Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Основы Cypress: выбор элементов |
| 11.05.2023 00:00 |
|
Эта статья – часть серии "Основы Cypress". В этой серии я попытался пошагово объяснить базовые вещи. Если вы хотите узнать больше, открывайте любую статью серии.
Селекторы – это больно, особенно если вы только начинаете автоматизировать тесты. Недавно на воркшопе по Cypress я видел, как людям трудно с селекторами – это было связано с тем, что они использовали другой подход к выбору элементов на странице. В этой статье я хочу рассказать об основах выбора элементов на странице при помощи Cypress. На моей Github-странице есть репозиторий, где вы найдете все примеры из статьи. Выбор одного элементаВ Cypress элементы выбираются при помощи следующего синтаксиса: cy.get('.selector')
Для начала разберемся, что идет в части .selector. Cypress выбирает элементы, опрашивая DOM. Возможно, вы уже знакомы с такими селекторами, если имели дело с CSS, использовали jQuery или знаете команду document.querySelector в JavaScript. Посмотрим, что же это значит. В качестве примера возьмем страницу, которая выглядит примерно так:
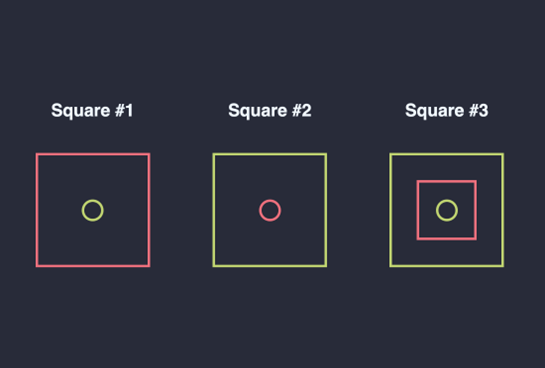
Для выбора элементов, конечно, жизненно важно заглянуть внутрь страницы. Разметка нашей страницы выглядит так: <h1>Shapes:</h1> Мы можем выбрать элемент, используя тег h1. Если нам нужно выбрать одну фигуру, можно выбрать один элемент, используя класс, id или атрибут. cy Чтобы выбрать элемент по классу, нужно использовать . – префикс, а для выбора элемента по id нужно сначала поставить префикс #. Наиболее распространенный атрибут на странице – это заменитель ввода или даже тест-id, когда селектор начинается и заканчивается квадратными скобками. Если мы хотим выбрать элемент, который встречается на странице несколько раз, как наш элемент div, Cypress выберет все из них. Попробуйте сами! Выбор дочерних элементовПри работе с вложенными элементами их часто называют дочерними. Логика вложенности очень проста. Дочерний элемент находится в родительском. Каждый элемент может быть и дочерним, и родительским в зависимости от его отношений с другим элементом. В следующем примере у нас html-страница с такой структурой: <div class="square-big red"> <div class="square-big green"> <div class="square-big green"> Это простая и, надеюсь, читабельная структура. У всех зеленых элементов есть класс .green, а все круглые элементы имеют класс .circle. На второй строке находится элемент, имеющий оба этих класса. Это вернет зеленый круг. Я сделал скриншот реальной страницы. Подумайте минутку над тем, как html-код соответствует отрисовке страницы (я, кстати, не включил в html-код заголовки):
Для начала сконцентрируемся на внутренних кружочках. Если выбирать круг по классу, используя cy.get('.circle'), вернутся все три элемента. Но нам, возможно, нужно сузить выбор. Это можно сделать, уточнив селектор. Что, как вы думаете, вернет этот селектор? cy Правильный ответ – круги в квадратах 2 и 3. Этот селектор будет искать все элементы .circle, находящиеся внутри любого элемента .green. Как можно видеть, оба они находятся в элементе .green, большом зеленом квадрате. Теперь предположим, что нам нужно выбрать только круг внутри второго квадрата. Иными словами, если круг внутри красного квадрата, мы его игнорируем. В нашем случае это будет выглядеть так: cy Этот селектор выберет только те элементы .circle, у которых элемент .green на один уровень выше. Так как в третьем квадрате элемент .circle вложен в элемент .red, он не будет выбран. Для выбора элементов есть масса способов, и команда .get() хорошо работает практически в каждом из них (я говорю "практически", так как нельзя использовать псевдоселекторы вроде :hover или :visited). Целую кучу селекторов можно найти на странице W3 schools. Их освоение окажет вам неоценимую помощь в создании тестов и понимании DOM-структуры вашей страницы. Команды Cypress для выбора элементовОсвоение различных CSS-селекторов – это, безусловно, полезно, но выбрать элементы на странице можно массой способов при помощи команд Cypress. Важно отметить, что эти команды куда читабельнее в тестах. В этом примере мы будем тестировать эту симпатичную радужную страничку:
Выбор по текстуДля выбора элемента по содержащемуся в нем тексту можно использовать команду .contains. Она очень похожа на одноименный метод jQuery. Команду можно использовать по-разному: // выбор элемента с текстом "indigo" // выбор элемента h1, содержащего текст "Rainbow" Можно даже объединять команды в цепочки, создавая, как мне кажется, довольно-таки самоочевидный код. Код ниже будет искать элемент li (элемент списка) внутри списка .list. Он найдет несколько элементов, а из них мы выберем элемент с текстом "purple". cy Выбор по позиции в спискеВнутри списка элементы можно выбирать по их позиции в списке, используя селекторы first(), .last() или .eq(). cy cy cy Можно также выбрать элемент по отношению к уже выбранному элементу. Скажем, можно выбрать элемент .blue, используя команду .next(): cy И, конечно, можно поступить наоборот: cy Выбор элементов через фильтрациюКогда вы выбрали несколько элементов (например, через команду .get('li'), возвращающую 7 элементов), их можно отфильтровать на основании другого селектора. Код ниже выберет только красный, зеленый и синего цвета, так как это основные цвета с классом .primary. cy Чтобы сделать ровно наоборот, можно использовать команду .not(). Эта команда выберет все цвета, кроме красного, зеленого и синего. cy Поиск элементовСелектор можно уточнить, сначала выбрав элемент, в котором мы собираемся искать, а затем просматривая структуру DOM для поиска конкретного элемента. cy Вместо просмотра DOM-структуры вниз и поиска элемента внутри другого элемента можно искать и вверх. В этом примере мы сначала выбираем элемент списка, а затем пытаемся найти элемент с классом .list. cy Что дальше?Для получения нужного элемента эти команды можно комбинировать любым образом. Однако не слишком увлекайтесь. Самый чистый способ выбора элементов в Cypress – убедиться, что в вашем приложении действительно есть необходимые селекторы. Хорошая практика – добавлять свои собственные атрибуты data-test к тем элементам приложения, с которыми вы хотите взаимодействовать. Более того, если затем воспользоваться интерактивной средой Cypress Selector, можно быстрее найти нужные селекторы – Cypress предпочитает селекторы классам, id и другим атрибутам. Однако можно легко уточнить, какие селекторы должен предпочитать сервис интерактивной среды. Если вы уже пользуетесь атрибутами для пометок на ваших элементах, вот вам совет. Вы можете создать кастомную команду, которая сможет выбирать ваш элемент по, скажем, атрибуту data-cy: Cypress.Commands.add('getById', (input) => {
Затем ее можно использовать в тесте: cy Выбор элементов может, конечно, быть болезненным делом, когда вы только начинаете и не знаете, что есть что. Надеюсь, это руководство поможет вам путешествовать по DOM вашего приложения. Если вы уже профи, поделитесь ссылкой с друзьями. Возможно, они все еще страдают! |