Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Основы Cypress: проверка атрибутов, значений и текста |
| 01.07.2021 00:00 |
|
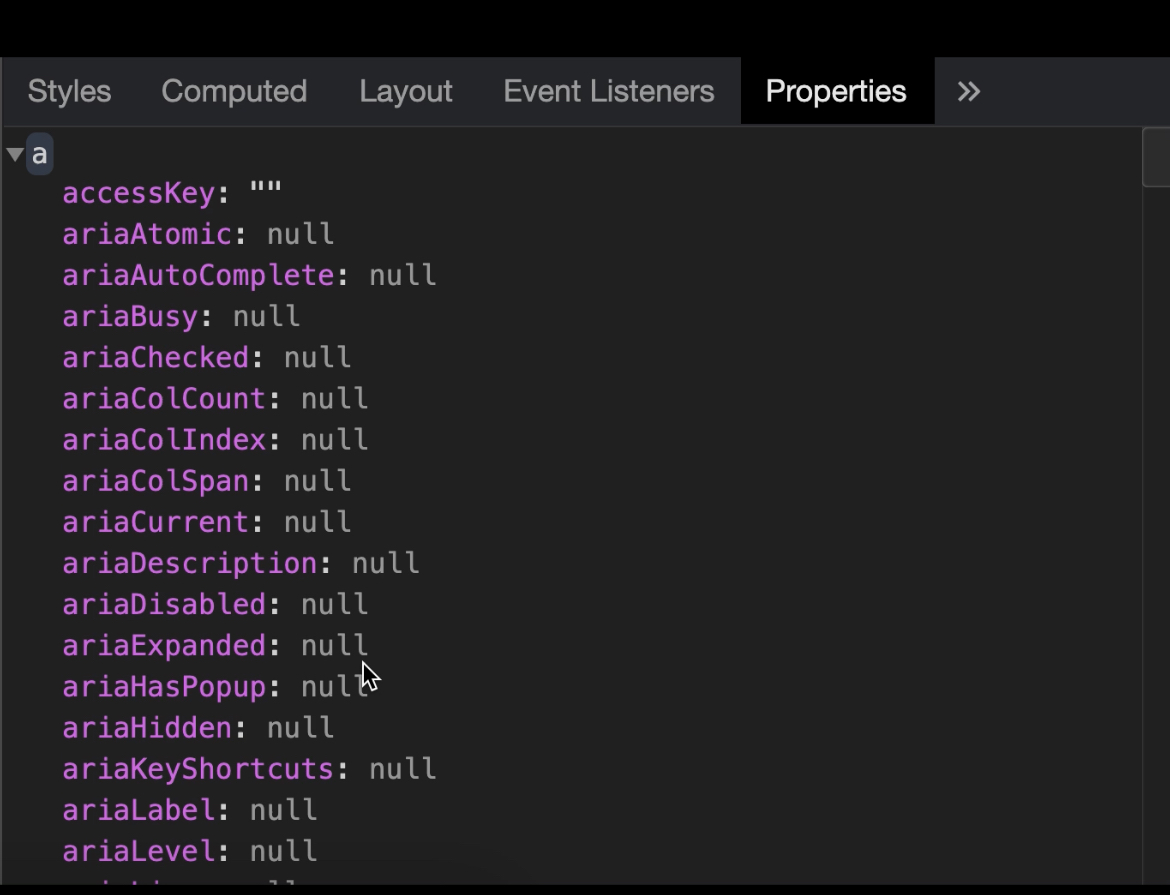
Привет, и с вами снова цикл статей по основам Cypress! Получение текста элемента Чтобы получить правильные атрибуты элемента, хорошо бы понимать основы различных HTML-элементов. Приведу пример. Допустим, у нас два элемента: <div>Пожалуйста, введите имя:</div> В ходе теста я заполню это поле и затем проверю, верен ли текст у этого поля. Оба элемента позволяют увидеть текст на странице, но если я хочу проверить текст этих элементов, мне придется использовать слегка различные подходы: cy Разница в том, что div-элемент содержит определенный текст, но элементы input используются в HTML для ввода значений. Очень советую изучить документацию и разобраться в различных типах полей ввода. Получение атрибута Вы можете оказаться в ситуации, когда вам нужно проверить ссылки. В этом случае полезно будет получение атрибута href из элемента. Допустим, у нас есть ссылка: <a href="https://docs.cypress.io">Read the docs!</a> Для проверки атрибута href можно написать примерно такой тест: cy К тому же можно проверить, что ссылка валидна, сделав http-запрос: cy Вызов свойств Используя .invoke('prop'), можно получить доступ к различным свойствам выбранного элемента. Полный список этих свойств можно найти в Chrome DevTools. Для доступа к ним кликните по элементу и откройте панель свойств.
Как можно видеть, вариантов тут много. К примеру, можно воспользоваться командой .invoke(), чтобы проверить, отмечен ли чекбокс: cy Помните, как мы тестировали значение конкретного ввода? Используя .invoke(), мы можем передать это значение другой функции, вот так: cy Раньше у меня в приложении был плохой input-элемент, который рендерился в ходе теста заново, удаляя введенные данные. Я написал специальную команду "напечатать и проверить", которая пробовала повторный ввод, если input неверно работал. Cypress.Commands.add('typeAndCheck', { prevSubject: true }, (subject, input) => {
Это довольно грязное решение. Рекомендую прочитать эту отличную статью об идентификации проблем кода (вышеописанная ситуация – одна из них!), или статью Глеба Бахмутова о том, когда тесту надо разрешать печатать. Другая интересная штука с .invoke() в том, что передача второго аргумента этой функции позволит вам изменить значение и (типа) имитировать вставку текста в текстовую область. Я писал об этом недавно, можно ознакомиться. Простой пример будет выглядеть так: cy Надеюсь, вам понравилось! |