Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- The Coming Productless Revolution
- Bucket of trouble, if you don't keep an eye on AI
- Professional Versus Hobby Code in the AI Age: What’s the Difference?
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- Looking Back at 2025
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Тестирование мобильной версии сайта без мобильного устройства |
| 11.09.2017 00:00 |
|
Оригинал статьи: https://www.lyontesting.fr/en/testing-mobile-website-without-any-mobile-device-at-what-cost Перевод: Ольга Алифанова Эта статья – продолжение статьи Стефана про разнообразие методик для тестирования мобильных приложений в условиях нехватки физических устройств: ‘Как тестировать на мобильных телефонах, не имея телефонов?’ Учитывая, что современные репрезентативные смартфоны стоят недешево, и несмотря на то, что некоторые платформы – например, французская BackMarket – продают их по сниженной цене, очень заманчиво использовать бесплатные и простые способы тестировать мобильные версии сайтов – например, браузерные симуляторы – вместо устройств как таковых.
Можно выиграть и больше времени: в ситуации с iOS-платформой и ее XCode IDE запуск симулятора с последними сборками избавляет от проблем с сертификатами, которые требуются для установки сборки на реальное устройство. Если у вас нет минимального представления, что именно нужно делать, то по опыту могу сказать, что решение этих вопросов может занять длительное время – минимум полчаса – и потребовать подключения к процессу коллег, что повышает риски и усложняет зависимости в задаче. Эта экономия может привести к формированию удобных устойчивых привычек, а они, как известно, враги разнообразия – и следовательно, враги тестировщика. Правильный вопрос звучит вовсе не как "Сколько времени и денег мы можем сэкономить, используя разнообразные бесплатные инструменты?". Скорее это "Можем ли мы тестировать при помощи различных инструментов, которые если и не идентичны реальным устройствам, то хотя бы приемлемы для того, чтобы доверять поведению нашего приложения на них?" Я три года проработал для сайта Net-a-porter.com (группа компаний Yoox) в команде, ответственной за мобильные приложения для iOS и Android. То, чему я научился в плане тестирования без использования физических устройств, я и изложу в этой статье, посвященной мобильным версиям сайтов. User Agent
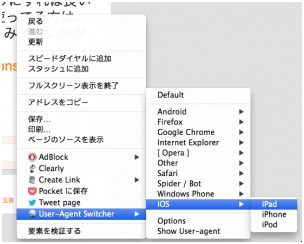
Пример: расширение User Agent Switcher для Chrome Представьте, что User Agent – это краткий список характеристик, которые браузер отправляет на сервер для авторизации, похожий на паспортные данные: дата рождения, пол, и т. д. Имеющиеся в наличии плагины позволяют легко имитировать специфическую "личность" – сервер может "увидеть" вас как iPhone, хотя вы просматриваете сайт через десктопный Chrome, и покажет вам содержание и форматирование сайта так, как будто вы пользуетесь реальным смартфоном. Позволяющий это полезный плагин User Agent Switcher доступен в магазине Chrome. Достоинство этого инструмента – это возможность быстро протестировать текстовые поля и, тестируя локализацию, найти непереведенные участки текста и места, где текст вообще не отображается. Однако он только имитирует отображение для определенной платформы, и неверно масштабирует дисплей. В результате проверить, к примеру, длинные названия полей на немецком и убедиться, что они не ломают верстку или расположение кнопок, довольно сложно. Преимущества
Недостатки
Инструменты разработчика Стефан в своей вышеупомянутой статье демонстрирует адаптивное отображение сайтов в Chrome, позволяющего точнее проверить отображение элементов сайта на той или иной мобильной платформе: это решает вопрос с вышеупомянутыми длинными немецкими названиями кнопок. Однако этим инструментам нельзя доверять, проводя функциональные проверки: они опираются на десктоп-платформу, которая, как уже говорилось, никак не связана с реальными мобильными устройствами. Комбинируя эти инструменты с User Agent, можно быстро собрать информацию, которая остается невидимой глазу, если вы тестируете на реальном устройстве: во вкладке "Сеть" будут подсвечиваться отклики сервера, и медленный отклик или пропавшие запросы помогут разобраться в причинах непредвиденного поведения системы. При помощи этих инструментов можно также управлять cookie-файлами, тестируя безопасность.
С другой стороны, эти инструменты – большое подспорье, когда мобильное устройство подключено к настольному компьютеру. Настроить их можно максимум за час, а прокси-инструменты позволяют перехватывать запросы сайтов и анализировать их. К примеру, браузер Safari отображает подключенное устройство и предлагает набор своих инструментов для тестирования. Преимущества:
Недостатки
Симулятор Симулятор, хоть и требует настройки большого количества инструментов, позволяет куда больше в плане наблюдений за поведением приложения, чем вышеупомянутые инструменты. Отображение сайта куда более релевантно, чем при использовании инструментов браузера, и позволяет менять реальные настройки мобильных браузеров и мобильных ОС, хотя доступна не вся функциональность (к примеру, недоступна камера). Я зачастую использовал симуляторы для быстрой обратной связи по функциональности приложений и для smoke-тестов при валидации новой сборки. Они улучшают тестовое покрытие за счет покрытия конфигураций устройств, которых нет под рукой у команды или компании – особенно для Android, где количество возможных конфигураций очень велико. Стоит, однако, учитывать, что при использовании симулятора вы кликаете мышью на экране, а не используете тап на небольшом дисплее смартфона: соответственно, невозможно получить представление о реальном пользовательском опыте. Кроме того, симуляторы тоже используют ресурсы настольного ПК, и вы не можете судить о скорости отклика, производительности и отклику приложения на тап. Еще один недостаток симуляторов – это баги, всплывающие в мобильном браузере, но отсутствующие в симуляторе: например, это редиректы URL, затрудняющие доступ к таким страницам, как пользовательское соглашение. Преимущества
Недостатки
Эмулятор Я никогда не тестировал мобильные сайты/приложения при помощи эмуляторов, поэтому по этой теме мне нечего сказать. Все, что я знаю – это то, что эмуляторы предположительно должны работать на схожей с устройством конфигурации оборудования, устраняя недостаток, упомянутый выше для симуляторов. Облачные сервисы Их уже описал Стефан в своей статье, и ими я тоже не пользовался. Физическое устройство
Не будем забывать про "Геракла" мобильного тестирования, физические устройства! О чем мы пока не говорили, так это о качестве изображений: симулятор полагается на характеристики вашего настольного монитора, и в результате тяжело обнаружить изображения плохого качества и размытые картинки, которые сразу бросятся в глаза на мобильном экране. Мой опыт общения с iOS показывает, что ресурсы для Retina-дисплеев требуют особого уровня качества (например, для iPad версии 3 и выше) и отличаются от обычных дисплеев (iPad версии 2 и ранее). Это "скрытое" функциональное требование, и про него легко позабыть в юзер-стори, если оно явно не прописано в критериях приемки. Преимущества
Недостатки
В чем ценность этой статьи? В том, что доступные для тестирования мобильных сайтов инструменты – это методы, только временно ускоряющие часть ваших тестов. Используя их с умом, вы можете повысить тестовое покрытие и снизить риски, но никто не гарантирует вам, что ваш продукт будет аналогично работать на наиболее важных для вас физических устройствах – тех, которые используют ваши пользователи. Всегда имейте под рукой ряд устройств для тестирования на них. Если ваша компания не хочет инвестировать в реальные смартфоны, возможно, они чересчур верят в инструменты и не относятся к их релевантности реальному миру критически. В этом случае я надеюсь, что в моей статье достаточно аргументов "за" покупку смартфонов. |





 К примеру, ввести адрес сайта или нажать на ссылку в избранном через заранее настроенный на адаптивную верстку десктопный браузер куда быстрее, чем вводить адрес вручную в мобильном приложении, или через несколько тапов из избранного. Если тестовое устройство у вас под рукой, то вы все равно сэкономите секунд пятнадцать.
К примеру, ввести адрес сайта или нажать на ссылку в избранном через заранее настроенный на адаптивную верстку десктопный браузер куда быстрее, чем вводить адрес вручную в мобильном приложении, или через несколько тапов из избранного. Если тестовое устройство у вас под рукой, то вы все равно сэкономите секунд пятнадцать.