Что пишут в блогах
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Как тестировать на мобильных телефонах, не имея телефонов? |
| 20.01.2017 11:52 |
|
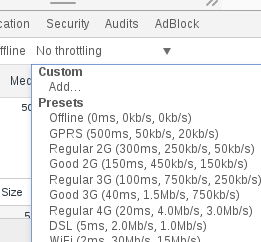
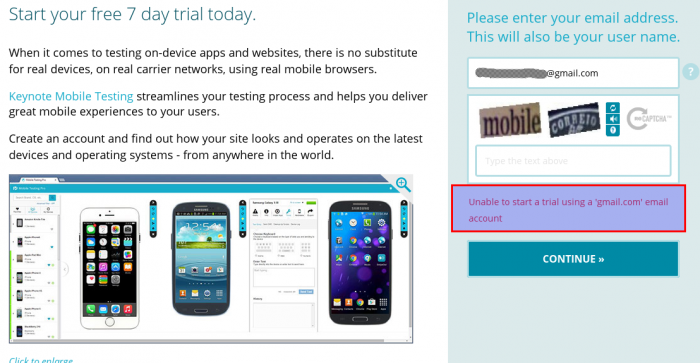
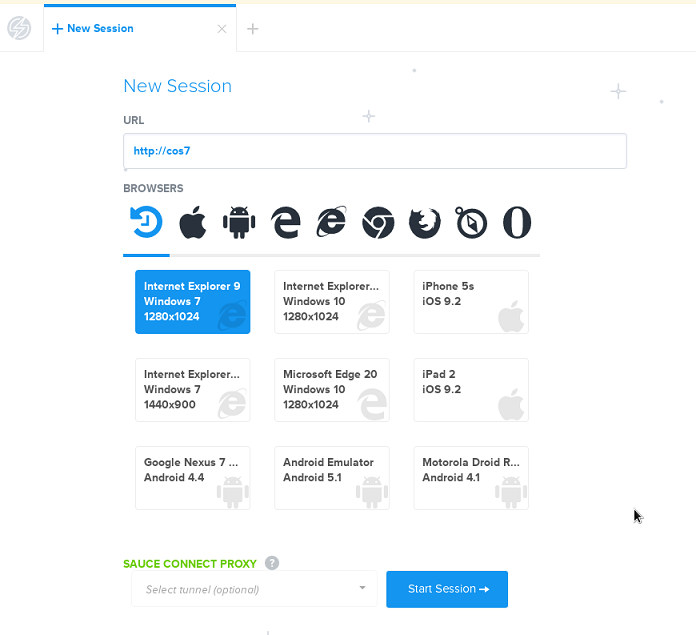
Автор: Стефан Колсон (Stephane Colson) Перевод: Ольга Алифанова Мобильные телефоны вошли в нашу жизнь повсеместно, и распоследний захудалый сервис имеет собстственное приложение. Да даже если не имеет – значит, у их сайта отзывчивый дизайн и его можно использовать при плохой связи, а не только на большом экране с оптоволоконным соединением. Как тестировщик сайтов или приложений на Андроид/Айфоне/ВинФоне, вы должны изобразить из себя реального пользователя – то есть иметь один или несколько смартфонов, как минимум тот, которым чаще всего пользуются ваши потребители. Не забываем и о ручном, и об автоматизированном тестировании. Вдруг у вас нет миллиарда евро, долларов или фунтов на покупку всех возможных смартфонов для тестирования? Будете ли вы полагаться на инструменты разработчика Chrome для браузера, зная, что разработчики и так "по-быстренькому" протестили с их помощью свою работу? Инструменты для браузера Браузеры очень помогают тестировать веб-приложения, и инструменты Chromium/Chrome – наиболее развитые из доступных для этих целей. Некоторые разрешения экранов смартфонов доступны прямо в браузере, и вы можете быстро их использовать (Galaxy S5, iPhone 6, и так далее). Вы можете также добавить конфигурации или напрямую выбрать разрешение экрана, которое вы собираетесь тестировать. Вы также можете менять скорость сети, используя фичу throttling. Несколько предустановок в ней присутствует, но вы можете устанавливать настройки и самостоятельно. Тестировать приложение при плохой связи – всегда неплохая идея. У Firefox тоже есть возможность выбрать разрешение экрана, но нет сетевых настроек в стабильных версиях. Шокирующие новости: теперь его билды ежедневно доступны, начиная с Firefox 52 Насколько я знаю, Microsoft Edge и Apple Safari не позволяют работать с сетью, но у них есть функциональность изменения разрешения экрана под мобильные приложения. Специализированные инструменты. Использования инструментов разработчика недостаточно. Конечно, возможно, однажды браузеры предложат нам "инструменты тестировщика". Давайте поговорим об эмуляторах, симуляторах и облачных сервисах, позволяющих удаленную эмуляцию и работу на реальных устройствах. Эмуляторы против симуляторов Иногда мы называем их симуляторами, а иногда эмуляторами, но действительно ли это одно и то же? На самом деле эти термины часто используются для разговора об одном и том же – о запуске приложения или браузера мобильного устройства в окружении настольного компьютера (в браузере или внутри специального приложения). Но если вы боретесь за точность словоупотребления, эмулятор симулирует не только софт, но также и железо оригинального устройства. Он намного ближе к реальности, чем симулятор. Конечно, симулятор просто изображает окружение оригинального устройства, не пытаясь имитировать его начинку, а ведь она может повлиять на результат. Все платформы делают вполне доступные эмуляторы и симуляторы. У нас есть Apple iOs симулятор, который запускает iOS-приложения на Mac, Windows Phone эмулятор, сделанный Microsoft, и BlackBerry симулятор, сделанный RIM. Google Android SDK тоже включает мобильный эмулятор. Но все эти решения неполны, и в данный момент не существует способа установить Хром на эмулятор Андроида. Keynote Тестирование Keynote позволяет осуществляться ручному и автоматизированному тестированию мобильных приложений и сайтов на сотнях смартфонов и планшетов. Это реальные устройства, которые доступны всем желающим как коммерческое предложение. Как тестировщик, я хотела попробовать триальный аккаунт, но обе мои почты не подошли (возможно, потому что это не почты компании). Это странно, и я сбежала оттуда. Testdroid Bitbar Testdroid сервис – это облачная ферма мобильных устройств, оснащенная реальными Android и iOS-устройствами для автоматизированного и ручного тестирования приложений. В нем доступно 381 устройство, что позволяет вам тестировать реальные проудкты, а не эмуляторы и симуляторы. Очень небольшое количество телефонов доступно бесплатно (я пробовала через учетную запись "бесплатно для продукта с открытым исходным кодом), и столкнулась с рядом проблем. Для доступа к частной сети можно использовать VPN-соединение. Я не тестировал это. TestObject TestObject – большая база доступных реальных устройств для тестирования. Вы можете легко выбрать нужное вам при помощи умных фильтров на этой страничке. Так как TestObject недавно куплен SauseLabs, мы надеемся, что он поможет SauseLabs стать еще лучше! Saucelabs Я давным-давно использую Saucelabs для ручного тестирования на браузерах, которых у меня нет или которые я просто не хочу устанавливать для одного несчастного теста. См. список платформ. У Sauselabs столько доступных комбинаций! Множество операционных систем – например, iOS (8.1->10), Android (4.0->5.1), Windows (XP->10), MacOS (10.8->10.11) и Linux, и куча браузеров, включая Opera, Chrome, Firefox, Safari, IE и Edge. Это более 800 доступных комбинаций для ручного тестирования, которые также могут использоваться во фреймворках Selenium и Appium. Для частного доступа можно использовать VPN-туннель Sauce Connect. Все эти браузеры – эмуляции. Saucelabs также предоставляет небольшой список реальных устройств, но я не могу использовать их, так как они недоступны бесплатным аккаунтам. Saucelabs также позволяет вам использовать внутри браузеров ваши автотесты, и вы можете запускать их параллельно, в зависимости от Sause Plan, на который вы подписаны. Это 5 одновременных запусков для бесплатной учетной записи для проекта с открытым исходным кодом. BrowserStack BrowserStack очень похож на Saucelabs с точки зрения доступа к эмуляторам. Для локального доступа вам не нужен VPN, достаточно плагина, доступного в Chrome Store. Вы легко можете получить доступ к инструментам разработчика – точно так же, как в вашем родном браузере. Что впечатляет – в отличие от Sauselabs, которая разрешает открывать инструменты разработчика только в удаленном эмулированном браузере. Доступ к реальным устройствам, предположительно, бесплатно доступен для проектов с открытым исходным кодом, если вы добавите иконку BrowserStack и ссылку на него на ваш сайт и на Github. Это я не тестировал, но исправлюсь, когда узнаю больше. Еще одна крутая штука, которую предоставляет BrowserStack – это возможность быстро протестировать отзывчивый дизайн в предопределенном списке устройств iOS, Android, OS X, Windows. You can also have screenshots taken with a selection of smartphones and tablets. Perfectomobile Perfectomobile позволяет получить доступ к реальным устройствам и тестировать их как вручную, так и автоматически (на iOS, BlackBerry, Android, Windows Phone). Они предлагают интересный инструмент – Оптимайзер, который выдает вам список устройств, на которых вам стоит тестировать в первую очередь в зависимости от того, в какой местности проживают ваши клиенты, какую OS они в основном используют, и какой тип устройств (телефоны или планшеты). Это я не проверял. Genymotion Genymotion – это простой и быстрый Android-эмулятор, поэтому потестировать вы можете только Android. Покопайтесь в облачной платформе или в Android on AWS EC2, это может вам серьезно помочь, если вам нужно тестировать только Андроиды. Построен проект на Lyon. Xamarin Xamarin – это IDE для создания приложений на C# для Android, iOS, Windows и Mac. Однако компания также предоставляет и Облачное тестирование. Оно добавляет тест-рекордер, который быстро создает скрипты тестирования на уровне интерфейса, наблюдая за взаимодействиями. Xamarin предоставляет реальные устройства, никаких эмуляторов. Он позволяет запускать автотесты и не дает доступа к устройствам для ручных тестов. Лично я им не пользовался. Заключение Облачных сервисов, которые позволяют вам получить доступ к реальным устройствам или эмуляторам для тестирования, полным-полно. Проверьте их перед тем, как сделать выбор, но не забудьте, что, возможно, лучший выбор именно для вас – это прикупить несколько настоящих телефонов. Научиться пользоваться Perfecto Mobile и Genymotion, а так же огромным количеством других инструментов и сервисов можно на курсе «Тестирование мобильных приложений: начальный уровень», который стартует совсем скоро. Присоединяйтесь! |




 Оригинал статьи:
Оригинал статьи: