Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Обеспечение доступности веб-контента: стандарты, критерии, пример реализации |
| 27.08.2021 00:00 |
|
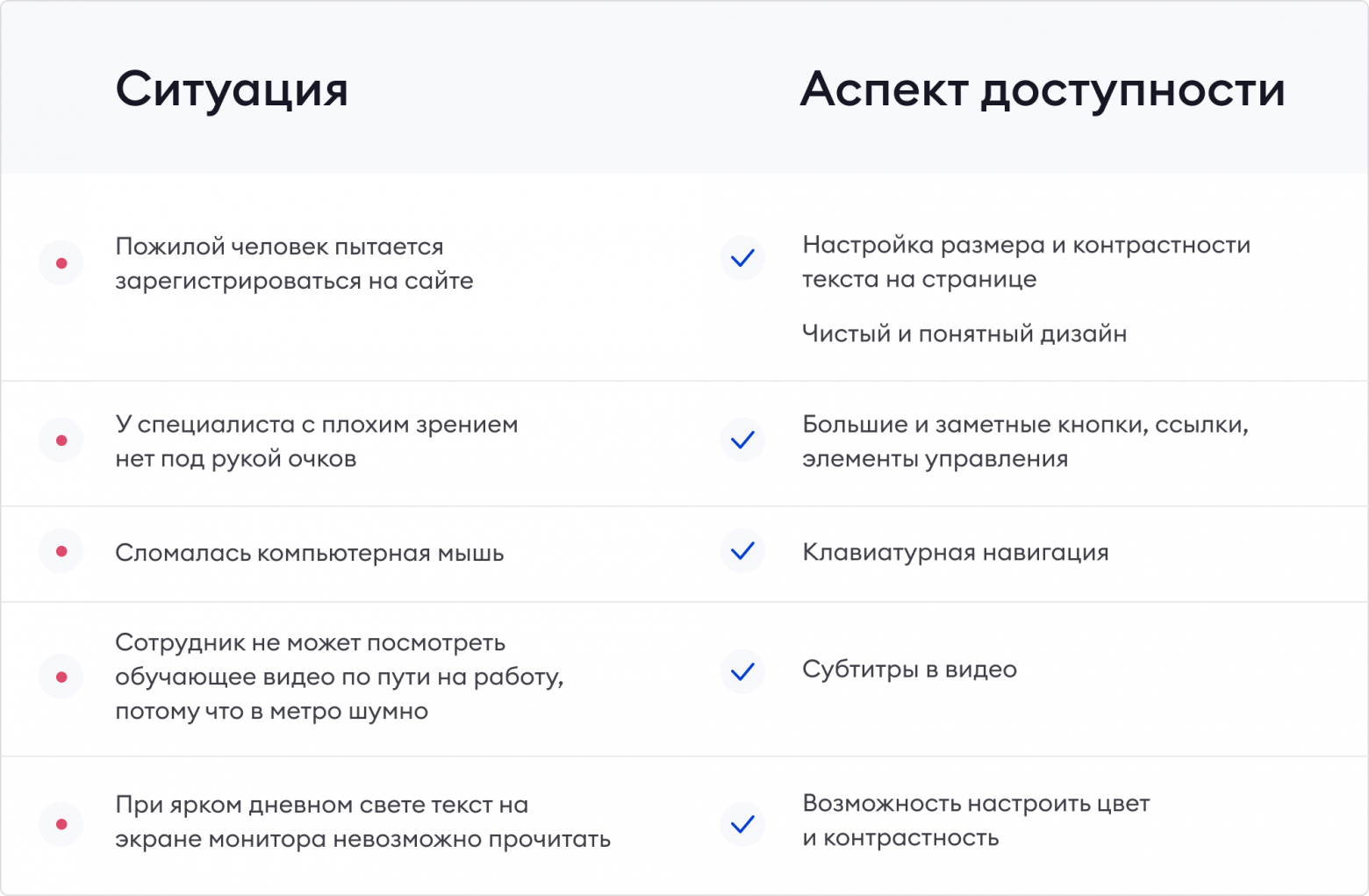
Автор: Павел Попов Привет, меня зовут Павел. Я занимаюсь изучением и тестированием доступности в ispring. Когда начинал изучать этот вопрос, я понимал, что это делается с заботой о людях с нарушением зрения, слуха, моторики, но я не имел представления как именно это делается. Зачем обеспечивать доступность контента Итак, доступность позволяет людям с ограниченными возможностями получить нужную им информацию или выполнить определенные действия: отправить письмо, сделать заказ в интернет магазине, заполнить заявление, пройти обучение или даже поиграть в игры. Как доступность регулируется на законодательном уровне
Всемирный Веб Консорциум (W3C) — это организация, которая разрабатывает и внедряет технологические стандарты для интернета. В 1997 году Всемирный Веб Консорциум создал инициативу о доступности интернета для людей с ограниченными возможностями WAI.
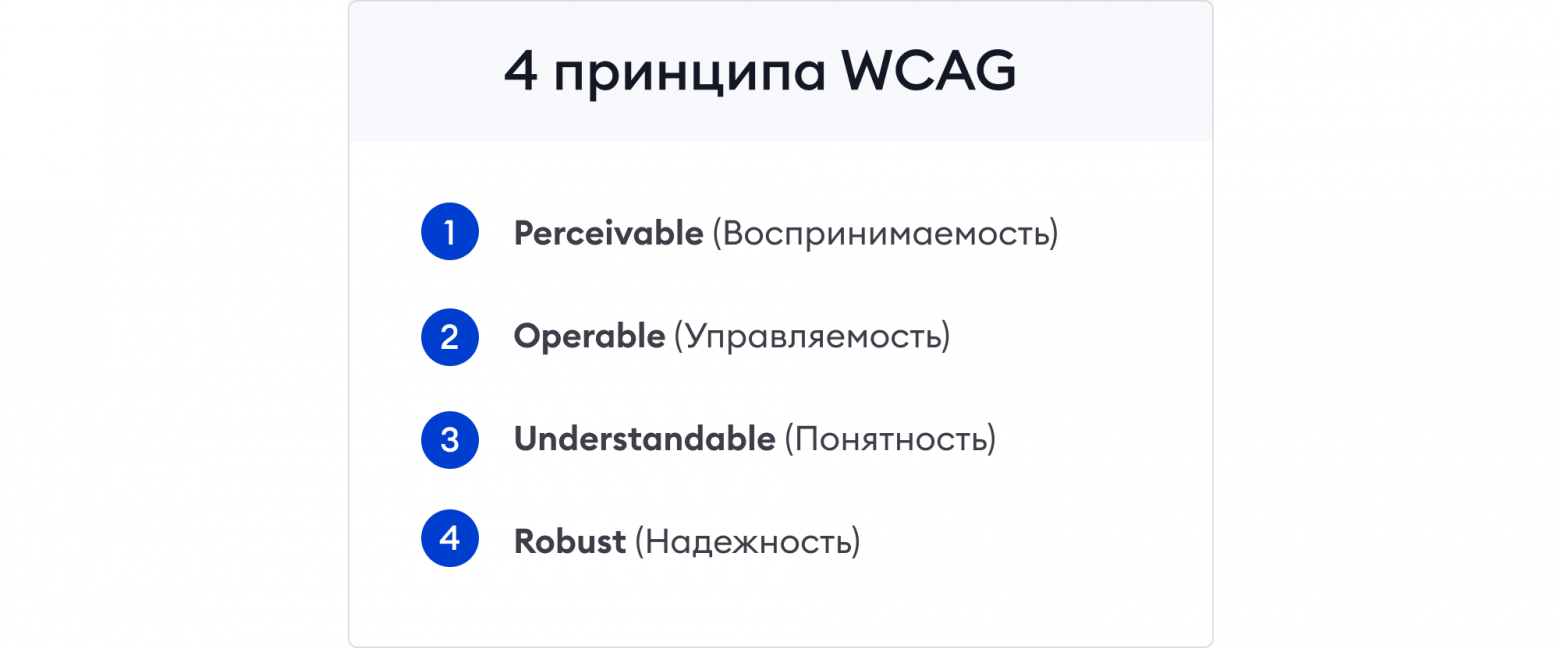
В рамках данной статьи нас интересует именно WCAG — Руководство по обеспечению доступности веб-контента. Это руководство помогает оценить доступность контента и обеспечить соответствие ключевым требованиям. На русском языке доступна версия 2.0 руководства WCAG. Как работать с WCAG — руководством по обеспечению доступности веб-контентаРуководство по обеспечению доступности веб-контента (WCAG) состоит из нескольких уровней, о которых нужно помнить при работе с ним. Первый уровень: принципыПервый уровень руководства составляют четыре основополагающих принципа:
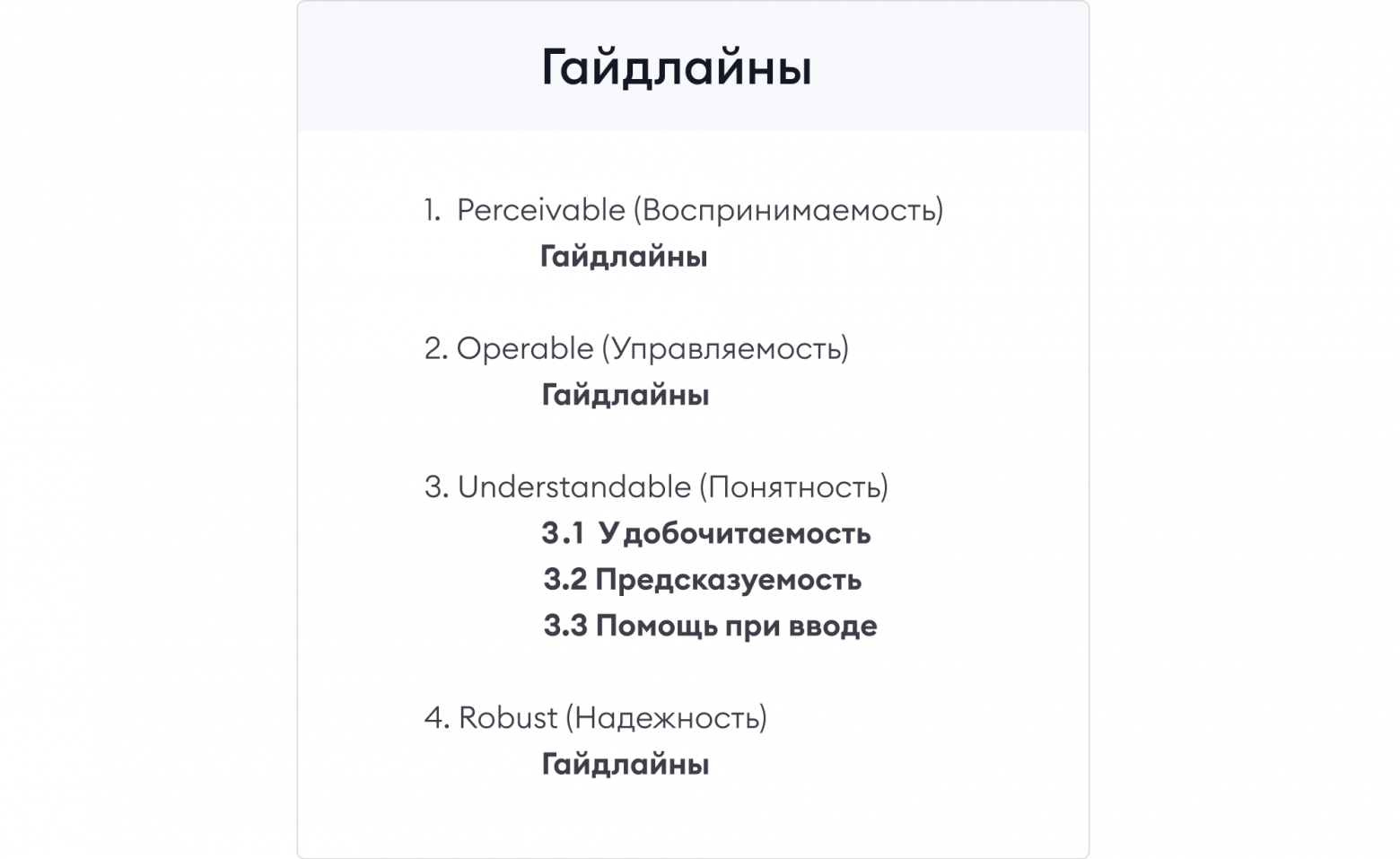
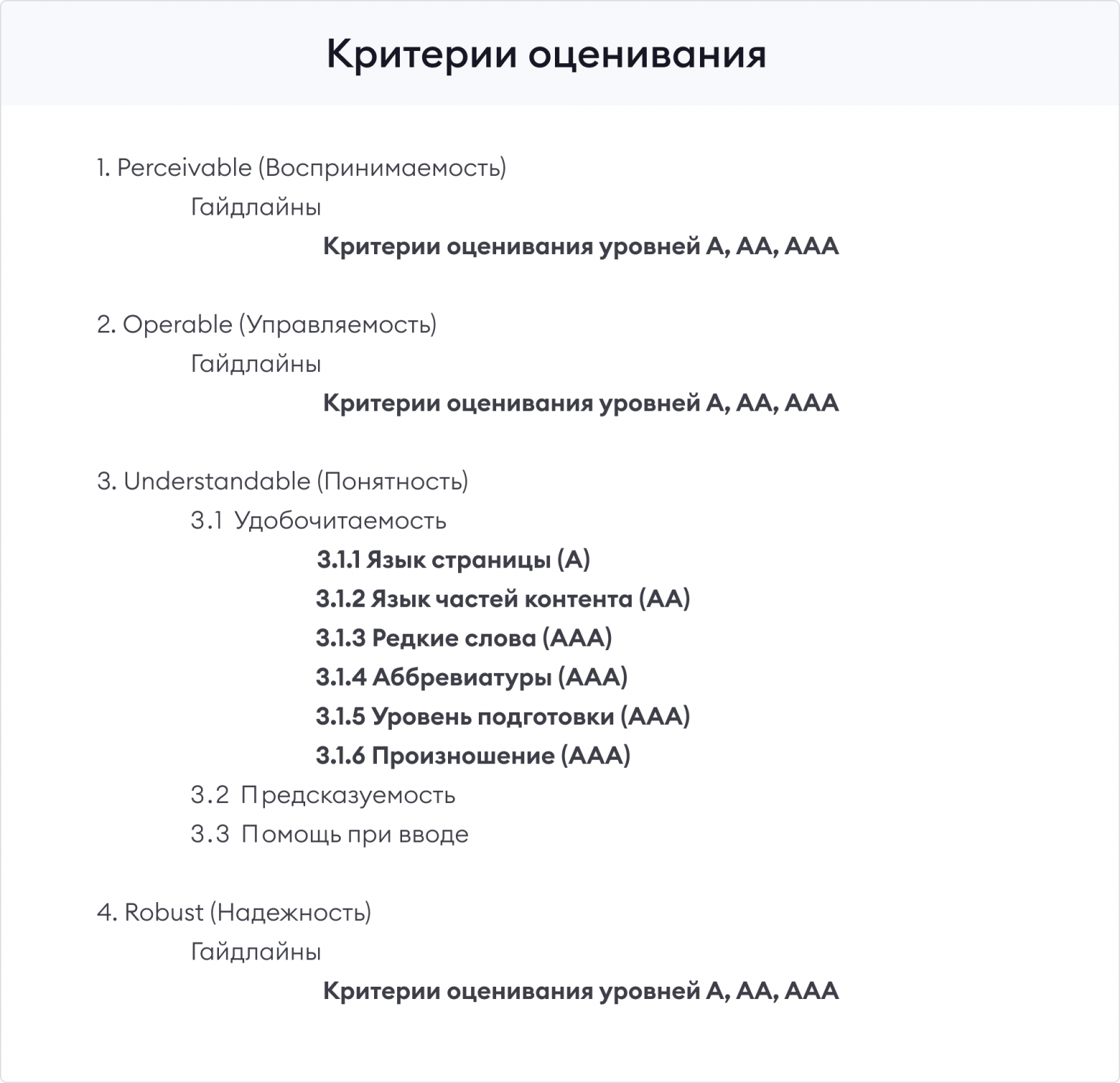
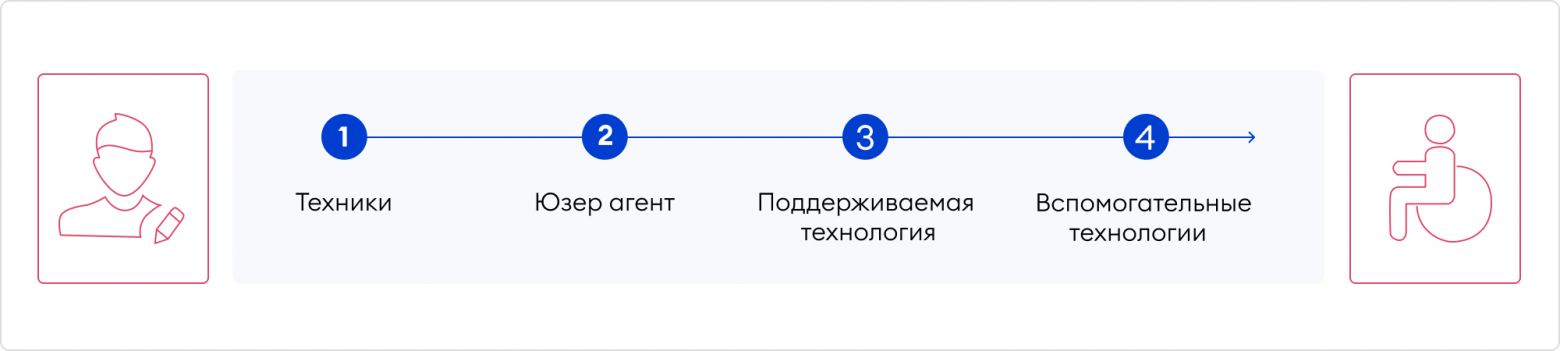
Второй уровень: гайдлайныКаждый принцип доступности, изложенный на первом уровне, определяется гайдлайнами — конкретными рекомендациями, каким должен быть контент, чтобы отвечать тому или иному принципу. Например, принцип “Понятность” включает такие гайдлайны, как “Удобочитаемость”, “Предсказуемость”, “Помощь при вводе” и т.д. Третий уровень: критерии оцениванияКаждый гайдлайн, в свою очередь, раскладывается на критерии оценивания — конкретные механизмы работы интерфейса и контента. Четвертый уровень: достаточные и консультативные техникиТехники — это советы, как и что делать, чтобы достичь нужного уровня соответствия. Применять их не обязательно, но они могут помочь соблюсти тот или иной принцип доступности. Как протестировать веб-контент на доступность
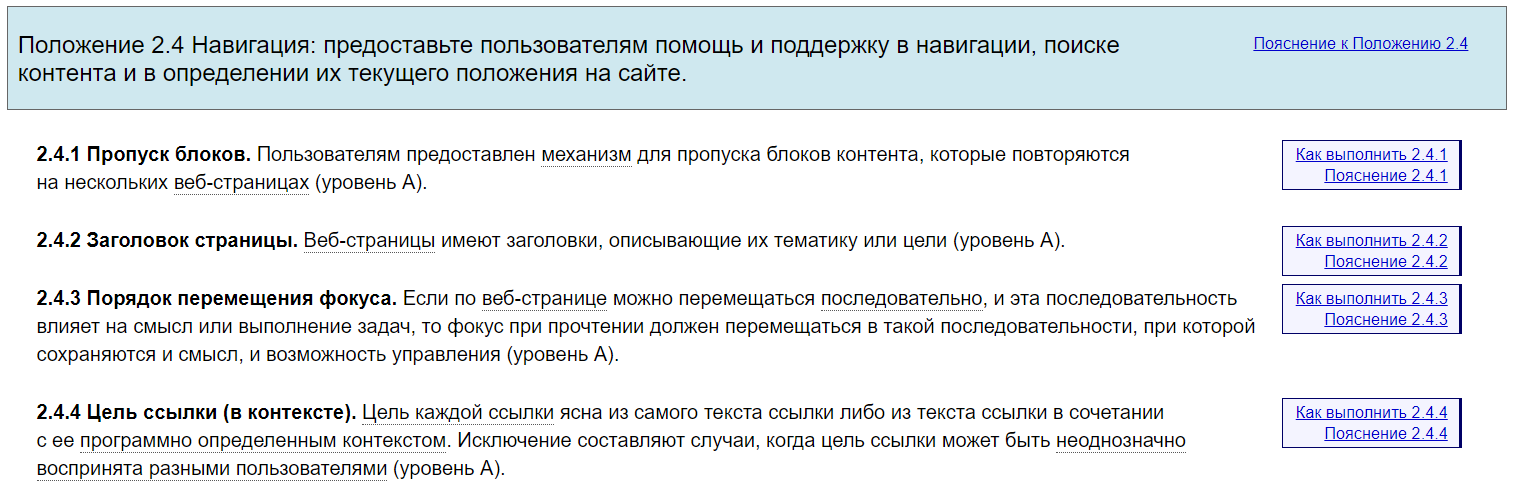
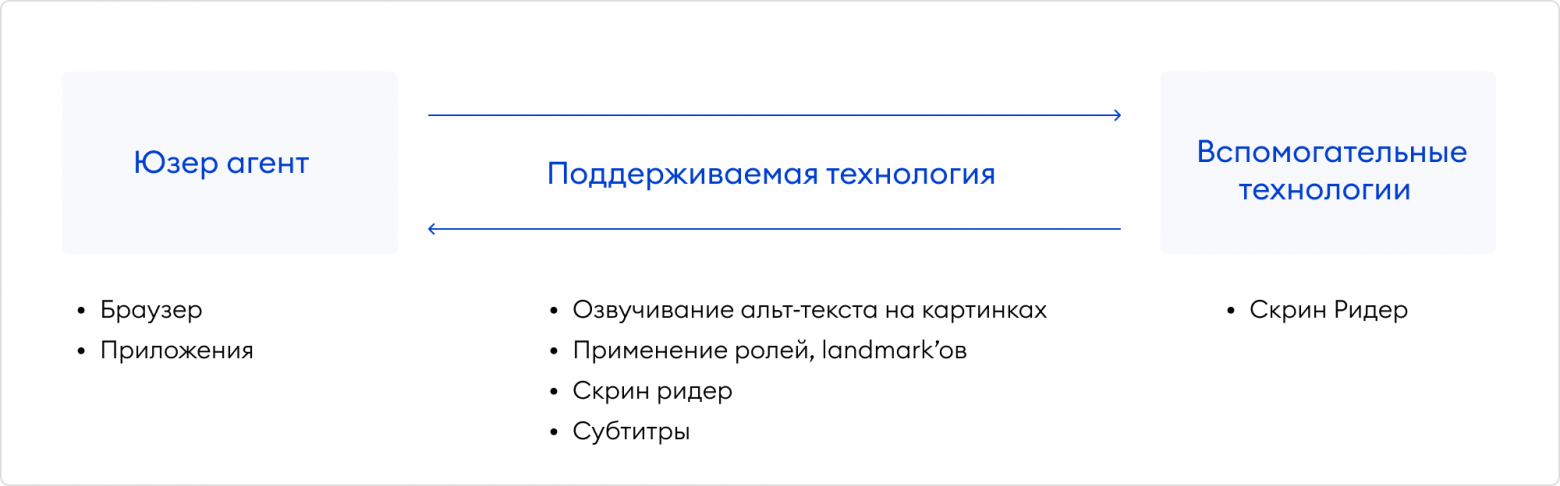
Требование 1: Веб-контент должен соответствовать одному из уровней доступности: А, АА или АААЧтобы выполнить это требование, нужно оценить контент на соответствие критериям, о которых мы говорили выше. При этом контент должен отвечать всем критериям конкретного уровня — либо должна быть представлена его альтернативная версия, отвечающая всем критериям. Например, по гайдлайну “Навигация” для соответствия уровню А, контент должен соответствовать одновременно четырем критериям: Требование 2: Заявленному уровню доступности должна соответствовать вся страницаЕсли часть контента на странице не соответствует всем критериям выбранного вами уровня доступности, нельзя заявить о доступности такой страницы. Требование 3: Заявленный уровень доступности поддерживается на протяжении всего процесса (цепочки страниц)Все страницы из взаимосвязанной серии веб-страниц должны соответствовать заявленному уровню доступности. Рассмотрим это требование на примере онлайн-магазина. Для того чтобы совершить покупку, пользователю нужно найти товар, посмотреть его, добавить в корзину и оплатить. Если хоть одна страница в этой цепочке (например, страница оплаты) не соответствует критериям доступности выбранного вами уровня, вы не можете заявить о соответствии сайта данному уровню. Требование 4: На странице используются только те технологии, которые поддерживаются устройствами обеспечения доступности Технология считается поддерживаемой, если ее поддерживают одновременно и юзер агент (то есть, например, браузер) и вспомогательная технология (например, скринридер). В качестве примера возьмем тэг dialog, который не поддерживается браузером IE. Это означает, что если мы строим наши message-боксы и диалоги с помощью этого тега, у клиента-пользователя IE такой контент поддерживаться не будет. Следовательно, страница, содержащая тег dialog не может считаться доступной. Требование 5. НевмешательствоКонтент с неподдерживаемой технологией может располагаться на странице, и такая страница даже может быть признана соответствующей определенному уровню доступности, но при одном условии: неподдерживаемый контент должен быть второстепенным и не блокировать доступ к другим частям страницы. Возьмем все тот же тег dialog. Если в нем содержится второстепенная информация, и мы можем просто скрывать ее для пользователей браузера IE, то такую страницу можно будет считать доступной. По сути, этот случай исключением для второго требования в котором говорится, что определенному уровню доступности должна соответствовать вся страница. Тем не менее, есть ряд обязательных требований к контенту в контексте невмешательства:
Юзабилити-тестированиеНа практике может получиться так, что ваш веб-контент удовлетворяет всем критериям WCAG, но в связи со спецификой его работы (или спецификой работы вспомогательных технологий) он может в итоге оказаться недоступен людям с ограниченными возможностями.
Я использую в работе следующие инструменты:
Итак, для тестирования доступности веб-контента требуется:
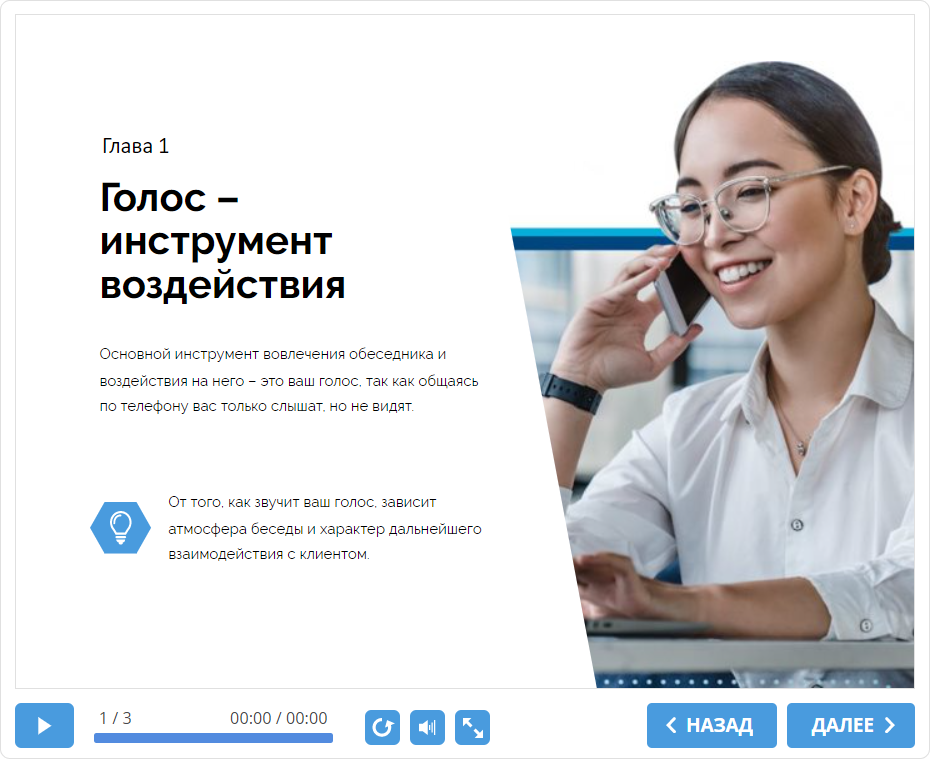
Если после юзабилити-тестирования стало понятно, что веб-контент не соответствует требованиям WCAG, то первое что нужно сделать, это собрать всю информацию об этом, изучить ее и принять решение о возможности доработки. Пример из практики: обеспечение доступности плеера электронного курсаБывают ситуации, когда из-за особенностей реализации контента отсутствует возможность удовлетворения всем требованиям WCAG.
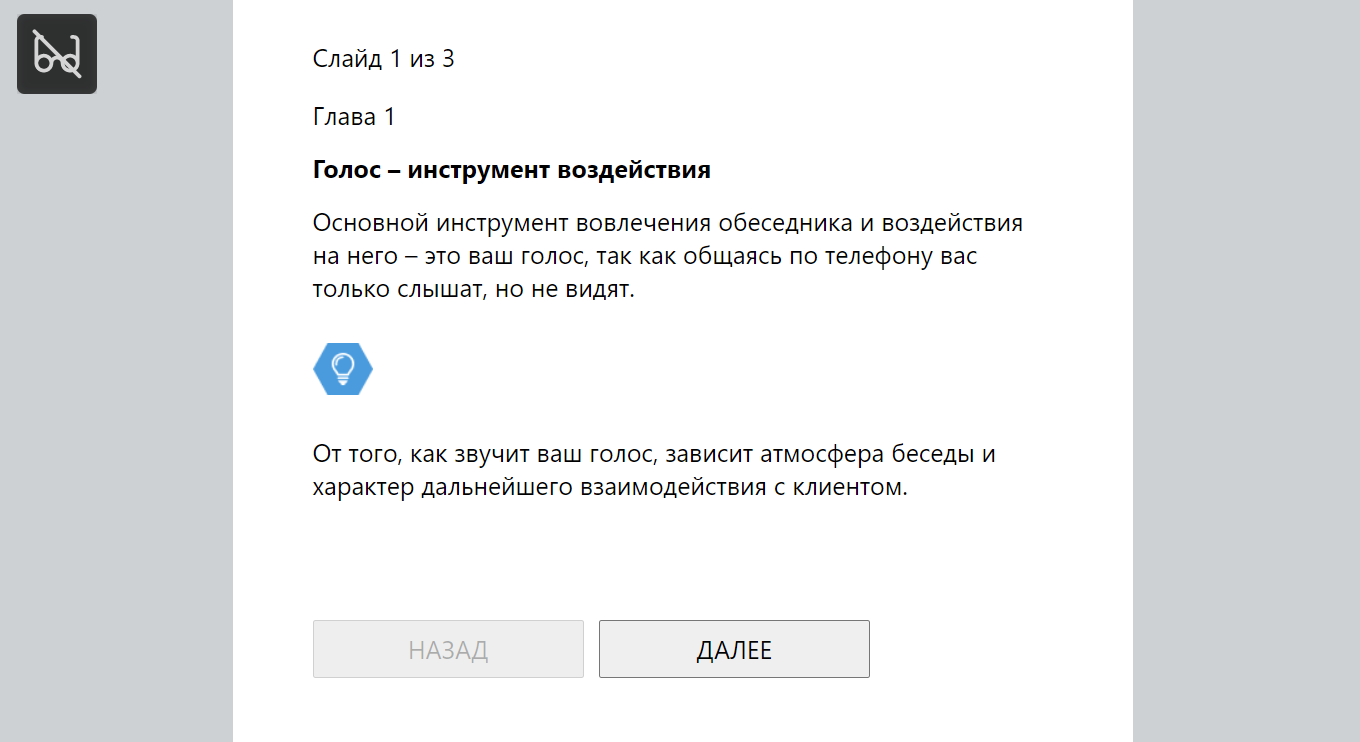
По итогам тестирования стало понятно, что нам потребуется либо сильно переработать плеер, либо создать его альтернативную версию, которая будет соответствовать всем требованиям WCAG. Выше я уже упоминал, что WCAG разрешает считать контент соответствующим определенному уровню, если у него есть альтернативная версия, которая соответствует этому уровню.
Решение получилось эффективным и безопасным для полной версии. Как заявить о доступностиПосле того как вы сделали контент на странице доступным, об этом нужно заявить.
В данном варианте информация о доступности предоставляется в более кратком и сжатом формате. Если вы хотите более подробно расписать все критерии, уровни соответствия, методы и технологии, можно выбрать второй вариант:
При заполнении шаблона указывается та же информация что и в обычном заявлениии (вариант 1), плюс дополнительно указывается информация, об использованных во время тестирования юзер агентах и вспомогательных технологиях. В нашем случае мы опирались на работу популярных читалок (JAWS, NVDA и VoiceOver) и браузеров (Chrome, FF, Safari), потому что они хорошо работают друг с другом, поддерживают много технологий и регулярно обновляются. Далее заполняется таблица с критериями и с указывается информация об их достижении.
Заполненный шаблон выкладывается на сайт. Вот пример добровольного заявления о доступности на сайте iSpring. Главное, убедитесь чтобы страница, на которой расположен шаблон, была доступная :) |