Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Cards — бесплатная песочница с GraphQL API |
| 30.09.2024 00:00 |
|
Автор: Ольга Назина (Киселёва)
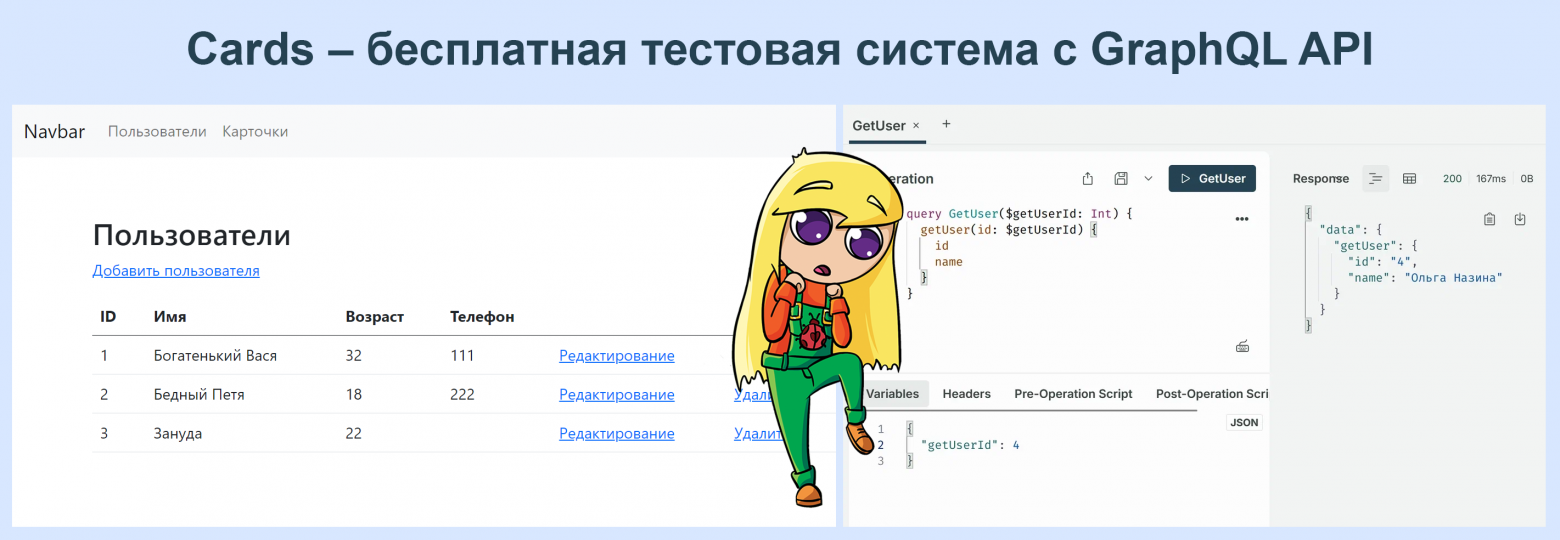
Если вы хотите пощупать GraphQL API с ТЗ на русском языке, то добро пожаловать в мою песочницу — систему Cards. Тут есть пользователи и их банковские карты. Можно пополнить баланс банковской карты, можно переводить деньги с одной карты на другую. Есть графический интерфейс и API. Есть даже ролевая модель! И даже ТЗ есть, хоть и не супер подробное =) Ссылки на GUI и API Каждую ночь база дропается и пересоздается с нуля! Так что сохранить тестовые данные и обращаться к ним через время не получится, учтите это! GUI API GraphQL IDE (Apollo) — https://cards.bugred.ru/online (как вызвать запрос в Аполло, см ниже в блоке «Полезные материалы») URL API — https://cards.bugred.ru/graphql/default (в Аполло именно этот урл и зашит) Обязательный заголовок (Headers), без него работать не будет:
ТЗ https://testbase.atlassian.net/wiki/spaces/GraphQL/pages/4427939842/Cards (Я очень надеюсь, что удастся оставить анонимный доступ в конфлюенс, так как аналогов ему, увы, пока нет — Яга ещё не вышла в релиз, у Яндекса нет гостевого доступа... Ну если что, добавлю в статью данные для авторизации и буду думать где продублировать ТЗ) Полезные материалыВидео: Как вызвать запрос GraphQL API за 10 минут (Apollo) — продублировано в ВК Статьи: Откуда это и зачемСистемы создавались для моих курсов по тестированию. Так уж повелось, что я сразу делаю две системы:
Так было в прошлый раз (и так появилась система Users), и так осталось сейчас. Система простенькая, в ней очень мало бизнес-логики, сделана на основе повседневных задач, поэтому её легко "понять". Пополнить баланс, перекинуть деньги на другой счет — вполне логичные действия, которые можно тестировать без подробного ТЗ. Да, в студентах (вторая система, для домашек) логики чуть больше и она местами закручивается в такие узлы, что ух! Но надо признать, что для знакомства с API это и не нужно. Скорее, задел на будущее, чтобы рассматривать разные ситуации с точки зрения тест-дизайна. Так что кто знает, может я и вторую систему когда-нибудь «открою»... При работе с GraphQL очень важна ролевая модель и разделение прав доступа. Обычно это делается через LDAP и всё такое, но у нас же тестовая система, так что мы пошли по простому пути и эмулировали роли через заголовки. Этого вполне достаточно, чтобы пощупать возможные ограничения, которые могут накладываться на систему в коде. Ну и надо понимать, что ТЗ у нас — из реальной жизни. Именно в таком виде я отдавала ТЗ разработчику (только вместо конфлюенса гуглодока была). Обычно начинающие тестировщики не верят, что ТЗ может не быть, или написанное на коленке. Пока не начнут работать)) ТЗ достаточно часто бывает невнятное, поэтому моё лишь отражает реальность. Ну и по нему тоже можно работать, разработчик ведь всё сделал! И тестировать можно по такой скудной информации. Поэтому я буду потихоньку причесывать ТЗ, чтобы выглядело симпатичнее, но в целом и такого вполне хватает для разработки / тестирования. Ну вроде всё рассказала, остальное см в ТЗ. А ещё ждите статей по GraphQL, ведь для этого карты и выпущены в общий доступ — чтобы писать по ним обучающие материалы! PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале |