Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Testplane в опенсорсе: автоматизируем пользовательские сценарии в веб-интерфейсах |
| 20.05.2024 00:00 |
|
Привет! Меня зовут Евгений Константинов. Я занимаюсь разработкой инструментов автоматического тестирования в Яндексе. В этой статье хочу рассказать про историю создания инструмента Testplane, который предназначен для тестирования пользовательских сценариев во фронтенде и теперь доступен в опенсорсе. Testplane поможет вам:
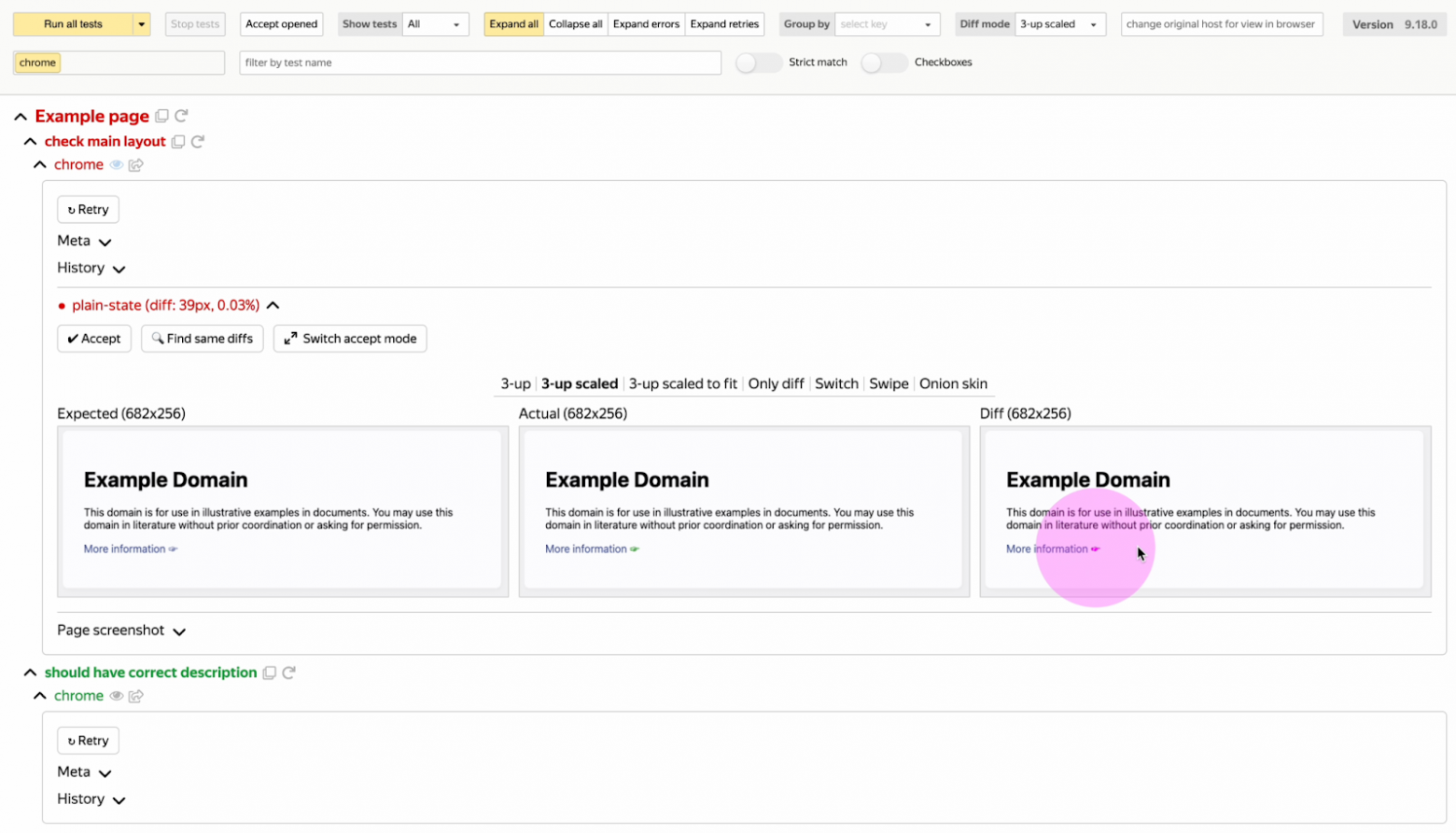
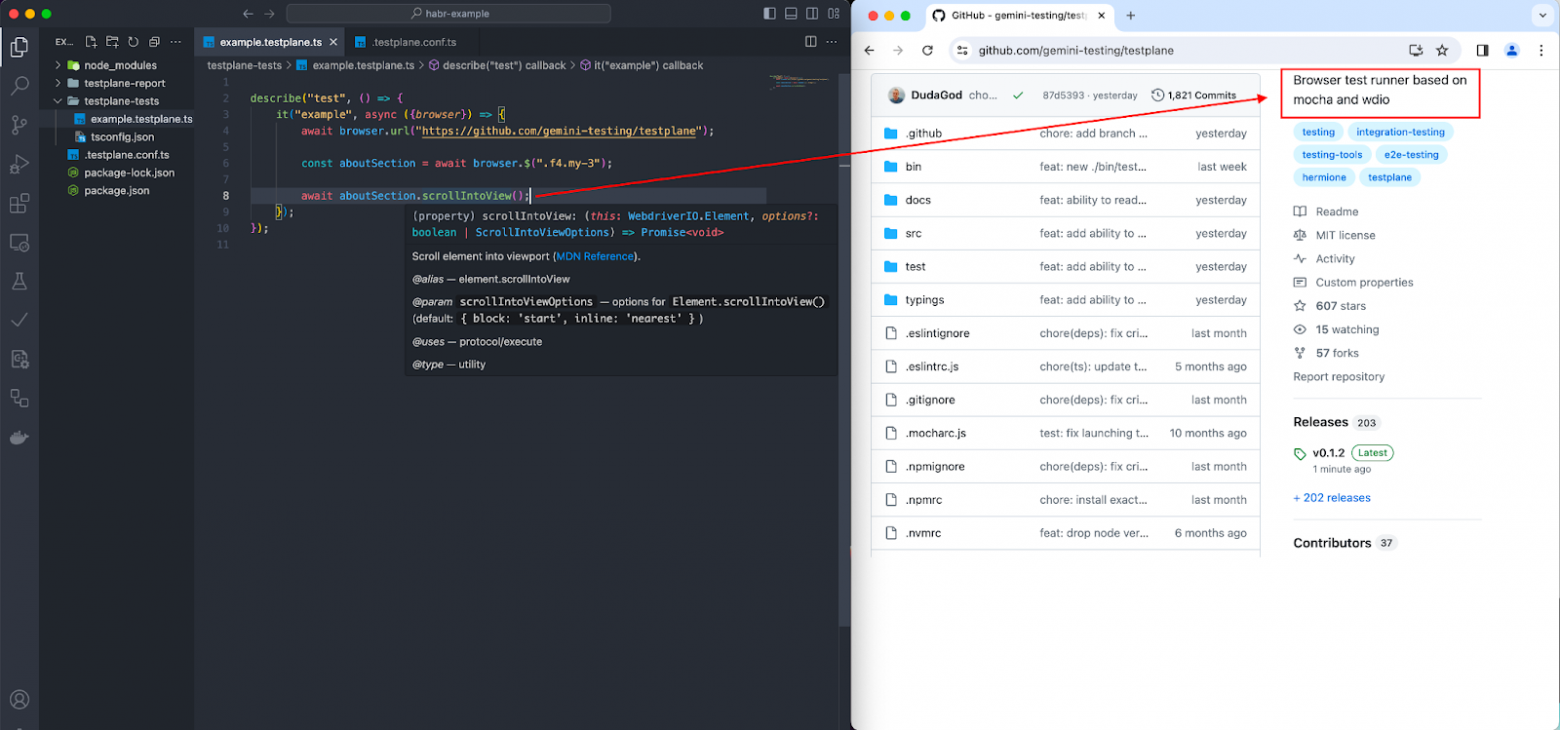
Как всё начиналосьВсё началось в далёком 2014 году, когда внутри Яндекса развивалась библиотека общих компонентов под названием «Лего», а снаружи — библиотека компонентов БЭМ. И там, и там реализовывались готовые блоки с вёрсткой, которые каким-то образом нужно было тестировать. Самый подходящий для этого способ — сделать скриншот компонента и сравнить его в формате «было/стало». Но после долгих поисков в интернете мы не нашли готового решения, с помощью которого можно было бы легко и быстро написать тесты на JavaScript, выполнить их в браузере и посмотреть результаты в отчёте. В этот момент и появилась Gemini — утилита для регрессионного тестирования внешнего вида веб-страниц. У инструмента были максимально простой (но в то же время ограниченный) API, собственная реализация скриншотного сравнения (в том числе и патент на способ тестирования) и отчёт для анализа результатов. Этого с головой хватило, чтобы покрыть все основные кейсы при тестировании интерфейсов. Но время шло, и требования к тестированию менялись. Одних скриншотов стало не хватать — хотелось большего. А именно — тестировать реальные пользовательские сценарии. Да, большинство сценариев можно проверить с помощью скриншотов (например, что в поля вставили нужные данные), но очевидно, что такое тестирование избыточно и не всегда удобно. Поэтому в 2016 году мы опубликовали новый инструмент Hermione. Этот инструмент представлял из себя композицию из трёх инструментов: Gemini, Webdriverio и Mocha. В этой связке от Gemini мы получили скриншотное тестирование со всеми нашими наработками, от Webdriverio — богатый API по взаимодействию с браузером, а от Mocha — привычный для пользователей интерфейс написания тестов. Почему выходим в опенсорсДолгое время основными пользователями Hermione были внутренние сервисы, и его продвижением снаружи мы никогда особо не занимались, хоть инструмент и был в опенсорсе с 2016 года. Для новых разработчиков, приходящих снаружи, это был совершенно новый инструмент. К тому же поиск по слову Hermione чаще всего выдаёт в основном только историю героини книг Джоан Роулинг. В общем, оказывается, что для выхода в опенсорс недостаточно просто запушить исходники на GitHub (сюрприз-сюрприз). Поэтому в этот раз к тому же выбору нового названия мы отнеслись серьёзно и проанализировали его на наличие торговой марки, домена для сайта, стилистики и прочие детали. Подробно про то, как правильно выходить в опенсорс, я описывать не буду. Вместо этого просто приглашаю всех заинтересовавшихся смотреть трансляцию Yandex Open Source Jam, на которой вы сможете узнать в том числе нашу историю. Однако скажу, что в результате ребрендинга появился новый продукт под названием Testplane. Кто такой этот ваш Testplane и в чём его особенность?На данный момент наш инструмент позволяет решать сразу несколько задач тестирования — проверять пользовательские сценарии в браузере, находить баги в верстке с помощью скриншотного тестирования, писать тесты на компоненты (например, на React) или запускать обычные unit-тесты в браузере. Сами тесты можно писать в знакомом для многих синтаксисе. Например, так выглядит простой тест: Плагинная системаДля нашего инструмента довольно просто написать свой плагин, в котором можно реализовать свою кастомную логику. Это может быть свой репортер, поднятие dev-сервера перед началом теста или отправка статистики результатов тестов. Подробнее про доступные события можно почитать в документации. Кроме того, с помощью плагинов вы можете добавлять даже кастомные CLI-команды и опции. Например, так будет выглядеть мини-плагин, который будет в рантайме отключать нестабильные тесты при их падении: МасштабируемостьНа данный момент с помощью нашего инструмента внутренние сервисы в Яндексе запускают десятки тысяч тестов, которые выполняются менее чем за 10 минут. Это достигается как за счёт параллельности выполнения тестов в рамках одного запуска, так и за счёт того, что пак тестов можно разбить на любое количество чанков, которые могут быть запущены на разных машинах в CI. При этом на выходе пользователь анализирует единый HTML-отчёт, в котором будут отображены тесты из всех чанков. Скриншотное тестирование + UI для работы со скриншотамиСкриншотное тестирование — неотъемлемая часть при тестировании вёрстки сервиса. Соответственно, этому типу тестирования мы уделяем особое внимание: у нас реализована своя библиотека сравнения looks-same с широкими возможностями, удобный UI для работы со скриншотами (сравнение, поиск дифов, обновление скриншотов) и автоматическое тестирование Storybook-компонентов (тесты генерируются автоматически в рантайме, а вам нужно будет только принять эталонные скриншоты в UI):
Пошаговое выполнение тестов с помощью REPL-режима Для удобства написания тестов (а также их дебага) в нашем инструменте есть REPL-режим. С его помощью пользователь может пошагово (построчно) выполнять код теста, чтобы проверить его работоспособность или найти проблемное место. В таком режиме пользователь в рантайме видит процесс выполнения своего теста в локально поднятом браузере или даже в удалённом браузере через VNC. Главная особенность заключается в том, что такой вариант тестирования доступен абсолютно для любого браузера: и для Chrome, и даже для удалённо поднятого iOS-устройства.
Как попробоватьЧтобы настроить Testplane у себя в проекте или просто собрать тестовый проект, достаточно выполнить команду в терминале: После её выполнения в указанной директории установятся все необходимые npm-зависимости, сгенерируется конфиг для запуска тестов с предустановленными плагинами и добавится пробный тест. Запустить тесты можно с помощью CLI-команды |