Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Как эффективно использовать Chrome DevTools для QA: подборка интересных возможностей |
| 22.04.2024 00:00 |
|
Автор: Андрей Степанов, технический директор fuse8
Chrome DevTools — это консоль разработчика, набор инструментов в браузере для создания и отладки сайтов и приложений. С их помощью можно в том числе тестировать уже разработанную функциональность. Снимки экрана при загрузке страницы Одна из самых полезных функций в DevTools — серия снимков в процессе загрузки страницы. С ее помощью можно отловить какие-то баги и нелогичное поведение элементов в процессе построения страницы. Или посмотреть, появляется ли при загрузке спиннер или прогресс-бар (если вдруг у вас такой шустрый интернет, что визуально вы этого отследить не можете). Как сделать серию снимков экрана при загрузке страницы
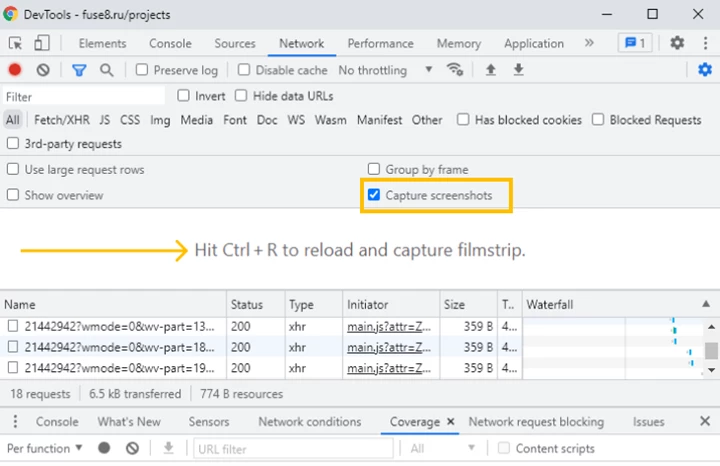
Далее включите чекбокс Capture screenshots, после чего Нажмите Ctrl+R.
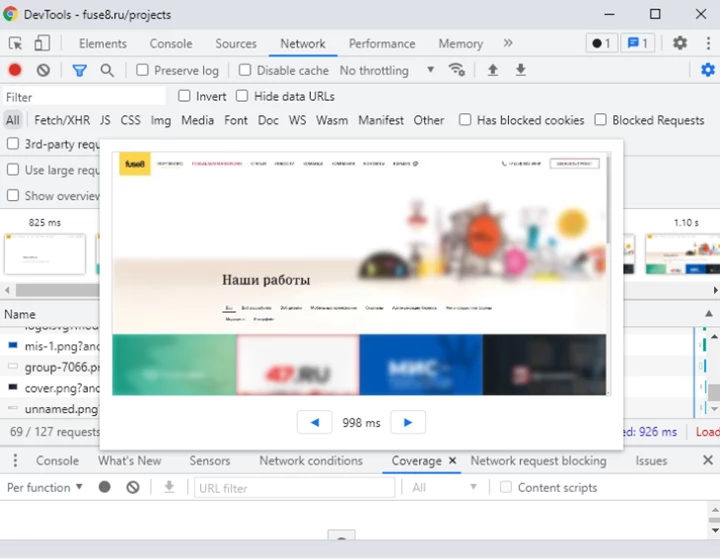
Лента скриншотов появится в верхней части окна. Щелкнув по одному из них, вы сможете последовательно просмотреть все скриншоты с временными отметками и отследить, когда какой элемент появился на странице.
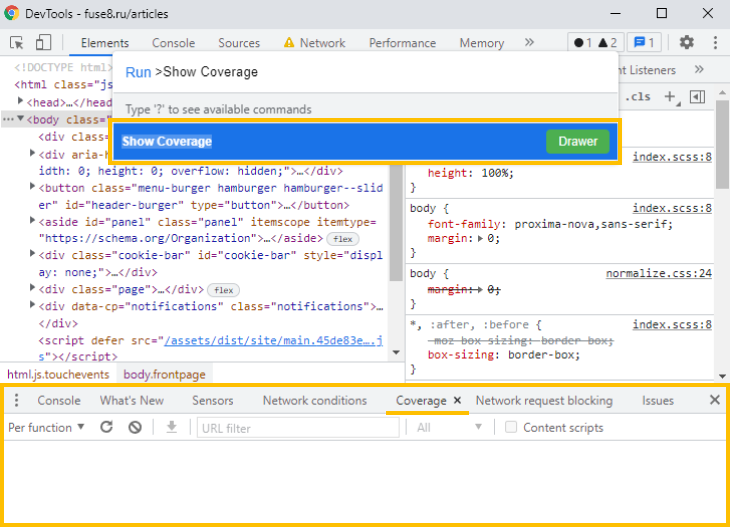
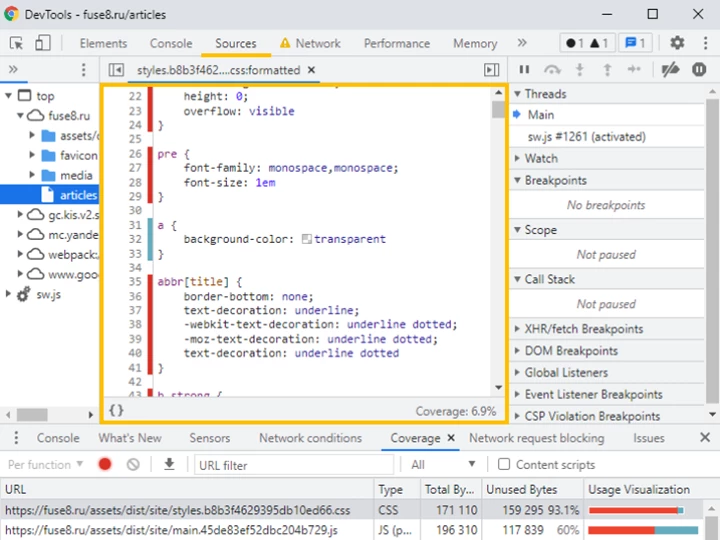
Поиск неиспользуемых CSS и JS в вёрсткеЕще одна интересная и незаменимая при тестировании производительности функция DevTools — обнаружение неиспользуемых в вёрстке CSS и JavaScript. Чем плох «лишний» код? Весь код, в том числе и неиспользуемый, браузер проверяет при каждой загрузке страницы. И чем больше этого неиспользуемого кода, тем дольше страница может прогружаться. А если пользователь зашел на сайт со смартфона, на всё это ещё и лишний мобильный трафик тратится. Неприятно. С помощью DevTools можно найти весь неиспользуемый код и передать эту информацию разработчику в баг-репорте. Возможно, там действительно есть что-то лишнее. Тогда, удалив это, разработчик повысит производительность сайта. Как найти неиспользуемые CSS и JS в вёрстке
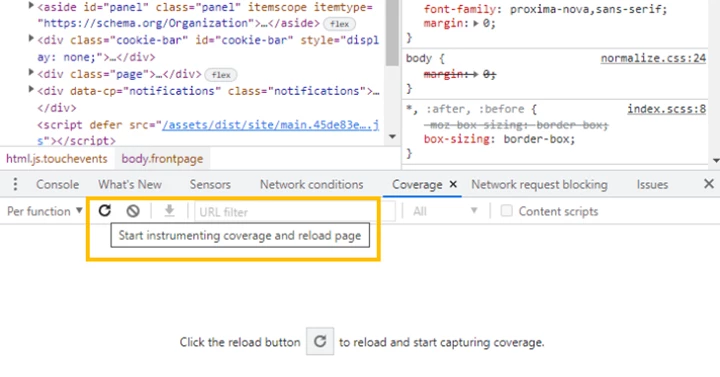
Далее нажмите на кнопку Start instrumenting coverage and reload page.
После этого в DevTool выведется таблица, где по функциям (или по блокам) будет отображено, сколько на странице неиспользуемого кода.
Кликните по одному из пунктов. После этого на вкладке Sources появится код с соответствующим цветным маркером.
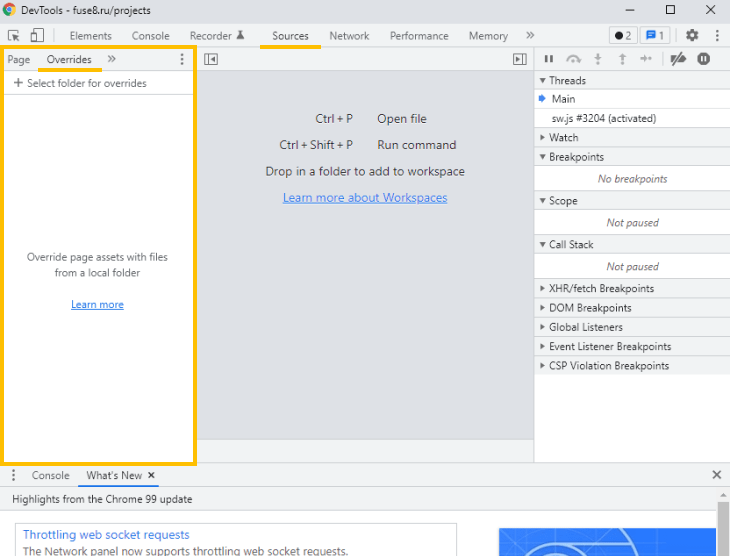
Красным отмечен тот код, которые не используется на странице. На одном из проектов этот способ помог мне отловить проблему с лишними Google-шрифтами. Они серьезно перегружали и утяжеляли страницу. В итоге разработчики оптимизировали код, удалив из него лишние шрифты. Сохранение изменений в Chrome при перезагрузке страницВсе знают, что через DevTools можно внести изменения в стили на странице, поменять шрифты, цвета, удалить изображения, добавить текст и т.д. Но не все знают, как сделать так, чтобы изменения эти сохранились даже после перезагрузки страницы. Тут помогут локальные переопределения. И работают они для большинства типа файлов за некоторыми исключениями. Но об этом поговорим чуть позже — в разделе «Ограничения». Как сохранять изменения локально
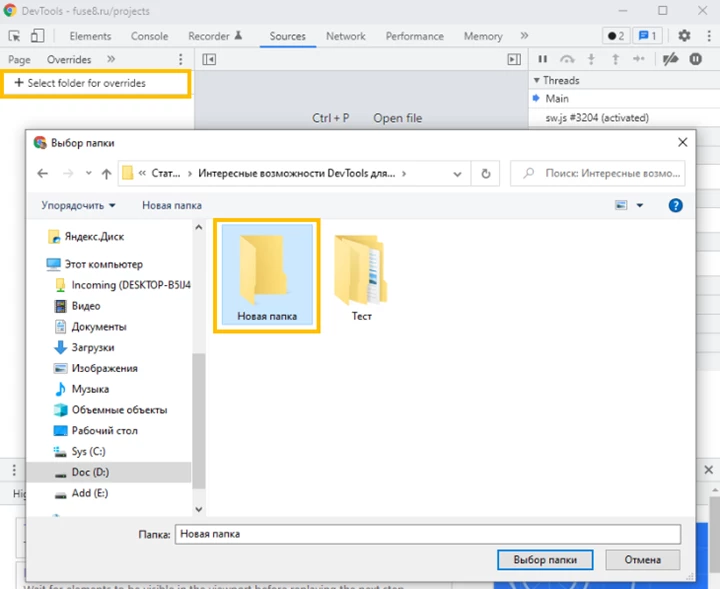
Далее нажмите на кнопку Select folder for overrides. После выберите папку, в которой вы будете хранить изменения, которые вносите на страницу.
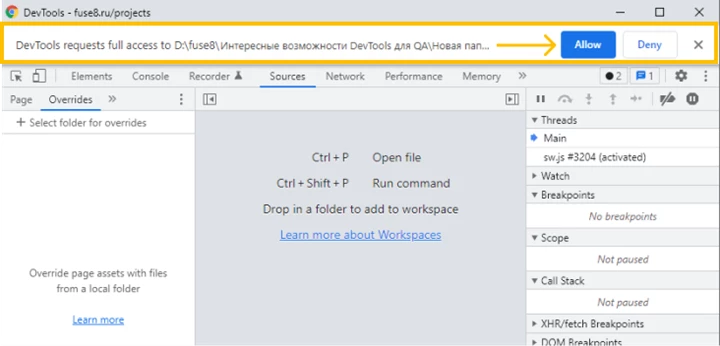
Следующим шагом нужно во всплывающем окне разрешить доступ DevTools к выбранной папке.
После этого нужно будет найти файл с кодом страницы во вкладке Network. Для этого нужно перезагрузить страницу и сортировать все по Doс. Чаще всего этот файл называется index.html. В нашем примере ниже это Projects.
Кликните правой кнопкой по этому файлу и сохраните его Save for overrides.
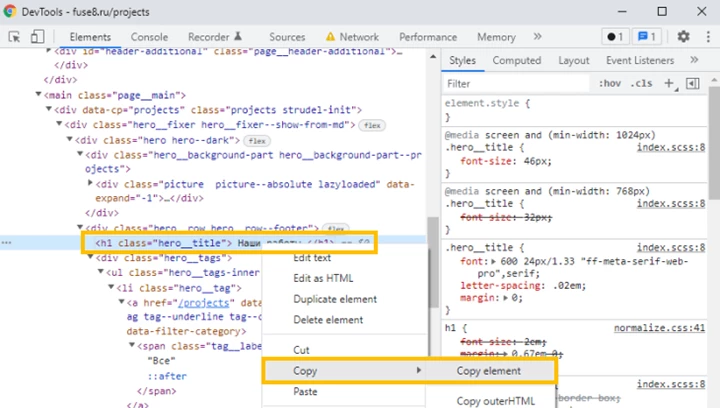
Теперь можно вносить в код изменения, которые сохранятся и после перезагрузки страницы. Для этого найдите код нужного элемента во вкладке Elements с помощью специального инструмента (Ctrl+Shift+C) и скопируйте его.
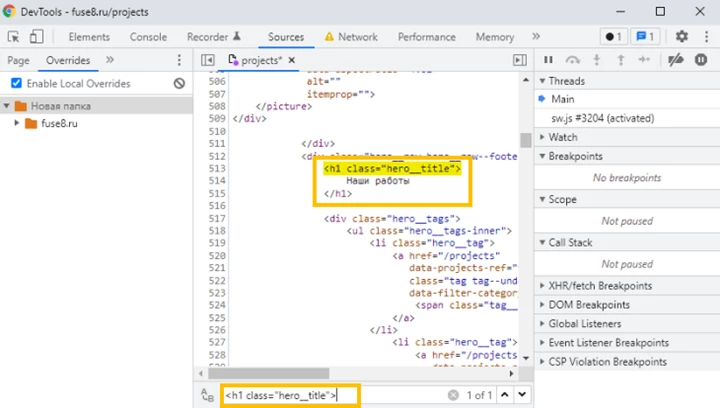
Найдите скопированный элемент во вкладке Sources в документе с кодом страницы (чтобы открыть поисковую строку, нажмите Ctrl+F).
Внесите в него изменения и нажмите Ctrl+S, чтобы сохранить их. Перезагрузите страницу. Готово! Были просто «Наши работы», стали «Наши крутые работы». И они останутся таковыми, даже если мы перезагрузим страницу. Изменения сохраняются локально в папке, которую мы выбрали в одном из предыдущих шагов.
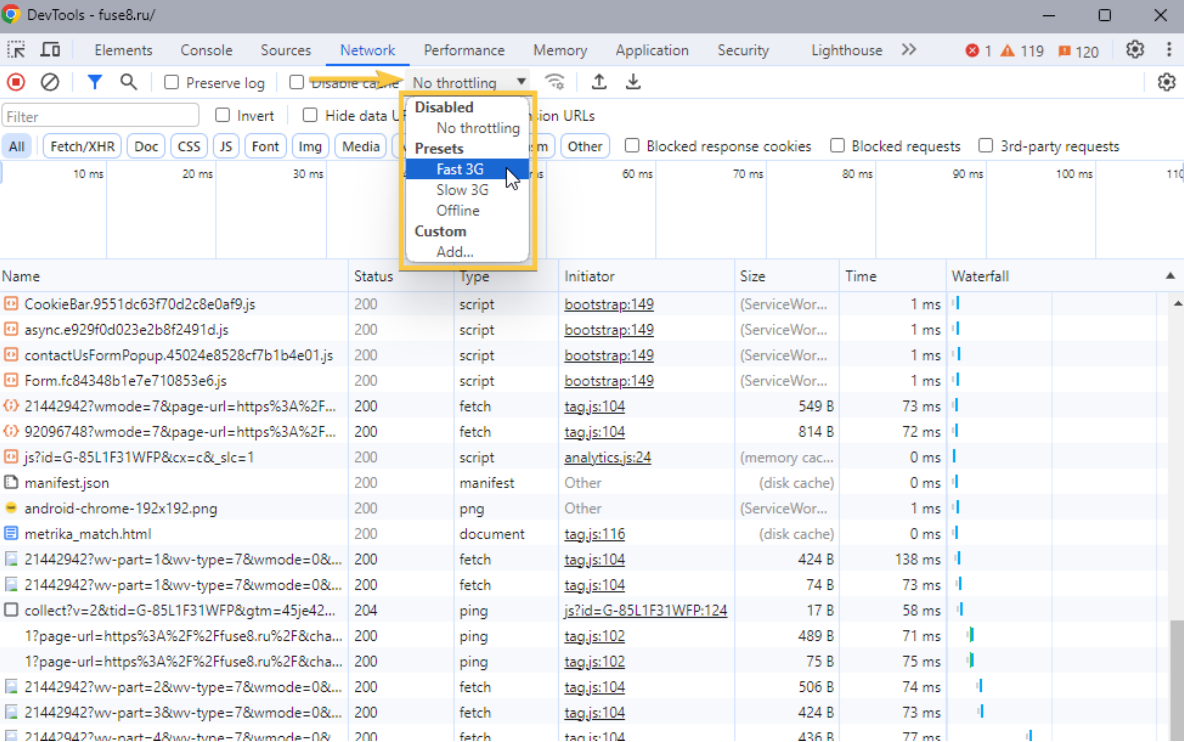
Возвращаясь к разделу нашей статьи «Поиск неиспользуемых CSS и JS в вёрстке», с помощью локальных переопределений вы можете самостоятельно удалить найденный «лишний код» и посмотреть, как это скажется на скорости загрузки страницы. А еще, если вы и сами своего рода разработчик, можно попробовать как-то оптимизировать уже существующий код. Например, изменить порядок блоков и посмотреть, как это отразится на производительности. Network Throttling - эмуляция медленного интернетаВ Devtools можно эмулировать медленное интернет-подключение, чтобы тестировать поведение в таких условиях.
Либо, вы можете создать свой кастомный медленный интернет. Для этого необходимо:
После этого ваш кастомный профиль появится в выпадающем меню, и вы сможете его выбрать. Возможность копировать запросыЕсли вам нужно скопировать запрос куда-то еще, можно это сделать так:
Дальше можно, например, взять запрос и запустить его через cURL, импортировать в Postman или подправить прямо во вкладке Console в виде fetch. Блокирование запросовМы уже знаем, как увидеть, что происходит со страницей в процессе загрузки (раздел статьи «Снимки экрана при загрузке страницы»). А что, если какой-то контент не загрузится? Скажем, картинка, или какая-то сторонняя библиотека. Что тогда произойдет? Чтобы протестировать это, можно через DevTools заблокировать какой-то конкретный запрос. Я так обычно проверяю, не забыли ли разработчики задать альтернативный текст для картинок, который появляется, если картинка сломалась/потерялась/не подгрузилась. Как заблокировать определенные запросы
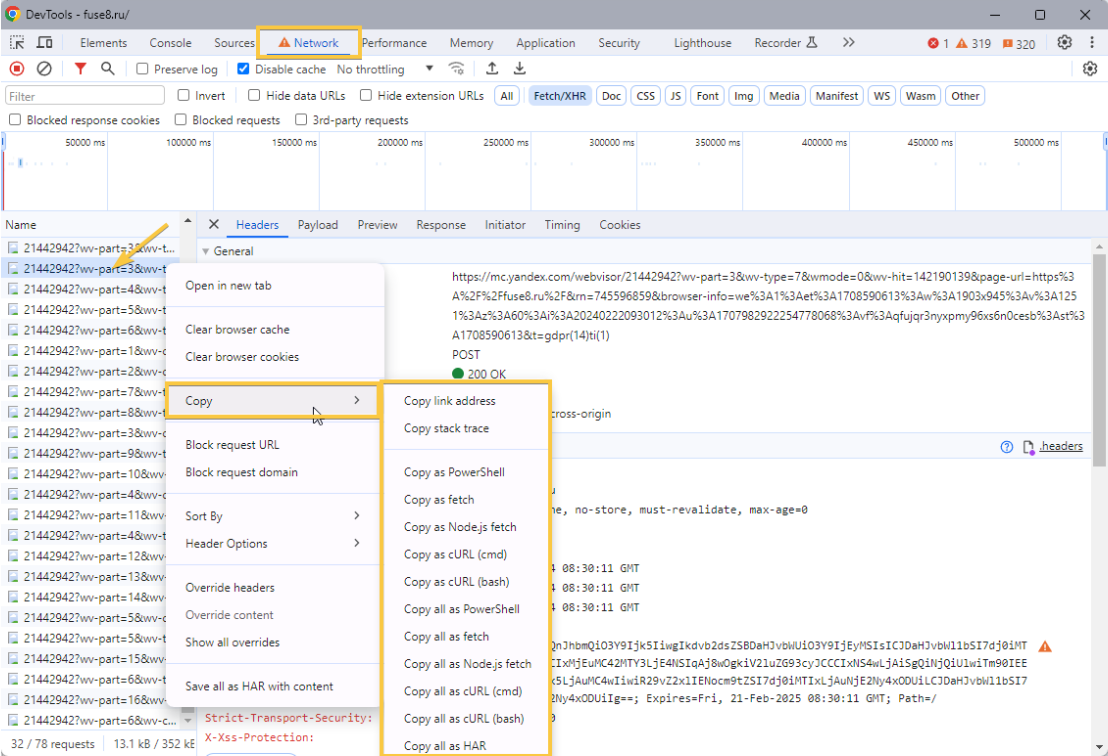
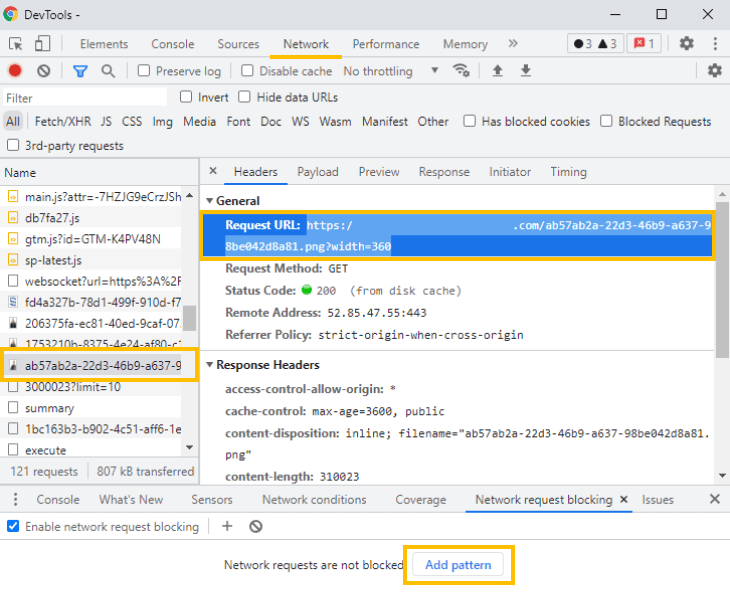
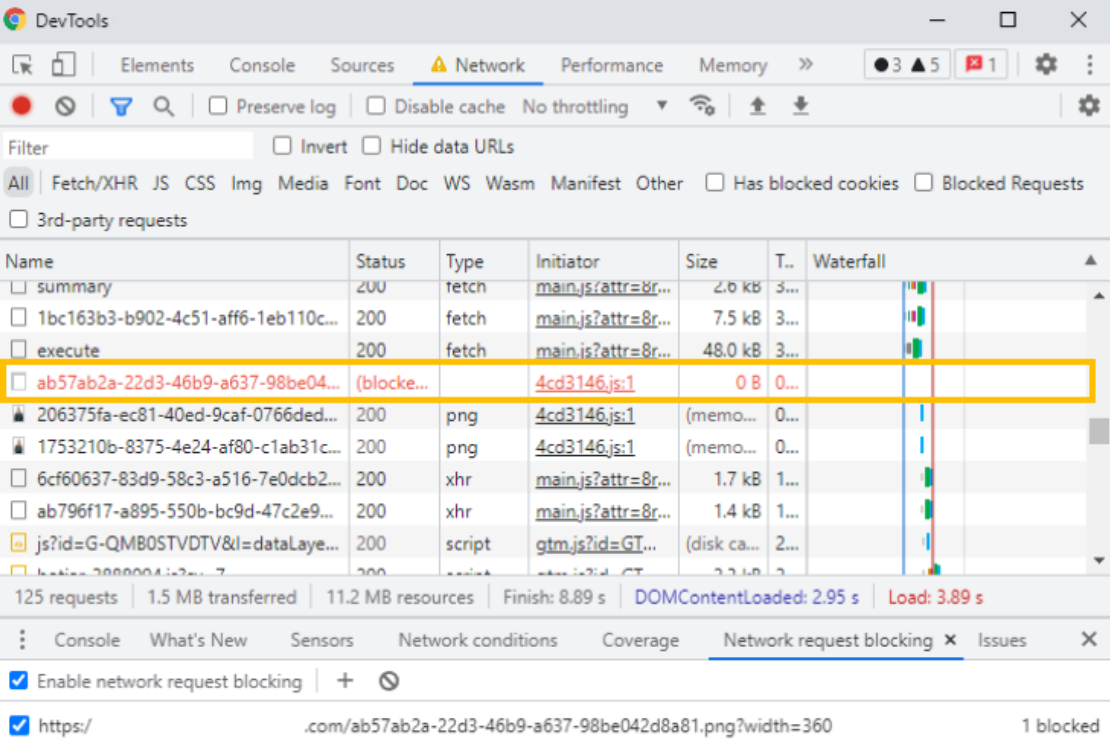
На вкладке Network выберите элемент, запрос к которому вы хотите заблокировать. А затем скопируйте его из меню Headers и нажмите на кнопку Add Pattern в панели Network Request Blocking.
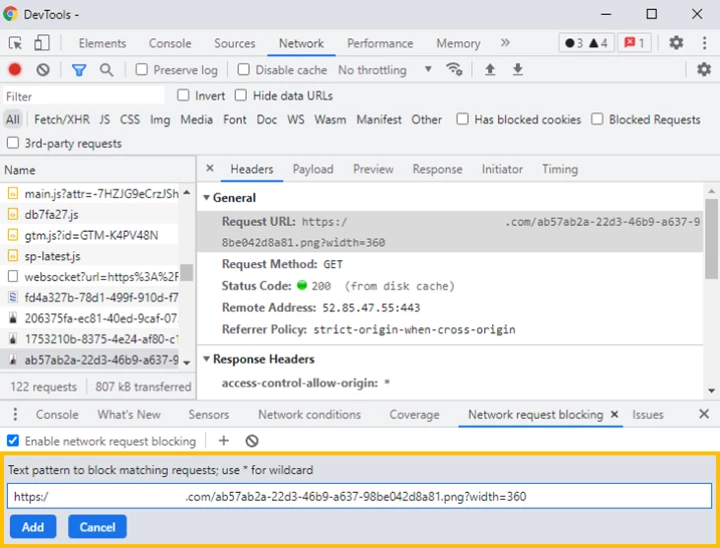
Следующим шагом вставляем запрос в поле в меню Network Requesting Block и нажимаем на кнопку Add. Убедитесь, что чек-боксы запроса и Enable network request blocking активированы.
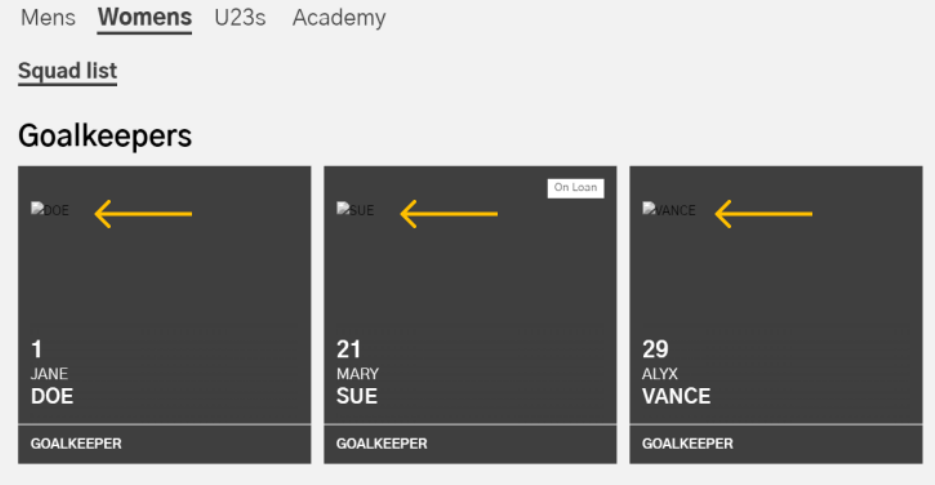
Теперь перезагрузите страницу и проверьте изменения. Готово! Мы видим, что вместо картинок, запрос к которым мы заблокировали, появился альтернативный текст:
При этом во вкладке Network выбранный элемент помечен красным. Это значит, что он не загружен.
5 Переопределение геолокацииЧерез DevTools можно переопределить локацию пользователя, чтобы проверить, как сайт будет выглядеть для жителей разных городов/стран/часовых поясов. Показывает ли он челябинскую погоду жителю Челябинска? Учитывает ли часовой пояс посетителя из европы, который смотрит расписание игр на сайте канадского хоккейного клуба? Все это мы можем выяснить, просто переопределив геолокацию в DevTools.
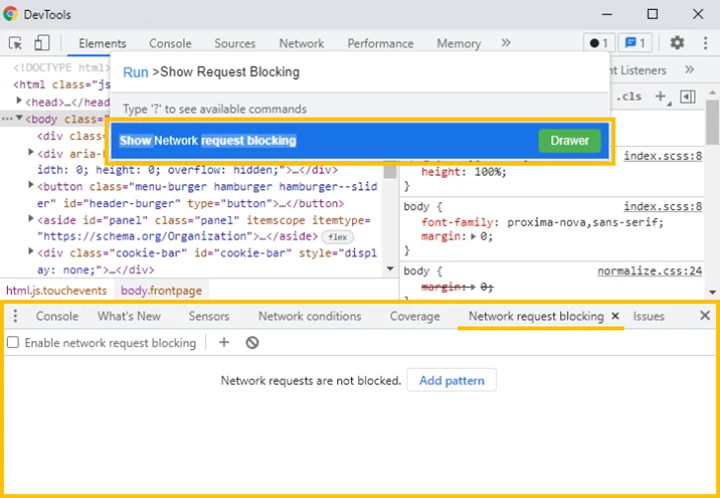
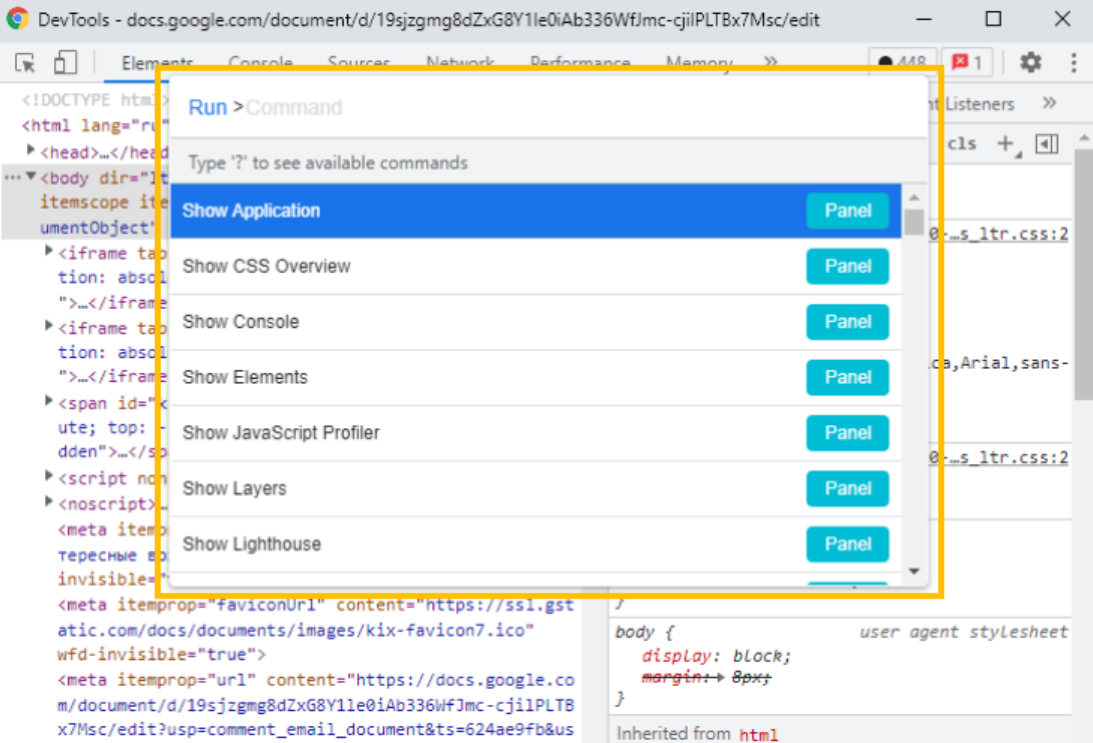
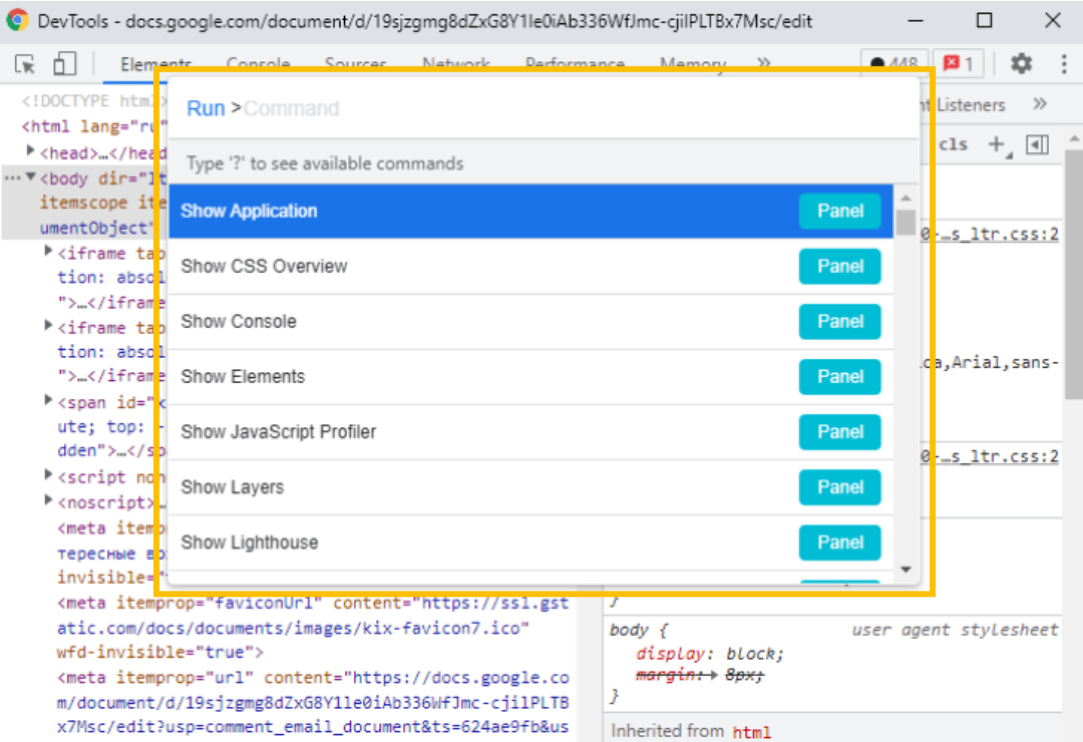
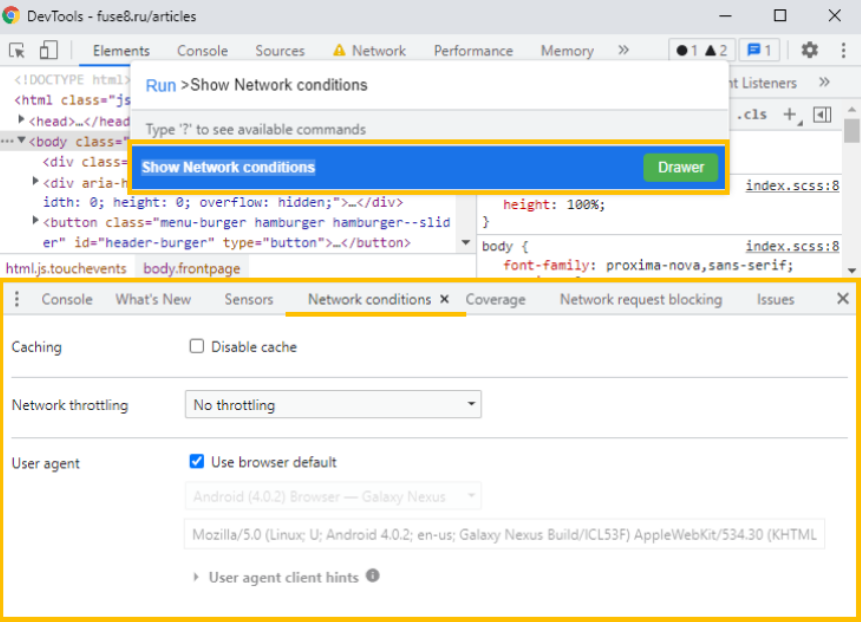
Как сменить геолокацию в DevToolsОткройте консоль разработчика (F12) и вызовите Command Menu (Ctrl+Shift+P).
Введите команду Sensors и выберите в списке пункт Show Sensors. После этого в нижней части DevTools откроется вкладка Sensors.
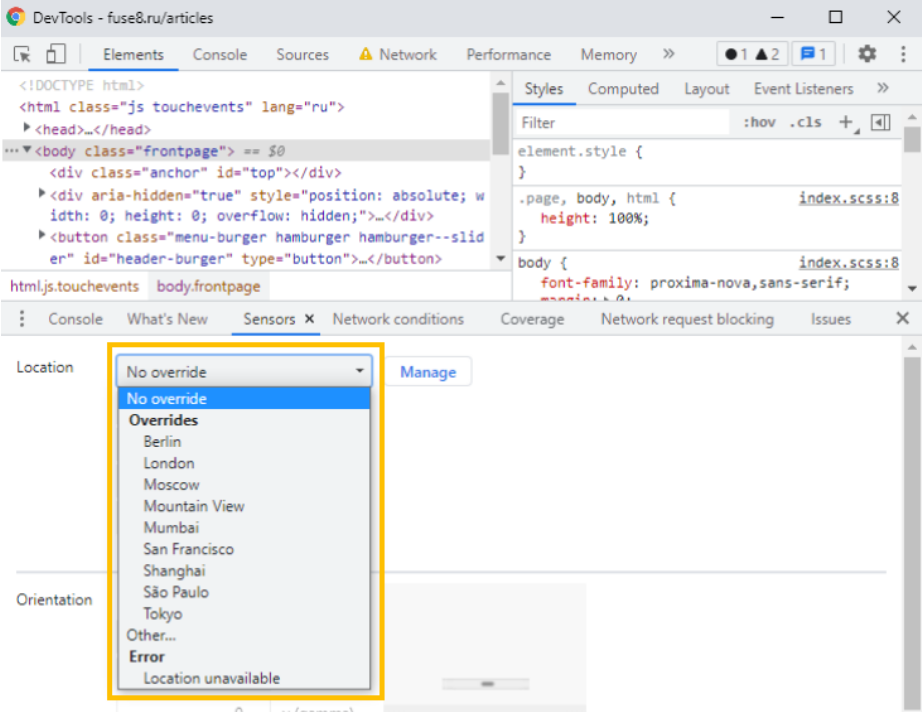
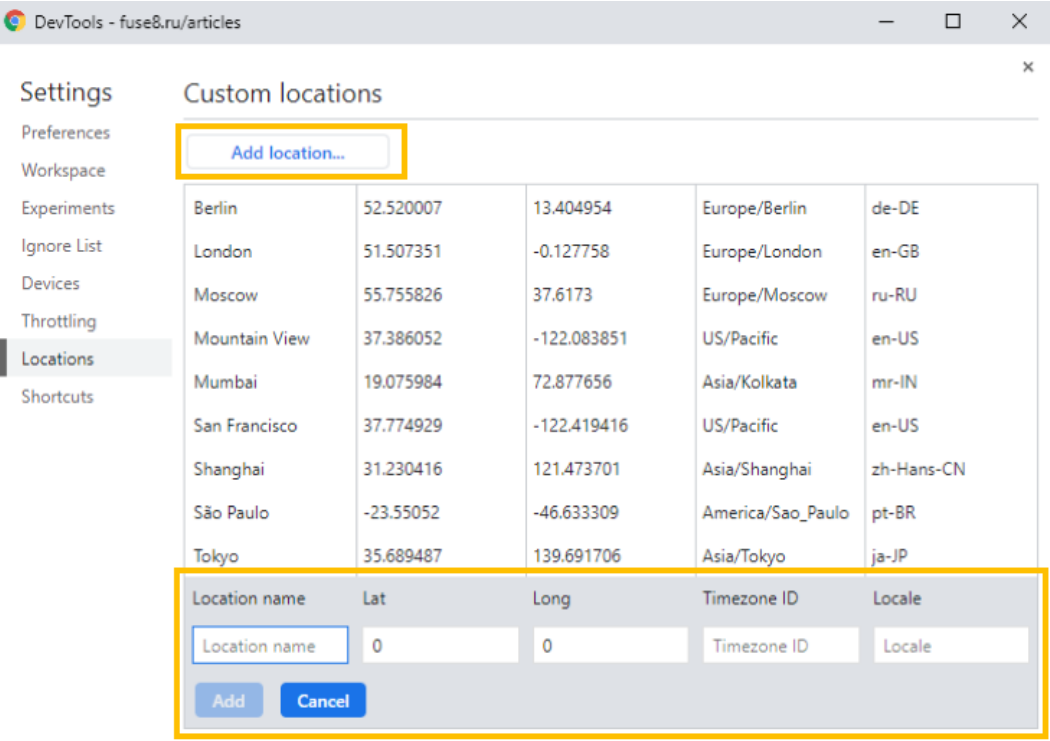
Продолжаем работать во вкладке Sensors. В поле Location из выпадающего списка можно выбрать уже имеющиеся города.
Если нужного города в списке не оказалось, кликайте по кнопке Manage справа от выпадающего списка с доступными локациями. Затем Add Location и добавляйте город сами — с названием, координатами и часовым поясом.
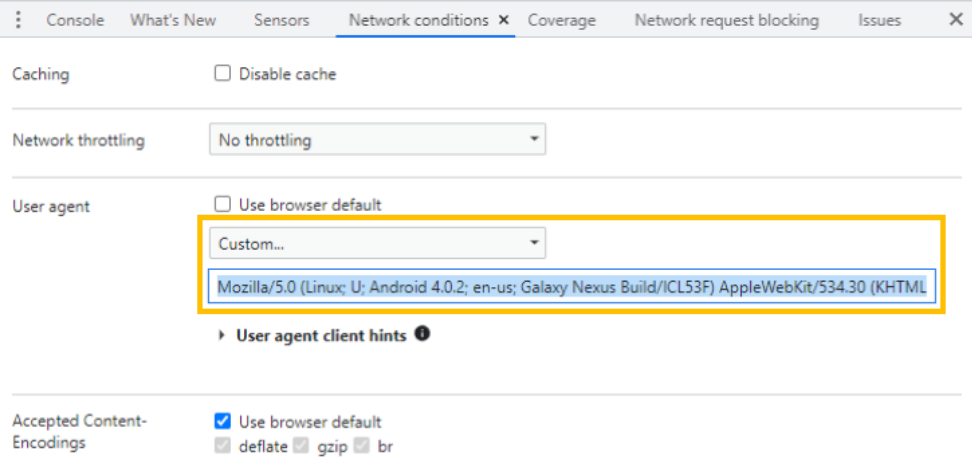
Мне эта возможность DevTools пригодилась, когда мы работали над сайтом одного из британских футбольных клубов. Нужно было проверить, учитывается ли геолокация посетителя на странице с расписанием будущих игр. Подмена User-AgentUser-Agent — это строка, передающая сайту информацию о том, какое программное обеспечение использует посетитель. В ней зафиксировано, каким устройством человек пользуется (ПК, планшет или смартфон), с какой операционной системой и через какой браузер. Иногда разработчики используют ее, чтобы включить специальную мобильную версию сайт — со своим оформлением и стилями анимации, чтобы ничто не мешало знакомству с контентом на небольшом экране смартфона. Чтобы проверить, меняются ли стили на сайте в зависимости от разных устройств, ОС и браузеров, не обязательно обкладываться маками, айфонами, разными планшетами и т.д. Можно просто сменить User-Agent в DevTools и проверить сайт с одного устройства. Как изменить User-Agent в DevTools
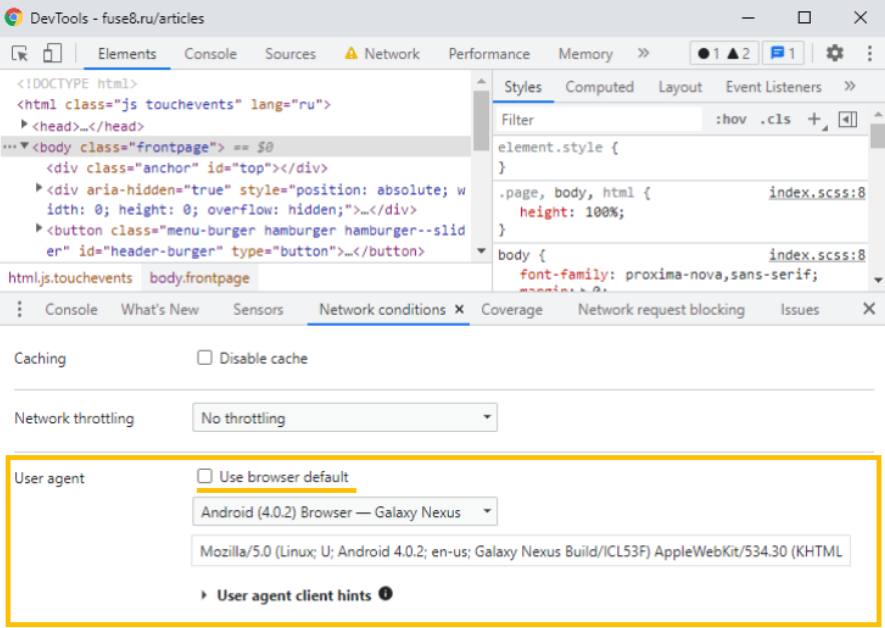
В поле User-Agent снимите галочку с Use browser default.
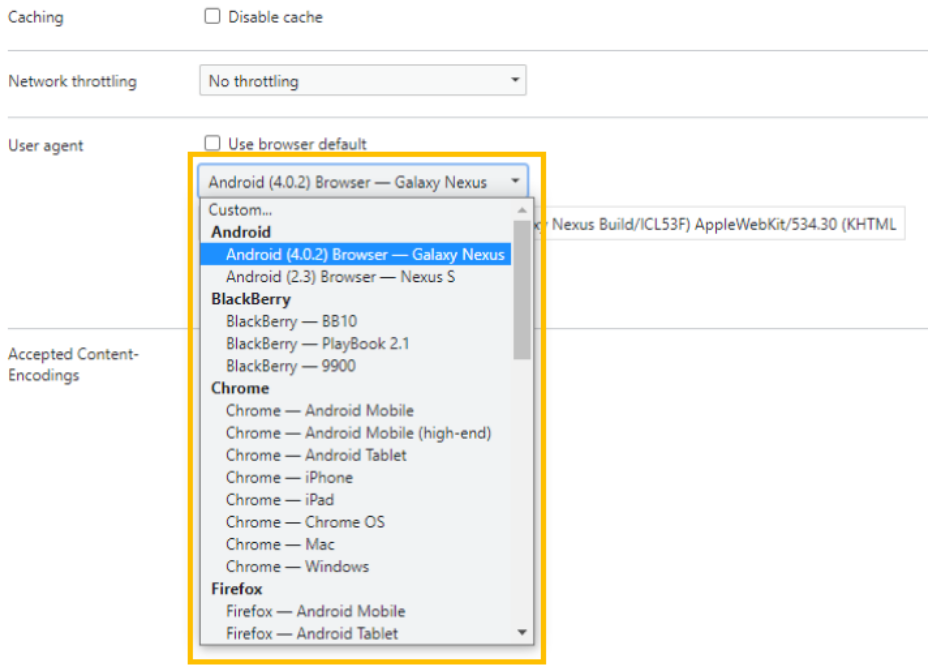
После этого из выпадающего списка ниже вы сможете выбрать нужный User-Agent.
Если в списке нет нужного User-Agent, можно ввести данные вручную. Для этого в выпадающем списке выберите пункт Custom и пропишите параметры в строке ниже.
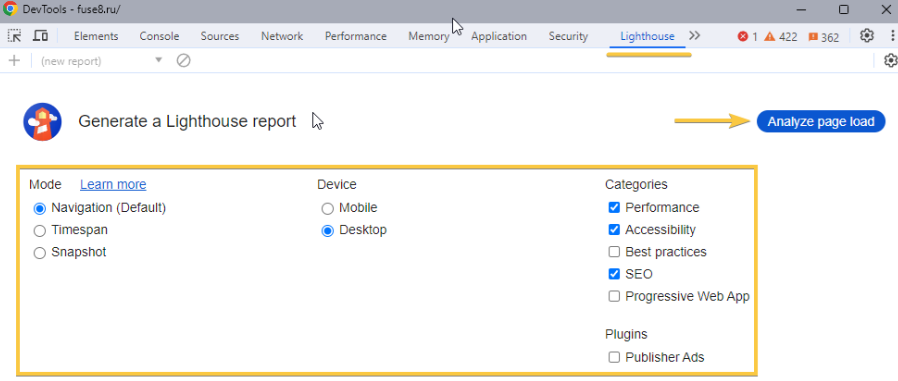
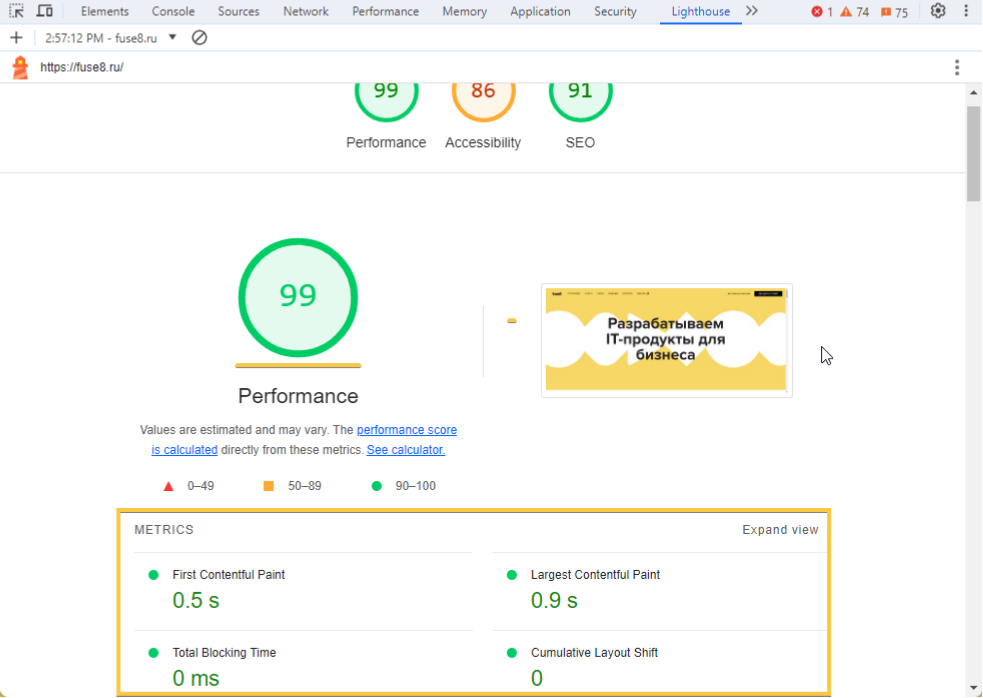
Lighthouse – тест производительности сайтаОдин из способов протестировать производительность сайта, а также accessibility и SEO оптимизацию – это Lighthouse, который теперь встроен в DevTools.
Пройдет некоторое время, необходимое для тестирования, и после этого вы увидите результаты теста.
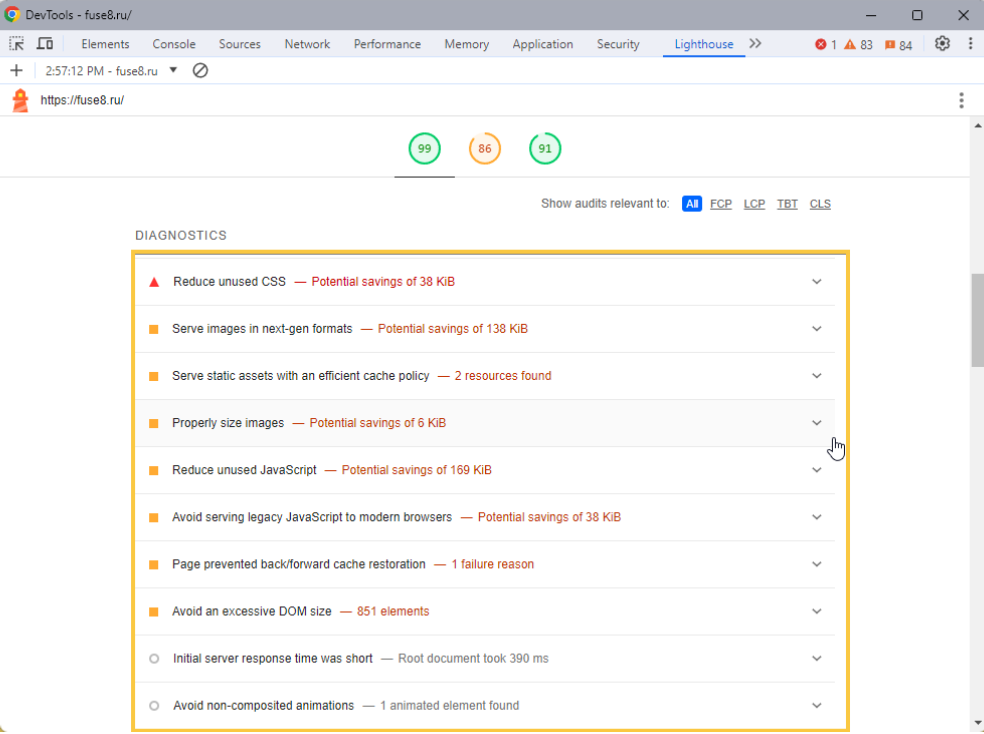
А также увидите рекомендации по части того, что можно улучшить на сайте.
ЗаключениеФишки, о которых мы поговорили в статье, — лишь малая часть того, на что еще способен DevTools в умелых руках QA-специалиста. Там еще много интересного, что может быть полезно при тестировании сайтов и приложении. Но об этом — уже в следующих подборках. А пока хочу напомнить всем причастным к QA, что в тестировании на самом-то деле нет рамок! Если какой-то инструмент, изначально созданный вовсе и не для тестирования, помогает вам оптимизировать вашу работу — используйте его! Это хороший инструмент :) Будет интересно продолжить обсуждать полезные инструменты в комментариях. Делитесь инструментами, которые, на ваш взгляд, могут дополнить нашу подборку! |