Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Кросс-браузерные функции DevTools, о которых вы, возможно, не знаете |
| 19.02.2024 00:00 |
|
Я провожу в DevTools много времени, как, уверен, и вы. Иногда я даже жонглирую ими, особенно при дебаге кроссбраузерных проблем. DevTools очень похожи на сами браузеры – не все инструменты конкретного браузера схожи или поддерживаются инструментами другого. Однако ряд функций DevTools будет общим для всех – даже малоизвестные возможности, о которых я вам сейчас расскажу. Для краткости я говорю Chromium, имея в виду все браузеры на основе Chromium (Chrome, Edge, Opera). DevTools в них, как правило, идентичны, поэтому я объединяю их в одну группу. Поиск узлов в дереве DOM Иногда дерево DOM переполнено узлами внутри узлов, которые находятся внутри других узлов, и так далее. В результате довольно трудно найти то, что вы ищете, однако быстро пробежаться по дереву DOM можно при помощи Cmd + F (macOS) или Ctrl + F (Windows). К тому же можно искать при помощи валидного CSS-селектора вроде .red, или воспользоваться XPath, вроде //div/h1.
Поиск текста в Chrome DevTools (слева), селекторов в Firefox DevTools (по центру), XPath в Safari DevTools (справа). В Chromium-браузерах фокус автоматически перепрыгивает на совпадающий с поисковым запросом узел по ходу ввода, что может раздражать, если вы работаете с длинными поисковыми запросами или большим деревом DOM. К счастью, это можно отключить: Settings (F1) → Preferences → Global → Search as you type → Disable. После того, как нужный узел найден, можно пролистать страницу, чтобы подсветить нужный узел – кликните по нему правой кнопкой и нажмите Scroll into view. Доступ к узлам из консолиВ DevTools можно получить доступ к узлу DOM прямо из консоли различными способами. К примеру, $0 можно использовать для доступа к узлу, который прямо сейчас выбран в дереве DOM. Chromium-браузеры идут дальше и позволяют получать доступ к выбранным узлам в обратном хронологическом историческом порядке, пользуясь , $1, $2, $3, и т. д.
Chromium-браузеры также позволяют скопировать путь к узлу как JavaScript-выражение в форме document.querySelector: кликните по узлу правой кнопкой и выберите Copy → Copy JS path. Затем можно этим воспользоватья для доступа к узлу через консоль. Еще один способ получить доступ к узлу DOM прямо из консоли – это временная переменная. Эта возможность доступна по правому клику по узлу с выбором опции. В разных браузерах она называется по-разному:
Доступ к узлу через временную переменную в консоли: в Chrome DevTools (слева), Firefox DevTools (по центру), Safari DevTools (справа). Визуализация элементов при помощи бейджейDevTools позволяет визуализировать соответствующие определенным свойствам элементы, отображая бейдж рядом с узлом. Бейджи кликабельны, и разные браузеры предлагают разные бейджи. В Safari кнопка бейджей находится на панели инструментов вкладки Elements и управляет видимостью конкретных бейджей. К примеру, если у узла есть CSS-декларация display: grid или display: inline-grid, то рядом отобразится бейдж grid. Клик по бейджу подсветит области сетки, размеры отступов, номера строк, и т. д.
Оверлей решетки с бейджами в Safari DevTools Firefox DevTools поддерживают бейджи, перечисленные в документации Firefox. К примеру, бейдж скролла указывает на элемент, который можно проскроллить. Клик по бейджу подсвечивает элемент, вызывающий выход за границу, с соответствующим бейджем рядом.
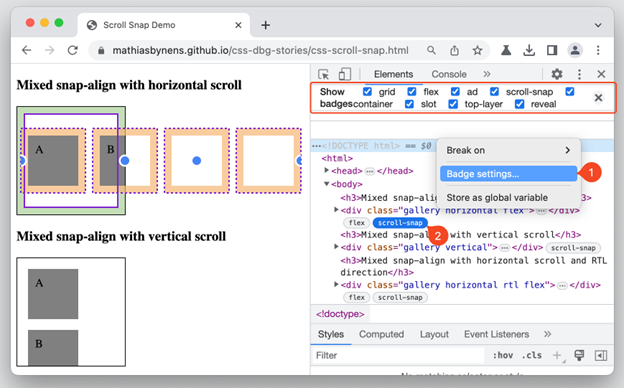
В Chromium-браузерах можно кликнуть правой кнопкой по любому узлу и выбрать “Badge settings…”: откроется контейнер со всеми доступными бейджами. Скажем, элементы с типом scroll-snap получат scroll-snap-бейдж – по клику на элементе появится scroll-snap-оверлей.
СкриншотыНекоторые DevTools давно позволяли делать скриншоты, но теперь эта опция доступна везде, включая новые способы сделать снимок всей страницы. Сначала нужно кликнуть правой кнопкой по узлу DOM, который вы хотите заснять. Затем выберите опцию захвата узла – она по-разному называется в разных DevTools.
Chrome DevTools (слева), Firefox DevTools (по центру), Safari DevTools (справа). Повторите шаги для узла html, чтобы сделать снимок всей страницы. Тут стоит, однако, отметить, что Safari сохраняет прозрачность фона элемента, а Chromium и Firefox сделают фон белым.
Сравнение скриншотов Safari (слева) и Chromium (справа) Есть и еще одна опция! Вы можете сделать «отзывчивый» скриншот страницы, позволяющий снять страницу для конкретной ширины экрана. В разных браузерах это делается по-разному:
Запуск режима отзывчивого дизайна в Safari (слева), Firefox (справа), Chromium (внизу) Совет для Chrome: исследуйте верхний слойChrome позволяет визуализировать и исследовать элементы верхнего слоя – диалоговое окно, предупреждение, модальное окно. Когда элемент добавляется в #top-layer, то получает бейдж top-layer: по клику вы попадете в контейнер top-layer, расположенный сразу после тега </html>. Порядок элементов в контейнере top-layer следует порядку их компоновки – последний элемент будет сверху. Кликните по бейджу reveal, чтобы вернуться к узлу. Совет для Firefox: перепрыгните к IDFirefox связывает элемент, ссылающийся на атрибут ID, с его целевым элементом в том же DOM и подчеркивает его. Используйте CMD + Click (macOS) или CTRL + Click (Windows) для перехода к целевому элементу с этим идентификатором. ЗаключениеНеплохо, правда? Здорово, что ряд невероятно полезных опций DevTools поддерживается в Chromium, Firefox и Safari. Ниже – ресурсы, за которыми я слежу.
|