Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- Bucket of trouble, if you don't keep an eye on AI
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
Онлайн-тренинги
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Настройка Selenoid для запуска UI-тестов на Android |
| 19.12.2023 00:00 |
|
Автор: Безпалько Павел
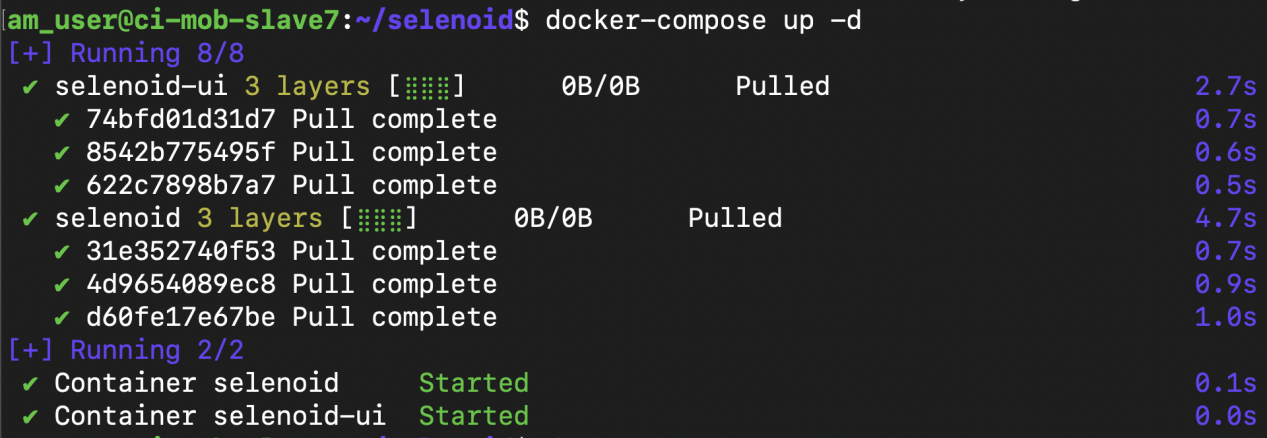
Немного про SelenoidЕсли вы читаете эту статью, то наверняка слышали о Selenoid. Это мощное решение написанное на Go от компании aerokube для управления Docker-контейнерами, в которых «завёрнуты» все необходимые программы и драйверы для тестирования в браузерах или на Android-эмуляторах. Как утверждают производители Selenoid, их решение потребляет намного меньше ресурсов, чем, например тот же Selenium. В то время, как первый имеет удобный веб интерфейс (в документации к Selenium нет никаких упоминаний про UI) и также возможность параллельного запуска тестов. У Selenoid также есть отличная поддержка, большое коммьюнити и достаточно хорошая документация. Отмечу, что Selenoid работает только на Linux. За исключением, когда вам нужно запустить Selenoid без Docker. Но это уже совсем другая история. В статье на своем опыте я расскажу и покажу с какими сложностями сталкивался и как их решал. Хотелось бы подчеркнуть, что возможно у вас возникнут подобные проблемы при установке и настройке данного инструмента. Установка и настройка SelenoidЧтобы начать установку и настройку Selenoid, нужно сперва установить Docker. Для этого идём на официальный сайт, выбираем свою ОС и устанавливаем программу. Чтобы удобно было управлять Selenoid, сразу устанавливаем docker-compose. Это решение, которое позволяет описать настройки для нескольких Docker контейнеров в одном yaml файле и упралять ими. Для этого нужно перейти на сайт и скачать в директорию /usr/local/bin последний доступный релиз. Переименовываем файл. И даём права на запуск. Теперь нам нужно создать docker-compose.yml файл для docker-compose. У нас он получился вот таким. Здесь важно понимать, что без yaml файла docker-compose работать не будет. Далее нам нужно создать и настроить конфигурационный файл /etc/selenoid/browsers.json. После всей подготовки запускаем Selenoid. Для этого переходим в директорию, где у вас лежит подготовленный ранее файл docker-compose.yml и выполняем команду После этого скачаются образы selenoid и selenoid-ui и запустятся контейнеры.
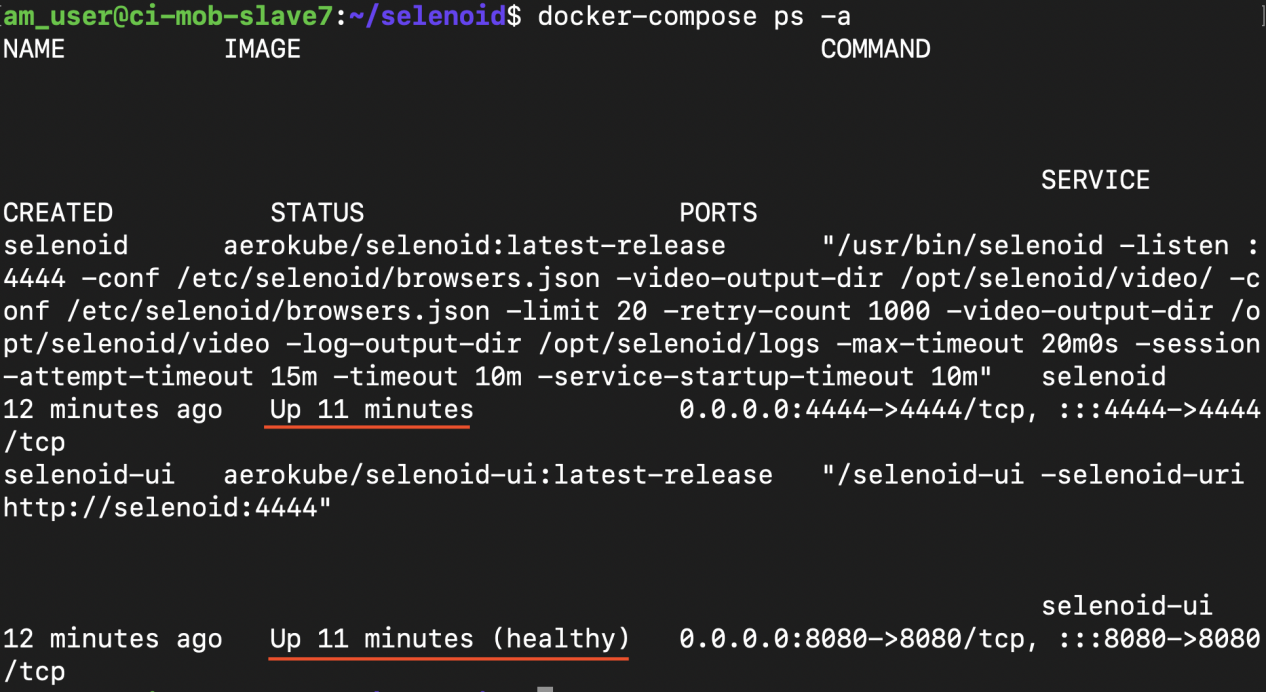
Проверяем, что selenoid и его ui запущен
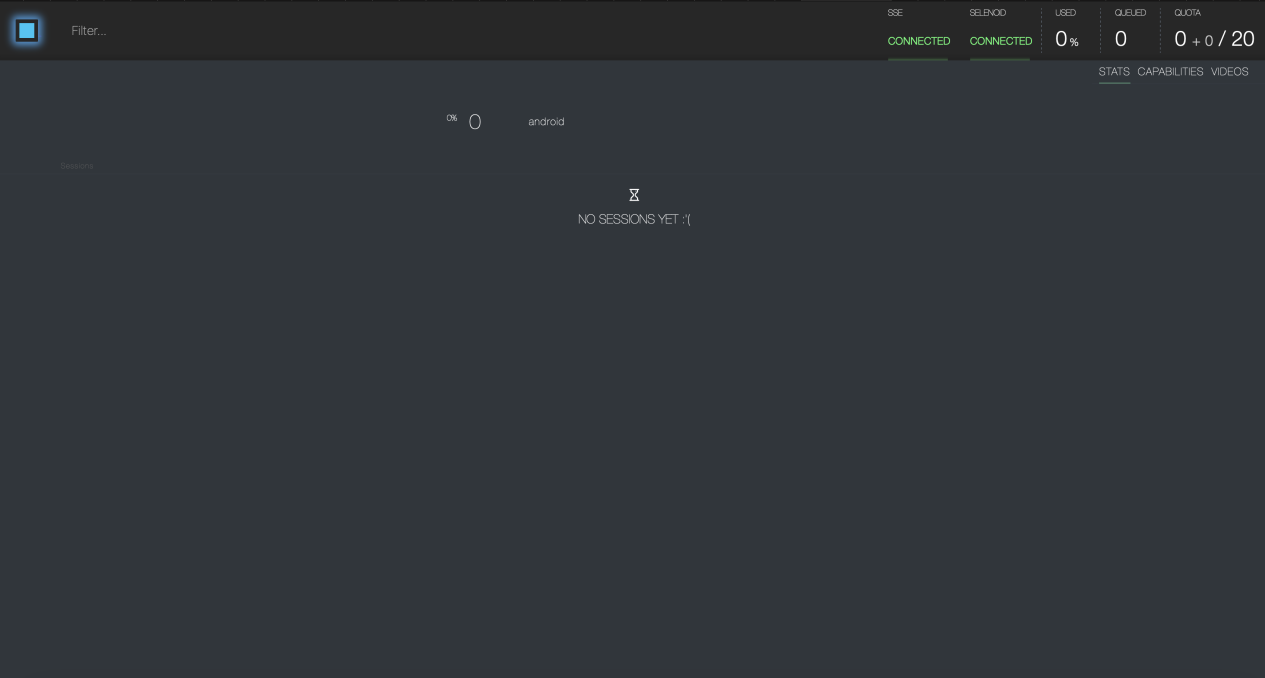
Up <time> говорит о том, что контейнеры запущены и работают Теперь идем в браузер и открываем ui selenoid, чтобы точно убедиться, что все заработало. http://<hostname>:8080.
Запуск тестов и пара проблемМы установили Selenoid, скачали образ с Android 10, теперь можно приступать к тестированию. Мы используем стек:
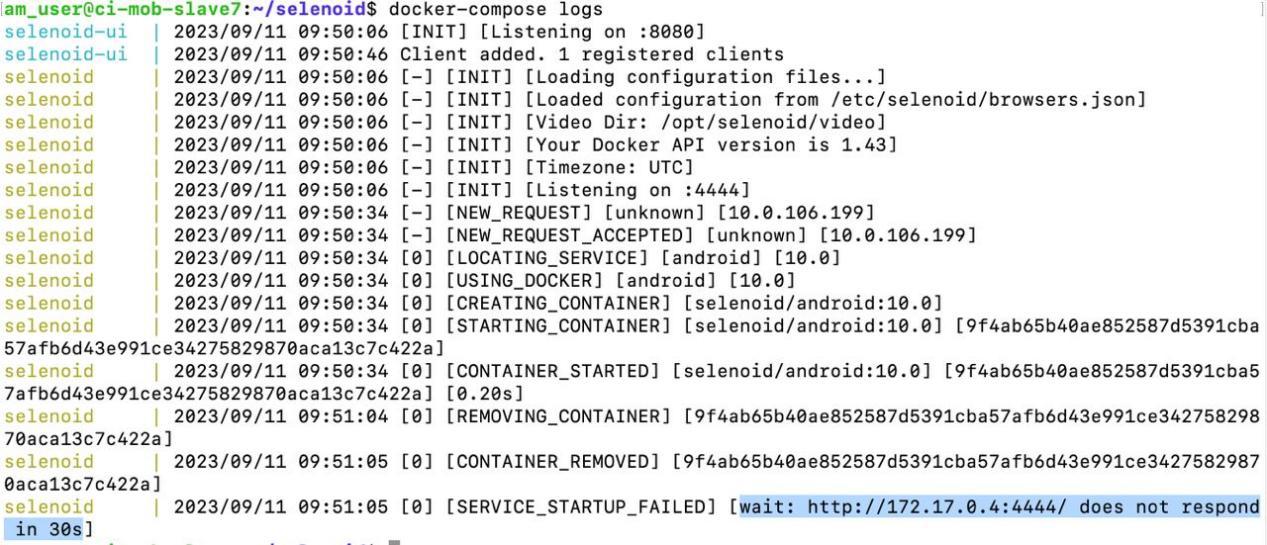
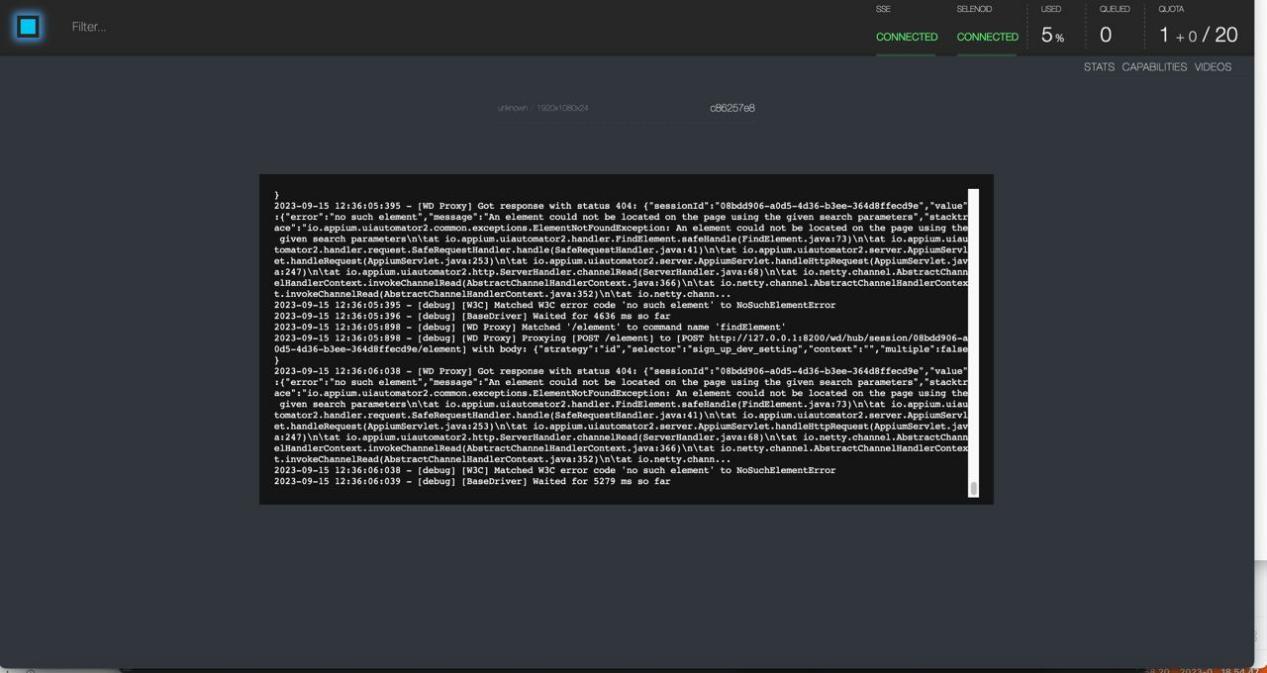
С разбегу запустить тесты на Selenoid не получилось. При первом запуске получили вот такую ошибку.
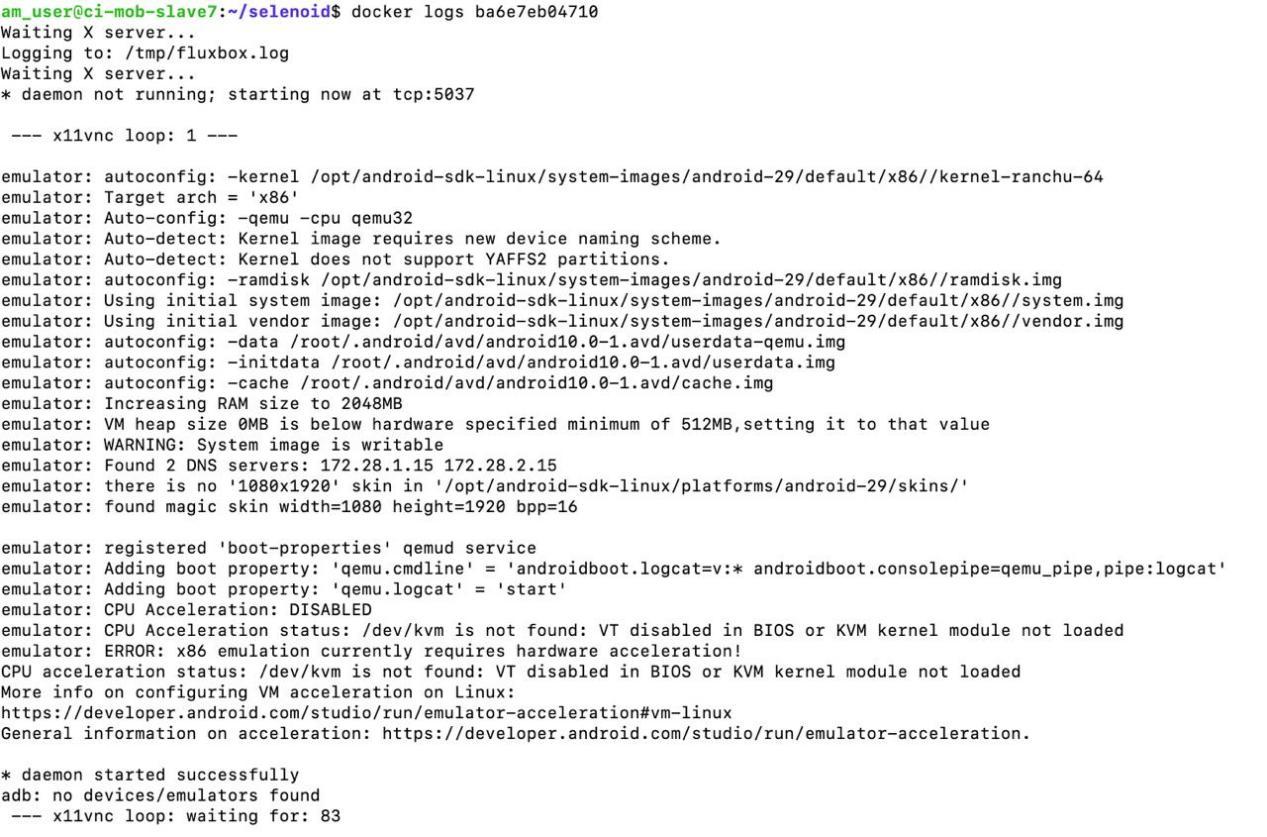
Этот лог нам ничего не сказал. Лезем в логи контейнера с Android-эмулятором.
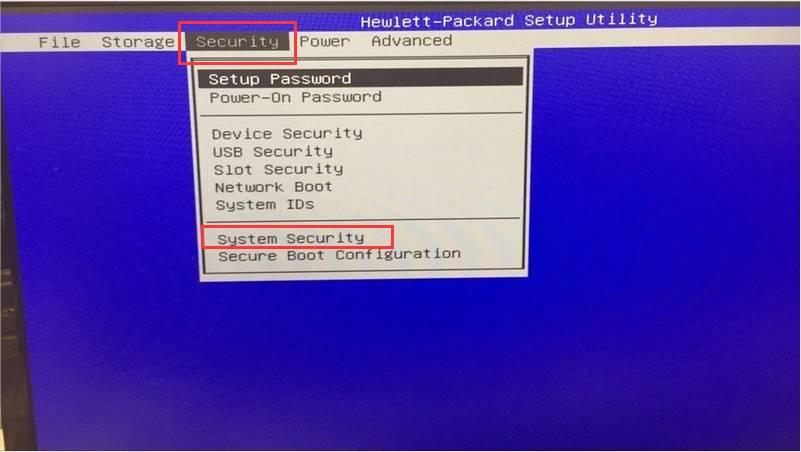
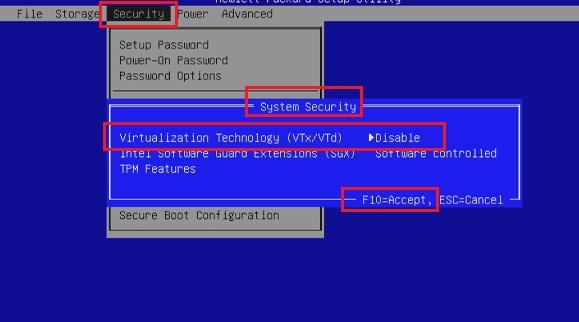
Здесь уже поинтересней. Оказалось, что на ПК выключена виртуализация. Заходим в BIOS и включаем виртуализацию. У каждого производителя виртуализация включается по разному.
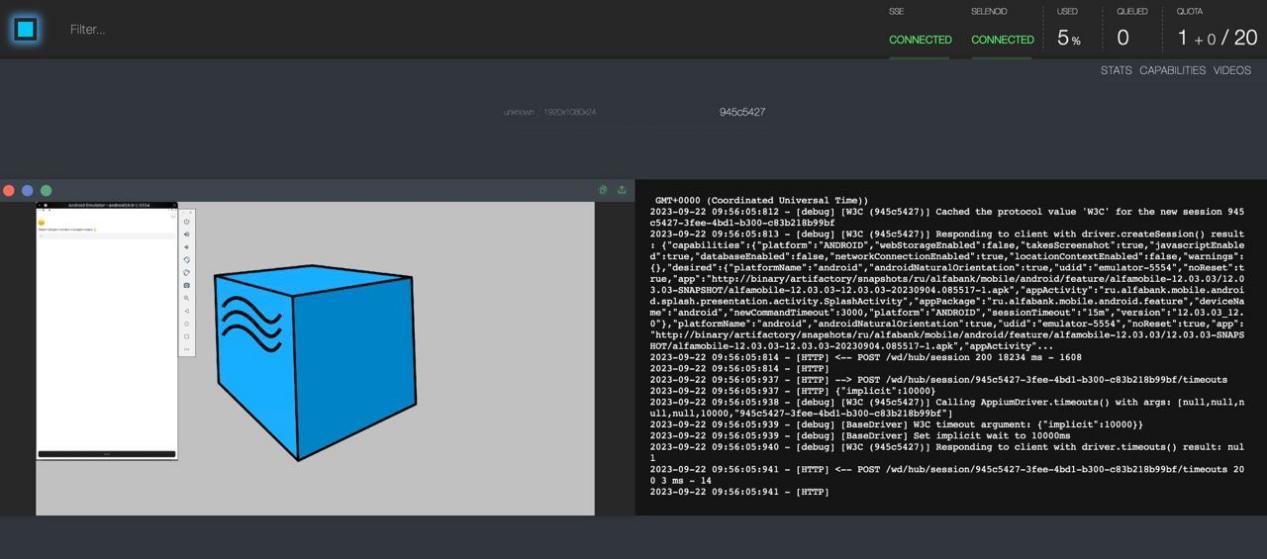
Далее столкнулись с другой проблемой. При запуске тестов с таким capability... ...получали такую ошибку. После общения в чате поддержки, оказалось, что capability должен выглядеть примерно вот так. Но при таком capability в selenoid-ui были видны только логи appium, без VNC.
Оказалось, что enableVNC нужно запускать по другому.
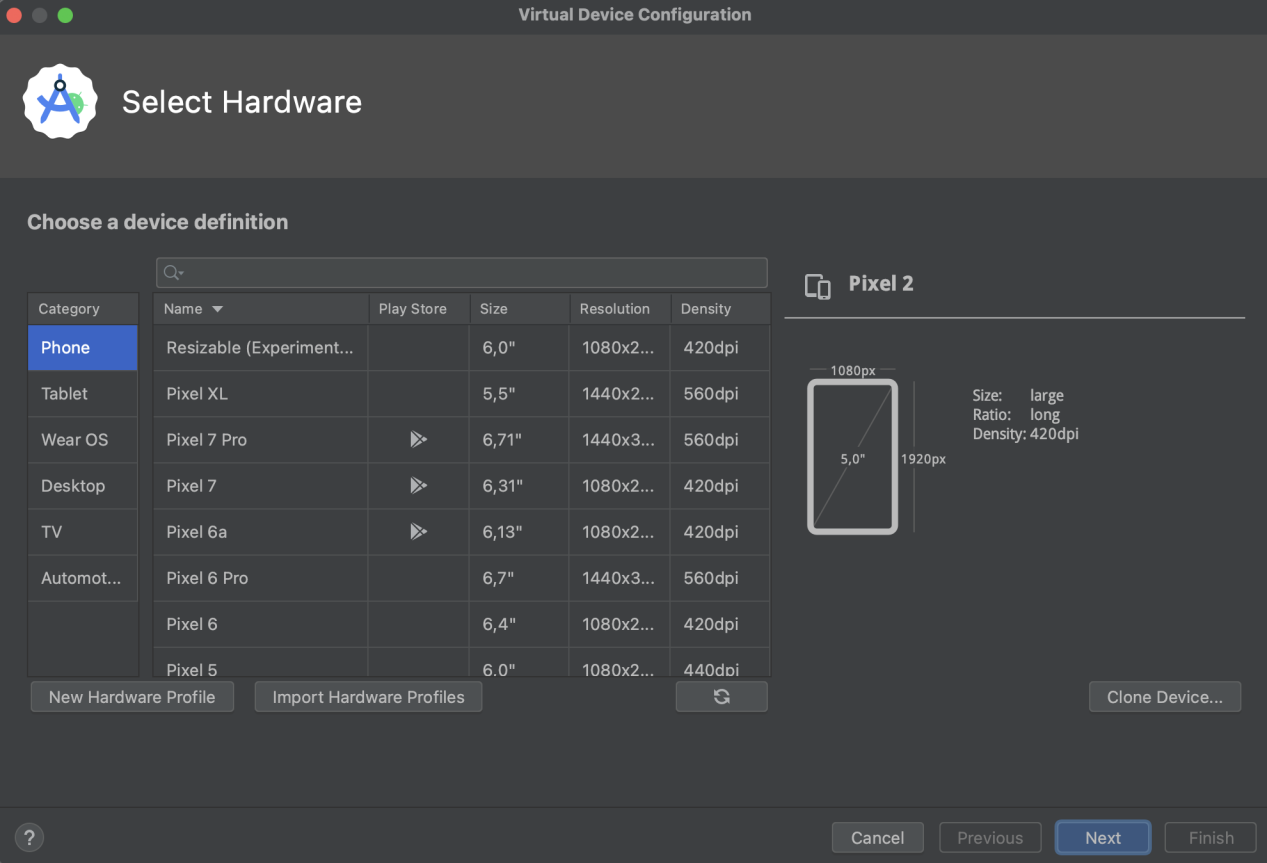
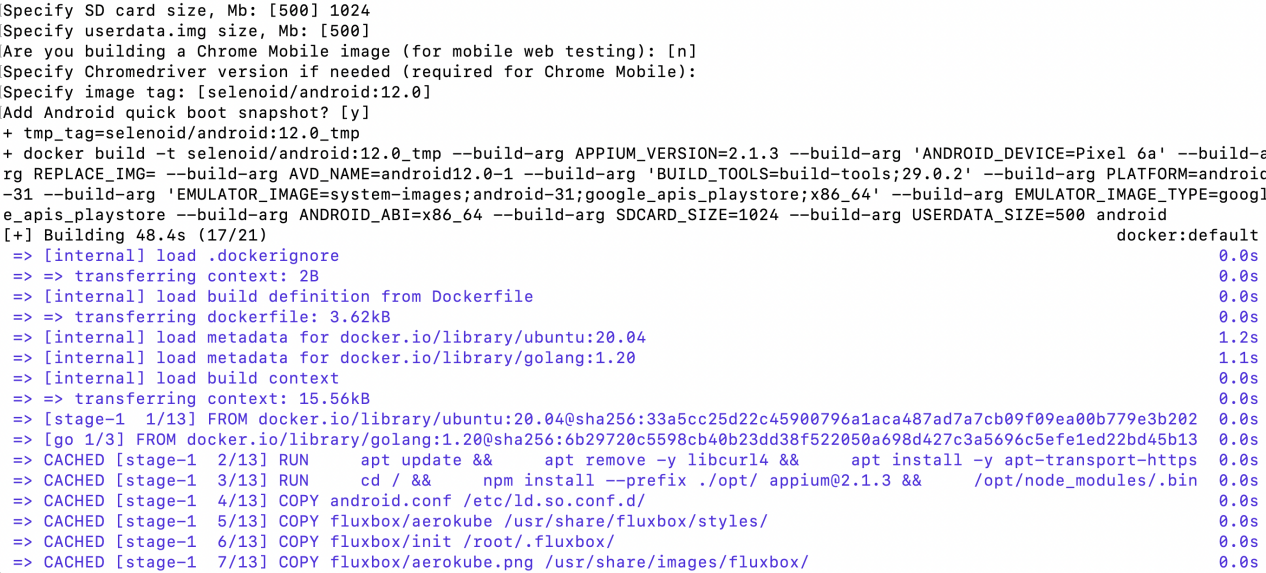
Сборка собственного образа с Android эмуляторомКлонируем репозиторий. Переходим в директорию selenium и запускаем скрипт automate_android.sh. Вводим последнею стабильную версию appium, либо оставляем версию по умолчанию. Далее выбираем какой тип Android будем использовать: выбираем с Google сервисами (google_apis_playstore) или без (google_apis). Следующим пунктом выбираем, какой интерфейс приложения будет использоваться. Далее выбираем версию Android — доступны версии с 4 по 14. В примере ниже выбрал версию 12.0. Идем в Android Studio, смотрим список доступных эмуляторов...
...и вводим нужное название эмулятора... ...или оставляем значение по умолчанию. Далее выбираем объем SD карты для эмулятора, оставляем по умолчанию 500 Mb или указываем свое значение. Следующим шагом указываем объем памяти для эмулятора, оставляем значение по умолчанию или указываем свое значение. Следующим шагом указываем нужно ли устанавливать Chrome для web тестирования на Android, оставляем значение по умолчанию. Указываем версию Chromedriver. Оставляем значение по умолчанию. Как будет называться наш docker образ? Оставляем по умолчанию или задаем свое имя. И, наконец, нас спрашивают «Добавить ли снимок быстрой загрузки». Оставляем значение по умолчанию. После начнется сборка образа с заданными параметрами.
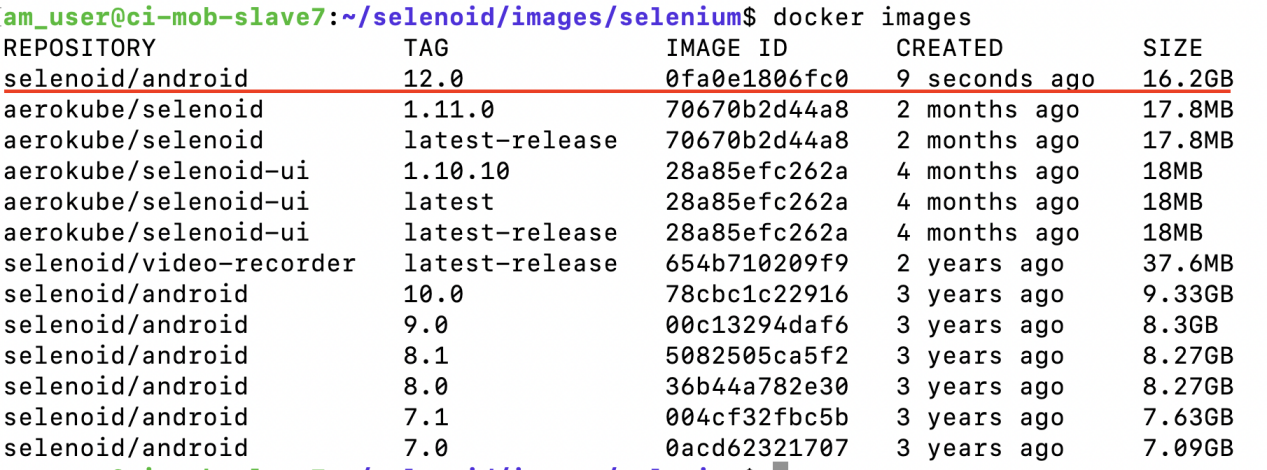
Когда сборка закончится, проверяем, наш новый образ.
Теперь нам нужно добавить образ в конфигурацию selenoid. Для этого открываем и правим файл /etc/selenoid/browsers.json. Перезапускам Selenoid, чтобы изменения подхватились. ИтогИзначально я планировал разместить этот материал только для внутреннего использования в Confluence, чтобы делиться материалом по теме. Но по мере написания статьи, все больше понимал, что мой опыт может помочь не только мне и моим коллегам, но и остальным. Поэтому я искренне надеюсь, что здесь вы найдете решение основных проблем, с которыми я столкнулся. А сэкономленное время вы сможете потратить на погружение в прекрасный мир тестирования или другие приятные вещи. Желаю, чтобы у вас все получилось! Selenoid хороший инструмент. Например, нам он дал нам следующее:
Также в планах есть интеграция Appium Inspector с Selenoid, чтобы коллегам было еще удобнее писать тесты, без необходимости поднимать и настраивать локально тестовую среду. |