Что пишут в блогах
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| API-имитация на JavaScript с Pactum |
| 25.08.2022 00:00 |
|
Недавно я написал статью про Pactum, библиотеку JavaScript для тестирования API, имитации и контрактного тестирования. В статье я сконцентрировался на возможностях Pactum для тестирования API. Сегодня я хочу продолжить изучать Pactum, внимательнее рассмотрев его функциональность по имитации API. У меня есть опыт работы с библиотеками имитации API, особенно с WireMock и WireMock.Net, и в сегодняшней статье я сравню с ними Pactum, рассмотрев важные функции, которые необходимы мне в любом инструменте или библиотеке, имитирующих API.
Подготовка: настройка и тестирование первого имитатора Начнем с простого примера "Привет, мир". Как и WireMock и
WireMock.Net, Pactum предоставляет сервер-имитатор, на
который можно добавлять имитации ответов. Как и я, пользователи вышеупомянутых
инструментов не должны испытывать сложностей, начиная работу с Pactum. Стартовать сервер-имитатор Pactum легко: const {mock, settings } = require('pactum'); Я использую конструкцию Jest beforeEach, чтобы стартовать сервер-имитатор перед каждым тестом. Затем я устанавливаю
уровень логирования на ERROR,
дабы избавиться от логов старта и выключения, которые Pactum выводит в консоль по умолчанию –
они мне не нужны. И, наконец, я стартую сервер, порт 9876. Вот и все. Выключение сервера после каждого теста настолько же
очевидно: afterEach(async () => { Если вы хотите запустить/выключить сервер лишь один раз,
перед прогоном теста, вы можете заменить beforeEach и afterEach на beforeAll и
after All, соответственно.
Предоставлю это вам. Старт и остановка сервера – это очень, очень быстро,
поэтому я не заметил никакого снижения производительности, включая его перед
каждым тестом. Теперь, когда мы можем стартовать и выключить сервер,
добавим туда первую имитацию ответа: function addHelloWorldResponse() {
mock.addInteraction({
request: {
method: 'GET',
path: '/api/hello-world'
},
response: {
status: 200,
body: 'Hello, world!'
}
});
}Имитации ответов добавляются на сервер-имитатор Pactum через интеракции.
Интеракция содержит информацию о запросе, на который надо ответить (используемой
для проверки совпадения запросов, я к этому еще вернусь), а также имитацию
ответа, который надо вернуть. В этом случае мы хотим ответить на запрос HTTP GET к
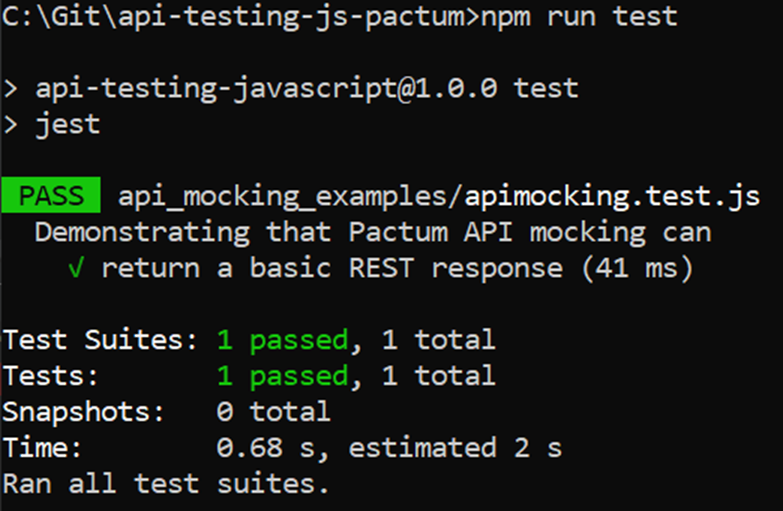
/api/hello-world ответом с кодом статуса HTTP 200 и чистым текстом в теле "Hello, world!" Чтобы проверить, работает ли это, напишем тест в Pactum, вызывающий имитированную конечную точку на нашей локальной машине, порт 9876: const pactum = require('pactum'); describe('Demonstrating that Pactum API mocking can', () => { test('return a basic REST response', async () => { addHelloWorldResponse(); await pactum.spec() .get('http://localhost:9876/api/hello-world') .expectStatus(200) .expectBody('Hello, world!') }); }); При прогоне этого теста мы получим следующий результат, показывающей, что имитатор работает, как ожидалось:
Сверка запросов В предыдущем примере сверка запросов (то есть изучение
характеристик входящего запроса, чтобы определить подходящий ответ) выполнялась
через изучение HTTP-глагола
(GET) и конечной точки
(/api/hello-world). Pactum
предлагает и другие стратегии сверки запросов, включая сверку по заголовкам
запросов и их значениям (удобно для авторизации), параметрам запросов и их
значениям, и содержанию тела запроса. Вот пример, как добавить ответы на запросы с определенным
параметром: function addQueryParameterRequestMatchingResponses() { mock.addInteraction({ request: { Тем самым мы командуем серверу Pactum ответить на:
В репозитории GitHub находятся
тесты, демонстрирующие, что имитация, описанная выше, работает согласно
ожиданиям. Симуляция
производительности Другая полезная функция любой библиотеки имитации API – это способность
задавать поведение производительности, или возможность определять, сколько
сервер должен ждать перед ответом на входящий запрос. Это определение имитации,
к примеру, возвращает ответ после фиксированного ожидания в 1000 миллисекунд: function addDelayedResponse() {
mock.addInteraction({
request: {
method: 'GET',
path: '/api/delay'
},
response: {
status: 200,
fixedDelay: 1000
}
})
}Для еще более реалистичного поведения производительности Pactum также позволяет
устанавливать случайную задержку, задавая минимальное и максимальное значения
для нее. Этот тест, на который имитатор отвечает с задержкой, падает: test('return a REST response with a delay', async () => { addDelayedResponse(); Pactum
позволяет вам задавать только верхнюю границу ожидаемого времени ответа. Так
как время ответа превышает 1000 миллисекунд (это добавленная нами задержка плюс
некоторое время на обработку), тест падает, демонстрируя, что задержка
применена успешно. Если бы это было не так, тест бы прошел, потому что отправка
запроса и обработка ответа занимает, как правило, лишь несколько миллисекунд. Повторное
использование значений запроса Зачастую при имитации ответа API нужно повторно использовать значения
из запроса (уникальные ID,
куки, другие динамические значения). Pactum позволяет и это: const { like } = require('pactum-matchers'); Это определение имитации задает специфический сегмент пути
как параметр пути id
(что относится к ID пользователя), и сохраняет его для повторного использования
с именем userId. Затем
его можно использовать вновь, создавая ответ, что мы делаем, используя его в
шаблоне строки и задействуя ранее сохраненную переменную через $S{userId}. Пожалуйста, обратите внимание
на букву S – предполагаю,
она относится к чему-то вроде хранилища (Store), где в Pactum
хранятся значения. Этот управляемый через данные тест (пожалуйста, посмотрите
предыдущую статью) показывает, что сервер-имитатор Pactum успешно изымает значение
параметра пути из запроса и использует его в теле ответа: test.each( Тем же образом Pactum может извлекать значения параметров, заголовков и тела
запроса, чтобы использовать их в ответе. Закончу на том, что, с моей точки зрения, возможности Pactum по имитации API легко использовать –
хотя, возможно, мне помогает предыдущий опыт работы с WireMock. В статье я не затронул возможность имитации состояний – то
есть моделирования "состояний" или "памяти" API. WireMock делает это, используя модели с конечным числом
состояний – возможно, в Pactum
можно сделать нечто похожее при помощи конструкции onCall, как показано тут. Этот подход отличается от подходов WireMock и WireMock.Net, но при простых сценариях вы должны получить похожие результаты. Весь код из статьи можно найти на GitHub. afterEach(async
() => { await mock.stop() }); |