Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- Bucket of trouble, if you don't keep an eye on AI
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Автодополнение селекторов в Cypress при помощи TypeScript |
| 25.03.2022 00:00 |
|
Вы узнаете:
Cypress советует использовать селекторы data-cy в качестве лучшей практики для выбора элементов на странице. Недавно мы отлично подискутировали в дискорде, действительно ли эта практика хороша. Лично я сильно склоняюсь к "да". Если вы в моем лагере, у меня есть для вас ряд полезных советов. Использование селекторов data-* с кастомными командами Если вы часто пользуетесь селекторами data-*, то с шансами вам пригодится кастомная команда. If you are using data-* selectors a lot, chances are you want to create a custom command. Cypress.Commands.add('getDataCy', (input) => {
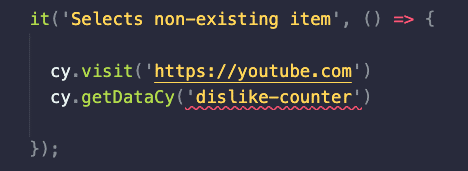
Таким образом вы можете пропустить часть [data-cy="], используя команду .get(). Если вам нужна более модная версия, я написал об этом статью, объясняя, как улучшить логи для вашей кастомной команды. Используя TypeScript, вы можете конкретнее определить, какой тип ввода будет получать ваша свежесозданная кастомная команда. Как правило, это что-то простое, вроде input: string. Однако вместо этого можно создать свой собственный тип, который ограничит возможный ввод, передаваемый в функцию. type Selectors = 'board' | 'list' | 'card' В этом случае TypeScript выдаст ошибку, если мы используем неразрешенный селектор:
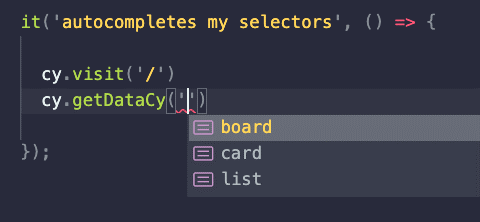
Создание файла селекторов Список селекторов может сильно разрастись со временем. Поэтому, возможно, хорошей идеей будет держать его в отдельном файле. Я создаю файл selectors.d.ts и держу там все мои селекторы. Как правило, я храню его в папке cypress/support/@types/. cypress/support/@types/selectors.d.ts Когда я добавляю в приложение новый селектор, его нужно добавить в список, иначе я получу ошибку. С другой стороны, при использовании селектора, уже существующего в списке, я получаю приятное автодополнение в коде VS.
Проверка селекторов Конечно, мы можем попасть в ситуацию, когда селектор из списка удален, и это незаметно, пока мы не откроем тест-файл, или пока не запустятся наши тесты. Так как мы используем TypeScript, мы можем создать скрипт typecheck, который будет искать ошибки TypeScript. Этот скрипт будет использовать флаг –noEmit, так как компилировать файлы не нужно. Это делает Cypress при прогоне наших тестов. package.json Еще мы можем грепнуть наши селекторы из исходного кода. Это, конечно, немного заковыристо, потому что не все приложения и фреймворки одинаково работают. В моем проекте Trello у меня есть скрипт, грепающий селекторы из файлов .vue внутри папки src. scripts/getSelectors.sh Затем я применяю этот корявый способ генерации всех селекторов в файл cypress/support/@types/selectors.d.ts. Корявый, ну и что, работает же! scripts/getSelectors.sh Таким образом при удалении любого селектора из исходного кода я немедленно замечу это, запуская npm run typecheck. Поиск неиспользуемых селекторов data-cy Мне так это понравилось, что я решил грепнуть свои тесты. Затем я сравнивал селекторы с селекторами кода и выводил предупреждение о лишних селекторах. scripts/getSelectors.sh Думаю, что есть способы справиться с этим и получше – я не эксперт в скриптах оболочки. Этот скрипт находится в моем проекте Trello – комментируйте и добавляйте пулл-реквесты по улучшению! |