Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Lighthouse. Руководство по оптимизации сайтов для начинающих |
| 19.01.2022 00:00 |
|
Источник — блог HTML Academy Быстрые сайты любят и пользователи, и поисковики. С первыми всё просто: если страница долго грузится, пользователь её закроет и перейдёт на другой сайт. С поисковиками похожая история: скорость загрузки влияет на ранжирование сайта в поисковой выдаче. Проверить производительность сайта можно с помощью разных инструментов. Один из наиболее известных — Lighthouse от компании Google. Он не только тестирует сайт и показывает оценку производительности, но и даёт конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
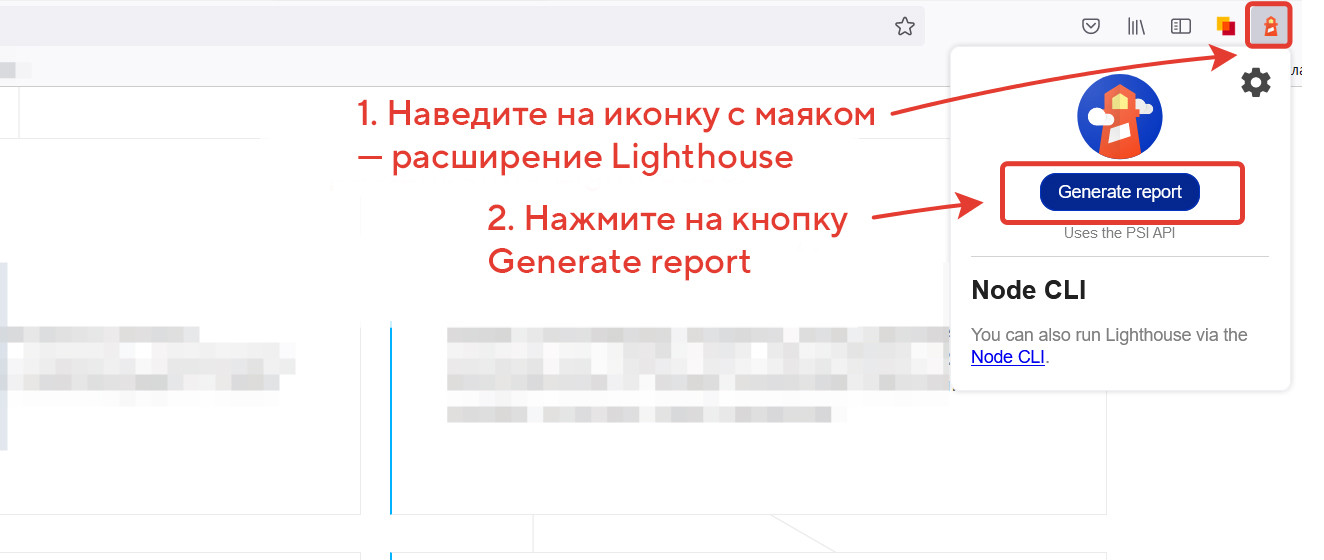
Давайте разберём, как с помощью Lighthouse проверить качество сайта и повысить его производительность. Мы не будем углубляться в алгоритмы работы инструмента и принципы подсчёта внутренних метрик: начинающим веб-разработчикам это и не нужно. Однако знать, как работает инструмент, и уметь использовать его в своих проектах — очень важный навык. Как запустить Lighthouse Запустить инструмент можно тремя способами: С помощью Node CLI. Для этого установите в свой проект пакет Lighthouse с помощью команды Через расширение для браузера Chrome или Firefox. Установите расширение, затем откройте свой сайт и запустите проверку с помощью кнопки Generate report.
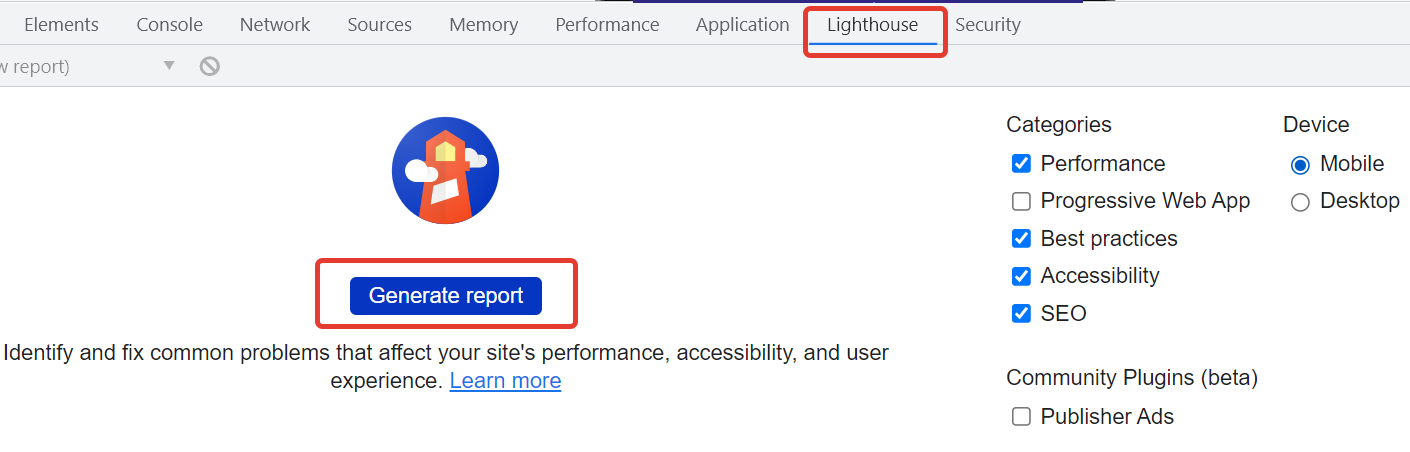
С помощью инструментов разработчика — Chrome DevTools. Чтобы запустить проверку, откройте инструменты разработчика, переключитесь на вкладку Lighthouse и нажмите на кнопку Generate report.
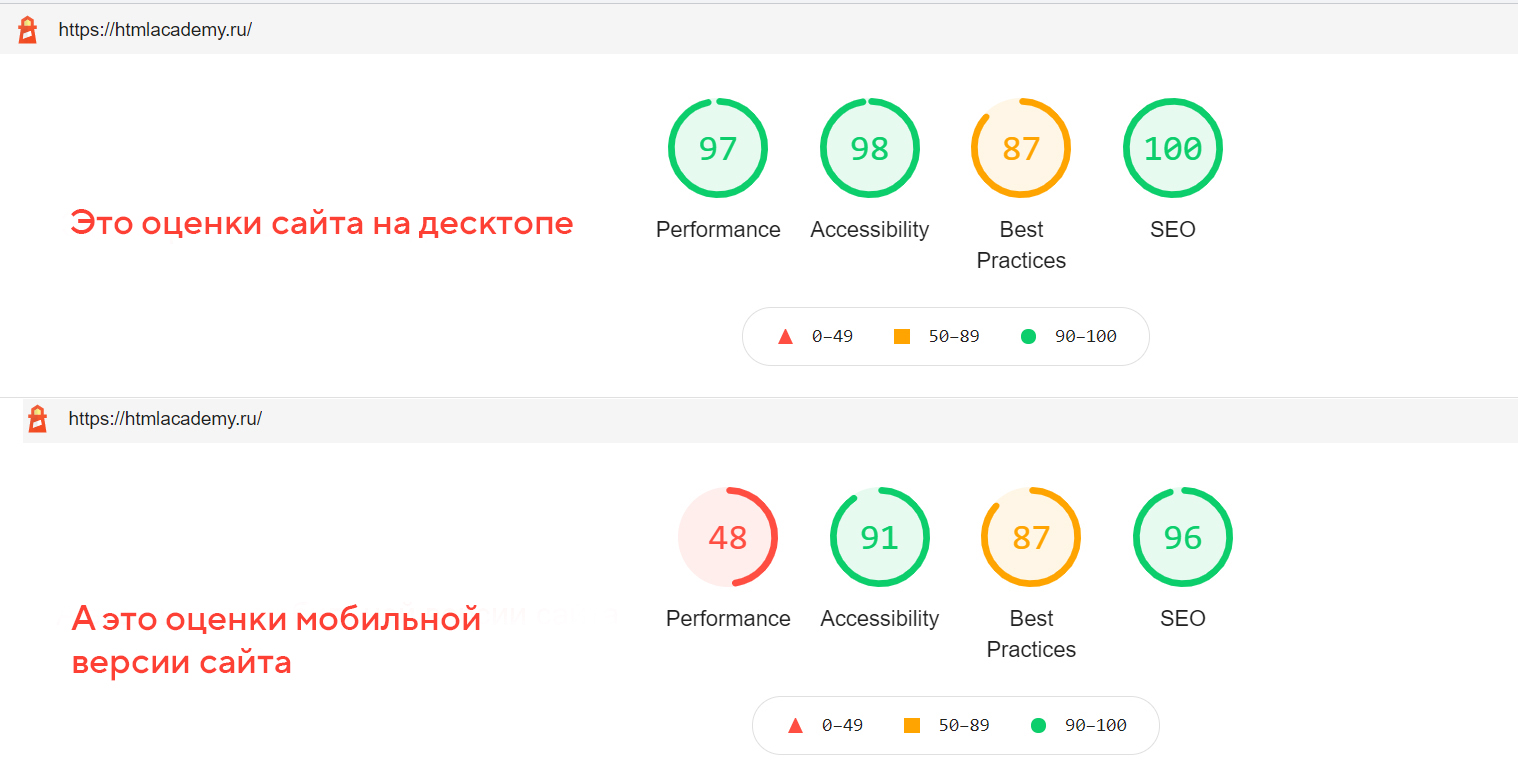
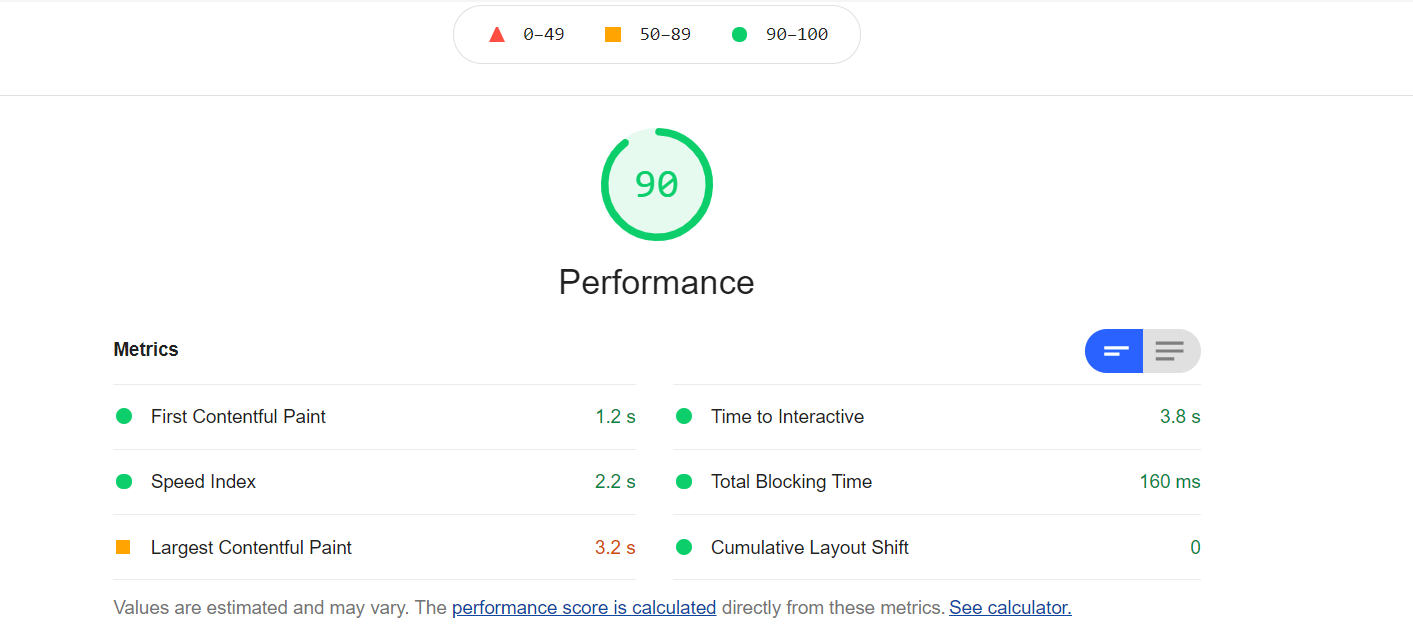
Мы разберем основы работы с Lighthouse на примере Chrome DevTools. Этого вполне достаточно, чтобы понять возможности инструмента. Для продвинутого использования можно установить npm-пакет и работать с Lighthouse через консоль. Этот способ позволяет более гибко настраивать инструмент и запускать его в автоматическом режиме. Обзор Chrome DevTools. Решаем основные задачи веб-разработчика Какие параметры оценивает LighthouseLighthouse анализирует четыре показателя: производительность, доступность, SEO и лучшие практики. Для прогрессивных веб-приложений добавляется пятый параметр — PWA. Performance — производительность. Анализирует скорость загрузки сайта. На эту оценку влияет время блокировки, отрисовки стилей, загрузки интерактивных элементов, шрифтов и контента. Progressive Web App — Прогрессивные web-приложения. Проверяет, регистрирует ли сайт Service Workers, работает ли офлайн, возвращает ошибку 200. Best Practices — лучшие практики. Проверяет безопасность сайта и использование современных стандартов веб-разработки. Оценка зависит от того, используется ли на сайте HTTPS, устаревшие API, правильная кодировка и другие параметры. Accessibility — доступность. Проверяет, могут ли все пользователи получать доступ к контенту и эффективно перемещаться по сайту. Эта оценка зависит от понятности и воспринимаемости контента, возможности управлять интерфейсом и передвигаться по содержимому без помощи мыши. SEO — оценивает соответствие страницы советам Google по поисковой оптимизации. Здесь проверяется использование метатегов, доступ к индексации и переобходу роботами, наличие атрибутов Каждый параметр оценивается по 100-балльной шкале: чем выше, тем лучше. У каждой группы оценок также есть свой цвет. Зелёный выставляется при 90-100 баллах, он показывает, что с сайтом всё хорошо. Оранжевый можно получить при 50-89 баллах. То есть с сайтом всё хорошо, но можно сделать ещё лучше. Если оценка ниже 49 баллов, она становится красной. Это означает, что над производительностью стоит поработать. Большой плюс Lighthouse в том, что проверять качество сайта можно как на десктопной, так и на мобильной версии.
Оценки при этом будут отличаться. Порой они различаются и при запуске нескольких тестов для одной версии сайта. В этом случае колебания возможны при:
Чтобы оценка была максимально приближена к реальной, рекомендуется запускать проверку в режиме инкогнито. Тестируйте сайт при стабильном интернет-соединении и отключите программы, которые могут повлиять на результаты.
Как улучшить производительность сайта с помощью Lighthouse Lighthouse не только показывает оценку по каждому из четырёх критериев, но и даёт конкретные рекомендации: что можно улучшить. Например, оценка производительности складывается из шести метрик:
Ниже под метриками Lighthouse описывает возможности и предложения, которые помогут улучшить показатели. Давайте разберём, как можно повысить оценки Lighthouse на конкретном примере. Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.
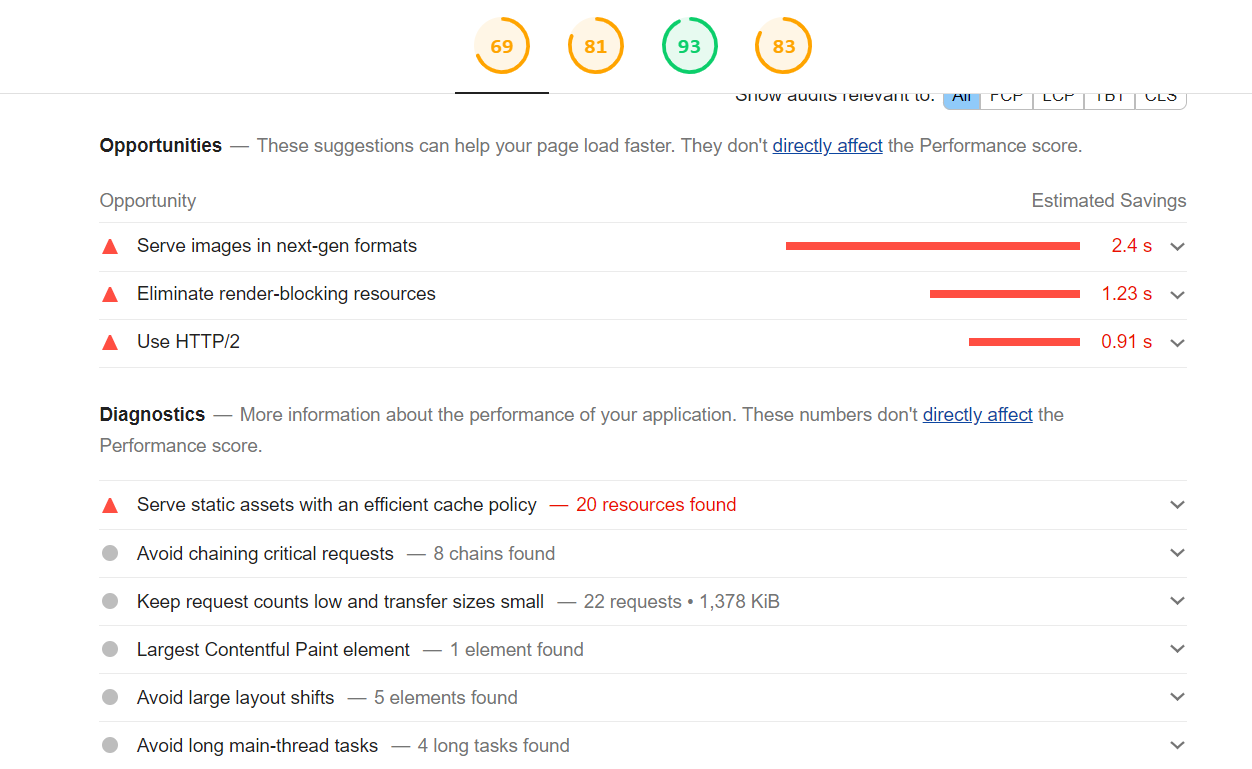
Как видно на скриншоте, у сайта средние показатели производительности: 69 баллов из 100. Это неплохо, но давайте их улучшим. Для этого используем рекомендации, которые даёт Lighthouse. Каждую из них можно раскрыть и посмотреть подробнее, что предлагается изменить:
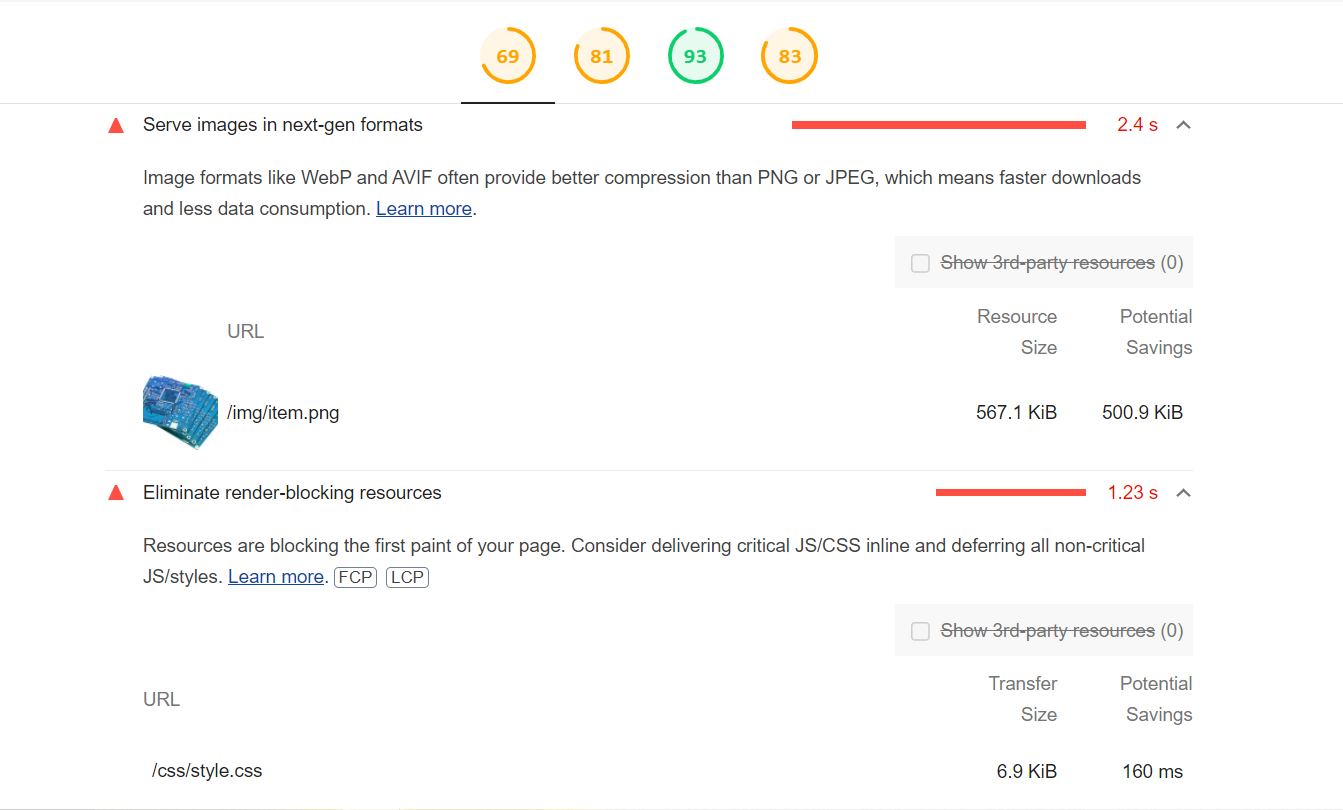
Если такого описания недостаточно и вы всё равно не понимаете, что нужно делать — нажимайте на ссылку Learn more. В открывшемся окне появится более подробная информация и руководство для разработчиков. Вся информация на английском языке, но даже если вы его не знаете, Google Переводчик поможет вам разобраться. В нашем случае Lighthouse предлагает использовать современные форматы изображений: WebP и AVIF, так как они весят меньше, чем PNG и JPEG. Мы также можем уменьшить размер изображения с 567 Кб до 500 Кб. На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку. Также важно помнить про блокирующие рендеринг ресурсы, такие как стили и скрипты. Lighthouse предупреждает нас о том, что мы можем уменьшить их влияние на скорость, если минифицируем код или встроим критические ресурсы инлайн. Если соблюдать хотя бы эти рекомендации, мы повысим оценку Lighthouse. Пусть не до 100 баллов, но это уже будет значительный вклад в производительность сайта.
Среди разработчиков нет единого мнения о том, когда лучше проверять производительность сайта. Кто-то этим занимается в процессе разработки, кто-то — в самом конце. Неважно, какой способ выберете вы. Главное не забывайте тестировать свой продукт и работать над его качеством. Базовые рекомендации для повышения производительности:
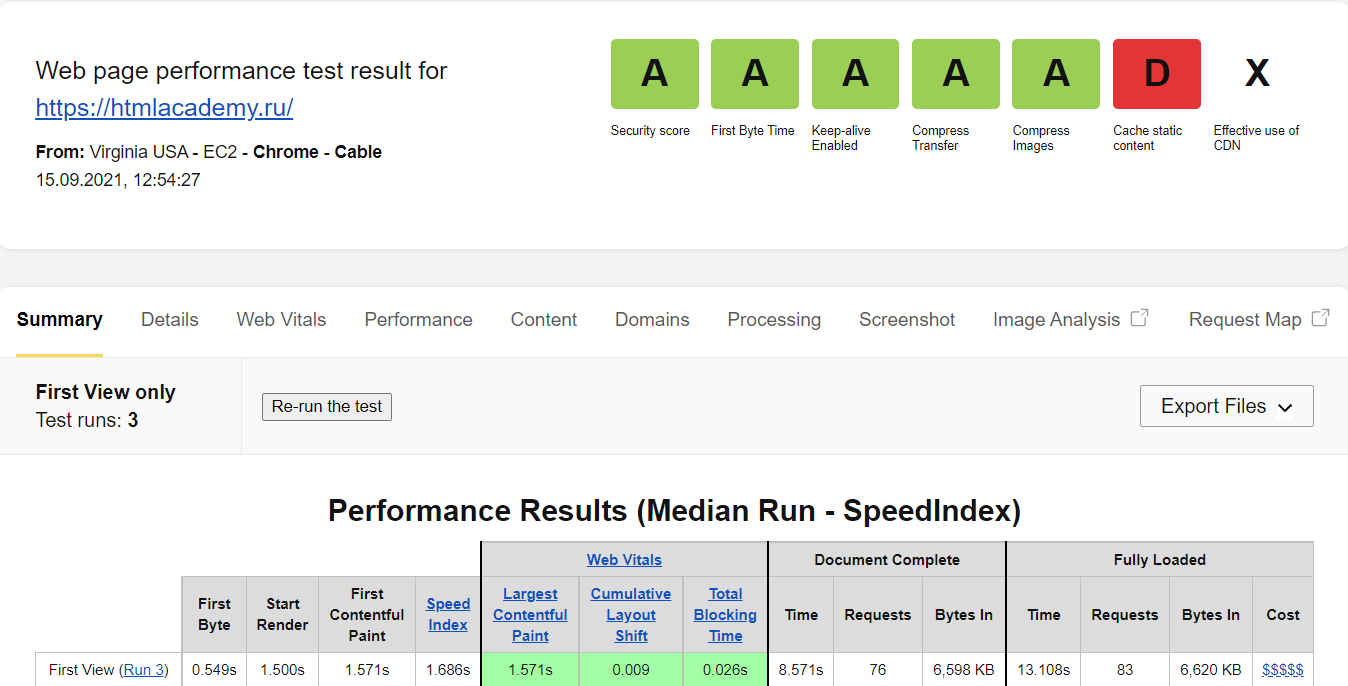
Можно ли получить 100 баллов в Lighthouse?Максимальная оценка вполне достижима. В сети есть проект Зака Лезермана — рейтинг сайтов с максимальными баллами Lighthouse. На момент подготовки этой статьи в нем было 133 ресурса, набравших сто баллов по каждому из четырёх критериев. Нужно ли вам добиваться таких показателей — решайте сами. Но помните: главное не сама оценка. Главное — сделать сайт достаточно быстрым, безопасным и удобным для пользователей. Какие еще есть инструменты для проверки производительности?Lighthouse далеко не единственный инструмент для оптимизации скорости сайтов. Есть и другие, не менее популярные сервисы. Например, WebPageTest, GTmetrix и Pingdom Tools. Или даже PageSpeed Insights, который использует для проверки алгоритмы Lighthouse, но работает только с сайтами, размещенными в Интернете. Протестировать сайты на локальном сервере с его помощью не получится. У каждого из таких инструментов есть свои особенности. Например, GTmetrix и Pingdom Tools дают более развёрнутые результаты проверки.
Они также показывают последовательность загрузки ресурсов и учитывают во время проверки местонахождение сервера — параметр, который тоже может влиять на производительность. А в GTmertix можно не только получить результаты тестирования, но и отслеживать их в дальнейшей работе. Если по какой-то причине вам не подходит Lighthouse, можете остановиться на любом другом инструменте. Ведь главный принцип получения высокой оценки в любом из сервисов — это хороший, качественный код. А научиться его писать вы можете на профессиональных курсах «HTML и CSS. Профессиональная вёрстка сайтов» и «HTML и CSS. Адаптивная вёрстка и автоматизация». |