Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Первые шаги с Fiddler Classic |
| 28.10.2021 00:00 |
|
Автор: Яковлев Станислав — Team Lead команды тестирования сервиса Юла, телеграмм канал t.me/qa_chillout Привет! После знакомства с Charles Proxy большинство из читателей захотело узнать больше про инструменты мониторинга и анализа HTTP/HTTPS трафика. Расскажем про популярный у многих тестировщиков Fiddler. Описать все возможности Fiddler в одной статье вряд ли получится, поэтому давайте рассмотрим базовые возможности, которыми мы пользуемся каждый день.
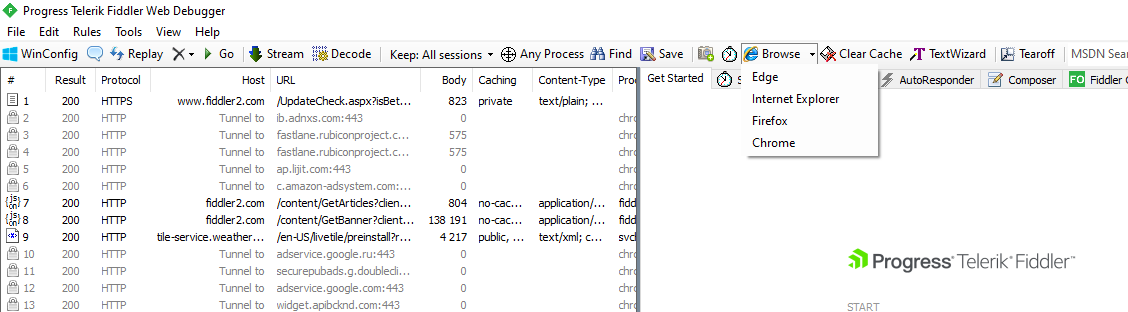
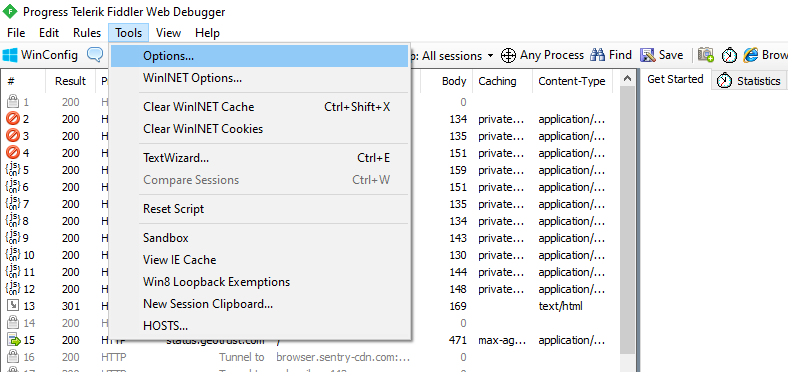
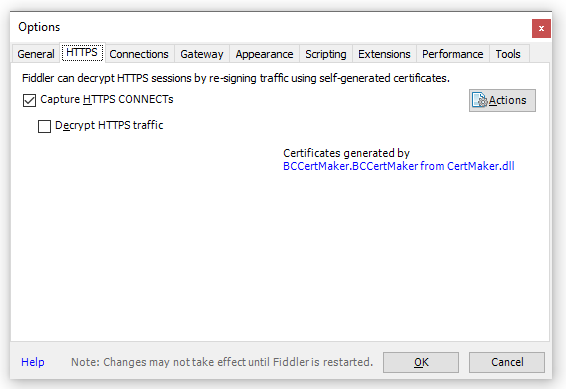
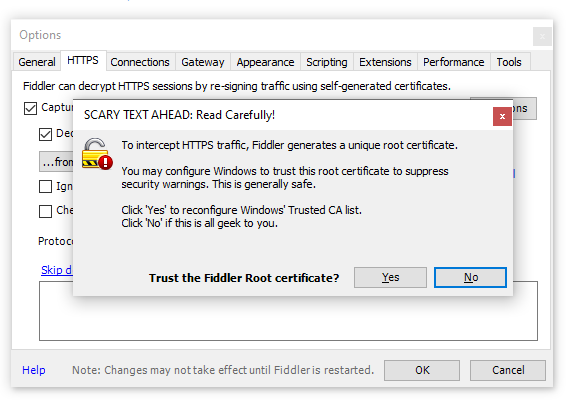
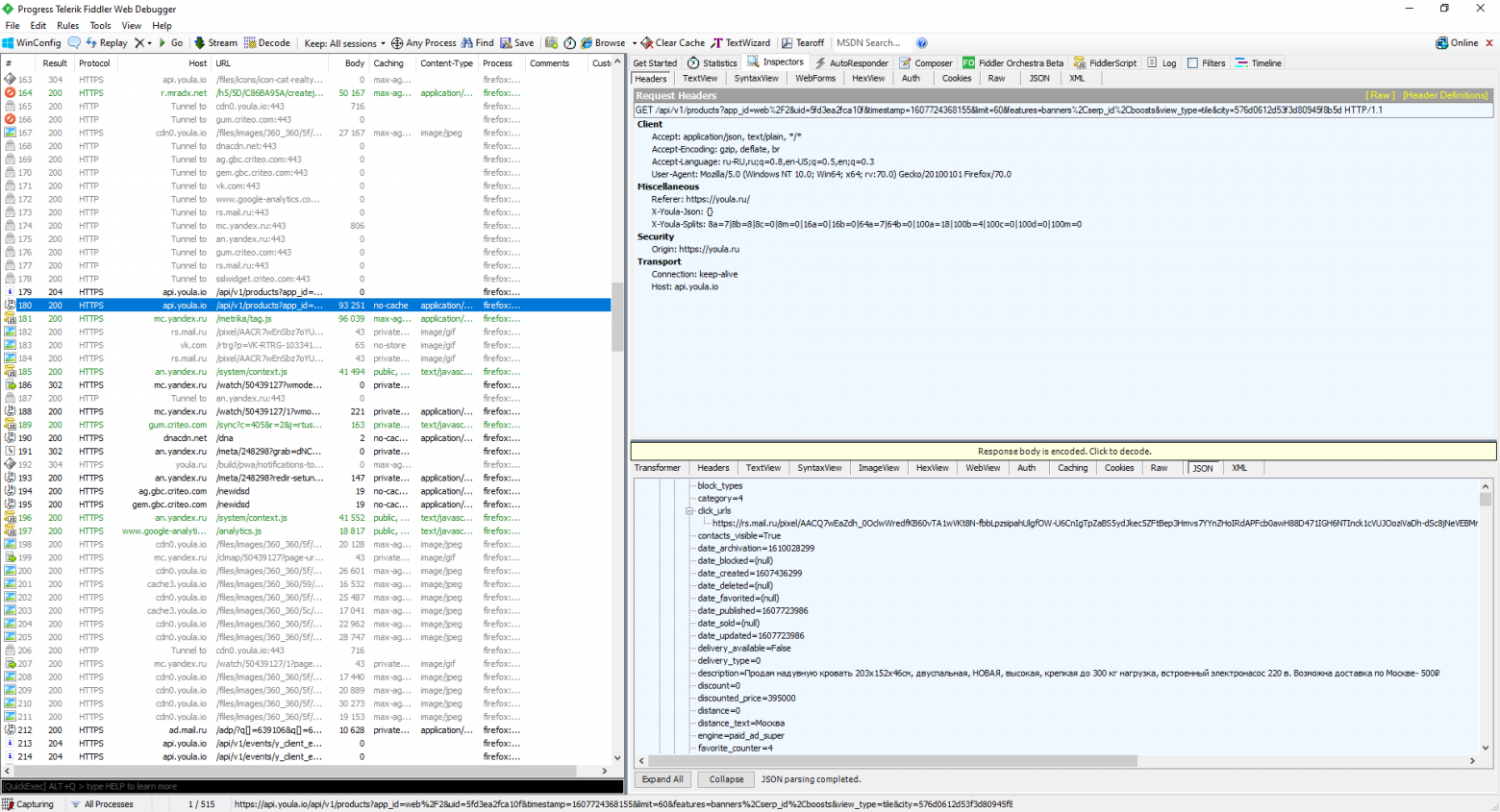
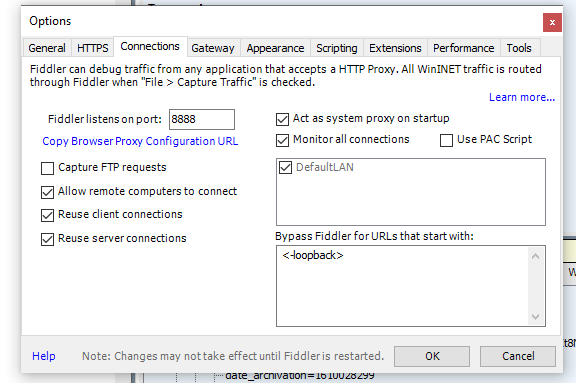
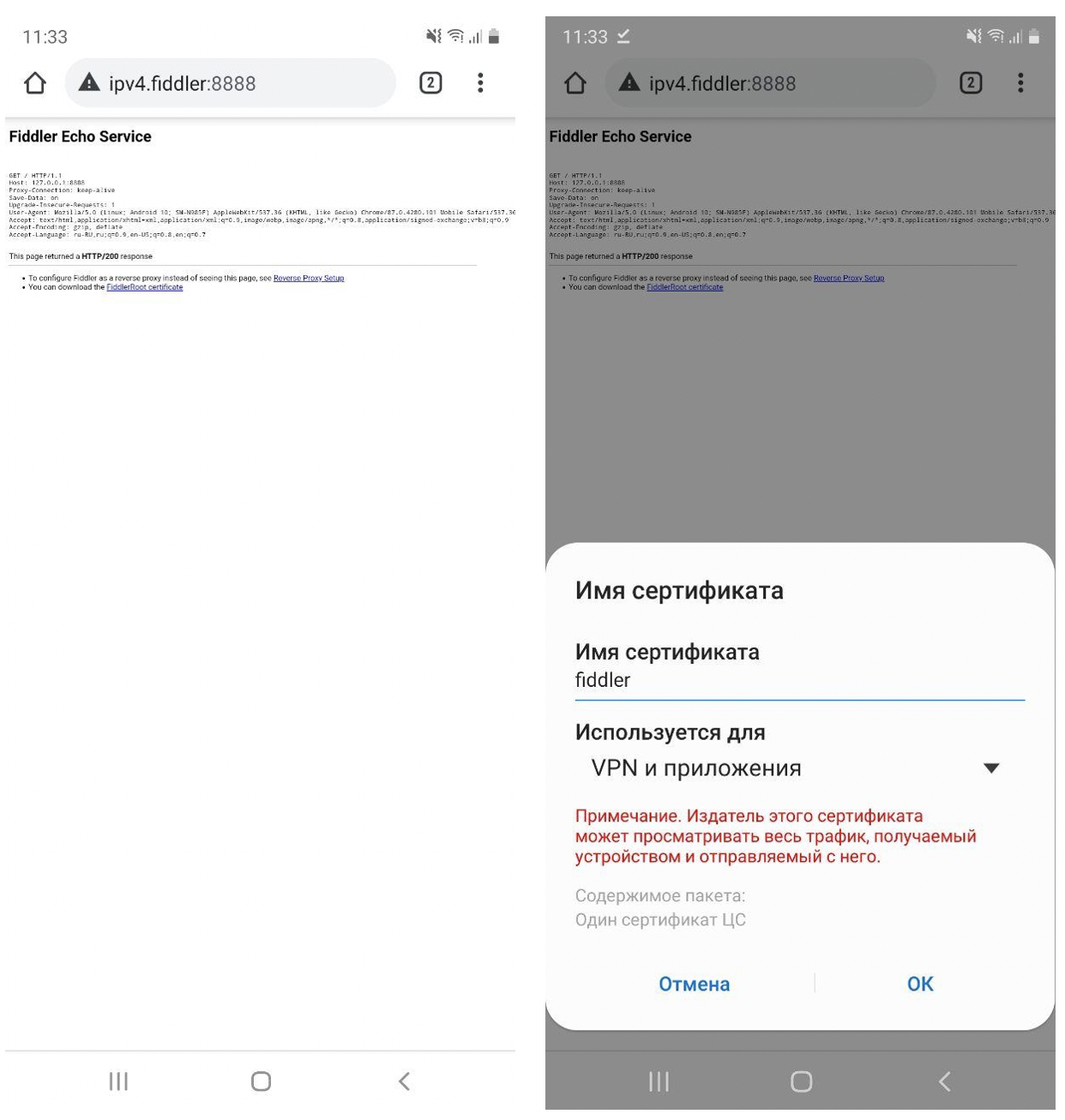
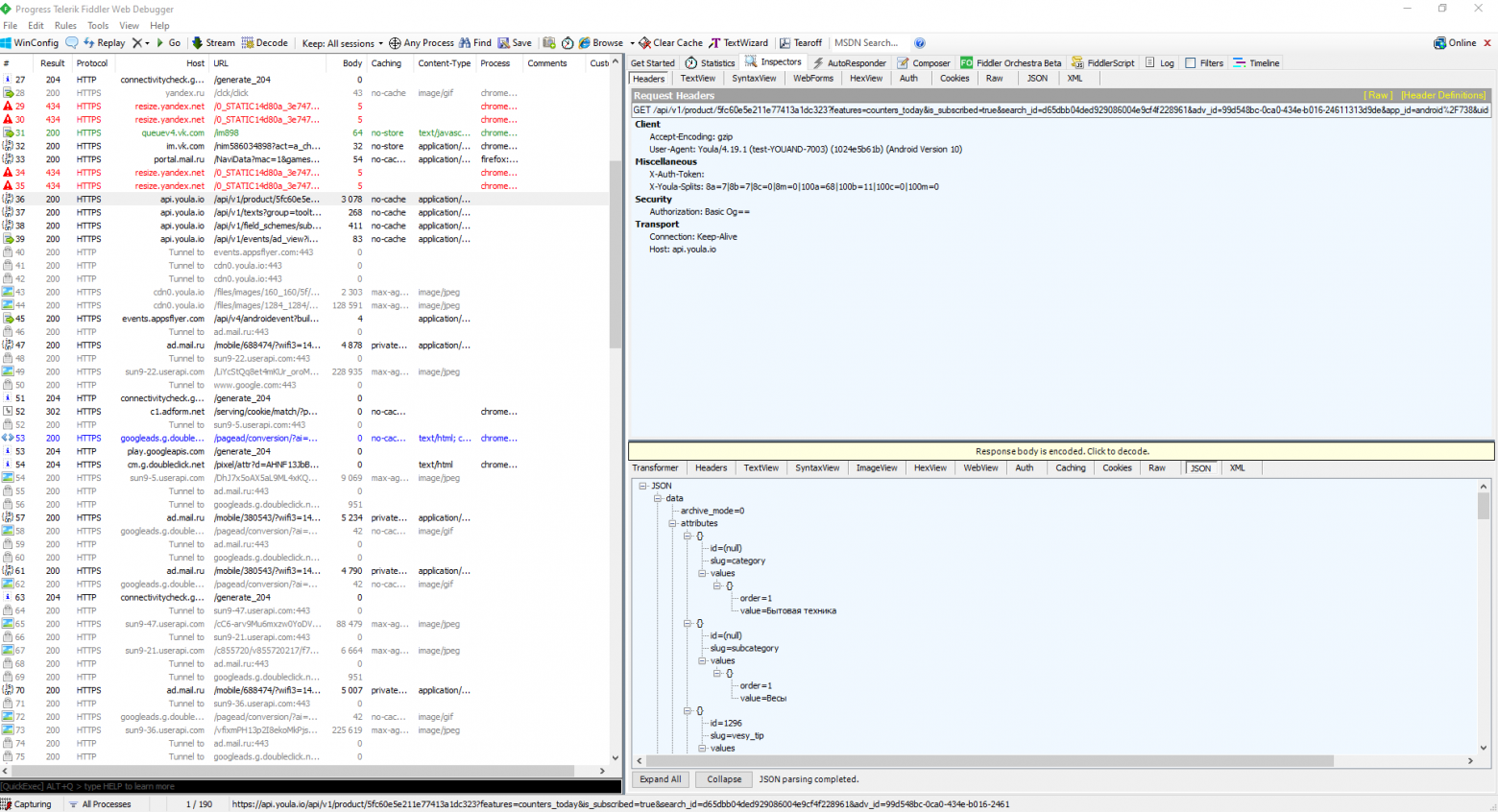
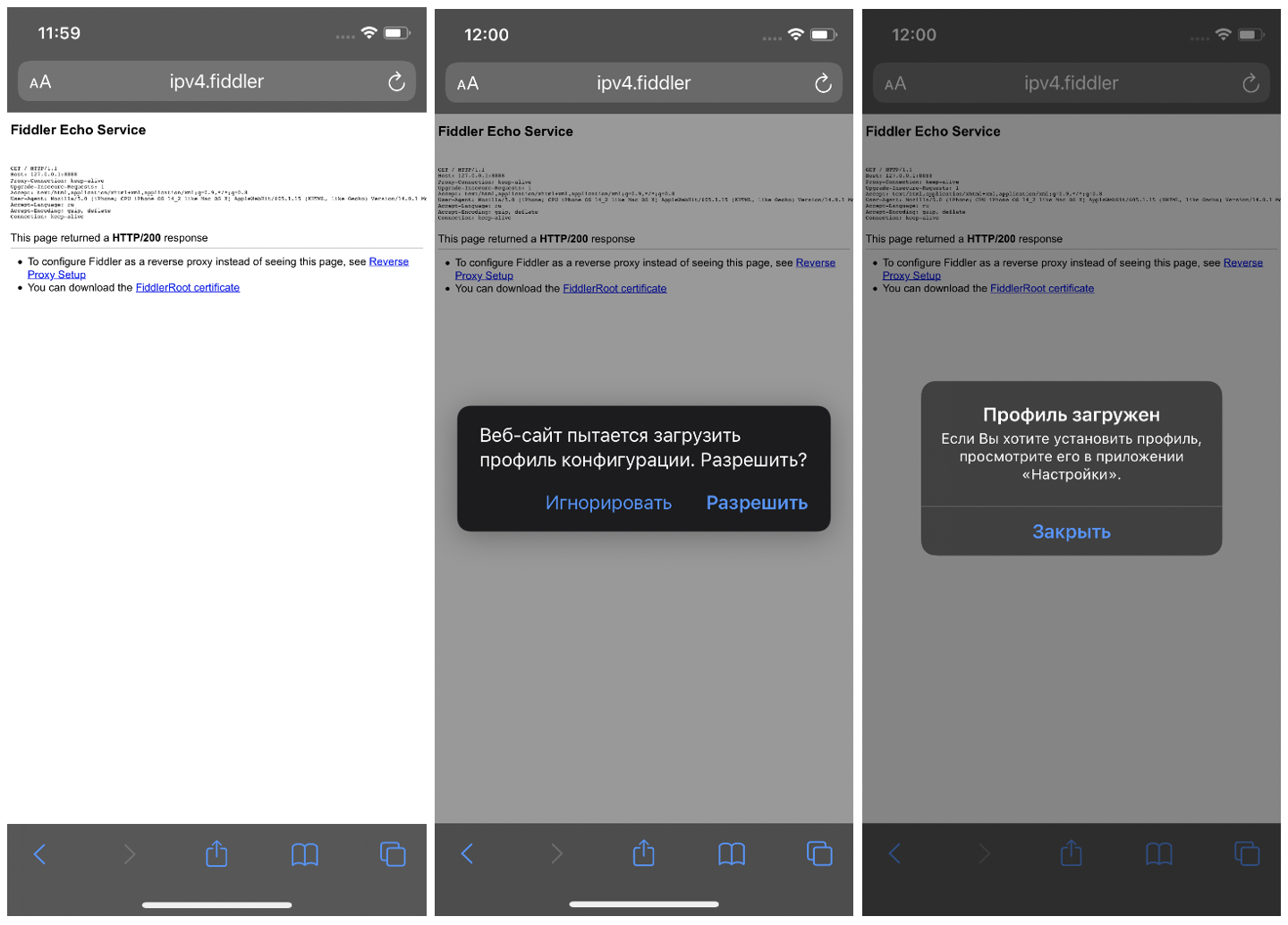
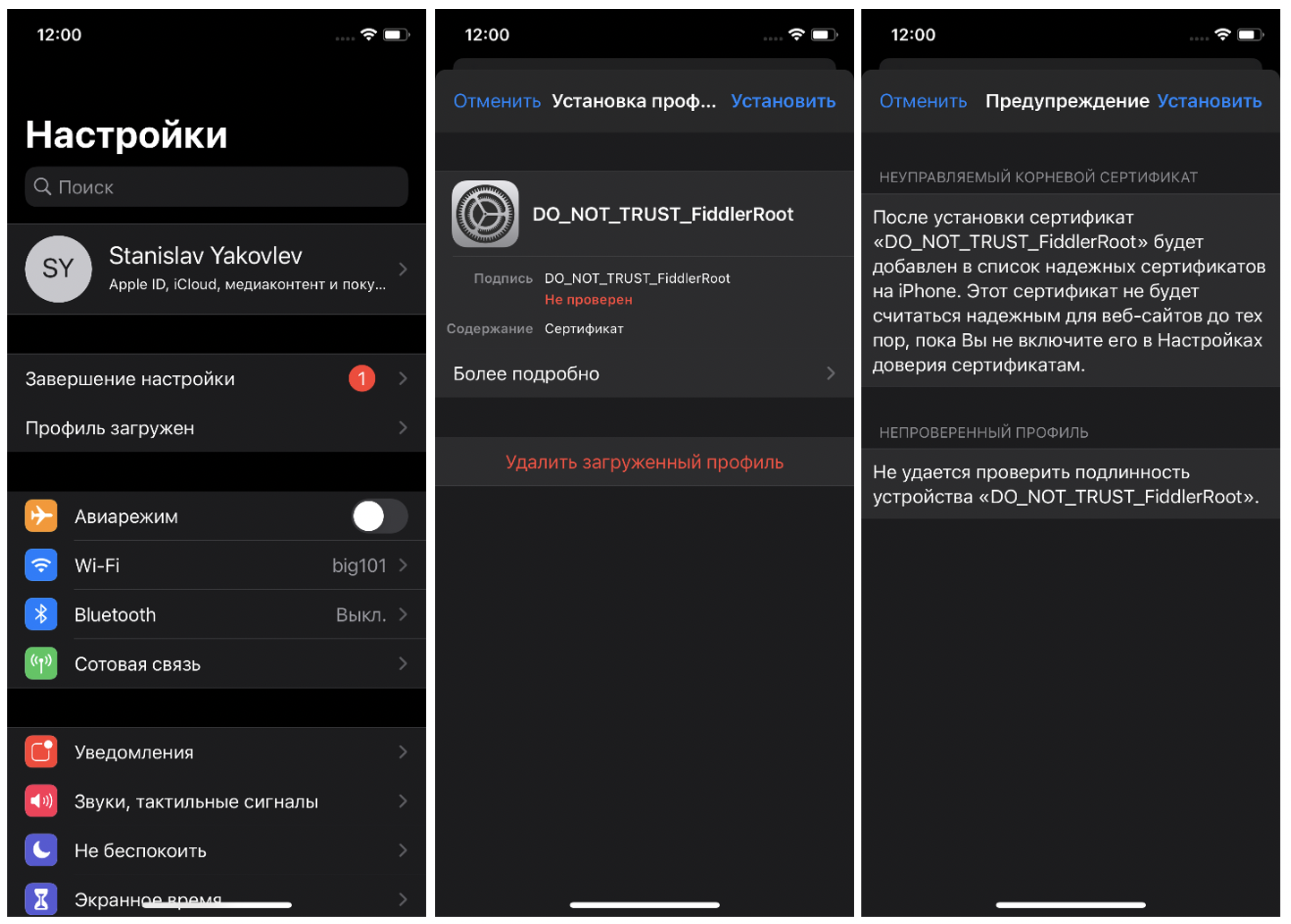
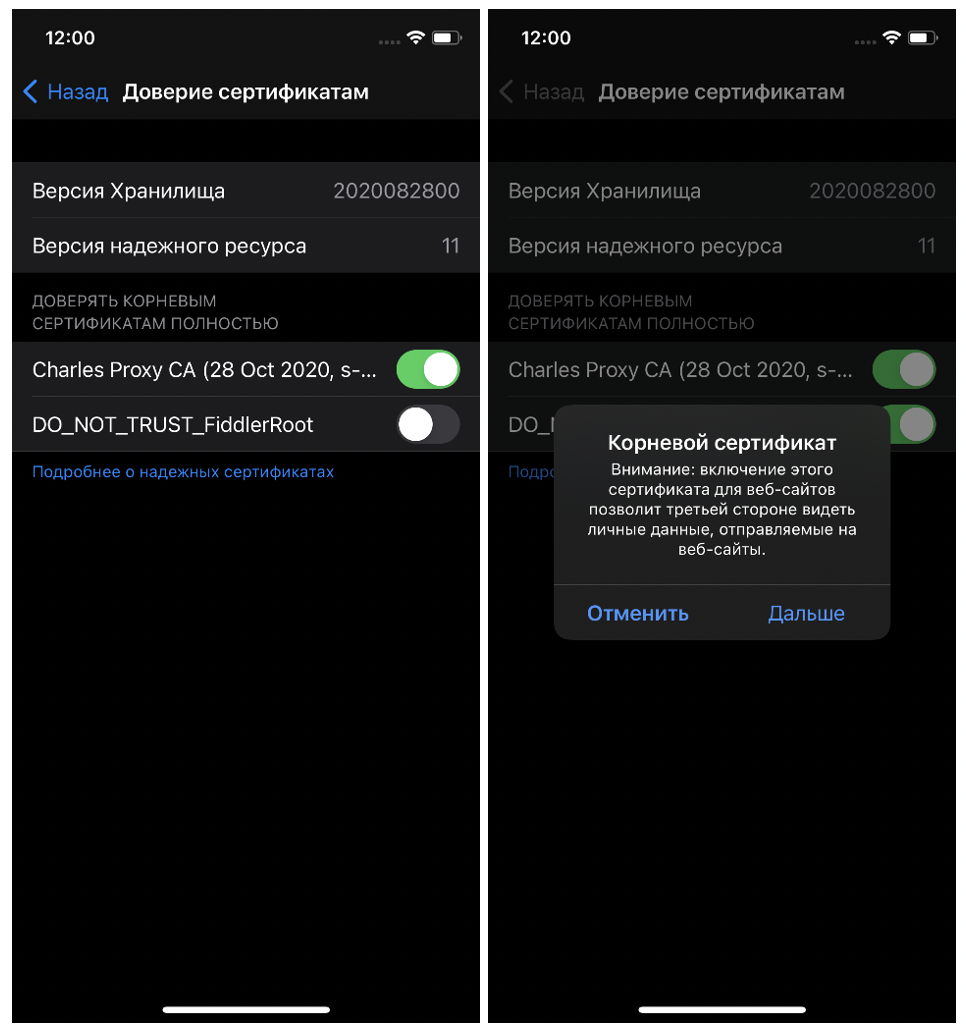
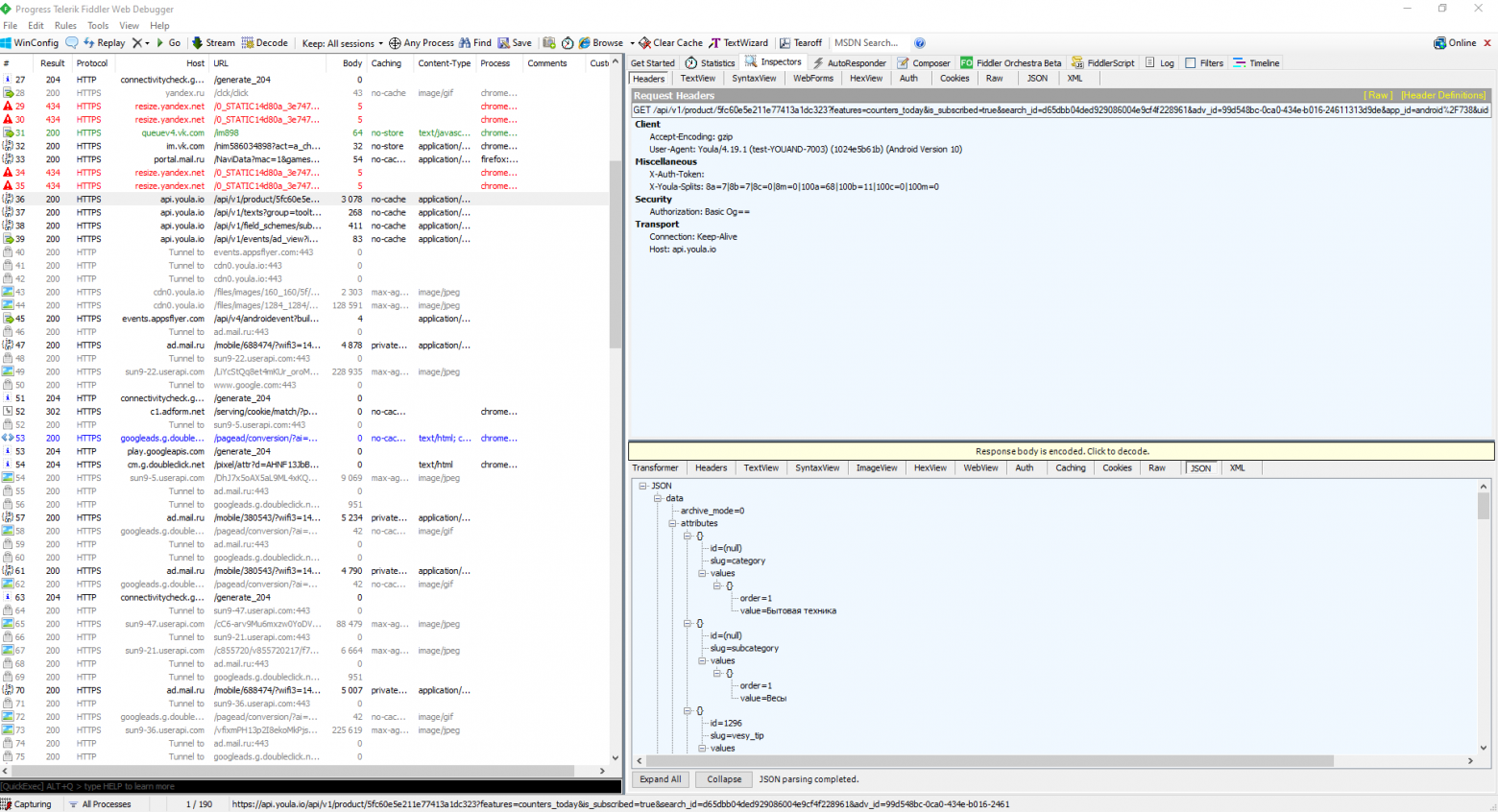
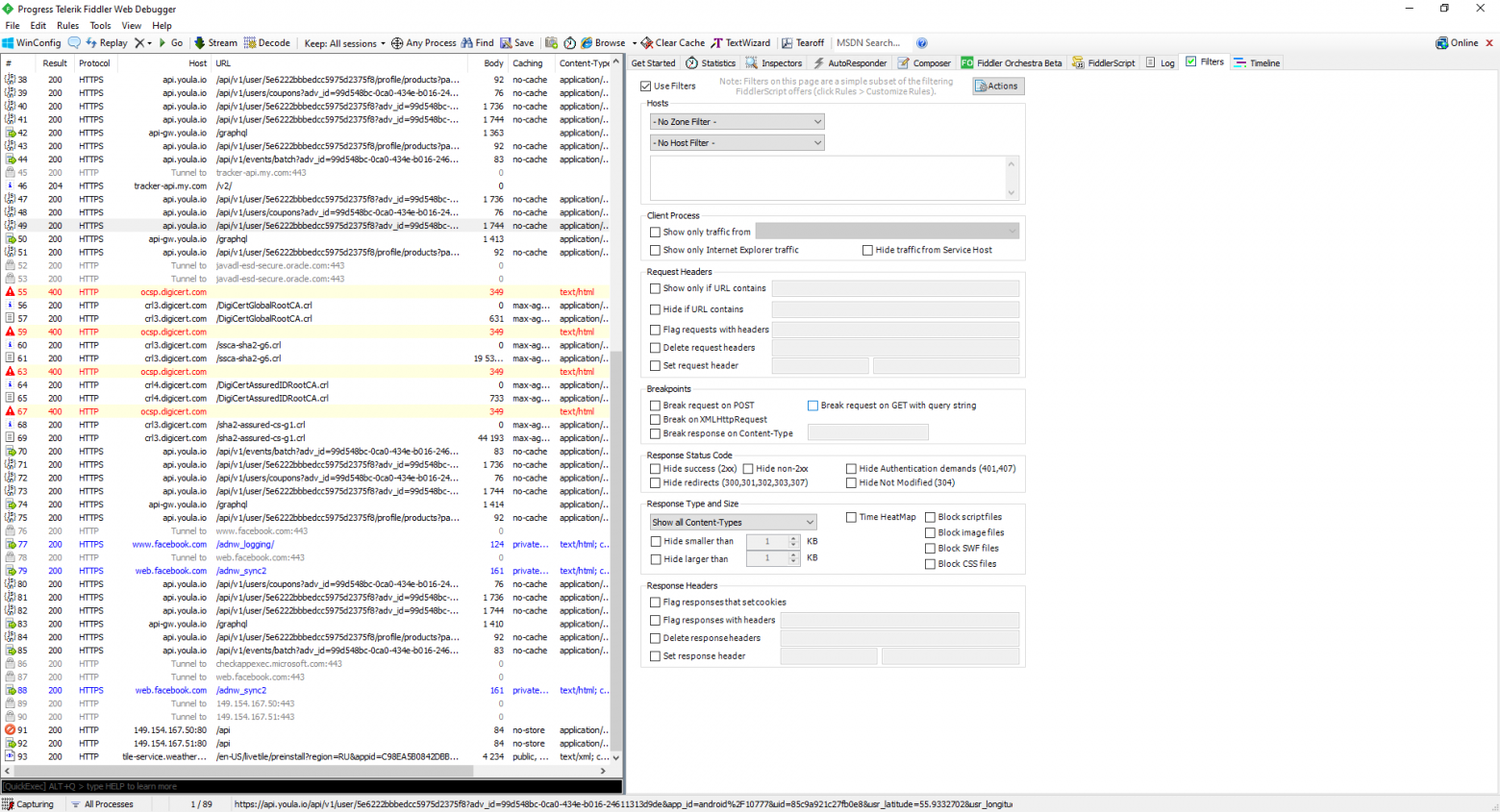
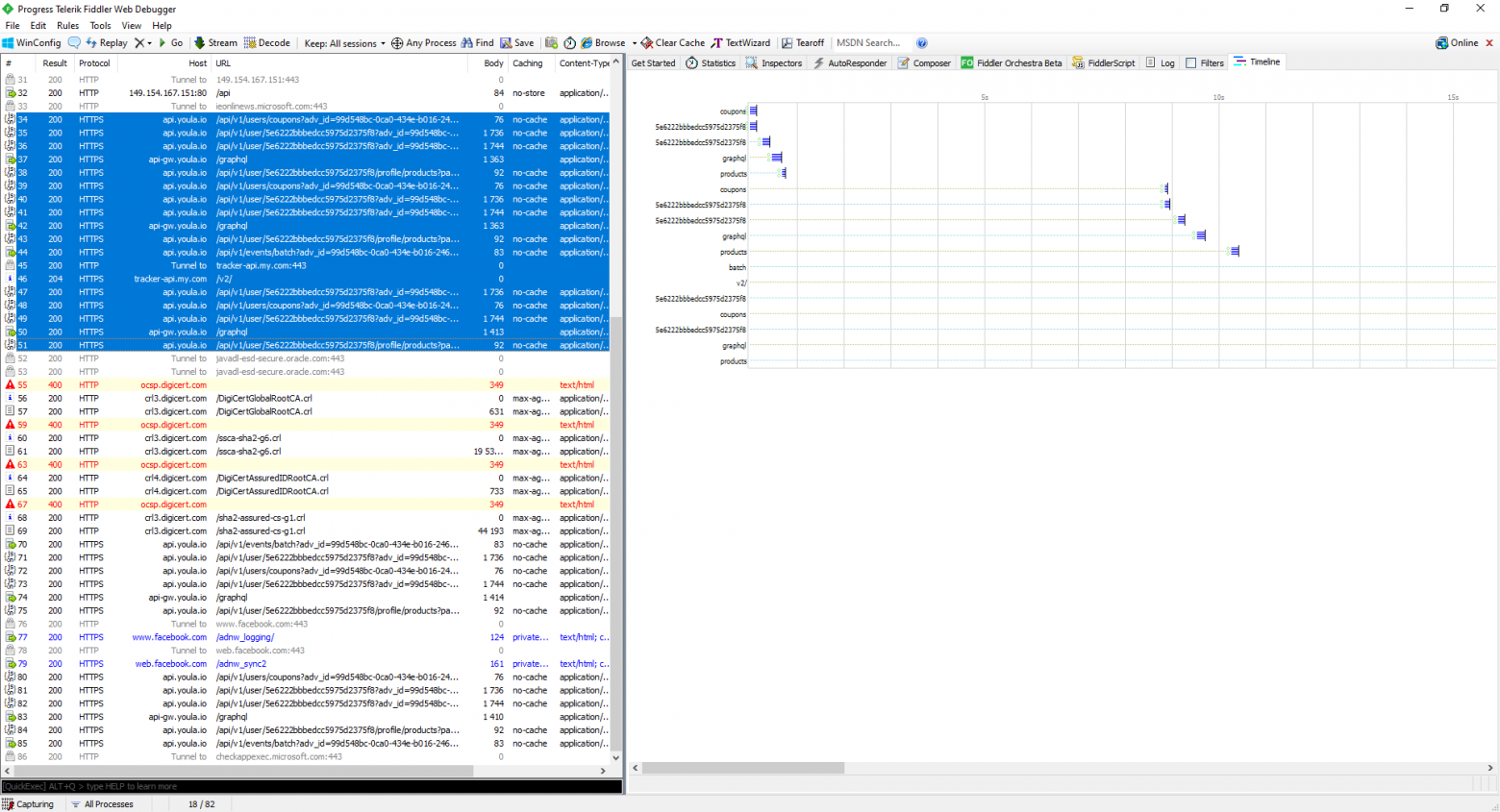
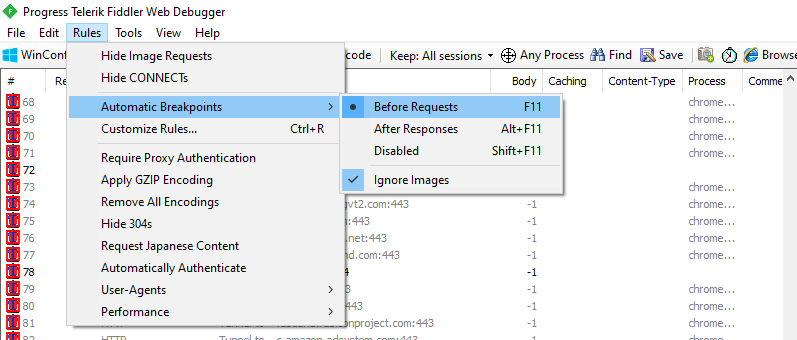
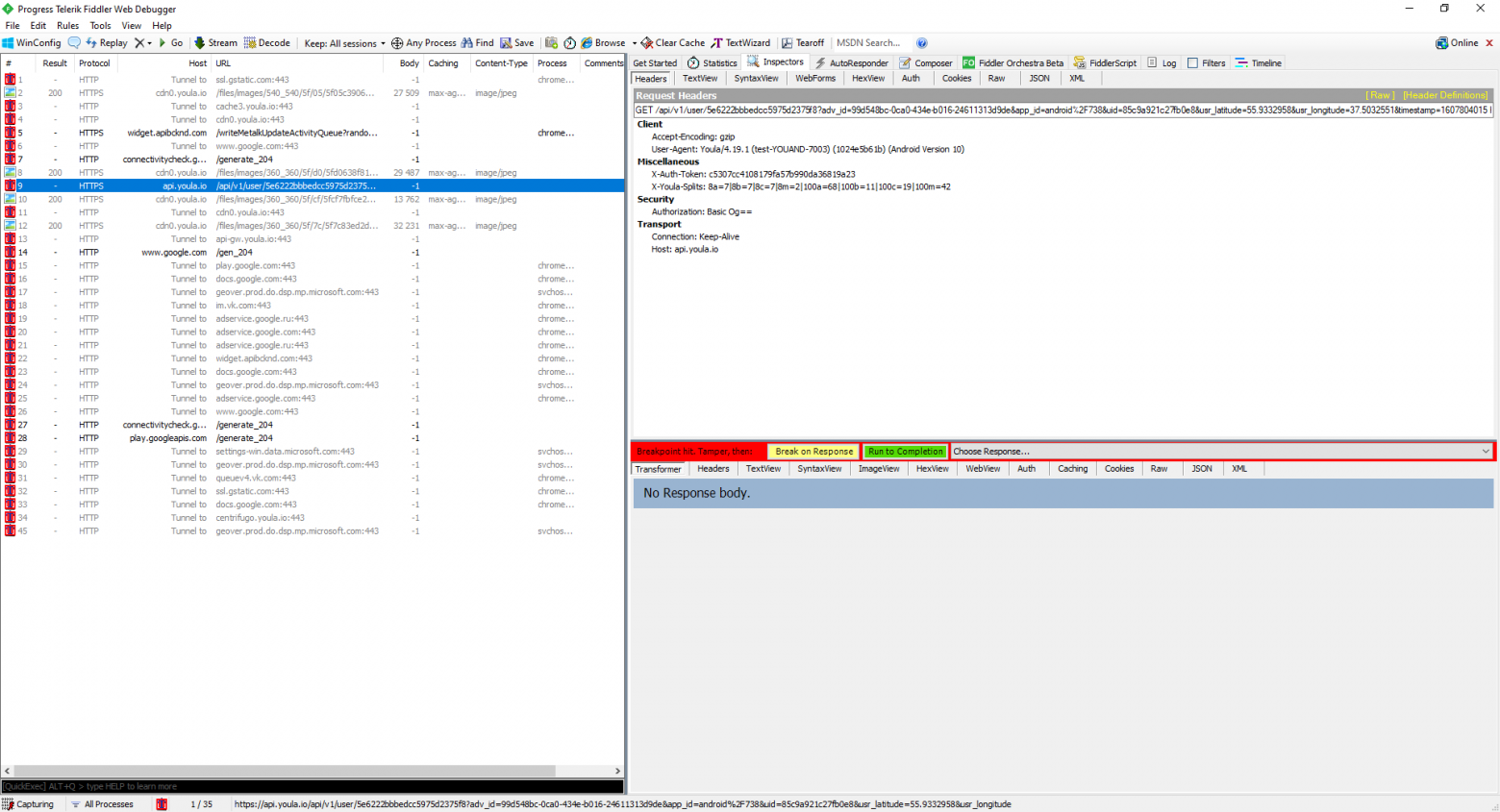
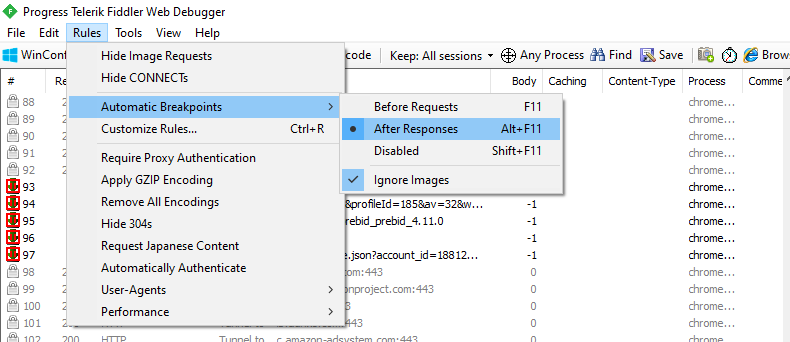
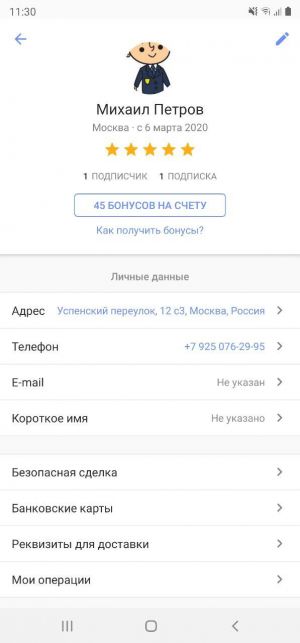
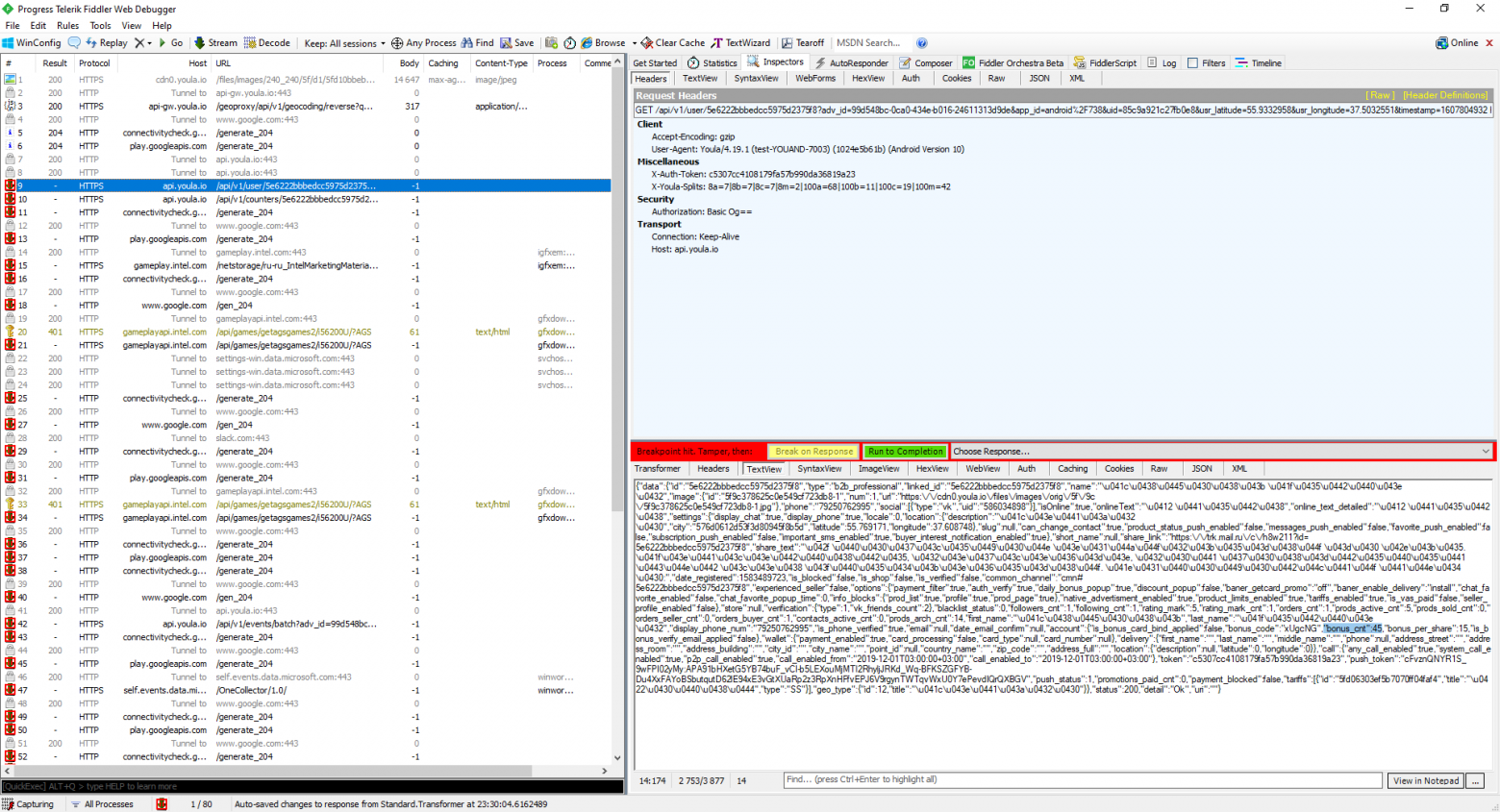
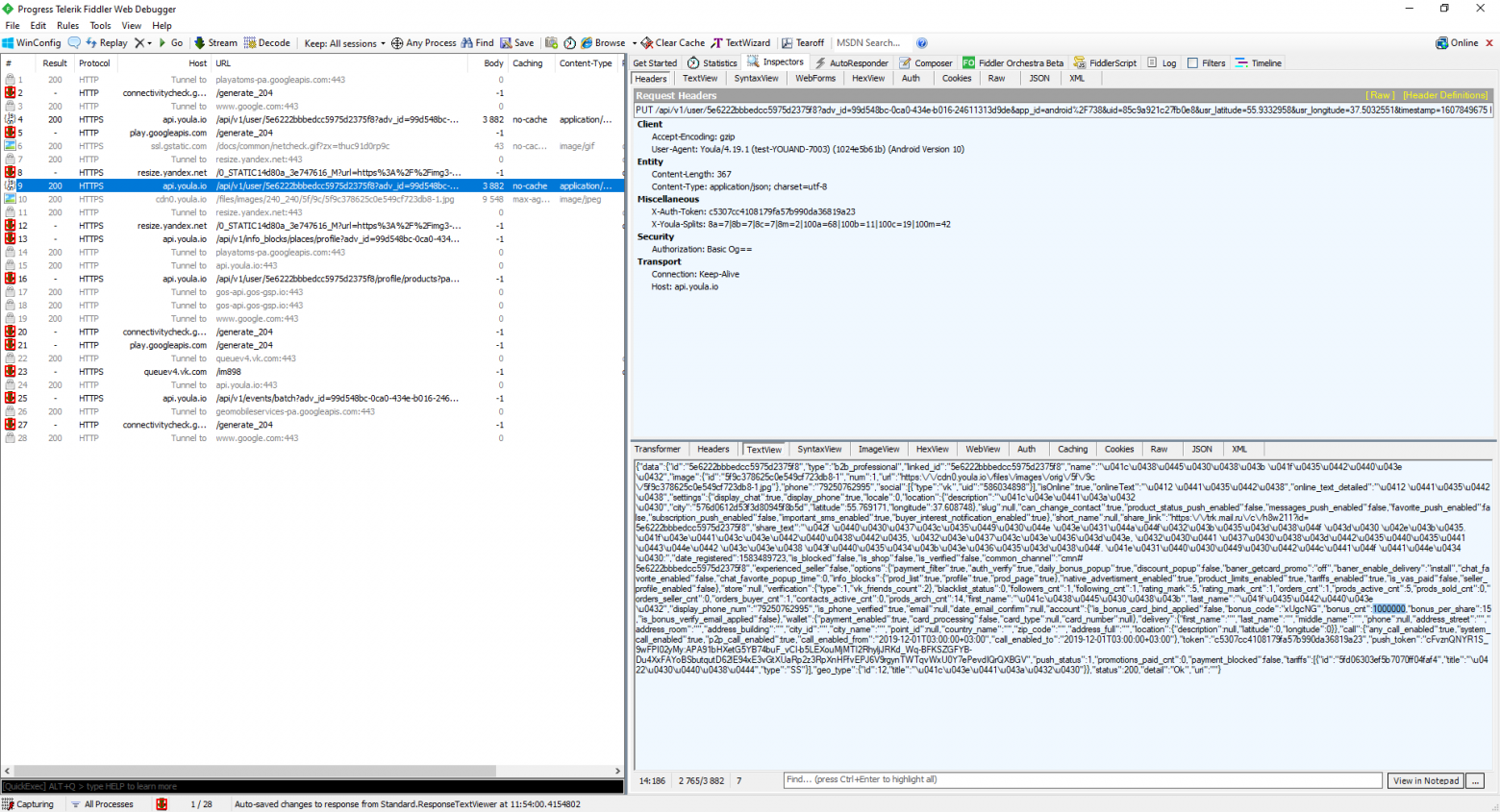
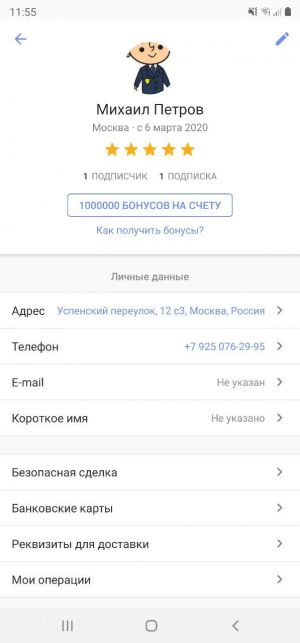
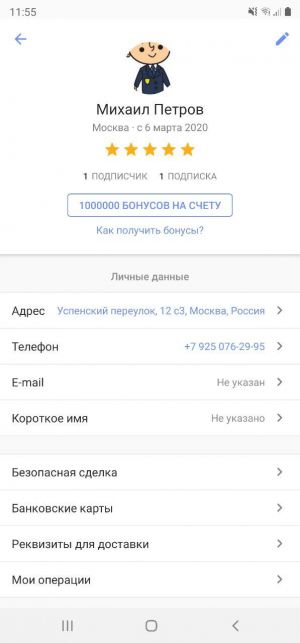
Кроссплатформенное приложение прокси-сервера для отладки HTTP. Он позволяет пользователю просматривать HTTP, HTTPS и активированный трафик TCP-порта, доступ к которому осуществляется с локального компьютера, на него или через него. Сюда входят запросы и ответы, включая HTTP-заголовки и метаданные (например, файлы cookie, кэширование и кодирование информации), с функциями, предназначенными для помощи разработчикам и тестировщикам в анализе соединений и обмене сообщениями. Первые шаги 1. Установка и запускДля начала необходимо загрузить и установить приложение. 2. Выбор браузера для сниффингаДля начала давайте выберем какой браузер мы хотим проксировать. В качестве примера мы выберем браузер Mozilla Firefox. Для этого перейдем во вкладку Browse -> далее выбрать нужный нам браузер. 3. Начинаем сниффить трафикПосле того, как мы выбрали нужный нам браузер, нам необходимо установить сертификат. Для этого перейдем во вкладку Tools -> Options. 4. Настройка прокси на AndroidЧтобы отображались запросы приложения Android, вам необходимо разрешить удаленное подключение. Для этого перейдем во вкладку Tools -> Options. В открывшемся диалоговом окне нам необходимо выбрать вкладку Connections. 5. Настройка прокси на iOSВозьмите в руки iPhone, откройте Свойства сети → Название сети WiFi → Прокси-сервер → Вручную → Имя хоста: *Наш IP* / Порт: *8888* → Сохраните измененные свойства сети. Операции над запросамиСправа, в окне, где находятся request и response, располагаются дополнительные инструменты: Подмена данных в Fiddler ClassicПредставим, что нам надо протестировать на клиенте верстку. Нужно проверить, как будет отображаться большое количество бонусов у пользователя. Один из вариантов, который многие предложат: изменить в БД количество бонусов и проверить на клиенте. Да, вы будете правы! Однако на сервере может быть кэш, и необходимо подождать какое-то время, пока количество бонусов не обновится, либо просто подключиться к самой базе и выполнить запрос — это занимает определенное время. Есть вариант проще: изменить ответ от сервера! В Fiddler Classic есть несколько вариантов подмены данных, рассмотрим некоторые из них: 1.1 Automatic BreakpointsBreakpoint — это некая точка остановки запроса. Когда обнаруживается запрос из заданного списка, он отображается справа и с ним можно взаимодействовать.
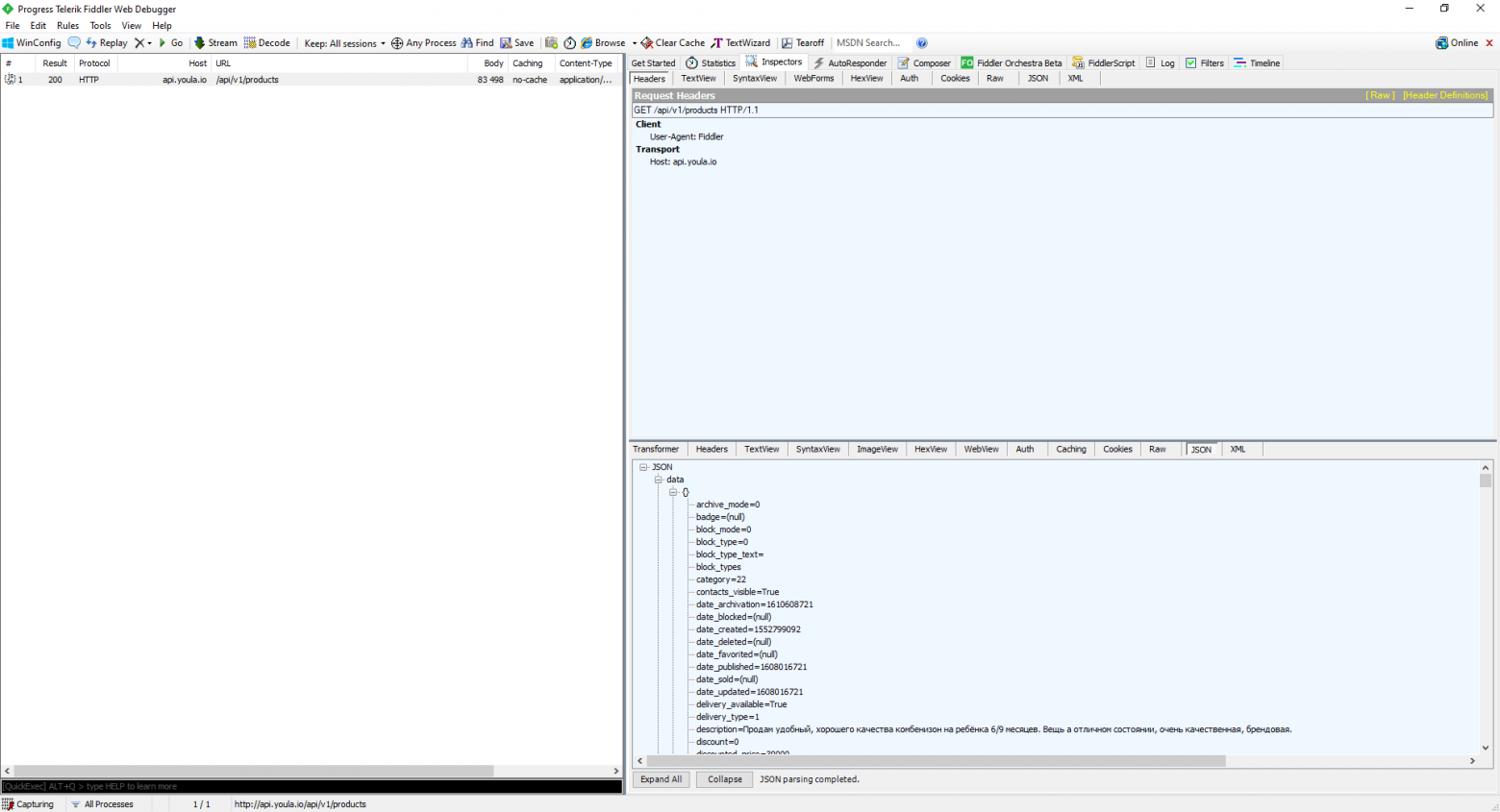
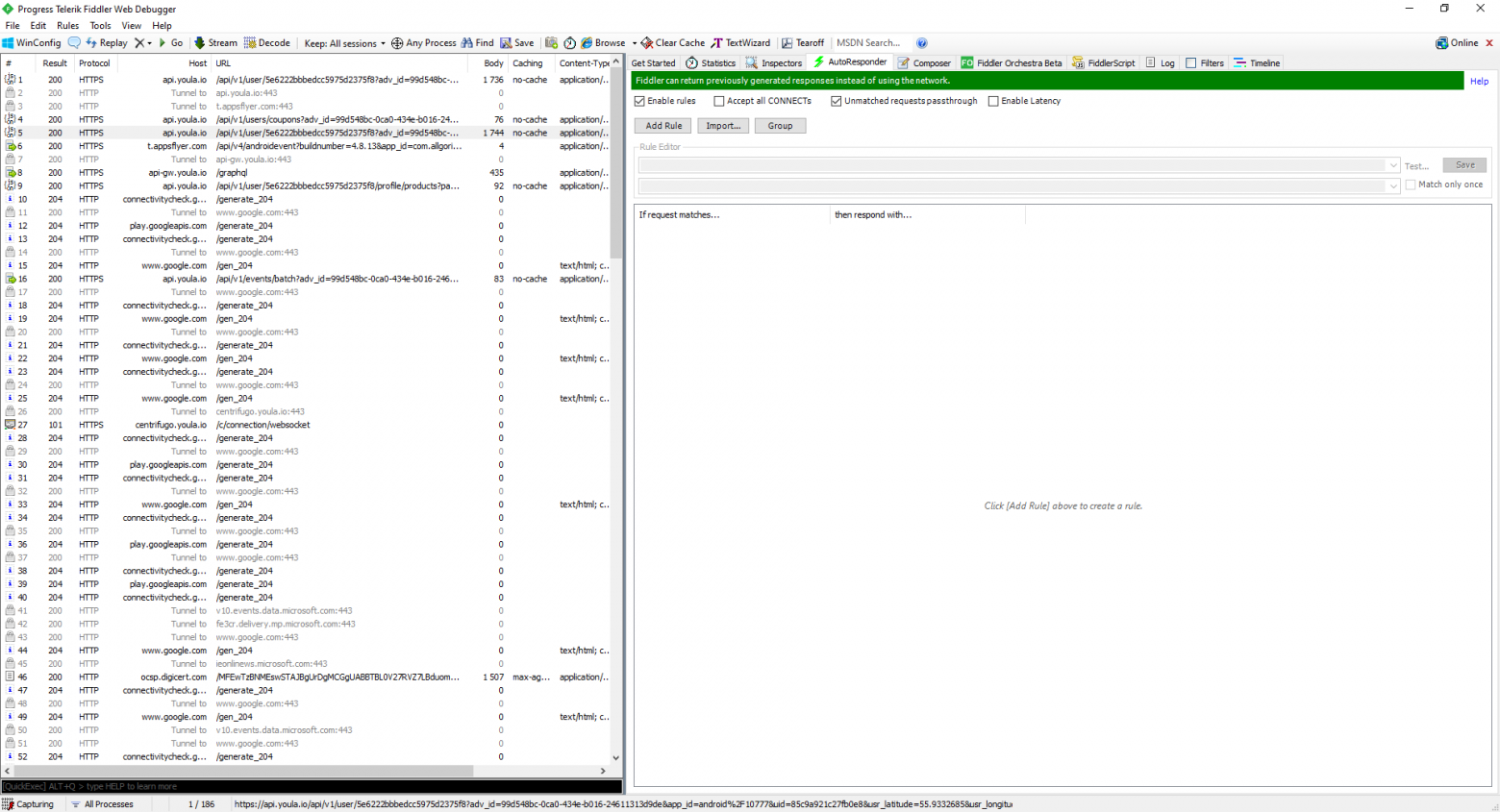
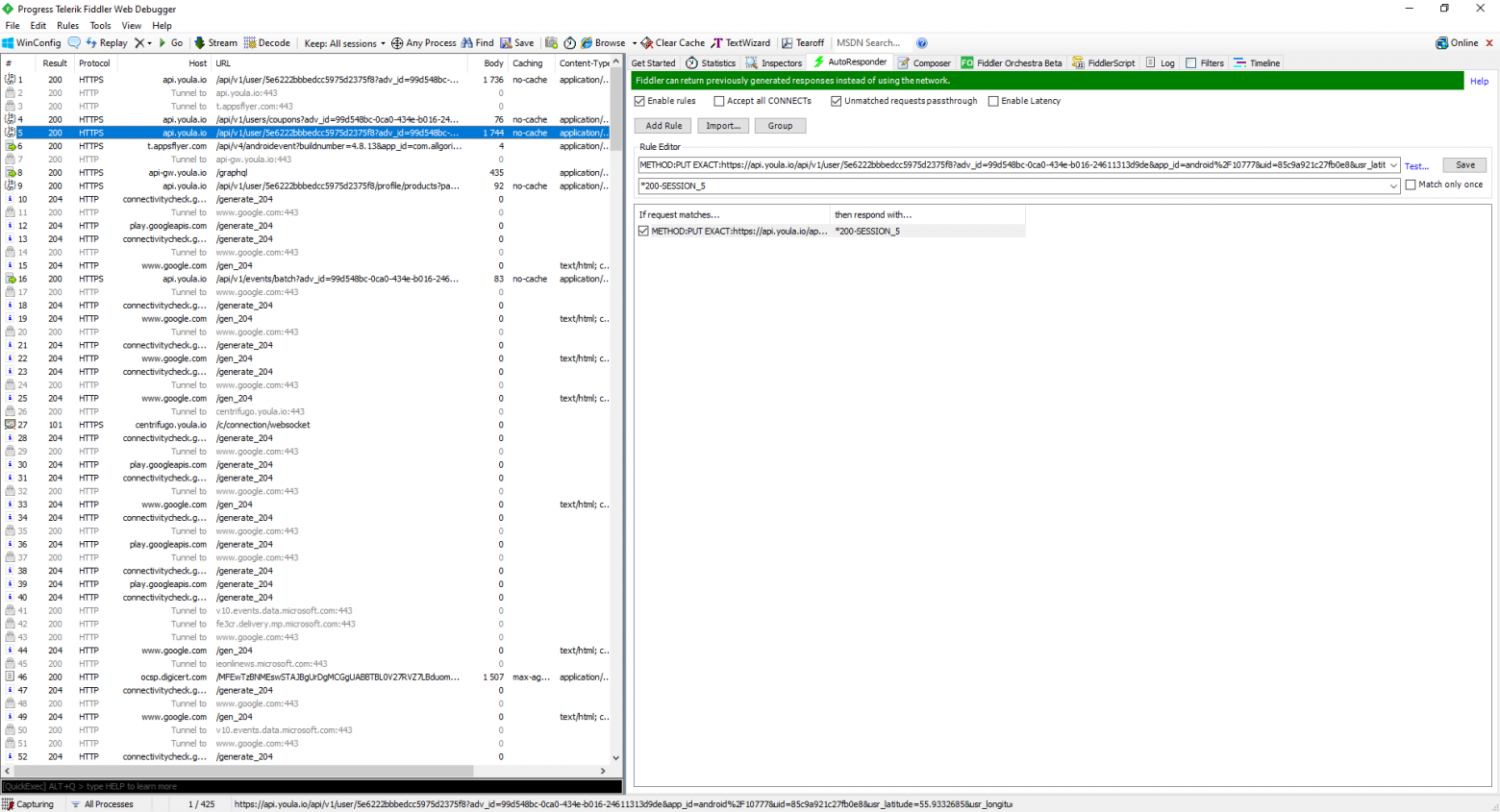
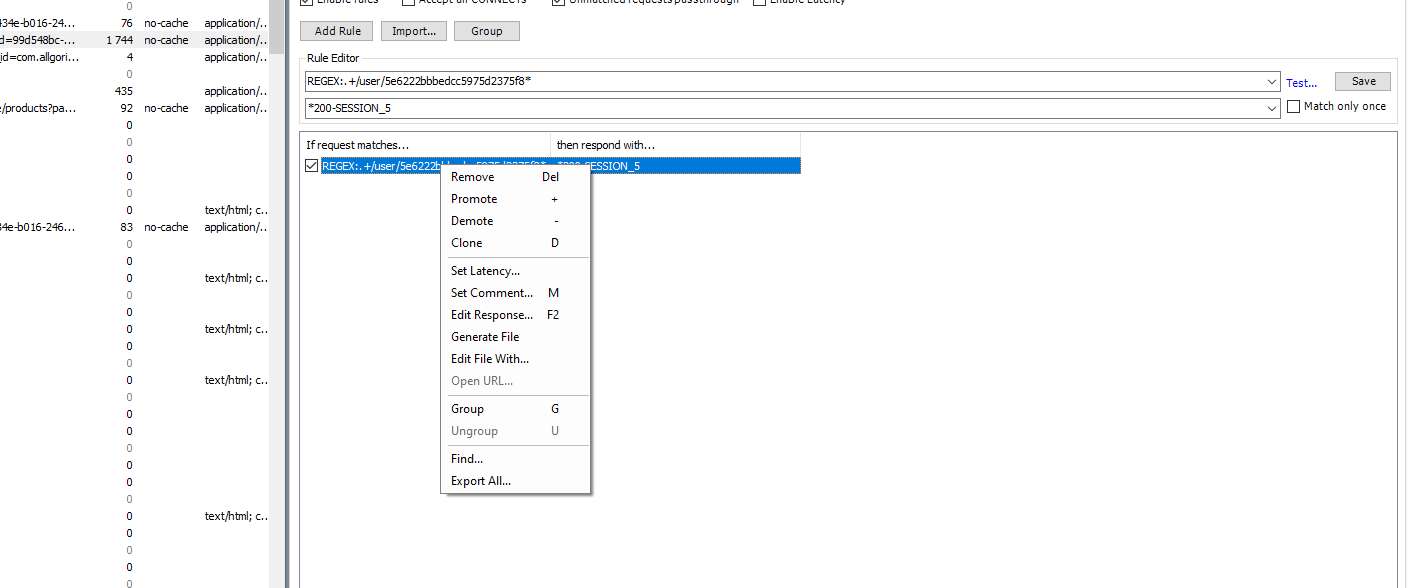
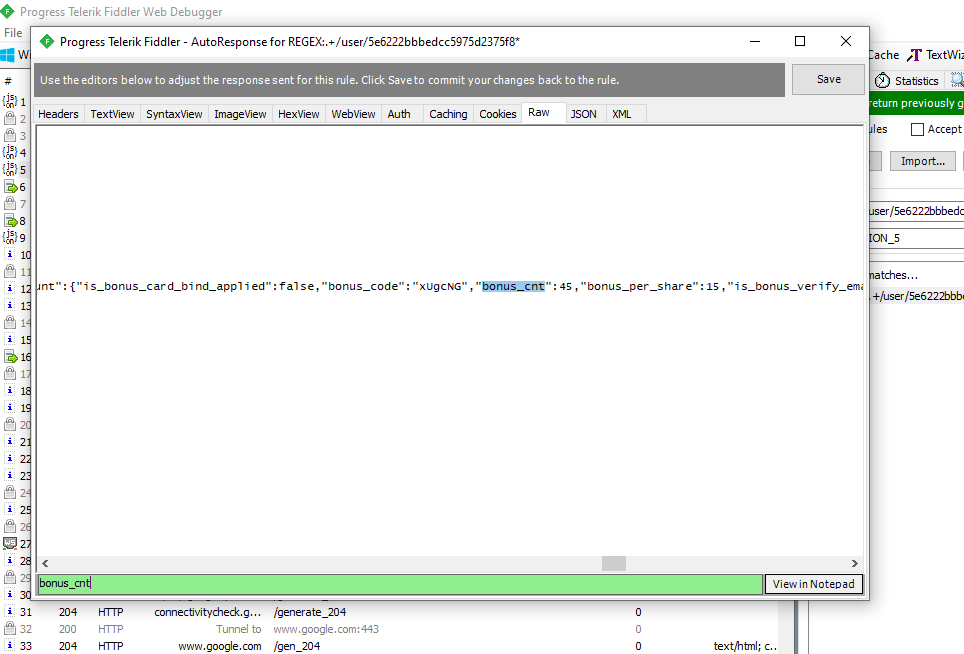
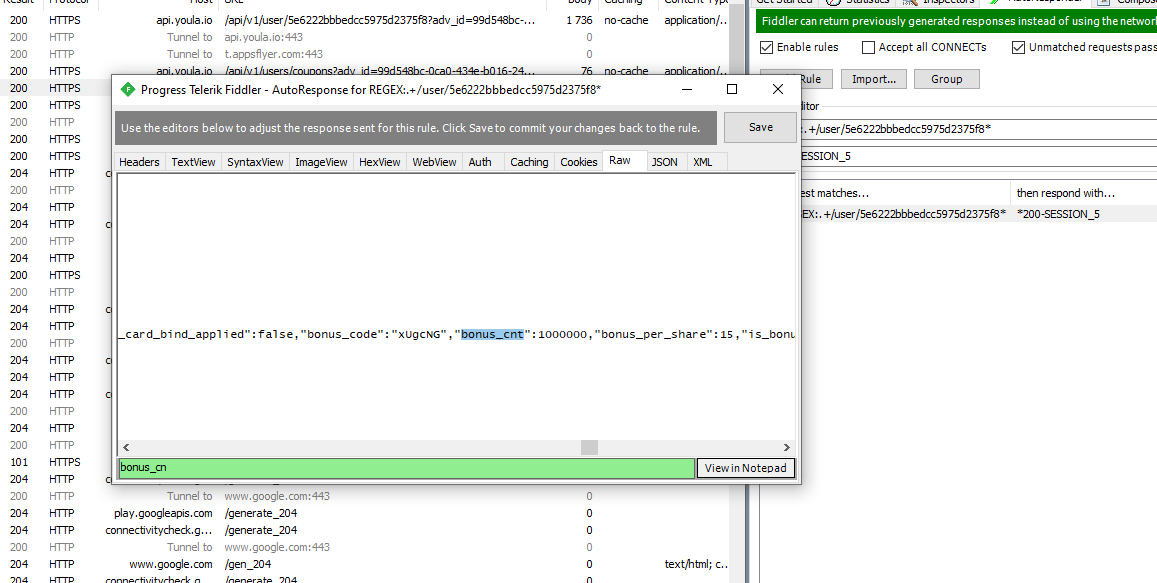
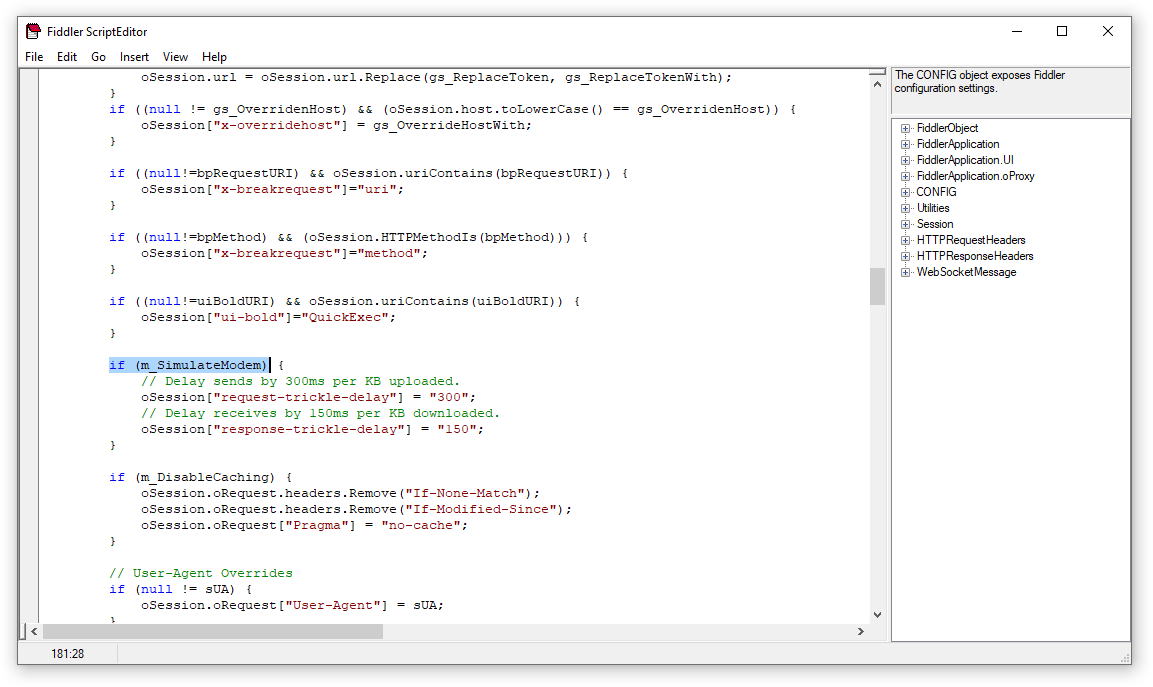
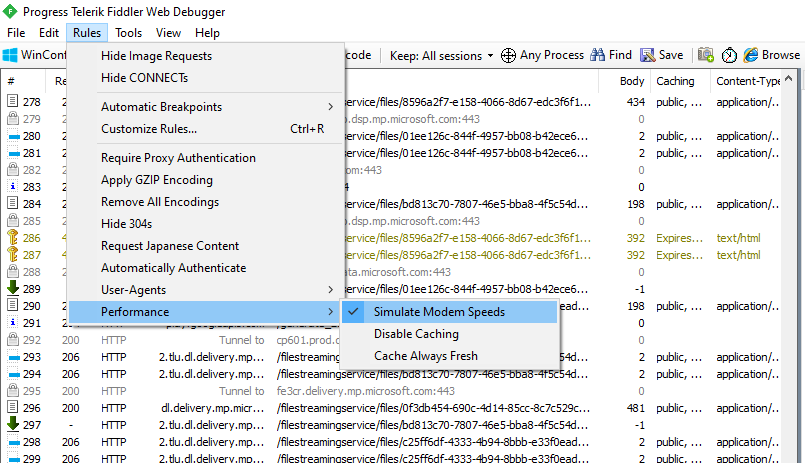
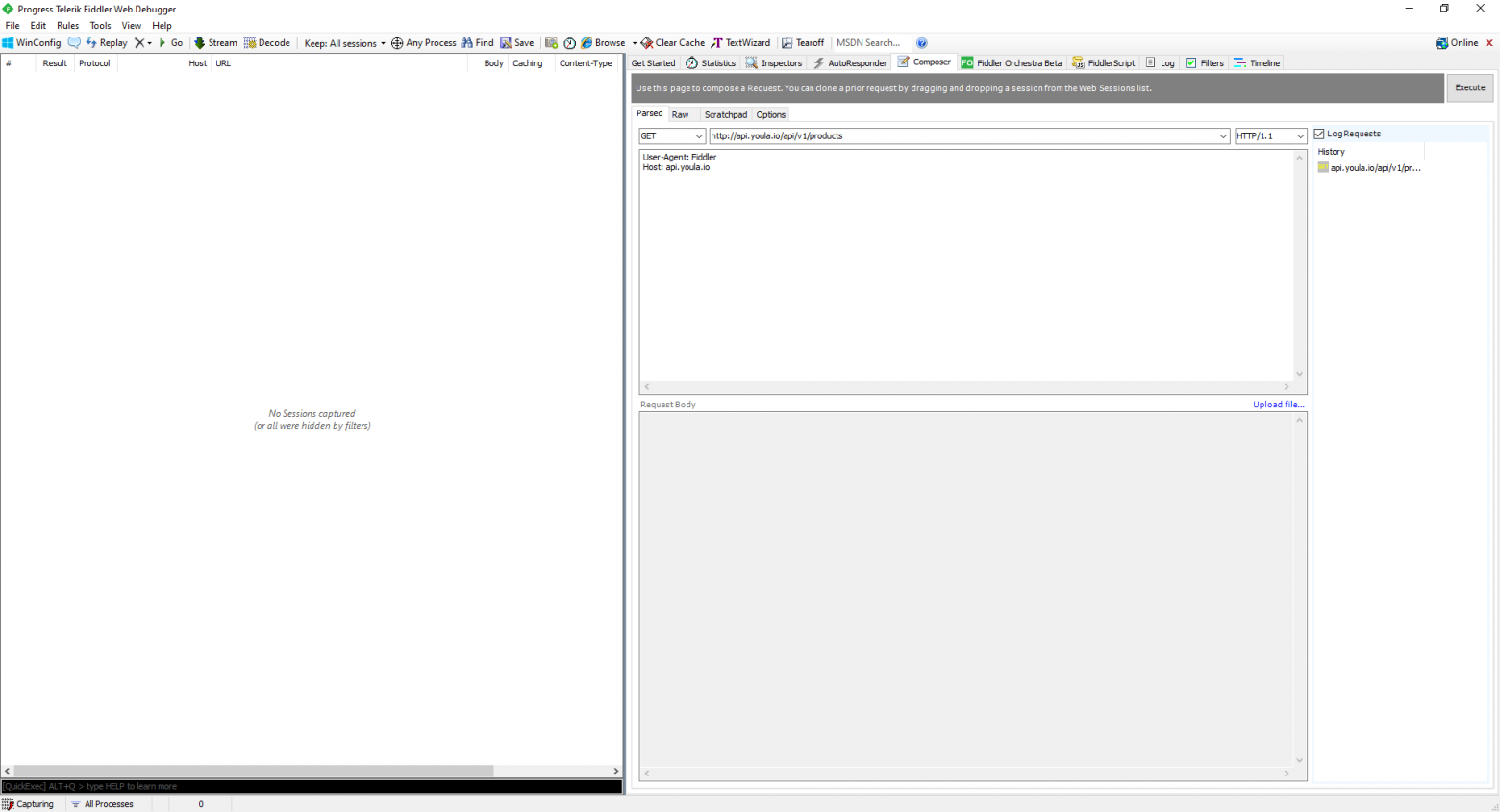
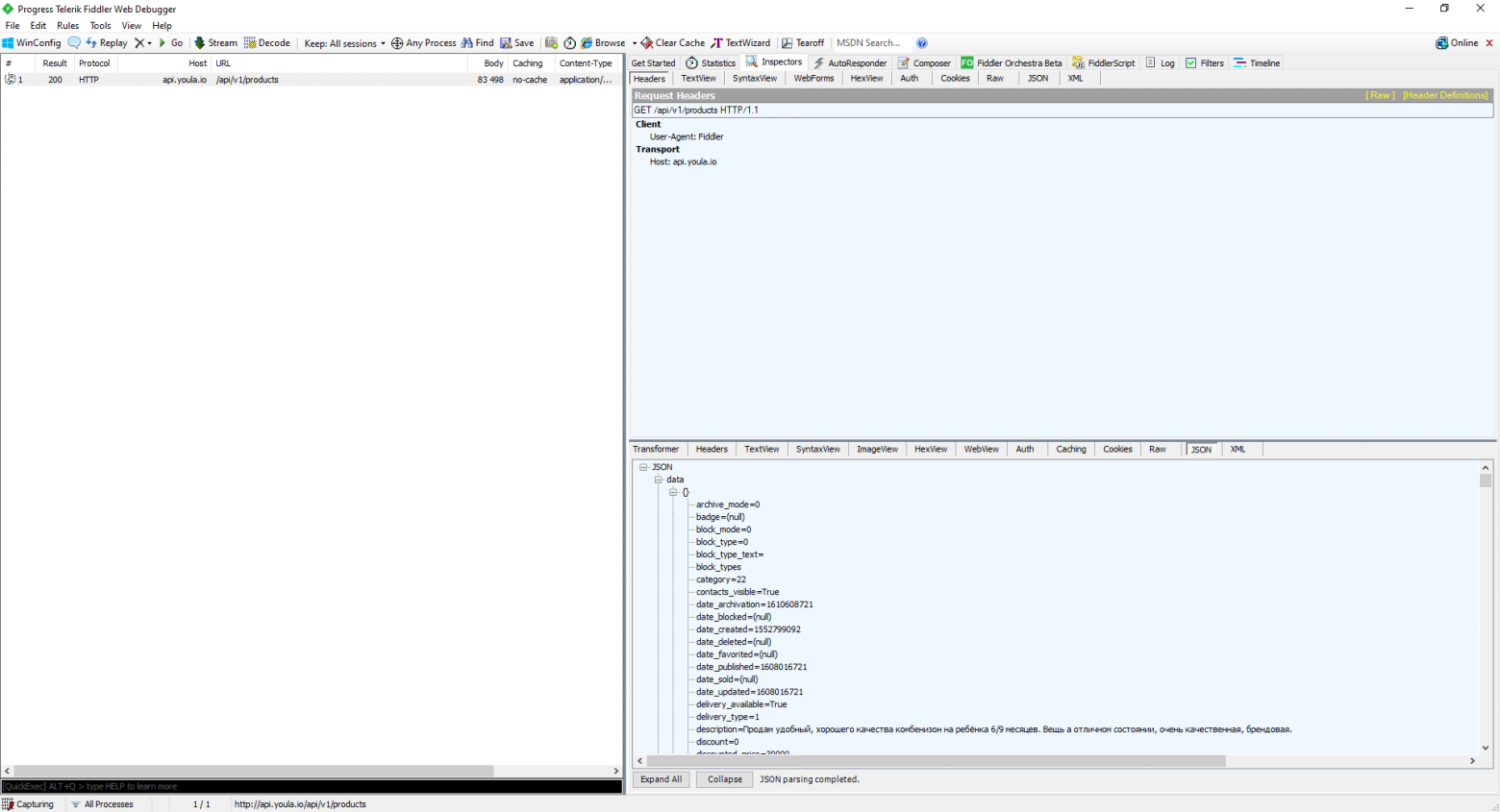
1.2 AutoResponderAutoResponder — это некая точка остановки запроса. Когда обнаруживается запрос из заданного списка, он отображается справа и с ним можно взаимодействовать. Моделирование скоростиДанная возможность предоставляется в скрипте. Вы можете изменить его поведение, перейдя в настройки Rules -> Customize Rules и отредактировав значения блока скрипта: Конструирование запросовПредставим, что нам нужно самостоятельно отправить запрос и посмотреть ответ. Для данной задачи есть инструмент Request Builder. С помощью данного инструмента можно самостоятельно конструировать HTTP-запросы. В качестве примера давайте запросим товары с экрана «Главная» в сервисе Юла. РезюмеВ этой статье мы постарались описать часть функций Fiddler Classic, которыми пользуются тестировщики мобильных и web приложений. На этом всё, не останавливайтесь на одном инструменте, пробуйте разное. А если остались вопросы — скорее пишите в телеграм-канал |