Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- The Coming Productless Revolution
- Bucket of trouble, if you don't keep an eye on AI
- Professional Versus Hobby Code in the AI Age: What’s the Difference?
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- Looking Back at 2025
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Mind Map в помощь тестировщику |
| 26.02.2021 00:00 |
|
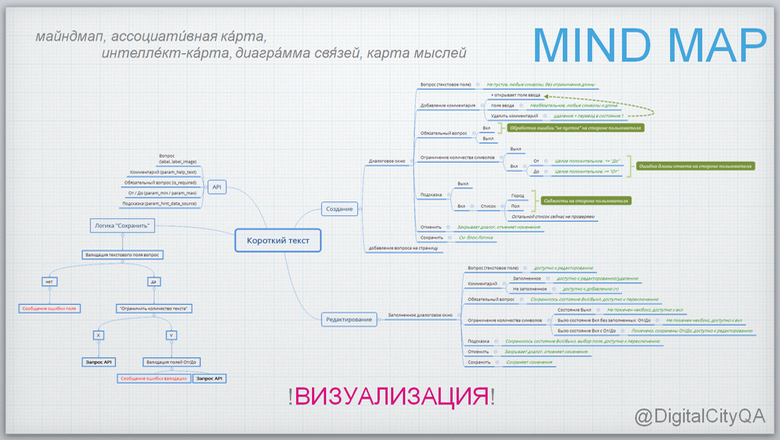
Автор: Светлана Скребнёва, телеграмм автора: @DigitalCityQA
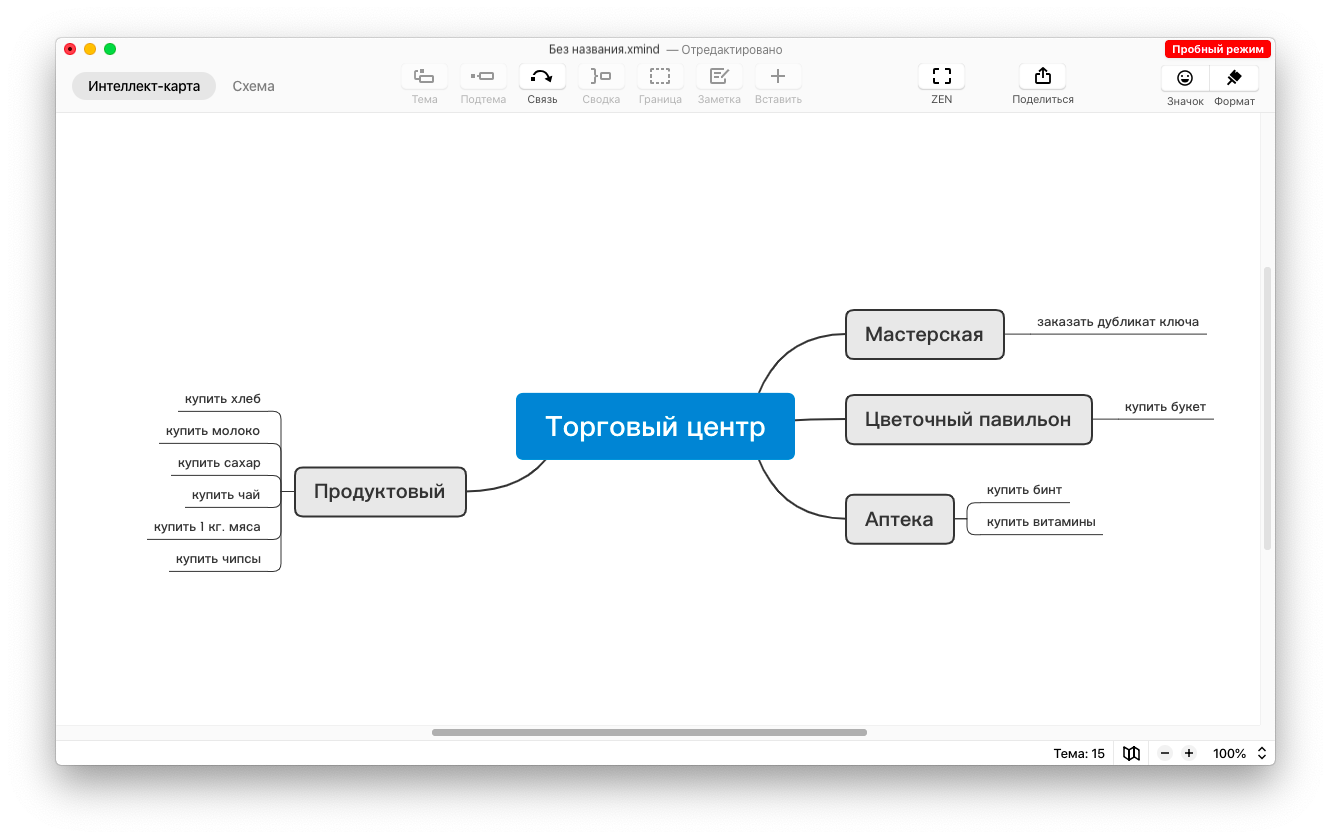
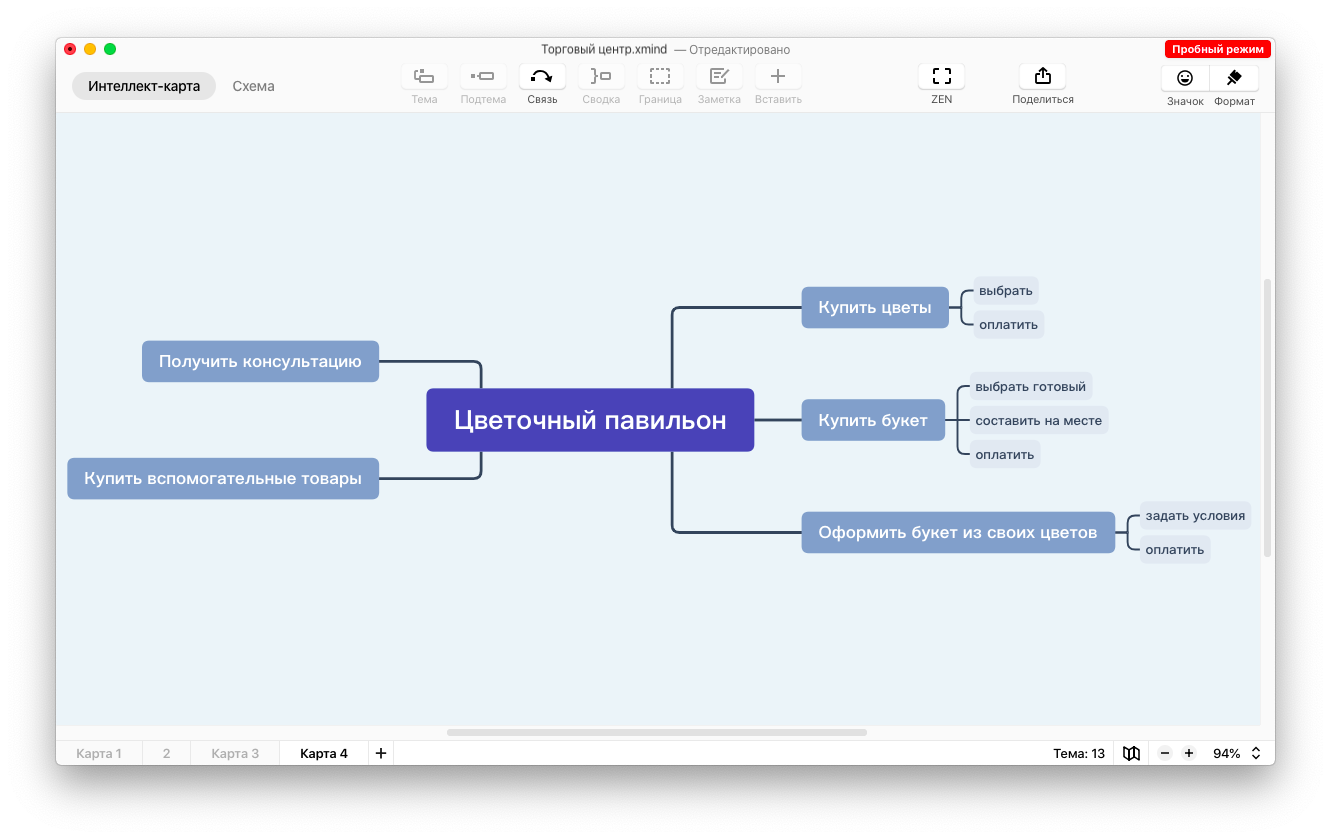
Майндмап, Майнд карта, интеллект-карта, ассоциативная карта, диаграмма связей и т.д. – устоявшегося русскоязычного термина пока нет. Материал готовила для начинающих, но возможно и более опытные найдут полезные моменты. На входе тестировщик получает некоторое количество информации, это может быть как большой объем спецификаций, так и просто продукт «вот это надо протестировать, доков нет». Для сложной структуры, на первых порах, в «походных» условиях удобно чёркать обычным карандашом. Не бойтесь исправлять – это нормальный рабочий процесс. Когда (если) структура понятна, можно переходить к электронному варианту. Интеллект-карта визуализирует структуру связей! Этот важный момент столь очевиден, что начинающие иногда его упускают, углубляясь в дальнейшие нюансы. И тогда может случиться конфликт (якобы). А на других призывают рисовать действия-глаголы, но ни в коем случае не Интерфейс: Какая точка зрения верна? Обе! Для начала нарисуем карту связей для ситуации бытовой – посещение Торгового центра. Декомпозируем верхнеуровневый «Торговый центр» до отделов которые нужно посетить.
Теперь добавляем цель посещения (декомпозируем до товарных позиций, которые предстоит купить).
А теперь смотрим на симпатичную карту и честно отвечаем на два вопроса:
Полагаю что для 99,99% это избыточная «красивая картинка для отчета» не несущая реальной пользы. В реальной жизни вы воспользуетесь максимум списком нужных товаров, сгруппированным по отделам. Потому что все эти связи у вас уже давно «прописаны» в виде готовых шаблонов, нет необходимости их визуализировать, лишние картинки вас будут только сбивать. Так что немного тормозим и хорошо запоминаем:
А теперь представьте что вы отправляете в торговый центр подростка, ну допустим выросшего в эко-поселении и это его первый визит в город, и… тут пожалуй можно декомпозировать до базовых действий.
И запоминаем второе правило:
А если надо протестировать весь ТЦ?
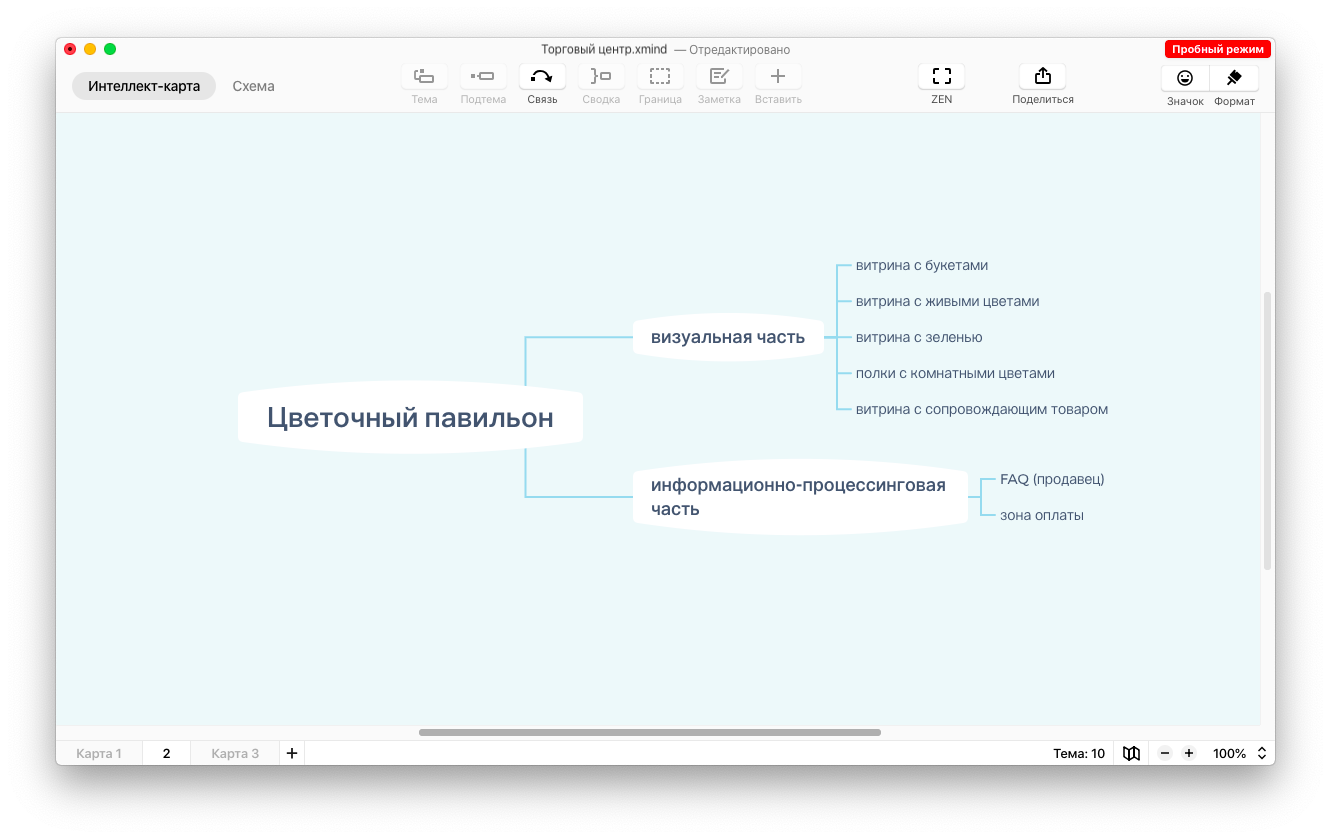
Составлять чек-лист по карте весьма удобно. Технически саму карту можно использовать как готовый чек-лист. Лично мне эта схема не кажется удобной, для меня чек-лист таблицей предпочтительнее, но видела вполне успешные варианты (смотрите ниже ссылку на доклад Натальи Руколь). С GUI разобрались, но Логику (прописанную в спецификации) нам тоже надо проверить.
А если спецификации нет или она представлена как небольшие юзер-стори? Тогда удобно использовать карту сценариев, начав декомпозицию с тех самых глаголов, продолжив детализацией конкретных действий.
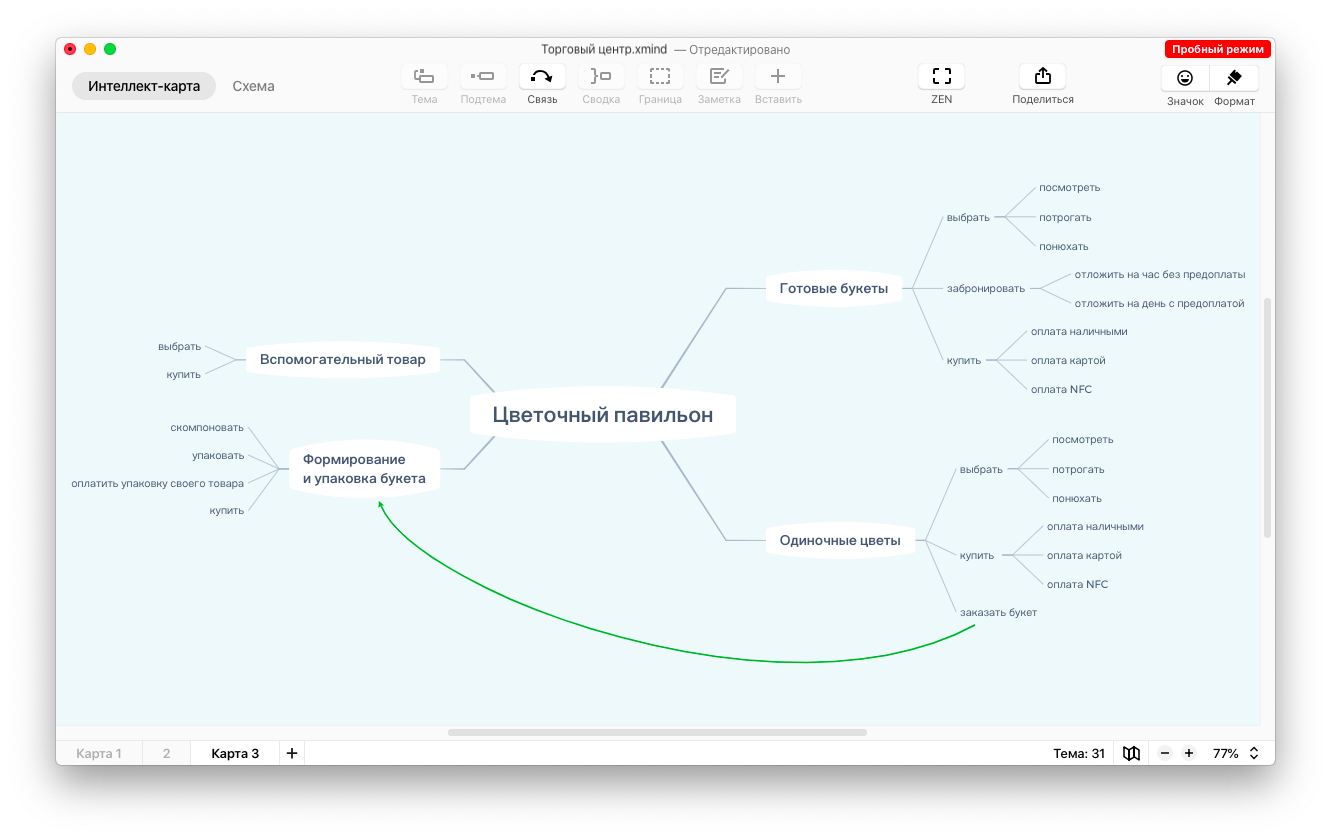
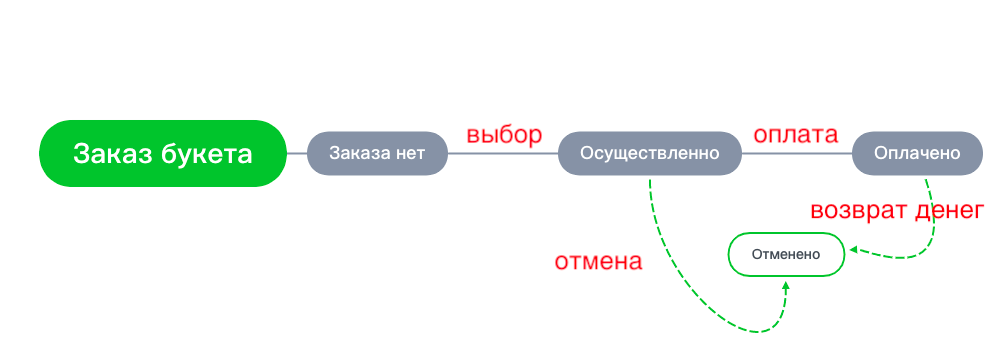
Как видите Mind Map, в отличие от, например, таблицы принятия решений, не имеет единой формы. Это просто инструмент визуализации, позволяющий работать в рамках актуальных задач. И, возвращаясь в начало публикации: наставники, уточняя что должно присутствовать на карте, а что нет, озвучивают требования не к майнд-карте как таковой, а применительно к конкретной ситуации. В первом случае это работа по прописанному подробному ТЗ, где важно проверить нюансы содержащиеся в спецификации к конкретному модулю кроссплатформеного сервиса, здесь важно проверить на соответствие спецификации и GUI и логику. Во втором случае – проверка сайта без документации, где удобно оперировать действиями пользователя. Контекст определяет подходы к тестированию и содержание конкретной интеллект-карты И, как следствие, правы оба наставника. Если говорить про ограничения, пожалуй надо упомянуть и про Карту (диаграмму) состояний и переходов (State & Transition). Это конкретная техника тест-дизайна! Не путайте ее с Интеллект-картами, невзирая на то, что Карту состояний вполне можно отрисовать в том же XMind (либо другой программе которой вы пользуетесь). В карте состояний и переходов мы отслеживаем состояние одного объекта (!!!) в рамках одного процесса по шагам переходов. В оригинале ("A Practitioner's Guide to Software Test Design" Lee Copeland ) карта начинается с точки и ей же заканчивается. В моем примере вместо начальной точки (вход) используется верхнеуровневая плашка с названием объекта «Заказ букета», анализируем не букет, а именно заказ, прописывая его состояние, обязательно указывая действие на линии перехода. Постоянно задавая себе вопрос «а что если». Это позволит не пропустить проверку сценариев «передумал покупать, не хватило денег, не буду оплачивать» и «обнаружил брак, хочу вернуть».
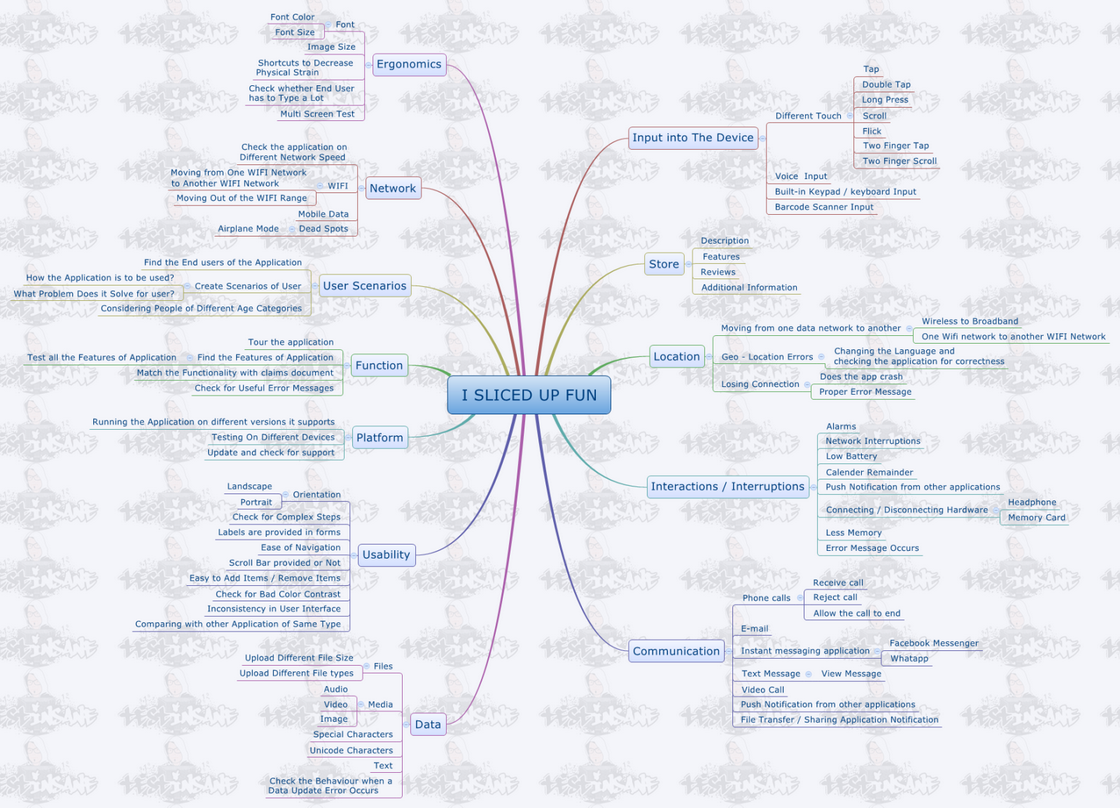
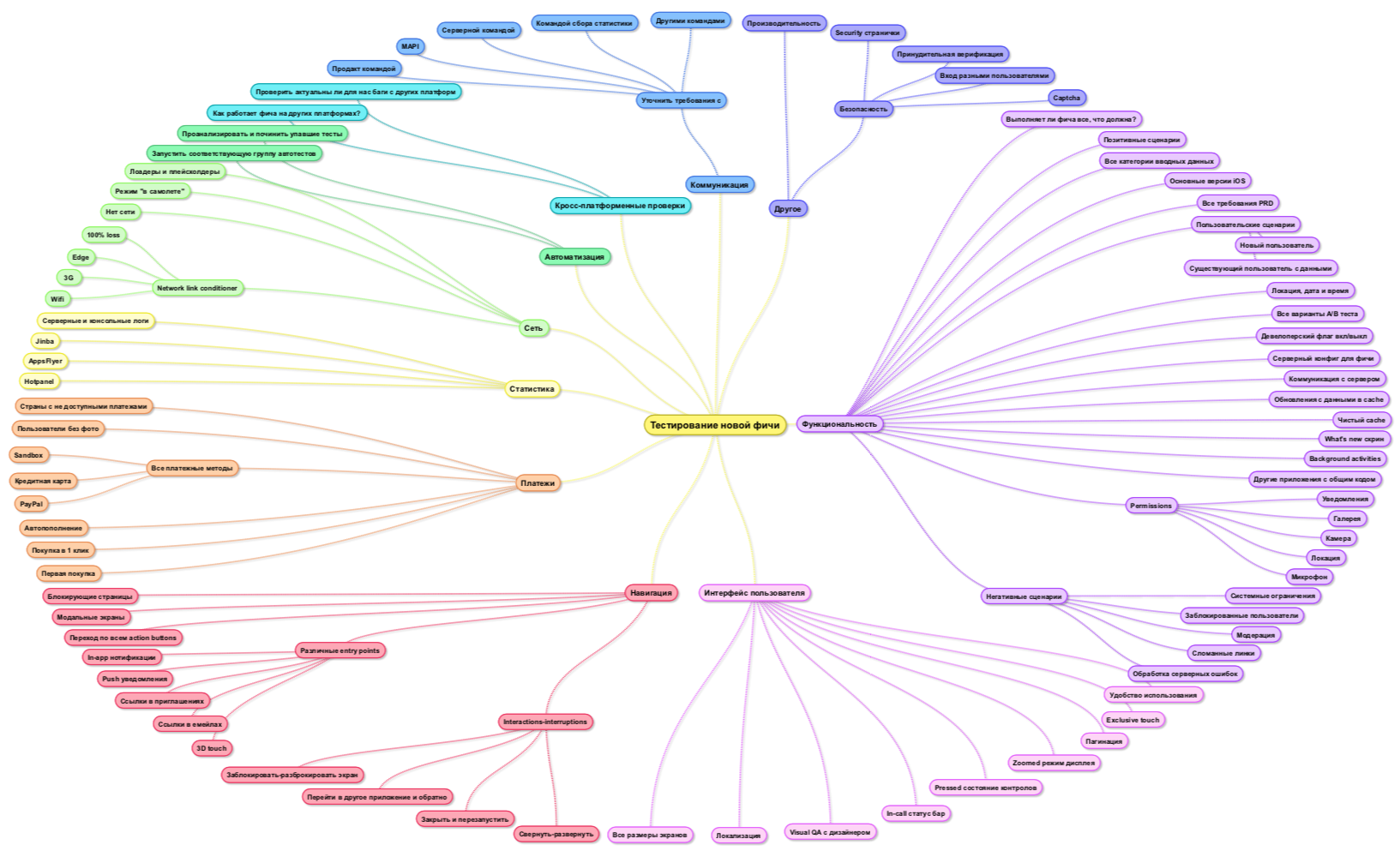
Возвращаемся к Mind map. Интеллект-карты в тестировании бывают большими и подробными, такие я называю «чтоб не забыть».
Хотите еще больше?
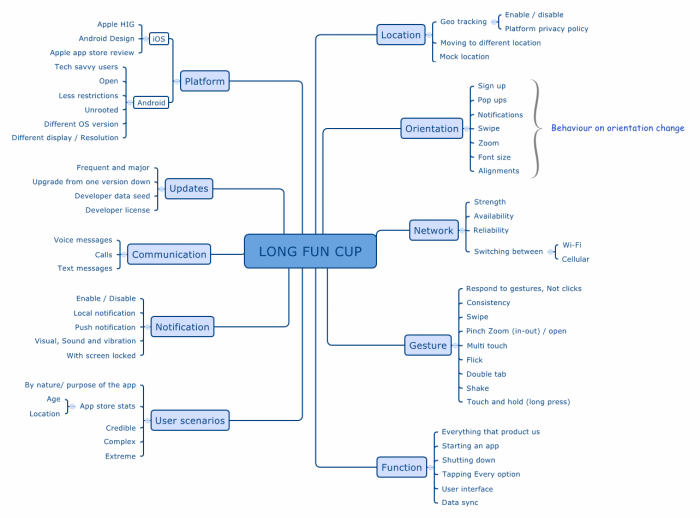
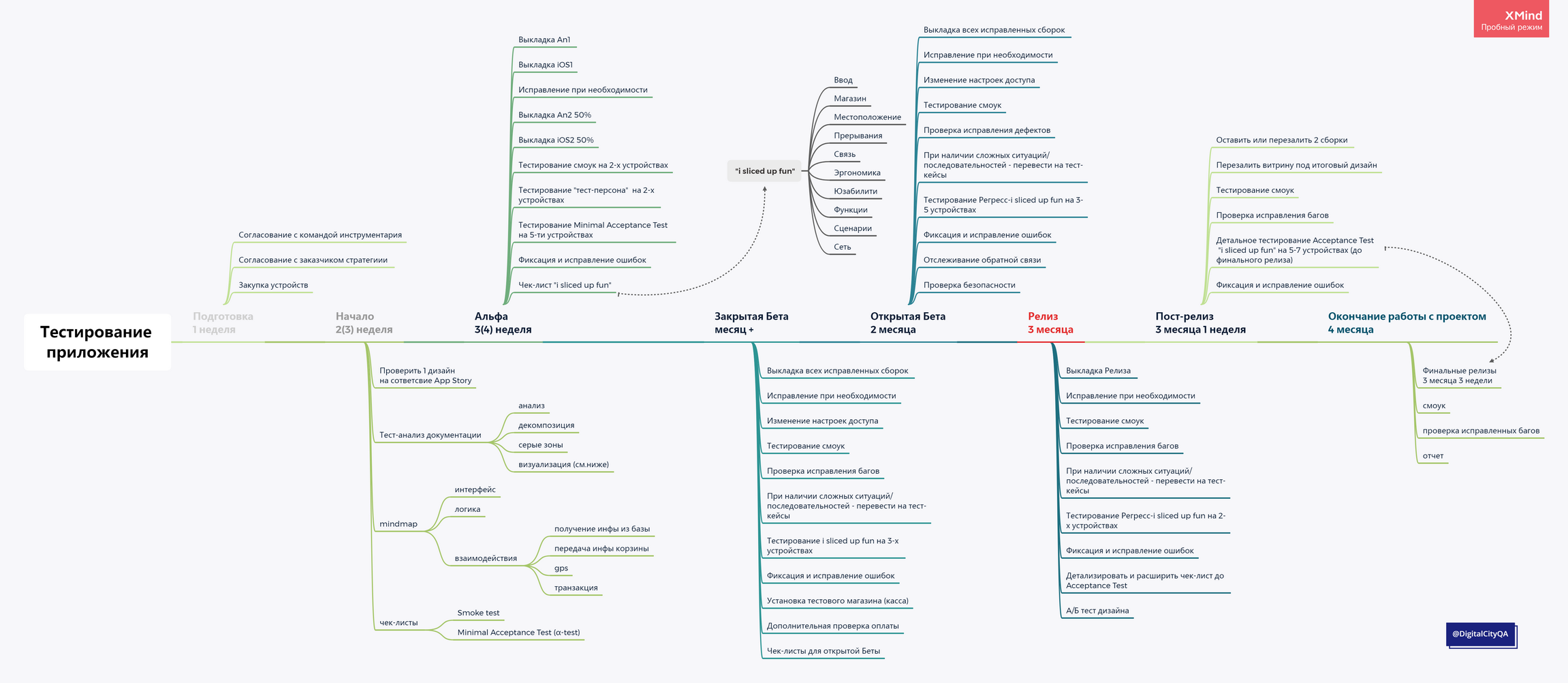
Интеллект-карта также может быть и последовательной, применимо, например, при составлении тест-плана
С другой стороны, небольшие рабочие Интеллект-карты бывает полезно использовать для решения каких-то конкретных небольших задач. Особенно если у вас доминирует визуальный канал восприятия. Для примера можно посмотреть вот здесь я писала пару задач по тест-дизайну для начинающих, с объяснениями и вариантами решений, один из вариантов Интеллект-карта. В статью скрин не ставлю, чтоб не спойлерить ответы по конкретным цветочкам из все того же цветочного павильона ). На этом, пожалуй, всё. Хотя это далеко не все варианты использования Интеллект-карт в тестировании, но даже приведенного здесь полагаю достаточно для утверждения: Интеллект-карты это удобный и наглядный инструмент визуализации позволяющий структурировать информацию и отслеживать связи. Говорят даже что работа с картами положительно сказывается на мыслительных процессах :) Ну и немного ссылок: 12 программ и сервисов для создания майндкарт Mind Mapping, или как заставить свой мозг работать лучше Вебинар для Аналитиков от Натальи Руколь, о пользе MindMap А еще карты можно рисовать фломастерами. Состояния и переходы от Натальи Руколь Как нарисовать карту приложения от Ольги Назиной Mind map вместо тест-кейса от Катерины Спринсян P.S.: Бонусом для начинающих две задачи по тест-дизайну с ответами, комментариям, вариантами решений. / Совет: вначале решаете сами, потом уже листаете на ответ. Светлана Скребнёва |