Что пишут в блогах
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
- Как яндекс диск сдох при одновременном перемещении папки
- ChatGPT для общения с англоязычной техподдержкой
- Книга: Лидер и племя. Дэйв Логан, Джон Кинг, Хэли Фишер-Райт
Что пишут в блогах (EN)
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
- On finding clients as an independent consultant
- The State of AI in 2025: McKinsey Report
- Platform Product Testing
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 17 декабря 2025
-
Школа Тест-АналитикаНачало: 17 декабря 2025
-
Python для начинающихНачало: 18 декабря 2025
-
Азбука ITНачало: 18 декабря 2025
-
Инженер по тестированию программного обеспеченияНачало: 18 декабря 2025
-
Selenium IDE 3: стартовый уровеньНачало: 19 декабря 2025
-
Программирование на Python для тестировщиковНачало: 19 декабря 2025
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Тестирование REST APIНачало: 12 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
| Postman – ваш помощник в тестировании API |
| 25.09.2017 13:12 |
|
Оригинал статьи: https://michaldymek.me/postman-devoted-friend-api-testing Перевод: Ольга Алифанова Сидел я как-то раз, работал, и внезапно (ну, как обычно) один из наших проектных менеджеров возник передо мной с вопросом: - Не можешь ли ты помочь с нашим внутренним проектом? - Конечно, почему нет! – сразу же откликнулся я. Я только начинал свой путь в QA, и многого еще не знал, но если опытный сотрудник просит твоей помощи, что еще остается сделать? Он представил меня другим членам команды, и они рассказали мне о приложении, которое оказалось очень интересным. А затем произошло вот что! Оказалось, что фронтенд еще не готов, и поэтому тестировать придется через API.. и я задумался, а что такое API вообще, как мне это тестировать? И что еще хуже, они, судя по всему, думали, что этот вид тестирования – совершенно рутинная задача, и не особо вдавались в подробности. К тому же я сделал худшее, что можно сделать в этой ситуации – побоялся попросить советов и помощи. К счастью, они прислали мне рекомендацию, какие инструменты лучше всего использовать для тестирования через API, а также полную документацию на продукт (в Swagger, с этим я тоже раньше не сталкивался). Инструментом был Postman. Поначалу я боролся с ним методом проб и ошибок, но затем наши отношения наладились. Теперь я благодарен за этот опыт – я люблю Postman и постоянно его использую. В этой статье я хочу показать вам, почему работать с Postman очень легко и выгодно. Итак, начнем с самого начала. Из описания, предоставленного разработчиками, мы узнаем, что: "Postman – это мощный набор инструментов тестирования API, ставший необходимым для многих разработчиков. Мы делаем прекрасные продукты, помогающие создавать потрясающие API и улучшать производительность труда разработки. Postman используется более чем миллионом разработчиков по всему миру, и это число постоянно растет. Мы планируем разработку других продуктов, чтобы предоставить разработчикам наиболее мощное решение для разработки и тестирования API". Я абсолютно согласен с этим описанием. Нынешняя версия Postman еще более мощная, чем та, с которой я начинал, и множество Pro-функциональностей сейчас доступны бесплатно. Не пугайтесь, этот инструмент создан не только для разработчиков. Даже его крутая продвинутая функция – тестирование автоматических ответов – не требует особых знаний. Это очень простой и вместе с тем мощный инструмент. Давайте пробежимся по его лучшим особенностям! Отправка запроса Если вы устанавливаете Postman впервые, команда разработки предоставляет вам коллекцию "Postman Echo". Это набор сохраненных запросов (и ответов), организованных логически. Postman Echo сделан для легкого старта тестирования API с заранее настроенными запросами, от которых вы можете отталкиваться. Если открыть этот набор, перейти в "Методы запросов" и затем в "Запросы GET", все сохраненные данные отобразятся в центральной части окна Postman. Теперь нажмите "Отправить". Поздравляю! Вы отправили ваш первый запрос и получили первый ответ. Все просто. Кликните на изображение для увеличения Запросы POST чуть более сложны, но все равно понятны и логичны. На этот раз вы будете использовать свой собственный запрос. Нажмите на плюсик, чтобы открыть новую вкладку, измените тип запроса с GET на POST, и используйте https://jsonplaceholder.typicode.com/posts в качестве URL запроса. Это бесплатный REST-сервис, который можно использовать для фальшивых данных. Он очень хорош для обучения, имитации работы сервера, распространения примеров кода. Теперь вам нужно тело POST-запроса. Нажмите на "Body" под URL запроса, измените тип на "raw" и "Text" на "JSON". Теперь вставьте этот запрос в редактор:
Кликните на изображение для увеличения Нажмите на отправку. Вы должны получить ответ с вашим текстом, как подтверждение успешности запроса. Сохраните запрос для будущего использования. Мы также создадим новую коллекцию. Просто нажмите на "Сохранить" справа от URL запроса. Откроется диалоговое окно сохранения, где вы можете дать своему запросу имя и создать новую коллекцию для этого запроса и прочих, относящихся к этой обучающей статье. Кликните на изображение для увеличения Тесты Еще одна крутая особенность Postman – это тесты автоматических запросов. Один раз вы создаете тест для запроса, и каждый раз, когда приходит ответ, Postman автоматически тестирует это согласно вашим кейсам. Я покажу вам простой пример. Добавьте новый кастомный запрос, чтобы получить POST от https://jsonplaceholder.typicode.com/posts с ID = 6, и откройте вкладку “Tests”. В правой части окна Postman вы увидите список сниппетов. Он поможет вам создать ваш первый, второй и все последующие тесты, потому что этот код подходит для чего угодно. Его нужно только слегка модифицировать в зависимости от ваших нужд. В нашем первом тесте мы проверим, возвращает ли ответ на наш запрос HTTP-статус "200", если ID пользователя 1, а post id – 6, и содержит ли тело ответа текст.
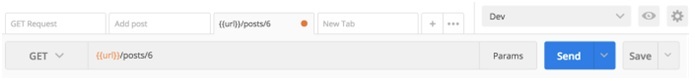
Теперь просто нажмите "Отправить". После того, как ответ получен, вы можете нажать на вкладку "Тесты" и проверить, пройдены ли они. Кликните на изображение для увеличения Последнее, что я хочу вам показать – это окружения. Я уверен, что у вас несколько окружений для вашего приложения или сайта. К примеру, окружение разработки, тестирования, приемки и т. п. В Postman вам не нужно создавать запросы по отдельности для каждого окружения. Поддерживать такую кучу запросов было бы очень трудно, и я гарантирую, что в результате полезли бы ошибки и расхождения. Postman позволяет вам создавать окружения с переменными, которые можно использовать при создании запросов и тестов. Вот пример. У нас три окружения – разработка, тестирование и приемочное тестирование. Мы хотим протестировать запрос на всех этих окружениях. Мы создаем его с URL, прописанным вот так: {{url}}/posts/6 Затем мы создаем три окружения и добавляем для каждого из них переменную с нужным URL: Кликните на изображение для увеличения Теперь вам всего-то нужно выбрать нужное окружение в выпадающем списке в правой части окна, и Postman добавит вашу переменную в нужное место при отправке запроса. Теперь вам не нужно волноваться и менять ее отдельно для каждого окружения, особенно для POST-запросов.
Заключение Я не стремился превратить вас в профессионала Postman за 15 минут – я хотел всего лишь показать вам, как просто и весело с ним работать, особенно когда знаешь людей, использующих JMeter даже для таких простейших тестов. Я знаю, что JMeter мощнее и позволяет большую свободу настроек, но работать с его интерфейсом и сложными параметрами тяжеловато для новичков. Эта статья – всего лишь введение, я буду продолжать писать про Postman! Дополнительная информация: https://www.getpostman.com/docs/ https://jsonplaceholder.typicode.com |