|
Автор: Назина Ольга Как обычно тестировщик ищет границы в поле? Если в ТЗ есть ограничения, то тестирует их. А если их нет? С нижней границей все понятно — это пустое поле. А как найти верхнюю? Вставляем большую строку и смотрим, сколько символов сохранится. И всё…
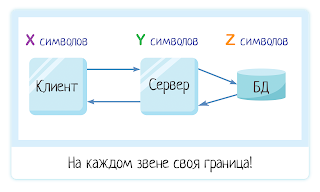
Но если у нас клиент-серверное приложение, то границы разработчик может поставить на каждом звене!
И тестировщик должен проверить их все. Почему? Потому что когда мы одно значение дублируем несколько раз в разных местах, велик шанс ошибиться. При этом границу на клиенте очень легко снять. Что будет, если пользователь обойдет границу на клиенте? Не сломает ли он нам сайт большой строкой?
В этой статье я расскажу, как искать границы для поля в веб-формочке. Возьмем для примера форму редактирования пользователя в бесплатной системе Users.
1. Границы на клиенте Maxlength
Ограничение по длине строки на клиенте прописывают в параметре maxlength поля.
Чтобы его найти, вам нужно:
- Открыть панель разработчика — нажать f12.
- Нажать самую левую кнопку и навести курсор на элемент на странице.
Вуаля! Для поля «имя1» у нас стоит ограничение в 10 символов.
См также:
Что тестировщику надо знать про панель разработчика
Проверяем ограничение — пытаемся ввести больше 10 символов. Но вводится ровно 10, больше не дает. Печатаешь на клавиатуре, а система просто не реагирует:
Это — граница! Граница на клиенте, мы ее нашли, ура.
Но это не значит, что за сим надо успокоиться. Границы на клиенте снимаются очень легко, поэтому важно поставить проверку на сервере тоже. А нам, как тестировщикам — проверить, есть ли защита на сервере.
Поэтому мы границу снимаем. Для этого прямо в DOM-модели (это структура нашей страницы, по которой мы искали инспектором) исправляем строчку с параметром. Да, оно меняется. Дважды кликаем на параметр maxlength и меняем значение. Вуаля! Теперь можно ввести намного больше символов, чем раньше!

Обратите внимание — символы можно вводить сразу, без обновления страницы. Более того, если вы обновите страницу, то ваши изменения пропадут. Ведь при обновлении страницы HTML-код запрашивается с сервера, а там ваших изменений нет. Так что балуйтесь сколько хотите, не бойтесь что-то сломать =)
В принципе для проверки границы на сервере можно сначала поменять значение с 10 на 1000. Но если вы хотите поискать именно технологическую границу, то лучше выбрать значение побольше. Или вовсе удалить параметр. Выделить и удалить!

Найдя элемент в инспекторе, вы можете увидеть и другие цифры, кроме maxlength. Например, «data-max» или «data-jsmax», или какие-то еще. Можно ли считать их границами? Только если вы умеете читать код и найдете в нем их значение.
Разработчик может написать HTML так, как ему нравится. Он может указать любые атрибуты для тега, с любыми названиями. Совершенно не факт, что это будет какая-то граница.
Это может быть «легаси»-элемент, то есть он вообще никак не обрабатывается и не используется. Просто забыли удалить. Или он может использоваться для CSS — «если у нас такое-то значение, то пишем белым цветом, если сякое, то черным».
А вот maxlength — стандартный атрибут. И если он установлен, то он ограничивает пользователя — пользователь не может ввести в input-поле больше символов, чем указано в maxlength. Поэтому это граница.
А всё остальное — надо проверять, ограничивает нас как-то, или нет. Как проверять? Включить консоль!
Ошибки в консоли JS
При тестировании веба нужно обязательно включить консоль:
F12 → Консоль

И следить за ней краем глаза. А иначе можно пропустить ошибку!
Бывает, что система никак не проявляет проблему — в самом интерфейсе ничего не меняется. Вводим данные в поля? Ничего красным не подсвечивается, но в консоли появляется ошибка. Тыкаем на кнопку? Загружается отчет, вроде всё нормально, но в консоли ошибка.
Если в консоли появляется ошибка — это ненормально. И с этим надо разобраться. Ошибка может нести в себе отложенный эффект, а может, вы просто не заметили ее проявление. Например, при загрузке отчета одна ячейка посчиталась неправильно, потому что не смогла подгрузить данные, о чем и написала в консоль. При этом отчет загрузился и вроде как данные внутри есть, выглядит нормально. Но ошибка есть.
Итак, открываем консоль и начинаем заполнять поля пользователя. Вот, например, вбиваем данные в поле «хомячок». Сняли границу на клиенте (maxlength) и печатаем. И тут замечаем, что в консоли появилась ошибка!

Оказывается, разработчик поставил дополнительную защиту на поле. Помимо maxlength прописал ограничение в коде. Возможно, это сообщение должно было выводиться в интерфейсе, чтобы пользователь видел, что что-то делает не так, но разработчик напутал и выводит в консоль.
В случае с Users разработчик ничего не путал, у него по ТЗ стояло выводить такое сообщение в консоль =)) Потому что наша задача была просто показать ситуацию, когда в интерфейсе все хорошо, а в консоли есть ошибки.
Но где граница? Судя по сообщению об ошибке «Maximum — 10». Значит, граница 10 символов. Да? Ни фига! Граница — это когда у нас до нее поведение системы одно (ошибок нет), а после другое.
Помните, что сообщения об ошибках — это тоже код. Который тоже надо тестировать. Разработчик может ошибиться и написать сообщение неправильно. Поэтому давайте проверим, где реакция системы на ввод изменится.
Начинаем вводить символы медленно, следя за консолью:
- 10 — нет ошибки
- 11 — нет ошибки
- 12 — ошибочка!
Ага, значит, граница по JS у нас не 10, а 11 символов! До 11 все хорошо, а после сыпятся ошибки. А сообщение об ошибке, как оказалось, врет. Так что «доверяй, но проверяй» =)
Это тоже граница на клиенте. Таким образом, у поля «хомячок» есть две границы на клиенте:
- maxlength = 10 символов
- js = 11 символов
А вот в поле «имя 1» одна граница на клиенте: maxlength = 10 символов. Ошибок в консоли при вводе символов там нет.
Изменение поведения
Хочется еще раз подчеркнуть, что граница — это не только когда в консоли ошибки сыпятся. Это может быть и видимое пользователю изменение поведения системы.
Например, аналитик решил, что имя должно быть не короче 3 букв. Поэтому, когда пользователь ставит курсор на поле с именем, вокруг него появляется красная рамка и снизу подпись «Имя не должно быть короче 3 букв». Ввел 1-2 буквы — ничего не изменилось. Ввел 3 — рамка с подписью исчезли. Или рамка поменяла цвет с красной на зеленую.

В Users таких границ нет, поэтому я просто взяла картинку из интернета =)
Это нижняя граница, установленная по ТЗ. И сделанная на клиенте. Аналогично можно оформить и верхнюю границу — ввел больше 10 символов? Вокруг поля появляется красная рамочка. Значит, это тоже граница.
Итого по границе на клиенте
Граница на клиенте — это значение атрибута «maxlength» в поле ввода символов. Больше этого значения ввести нельзя, система просто не даст этого сделать.
Это ограничение легко снять через панель разработчика — Как снять maxlength со всех полей формы.
Это может быть не единственной границей. Границу разработчик может также прописать в код. Чтобы ее найти, следим за системой. Если она меняет своё поведение — мы нашли границу:
- Вводишь символы и у поля появляется красная рамка и подпись «слишком большая длина» — граница! Помимо «maxlength» разработчик добавил проверку
- Вводишь символы и появляются ошибки в консоли — тоже граница!
2. Граница на сервере Граница на сервере — это сколько символов мы можем сохранить в системе. По идее, она должна совпадать с границей на клиенте =) Но всякое бывает. Когда нам надо одно значение прописать в разных местах, всегда есть шанс ошибиться.
Так как границу на клиенте легко обойти, нам во время тестирования обязательно нужно это сделать. И посмотреть, есть ли границы на сервере. И если да, то какие.
Давайте снимем в Users ограничение maxlength = 10 с поля «имя1», введем туда длинную строку и попробуем сохранить. При сохранении система выдает ошибку:
Вот это — граница на сервере. Клиент передал серверу запрос, тот его отработал и вернул фидбек.
Осталось понять, где граница то. Конечно, в этом нам помогает сообщение об ошибке: «actual: 37, maximum: 9». По идее, на сервере стоит ограничение в 9 символов. Но мы то с вами уже знаем, что это надо проверить!
Проверяем:
- Вводим 9 символов, сохраняем — сохранилось!
- Вводим 10 символов — сохранилось.
- Вводим 11 символов — при сохранении ошибка.
Значит, реально граница 10 символов на сервере. Совпадает с границей на клиенте, это хорошо.
А теперь давайте проверим поле «хомячок».
Ага, тут граница другая. В сообщении 19, но мы помним, что оно врет. Проверяем — граница 20 символов. А на клиенте то 10 было, в maxlength! Значит, границы отличаются.
В целом, это повод поставить баг, потому что границы должны совпадать. Правда, его могут закрыть как «won`t fix», ну сохранил чуть больше, и ладно. Намного хуже, когда разработчик ошибается в другую сторону:
- Сервер — 10 символов
- Клиент — 20 символов
В итоге на клиенте ввести 20 символов можно, а при сохранении огребаем ошибку. Нехорошо!
После проверки верхней границы в «адекватных» пределах стоит поискать технологическую границу. Сняли ограничение на клиенте, ввели несколько миллионов символов. Это очень легко сделать. Берем любой инструмент из статьи «Как сгенерить большую строку, инструменты», подставляем, сохраняем.
Если система выдала ровно такую же ошибку, как и раньше, то ок. Значит, технологической границы нет. Ну и славненько. Главное, что мы попытались поискать =)
Зачем это нужно делать? Потому что система может не просто сохранять данные, а как-то их предварительно обрабатывать. Проверять по условию, или как-то еще. И тогда небольшую строку система осилит, а огромную уже нет.
См также:
Технологическая граница в подсказках по ЮЛ — если ввести 1000 символов, ничего не случится, а вот если «войну и мир»…
3. Граница в БДГраница в БД — это сколько символов влезет в базу. Создавая базу, мы указываем размерность каждого поля. Вот пример из folks:
- surname — VARCHAR(255)
- name — VARCHAR(100)
- city — VARCHAR(20)
Это значит, что в поле «фамилия» мы можем сохранить 255 символов, в имя 100, а в город — 20. При попытке запихать туда строку большего размера система выдаст ошибку из серии «ORA-06502: PL/SQL: numeric or value error: character string buffer too small».
Важно понимать, что мы увидим границу БД только в том случае, если нет границы на сервере. Путь поиска границы не меняется:
- Сняли границу на клиенте
- Запихали большую строку
- Пытаемся сохранить
Так вот, если разработчик поставил границу на сервере, то мы увидим обработанную ошибку — красиво (или не очень) отрисованную, с вполне осмысленным текстом. Потому что его писал разработчик и он про наше приложение.
А если границы на сервере нет, то мы увидим необработанную ошибку. Это может быть ошибка вида «ORA-06502:..», или стректрейс кода — куча непонятных простому пользователю символов.
Конечно, может быть и другая ситуация — когда на сервере граница больше, чем в БД:
- Сервер — 20 символов
- БД — 10 символов
И тогда получается забавная ситуация. Да, от вставки «войны и мир» мы защитились. Вводишь 25 символов или 25 млн символов — получаешь осмысленную ошибку. А вот если вводишь 11 символов, то ой! Большой и страшный стектрейс во весь экран.
Поэтому при тестировании черного ящика не стремитесь сразу фигачить МНОГО символов. Для начала попробуйте осмысленное значение. А если вы сняли ограничение на клиенте, стоит попробовать пограничное значение к нему. Было maxlength = 10? Попробуйте 11 символов. А потом уже 55, а потом уже 55 млн.
Итого: чек-лист поиска границВ клиент-серверном приложении границы могут быть в каждом звене. И в идеале они должны совпадать. Но мы должны это проверить!
Границ может быть больше. На клиенте разработчик может навесить сразу несколько границ: и maxlength, и изменение поведения при пересечении некой черты (js-код).
Границ может быть меньше. Из серии «да не будет пользователь глупости вводить», и в итоге на клиенте и сервере вообще без ограничений. Но размерность полей в БД остается.
Как искать границы:
1. Проверить, есть ли на поле maxlength — это самая очевидная граница на клиенте.
2. Снять это ограничение.
3. Включить консоль JS (а куда же без нее?).
4. Начать вбивать символы, около 50-100 в каждое поле. Следить за:
- консолью — не появились ли ошибки?
- поведением самой системы — не изменилось ли поведение?
Если поведение системы меняется, или появляются ошибки в консоли — это также граница на клиенте. Но другая, в js-коде.
5. Попробовать сохранить эти 50-100 символов. Так мы ищем границу на сервере и / или в базе.
Если система выдаст осмысленную ошибку вида «Слишком длинное поле» — это ошибка на сервере. Если ошибка необработанная — скорее всего, на сервере границы нет, и вы нашли границу в базе.
Найти точное значение границы можно с помощью метода бисекционного деления. Ну или с помощью логов / текста сообщения об ошибке.
6. Ввести 100 млн символов (инструменты) и попробовать их сохранить для поиска технологической границы.
В процессе статьи мы проверили по этому чек-листу в системе Users поля «имя1» и «хомячок». Результаты:
Поле «имя1»:
- maxlength — 10 символов
- сервер — 10 символов
Поле «хомячок»:
- maxlength — 10 символов
- js — 11 символов
- сервер — 20 символов
Для имени все хорошо, границы совпадают. А вот при исследовании «хомячка» мы обнаружили сразу 2 проблемы — разница границ клиент-сервер (10 и 20), а также ошибка в консоли. Можно ставить баги!
PS — это статья написана в помощь студентам моих курсов, в частности курса для новичков и курса по логам. Обсудить в форуме |