Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
- The people who lift you - Why mentors matter more than we admit
- AI and Testing: Refactoring Tests
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Как отказаться от XPath/CSS локаторов в тестах |
| 20.07.2023 00:00 | ||||||||||||
|
Автор: Куликов Дмитрий На сайте hh.ru есть около 100 вакансий, где навык составления XPath важен для работодателя, также в интернетах полно материалов, вроде шпаргалок по составлению локаторов или ворк-шопов на ютубе. Как-то у меня спросили на собеседовании про то, какой из языков построения локаторов использовать лучше XPath vs CSS, и я ответил — лучше использовать тестовые аттрибуты, а если мы их используем то и использовать эти языки необязательно. Скорее всего такой ответ не устроил, но я ответил честно, т.к на предыдущем месте мы старались не использовать XPath для решения этой задачи.
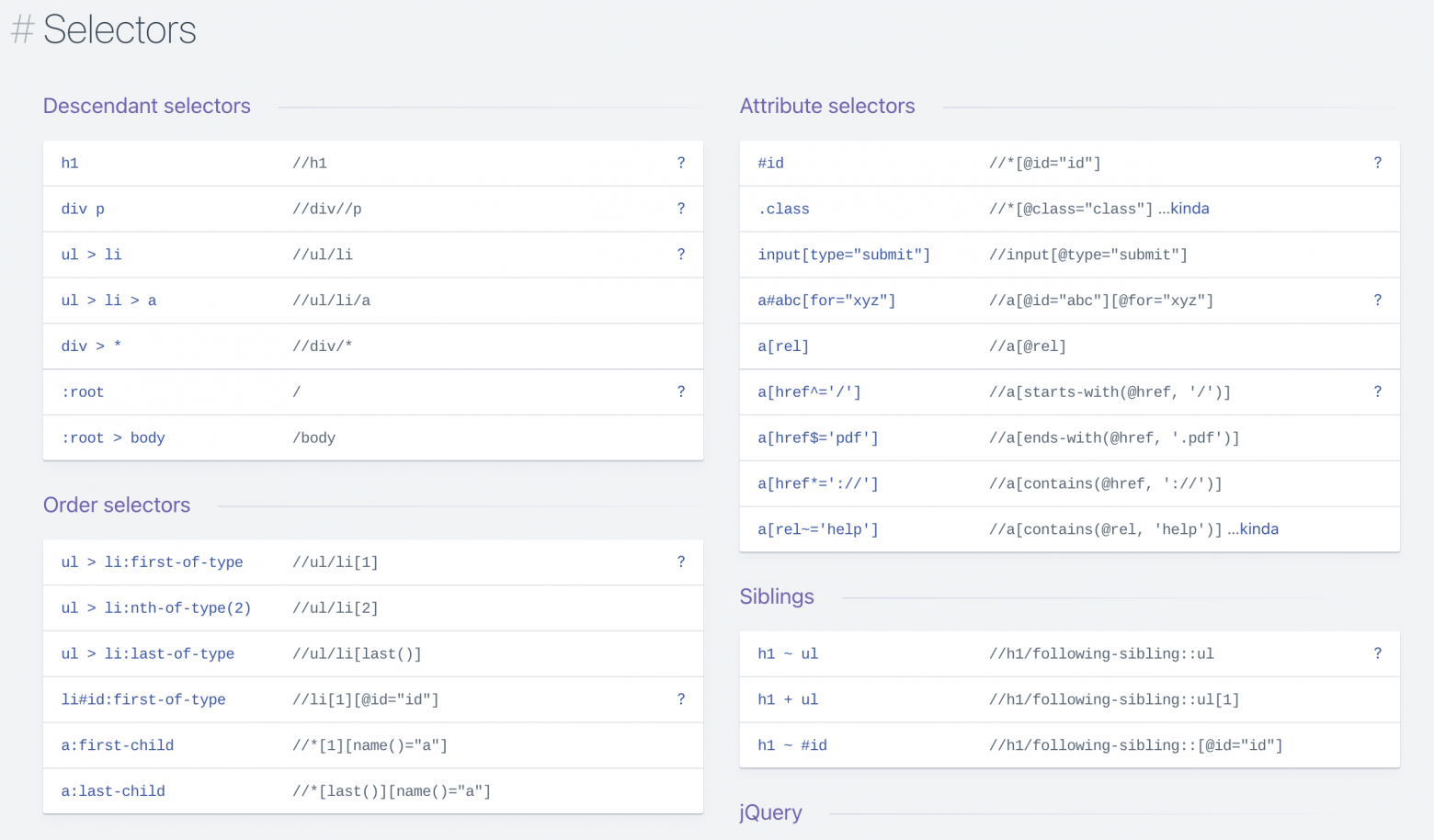
Что это за зверь XPath XPath (XML Path Language) — это язык путей, использующий синтаксис, отличный от XML, для обеспечения адресации различных частей XML-документа. Существует несколько стандартов данного языка, XPath 3.1 - опубликован в 2017 году (с поддержкой карт, массивов и JSON). Селекторы XPath обычно называются «xpaths», и один xpath указывает пункт назначения от корня до желаемой конечной точки. Операторы
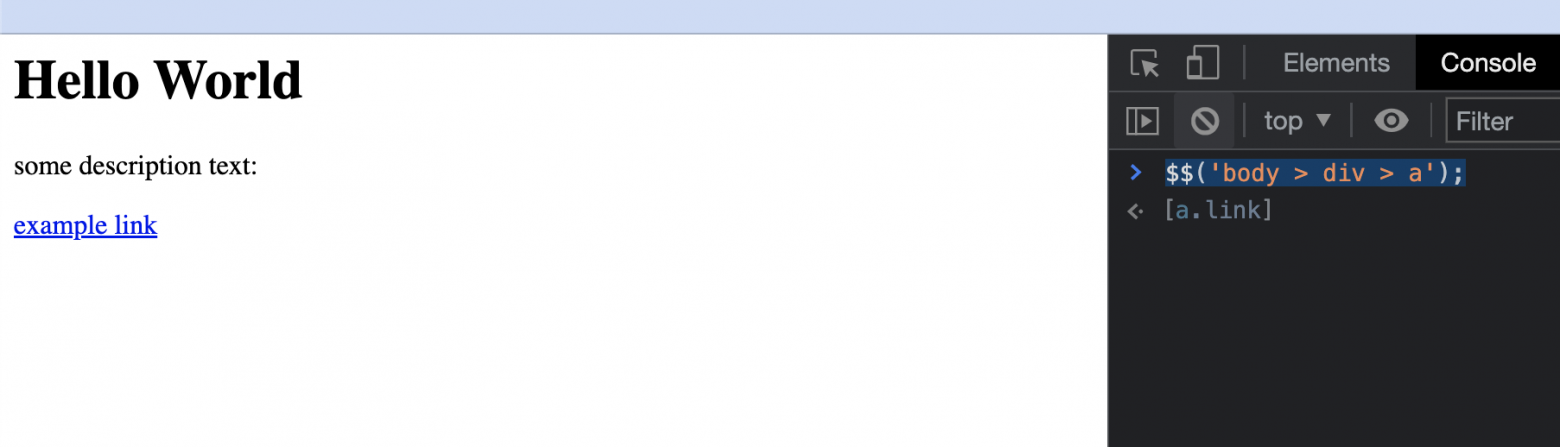
Функции concat(), substring(), contains(), substring-before() и многое другое Как это используется в тестахВ тестах мы вынуждены взаимодействовать с элементами HTML-страницы, а для этого нам нужны селекторы, чтобы обращаться к кнопкам, формам ввода, и другим элементам веб-интерфейса. К примеру, у нас есть простой html-документ, и нам нужно обратиться к элементу а, находящемуся внутри div XPath-selector CSS-selector
В тестах можем обращаться к этому локатору так Почему этим пользуемся и почему это не оченьПредположу что есть несколько причин, по которым этот подход еще используется:
Если причиной является отсутствие уникальных тестовых аттрибутов и мы строим локатор, исходя из условий, скорее всего мы создаём нестабильный локатор, в не зависимости от того, насколько правильно он составлен. Если мы завязались на название класса, то в любой момент он может измениться, например при пересборке веб-пака, а при изменении расположения или при оборачивании в новый tag - изменится путь и локатор будет невалидным. Для тестов нам нужен стабильный, уникальный локатор, для этого правильным решением будет использовать тестовый аттрибут. Преимущества использования тестовых аттрибутов
Из минусов — упрощается парсинг, если локатор доступен извне. Поддержка тестовых атрибутов популярными фреймворками
Если внутри компании не принято решение о кастомном названии для тестовых аттрибутов, то можно использовать В Selenium из коробки отсутствует поддержка тест-аттрибутов, но можно выкрутиться вот так, а в дальнейшем, можно поддержать тестовое название внутри проекта Как расставить тестовые локаторыСамое простое решение — создать задачу на доработку фронтенда, и закинуть в беклог, а затем при планировании, взять её в спринт, согласно приоритету. Но, если есть свободное время и желание, можно самостоятельно локально поднять и поковырять фронтенд. Обратить внимание на компонент, если он существует. Вариант первый (и самый простой) — добавление локатора напрямую А можно добавить data-testid в сам компонент и при использовании компонента передать значение Итог
Спасибо за прочтение |