Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- Bucket of trouble, if you don't keep an eye on AI
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Создание плагина конфигурации в Cypress |
| 04.08.2022 00:00 |
|
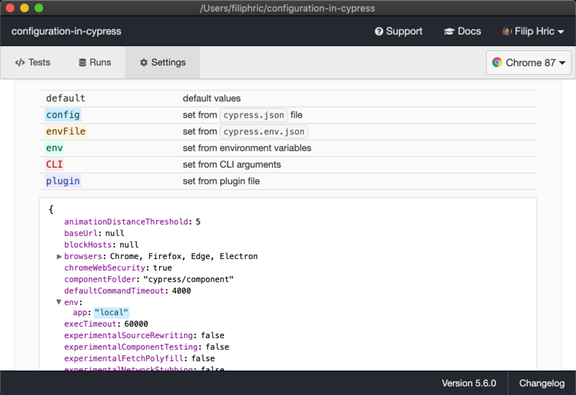
Недавно я разбирался с конфигурацией Cypress. Я обнаружил, что особенно трудно настраивать разные окружения, особенно для новичков. В этой статье я разобью конфигурацию на последовательность небольших шагов, и это поможет вам ориентироваться в теме. Основы конфигурации У любого проекта Cypress есть файл cypress.json. В этом файле есть атрибут env, который обычно заполняется переменными окружения. Допустим, я добавил в этот атрибут переменную app: cypress.json Если открыть Cypress в GUI-режиме, то во вкладке настроек я увижу, что мой конфигурационный файл прочитан и подсвечен голубым.
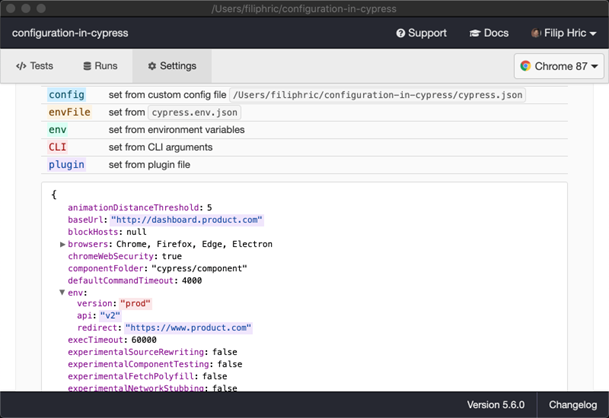
Как можно видеть на скриншоте, существует несколько способов добавлять переменные окружений. Их можно выделить в файл cypress.env.json, добавить их с префиксом CYPRESS_ в свое окружение или передавать через CLI, как аргументы. Взгляните на документацию – там есть примеры для всех этих подходов. Создание плагина При более сложной настройке эти подходы имеет смысл комбинировать. Допустим, у вас несколько окружений – local, staging, preprod, prod. У каждого из них есть свой домашний URL, своя версия API, своя страница перенаправления. Такие конфигурации могут выглядеть как-то так: // local Как можно видеть, это немного бестолково, но часто случается в реальной жизни. У вас разные комбинации API и URL, отличающиеся для разных окружений. Более того, вам могут понадобиться ключи или секретные данные, которых не должно быть в базе кода. Разберемся, как это сделать. Для начала посмотрим, как работает конфигурация. Когда вы добавите этот код в файл cypress/plugins/index.ts, то увидите логирование переменных вашего окружения. Если бы у меня все еще был мой старый cypress.json, то я бы увидел в терминале { app: 'local' }, открыв Cypress через npx cypress open. cypress/plugins/index.js Очистим наш cypress.json и вместо этого передадим флаг версии в окружение через CLI, примерно так: npx cypress open --env version="prod" Открыв Cypress, вы увидите лог { version: 'prod' } в терминале. Теперь воспользуемся этой информацией и изменим конфигурационный файл согласно тому, что мы передаем во флаге version. cypress/plugins/index.js } Теперь, используя наш плагин, мы добавляем другие переменные в нашу env. Если посмотреть на настройки в Cypress SLI, то мы увидим, что переменные добавлены.
Это помогает продемонстрировать, как работает плагин конфигурации. Предположим теперь, что пути нашей конфигурации хранятся в отдельных json-файлах, для которых мы создали специальную папку "config" в нашем проекте Cypress: cypress/ Теперь допустим, что для каждого флага version необходимо загружать разные файлы и передавать их в Cypress как конфигурацию и окружение. Чтобы это сделать, можно переписать файл плагина так: cypress/plugins/index.js В этом случае мы можем загружать какой угодно файл, и даже добавить дополнительные json-файлы для разных конфигураций. Прочитан будет любой переданный в CLI файл. Теперь подвинемся еще дальше и вместо использования флага CLI задействуем переменную окружения Cypress: cypress_version=preprod npx cypress open Как уже упоминалось, все, что передано в CLI с префиксом cypress_ будет добавлено в качестве переменной окружения. Обратите внимание, как я передаю их до того, как ввожу npx cypress open – в отличие от флага –env, который передается после. Хранение секретов Возможно, у вас есть ключи и иная секретная информация, которую нежелательно хранить в базе кода. Обычно вы держите это в файлах .bashrc или .zshrc, в зависимости от используемой оболочки. Или же вы пользуетесь плагином dotenv для хранения переменных проекта. Это тоже рабочий вариант. Чтобы прочитать эти переменные и задействовать их в тестах, добавим следующий код в конфигурацию: There are probably couple of keys or secrets that you don’t want to keep in your code base. You usually keep them in your .bashrc or .zshrc file, depending on what shell you use. Or you may use dotenv plugin to store your variables per project. This works too. To read these variables and use them in your tests, you can add following to your configuration: cypress/plugins/index.js Теперь, когда вы откроете ваши тесты, в настройках проекта отобразится SECRET_KEY.
|