Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Ручные тестировщики не нужны или пора уже в автоматизацию |
| 27.05.2020 00:00 |
|
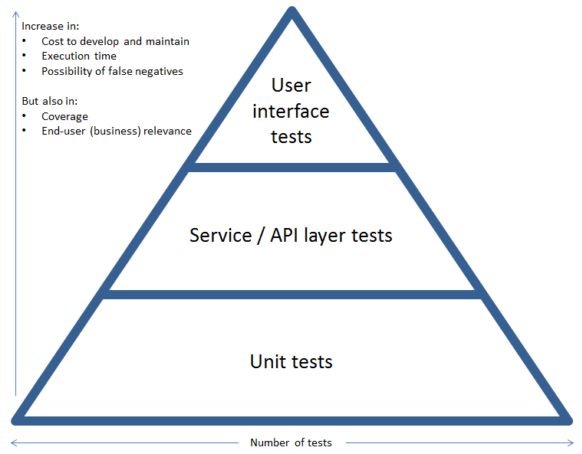
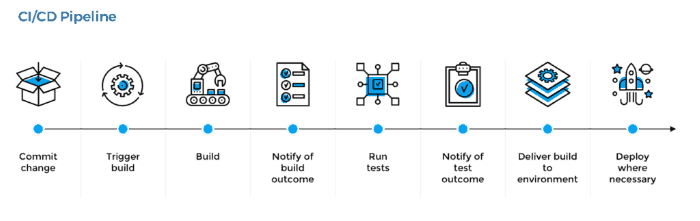
Кто я?Давайте сначала познакомимся. Меня зовут Александр, и я 15 лет работаю в тестировании. Начинал с разработки, ушел в тестирование, был ручником, сейчас автоматизатор. Тестировал десктоп, UI, мобильные приложения, API, проводил нагрузочное тестирование и много чего интересного, связанного с QA. Я кратко расскажу вам как бы построил свою карьеру в автотестировании, что бы изучал и с чего начал. Да, я что-то упущу, но мои советы это отражение моего опыта, а не истина в последней инстанции. Какими были ручные тестировщики раньшеРаньше было лучше(с). Лет 15 назад профессия только становилась. К компаниям приходило понимание важности тестирования, и они начинали нанимать тестировщиков. Основные (не всегда!), если коротко, требования к тестировщику — лайтовый программист или специалист, который не попал в программисты, плюс знания основ тестирования. Возможно, вас смутит предыдущие предложение, но я потом поясню его. Что надо знать для старта?Теорию тестирования. Это надо. Виды тестирования, тестовая документация, знать и уметь применять техники тест-дизайна. А также изучить пирамиду тестирования. Может не все в ней будет понятно, но со временем она раскроется во всей красе. Мифы“Работа QA, как одна из относительно легких точек входа в ИТ,” Выбор языка программированияНе особо важно. Глобально языки программирования похожи друг на друга и за свою карьеру вы будете знать несколько. Если вы поймете основы, то переход на новый язык будет быстрым. Паттерны проектированияПаттерны проектирования описывают типичные способы решения часто встречающихся проблем при проектировании программ. Какую ОС выбрать?Не важно. Сейчас это вопрос привычки, используйте то, на чем вам будет удобно. Если бы у меня был такой выбор сейчас, то я бы выбрал UNIX подобную систему. Опыт работы с ней ценится на рынке труда, да и проблем меньше. Фреймворки для тестированияФреймворк (англ, framework — структура, каркас) — совокупность решений по архитектуре, структуре и способам объединения компонентов системы, которые могут быть применены для некоторого множества однотипных задач. GIT и ревьюGit (произносится «гит») — распределённая система управления версиями. Что еще изучить?CI/CD Непрерывная интеграция / Непрерывное развертывание. Где получить знания?
Ютуб Ссылкифорум автотестеров (там почти все) automated-testing.info Почему я это написалНедавно я был на митапе, где один из докладчиков рассказывал про свой опыт применения автоматизации тестирования. И его компания пришла к выводу, что легче найти разработчиков и сделать из них AQE, чем тяжело искать автотестеров, которые на долгой дистанции не приносят той пользы, который от них ожидали. И причины были в том, что у автотестеров не хватает знаний в разработке (паттерны, знание библиотек). В чем-то я с ними согласен. Я уверен, что кто-то подумает что я описал требования к супер тестировщику или к разработчику в тестировании (Software Developer In Test). С развитием скрама, когда исчезает такое понятие, как разработчик/аналитик/ тестировщик, мы становимся инженерами и равноправными членами команды, цель которой выпустить продукт/сделать фичу за спринт. В этих условиях требования к автотестерам будут расти и на рынке будут цениться T-shaped специалисты (статья на vc.ru). Такие люди смогут не только четко локализовать проблему, но и исправить ее (например, на фронте). И за этим будущее. КонецКак я писал раньше, процесс обучения не будет легким. Для входа в профессию AQE надо будет потратить +- год. Написано много статей, как выстроить обучение, я же отмечу два пункта:
Удачи! |