Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- The Coming Productless Revolution
- Bucket of trouble, if you don't keep an eye on AI
- Professional Versus Hobby Code in the AI Age: What’s the Difference?
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- Looking Back at 2025
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Раз селениум, два селениум |
| 11.07.2011 14:48 | ||||||||||||||||||||||||
|
Три дня тому назад, ровно в полночь (по московскому времени), торжественно, под звуки фанфар, вышла вторая версия инструмента автоматизации веб-приложений Selenium 2.0. И это действительно очень важное событие в жизни тестировщиков, занимающихся автоматизацией веб-приложений, потому что это не простое обновление, а совершенно новый инструмент! На протяжении предыдущих двух месяцев, когда Selenium 2.0 находился на этапе бета-тестирования, и многие уже начали пробовать новую версию, мне неоднократно приходилось отвечать на вопрос, в чем же состоит кардинальное отличие 2.0 от предыдущей версии, и почему они при переходе на 2.0 никакого отличия не заметили. Мне приходилось объяснять, что для “настоящего” перехода на версию 2.0 недостаточно просто загрузить новый дистрибутив, надо ещё и переписать все свои тесты :) И это не совсем шутка, в ней есть изрядная доля правды. Заранее предвидя, что с выходом официального релиза количество переходов на новую версию увеличится, и мне придется снова и снова объяснять, чем она отличается от предыдущей и как правильно осуществлять переход, я решил написать эту заметку, дабы впоследствии просто ссылаться на неё. Первое, что надо запомнить – Selenium 2.0 обладает полной обратной совместимостью. Всё, что было в версии 1.0, по прежнему присутствует в новой версии, оно никуда не исчезло и в обозримом будущем не исчезнет. Поэтому можно просто загрузить дистрибутив 2.0, запустить свои старые тесты с новым Selenium-сервером – и всё должно работать как раньше. Между прочим, даже многие старые баги сохранились, потому что при разработке новой версии эту часть кода старались вообще не трогать, усилия были сосредоточены на другом направлении. Впрочем, некоторые изменения всё таки вносились, главным образом нацеленные на поддержку новых версий браузеров Internet Explorer (до версии 9 включительно) и Firefox (до версии 5 включительно). Но чем же всё таки новая версия отличается от предыдущей? Selenium 2.0 состоит из двух практически не связанных друг с другом частей:
Фактически это два совершенно разных инструмента, завернутых в общую упаковку. Они имеют разные интерфейсы, то есть наборы команд. В их основе лежат разные технологии. Что же их в них есть общего? Да практически ничего! Разве только то, что оба предназначены для автоматизации управления веб-приложением через браузер :) WebDriver ранее существовал сам по себе, он вовсе не является результатом эволюционного развития Selenium Classic. Напротив, он появился в новой версии именно потому, что эволюция Selenium Classic зашла в тупик, и для дальнейшего движения вперед нужно было полностью отказаться от существующего технического решения, несмотря на все его достоинства, и выбрать альтернативную технологию. Этой альтернативой стал WebDriver. Он может делать больше, он работает быстрее, он точнее эмулирует действия пользователя, его поддерживают вендоры браузеров (Mozilla, Google, Opera). Это действительно качественный скачок, а не эволюционное развитие. Ниже я постарался свести в табличку список отличий двух инструментов. Некоторые из них сугубо “внутренние”, невидимые пользователям (то есть разработчикам тестов), некоторые – “внешние”, которые показывают различия в использовании при разработке тестов. Список, конечно, далеко не полный, но даже он даёт представление о том, насколько разные это инструменты.
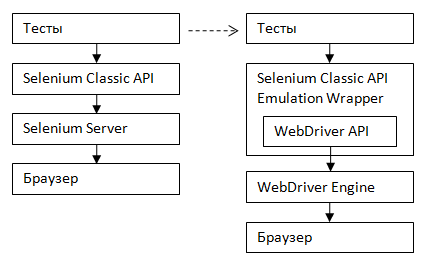
Теперь пришло время рассказать о том, как переходить с Selenium Classic на WebDriver. Вопрос о том, надо ли переходить оставим в стороне, оставшаяся часть статьи предназначена для тех, кто уже принял решение о переходе, имея некоторое количество тестов, разработанных с использованием Selenium Classic. Я немного слукавил, умолчав одну важную деталь – WebDriver может “эмулировать” интерфейс Selenium Classic для Java и .Net. Вот оно, объединяющее звено! И это звено играет крайне важную роль при миграции – можно продолжать использовать старый набор команд, но выполняться они будут с использованием новой технологии взаимодействия с браузером. Это позволяет переписывать тесты постепенно.
Алгоритм миграции таков:
Увы, второй шаг в этом алгоритме является неизбежным. Несмотря на то, что в режиме эмуляции поддерживается старый набор команд, работать они могут несколько иначе, чем раньше. На самом деле они работают лучше, правильнее, но это всё равно плохо, потому что для старых плохо работающих команд приходилось создавать "костыли", и они теперь мешают. Например, если ранее после click не срабатывали какие-нибудь обработчики событий, приходилось добавлять вызовы методов fireEvent. В режиме эмуляции click генерирует все события, так что fireEvent больше не нужен, и даже вреден, поскольку приведет к повторному срабатыванию обработчика, его необходимо удалять. Другой широкораспространенный случай – при вводе текста в поле командой type не срабатывали обработчики клавиатурных событий (keyUp, keyPress, keyDown), так что их приходилось генерировать отдельно, иногда даже при помощи “нативных” методов нажатия клавиш. WebDriver в режиме эмуляции генерирует все нужные события при вводе текста, поэтому все эти дополнительные ухищрения опять таки оказываются лишними, их надо удалять. Ещё некоторые отличия WebDriverBackedSelenium (то есть WebDriver в режиме эмуляции) от Selenium Classic можно найти в официальной документации в разделе, посвященном миграции. Вероятно, этот список ещё будет пополняться. Но в целом практика показывает, что переход осуществляется достаточно безболезненно. И ещё раз напомню, что эта возможность на данный момент доступна только для Java и .Net, разработчикам на других языках придется ещё немного подождать, пока будут реализованы эмуляторы для всех языков, либо переписывать тесты сразу все, без использования эмулятора. Если вам нужна помощь в миграции на новую версию, в разработке новых тестов, или просто надо навести порядок в существующих тестах – пишите на адрес Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript , мы любим автоматизацию и умеем это делать. Подробное сравнение двух версий инструмента проводится в курсе Разработка тестов на Java с использованием Selenium 2.0 Обсудить в форуме |