Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
.
| НАШ ОПЫТ ИНТЕГРАЦИИ CYPRESS И EVERYQA.IO |
| 17.11.2020 00:00 |
|
Автор: Новиков Александр, QA engineer at Roowix Добрый день! Меня зовут Александр, я - QA в компании Roowix. Задача и выбор инструментов Тесты Так как мы решили использовать screenshot-based тестирование, перед нами встал ряд задач:
Почему именно этот инструмент? Наряду с незаурядными возможностями, такими как:
Он обладает ключевой особенностью - возможностью манипулировать Network requests. Это именно то, что нам нужно. Подменив ответ от сервера, мы сможем подавать графику на вход нужные нам данные и осуществлять проверку с помощью скриншотов.
Что со сравнением изображений, ведь это тоже трудозатратная задача? Сравнение полученных изображений уже реализовано в библиотеке cypress-visual-regression. Для ее использования нам достаточно ее установить и подключить в своих тестах. Отчеты
Внутри компании мы используем систему Everyqa.io. Она разработана нашим внутренним подразделением, и с интеграцией с ней не возникло бы проблем. Everyqa.io - быстроразвивающаяся система менеджмента тест-кейсов. Система поддерживает все основные функции, такие как:
Спланировав тестирование, вы можете создать тестовые прогоны на основе необходимых тест-кейсов, указывая запланированную дату и исполнителя, а в конце получить наглядный отчет.
Решение задачи
Установка и настройка Cypress
Cypress, как и все остальные инструменты для автоматизированного тестирования, работает по заранее написанному сценарию. Если вы раньше никогда не работали с инструментом, доступна документация.
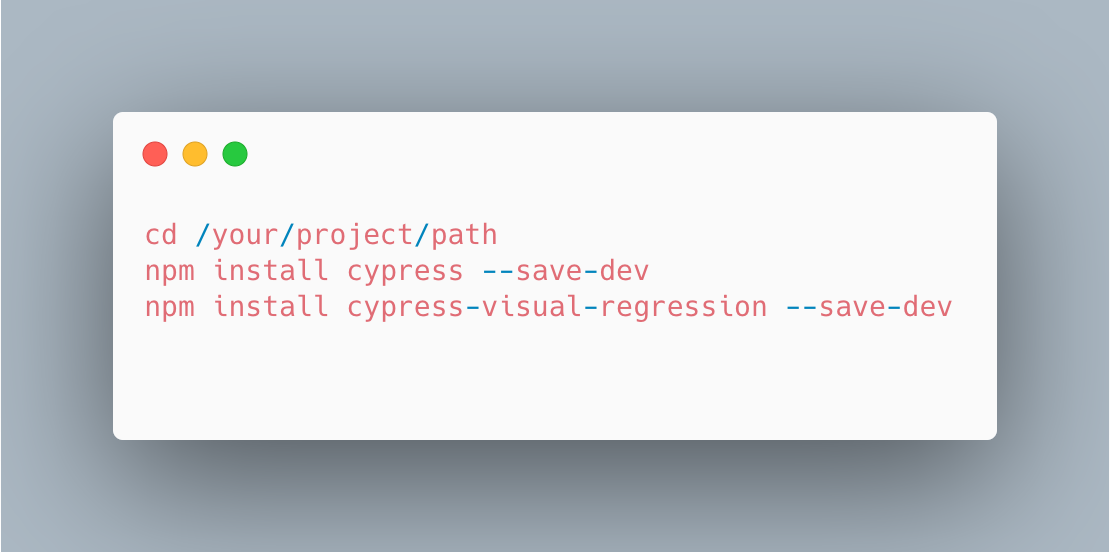
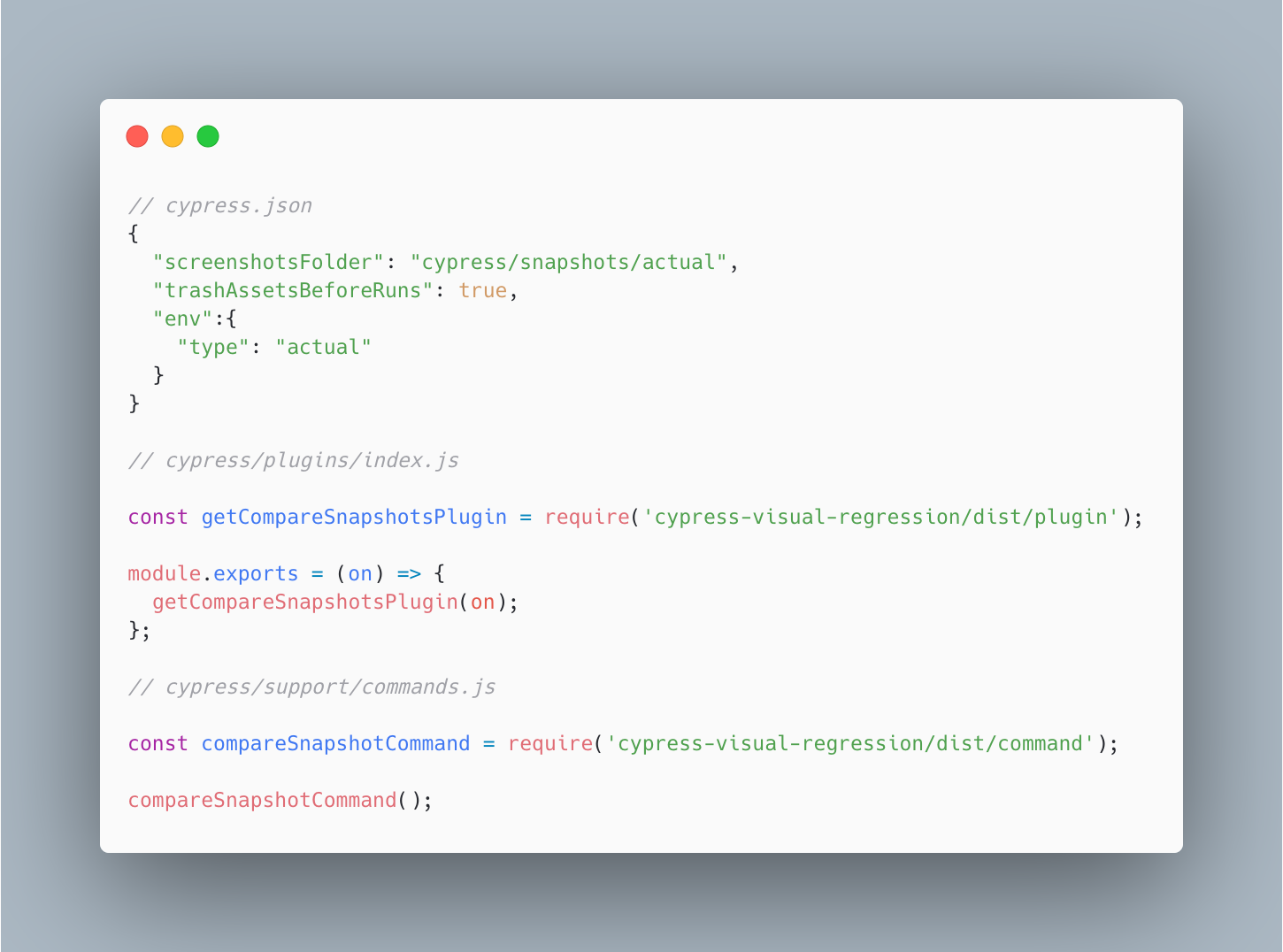
Приступим к установке и написанию тестов. Чтобы установить Cypress выполняем следующие команды:  После установки нам необходимо настроить плагин для сравнения снимков экрана. Для этого нам нужно обновить три файла:
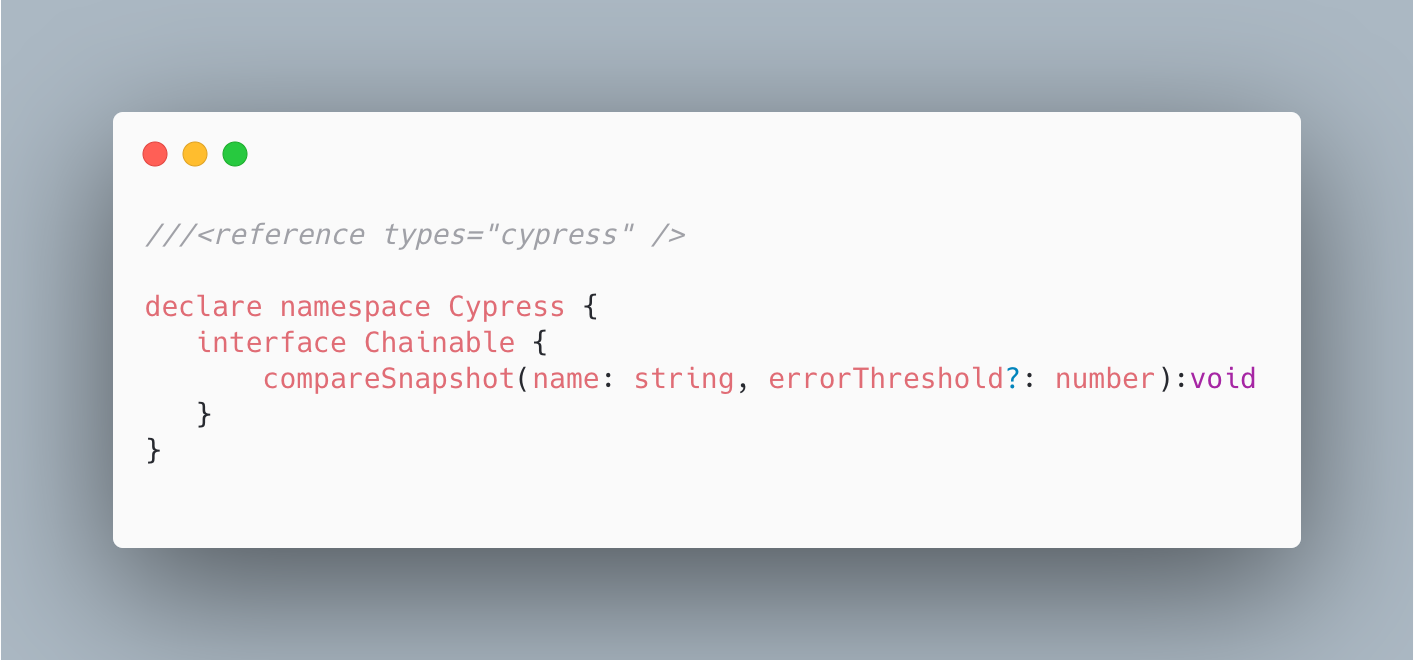
 Так как мы используем TypeScript, то нам нужно добавить этот метод в cypress/support/index.d.ts:
 Здесь мы видим, что метод compareSnapshot() принимает два параметра name и errorThreshold
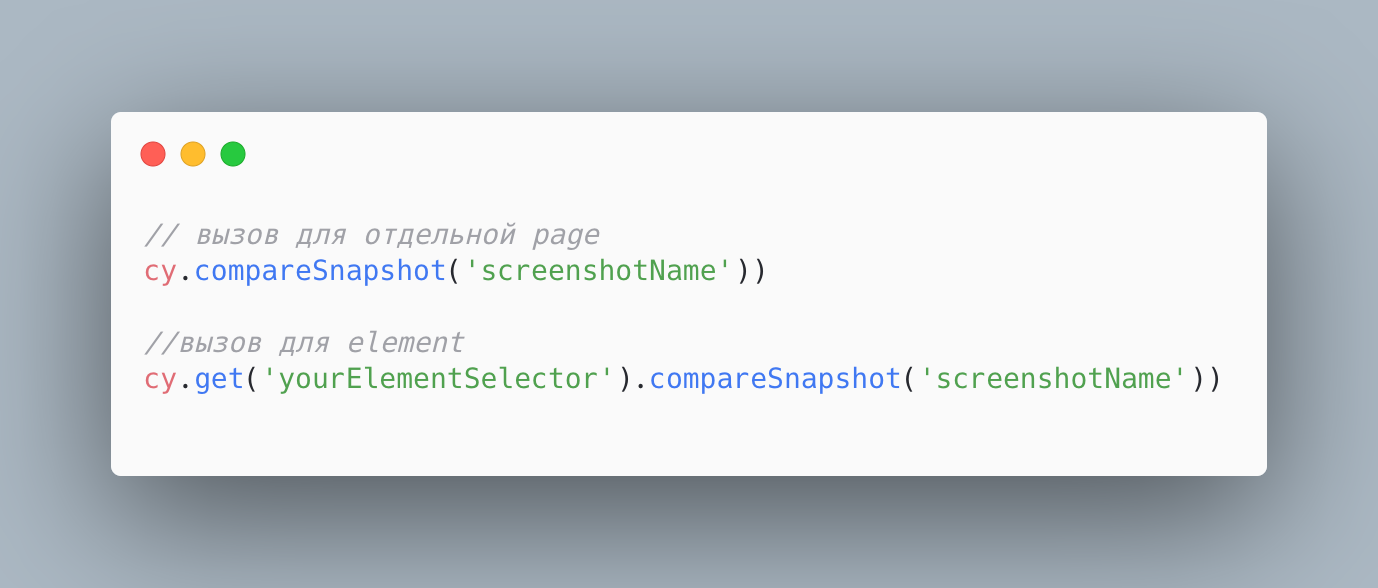
Параметр name является обязательным и является строковым представлением имени снимка экрана. Параметр errorThreshold является необязательным и принимает значения от 0 до 1 (по умолчанию 0). Он определяет допустимую погрешность при сравнении скриншотов. При значении 0.01 тест не будет пройден, если более 1% пикселей будут различаться. Метод compareSnapshot() можем применяться в разных контекстах. Например, его можно вызывать как для всей страницы, так и для отдельного элемента.  Осталась еще одна настройка. Нам не нужен дополнительный скриншот при падении теста, также мы не хотим видеть на скриншотах интерфейс Cypress раннера.
Добавим следующий код в файл cypress/support/index.js:  На этом базовая настройка Cypress закончена.
Доставка отчетов
Следующая задача, которую нам предстояло решить - это доставка отчетов в Everyqa.io.
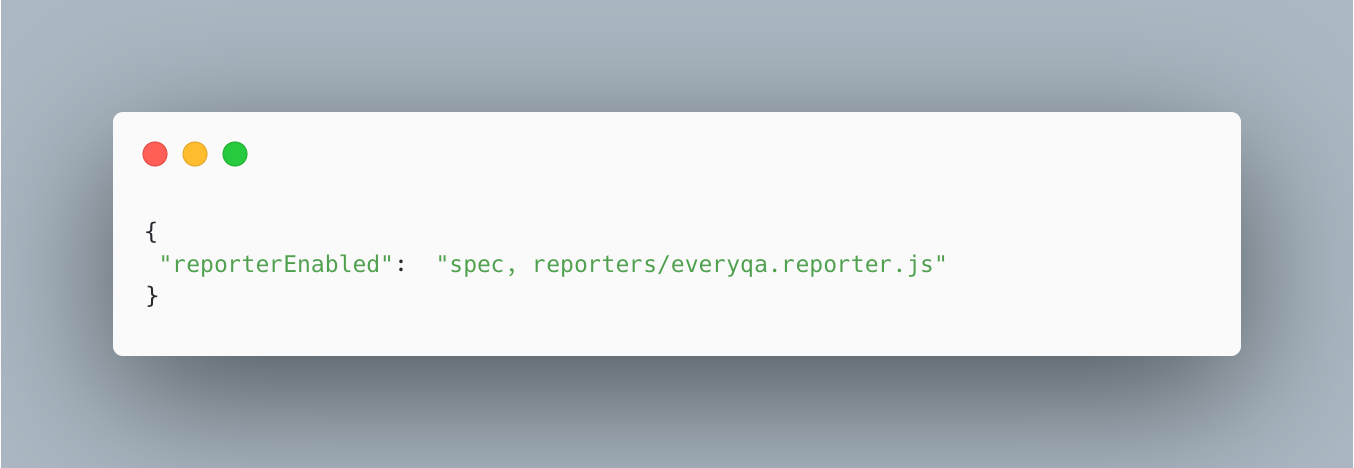
Нам нужно получить результаты всех тестов, наложить их на тесты в Everyqa и отобразить нужные результаты в нужных тестах. По умолчанию Cypress не поддерживает такой функционал. Но нам известно, что Cypress запускается с помощью Mocha, и это уже дает нам наводку на решение. После быстрого поиска был найден пакет cypress-multi-reporters, который позволяет использовать несколько репортеров параллельно. Мы будем использовать встроенный Cypress репортер и наш репортер для Everyqa.io Устанавливаем cypress-multi-reporters и подключаем его:  Для конфигурации плагина создаем файл config.json:
 Далее, следуя документации Mocha, в корень проекта нужно положить папку reporters и создать в ней файл everyqa.reporter.ts
Это будет своя реализация репортера со своей обработкой событий Mocha. Нас интересуют события:
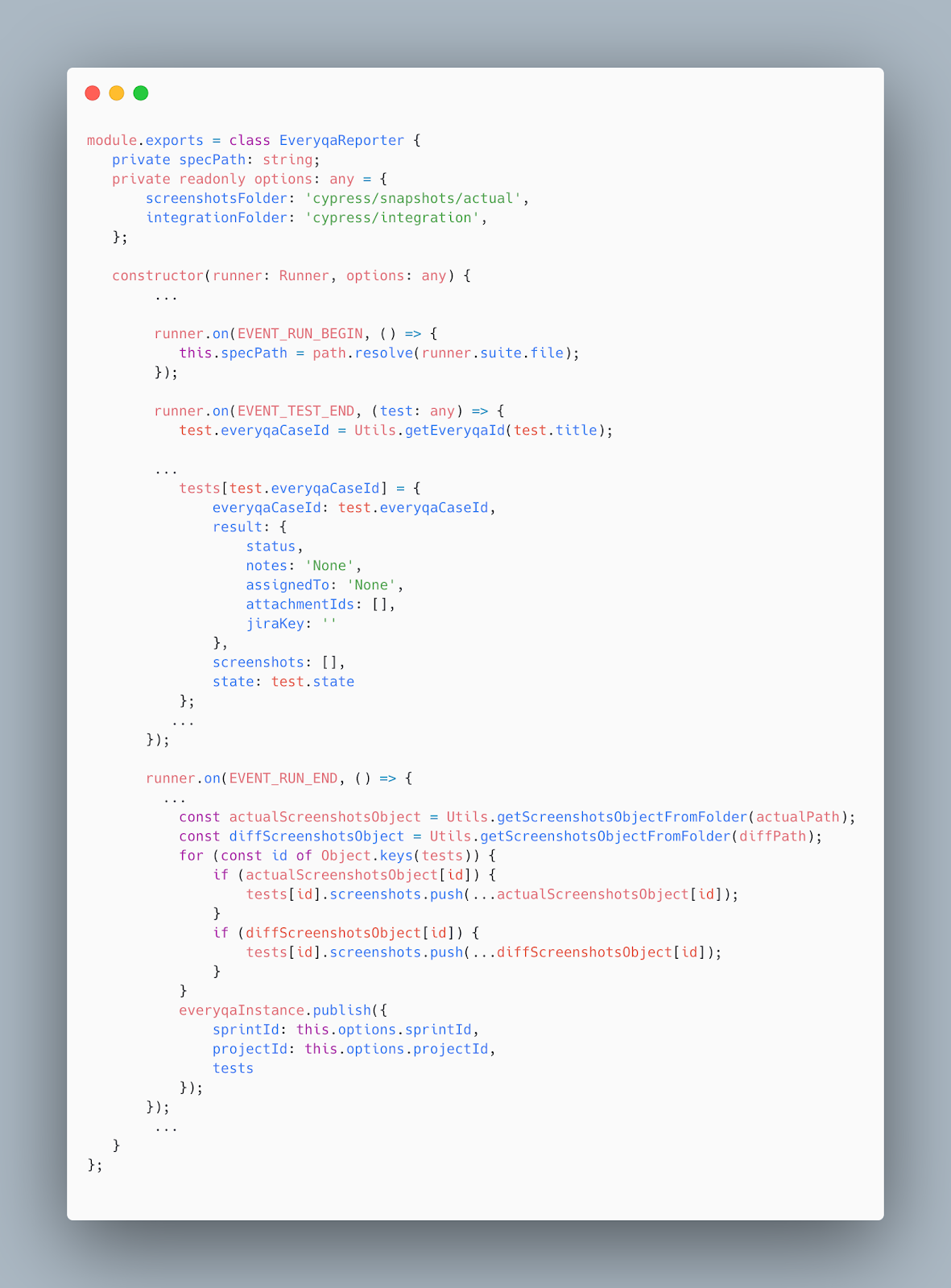
Далее мы реализуем наш репортер. Класс EveryqaInstance это синглтон, содержащий инстанс Everyqa API. Логика здесь простая. В обработчике события EVENT_TEST_END мы преобразуем объекты тестов в формат, который необходим для отправки в Everyqa, а в обработчике EVENT_RUN_END - публикуем их.  Для удобства использования мы сделали npm пакет. Установив его, мы получаем доступ к описанному функционалу.
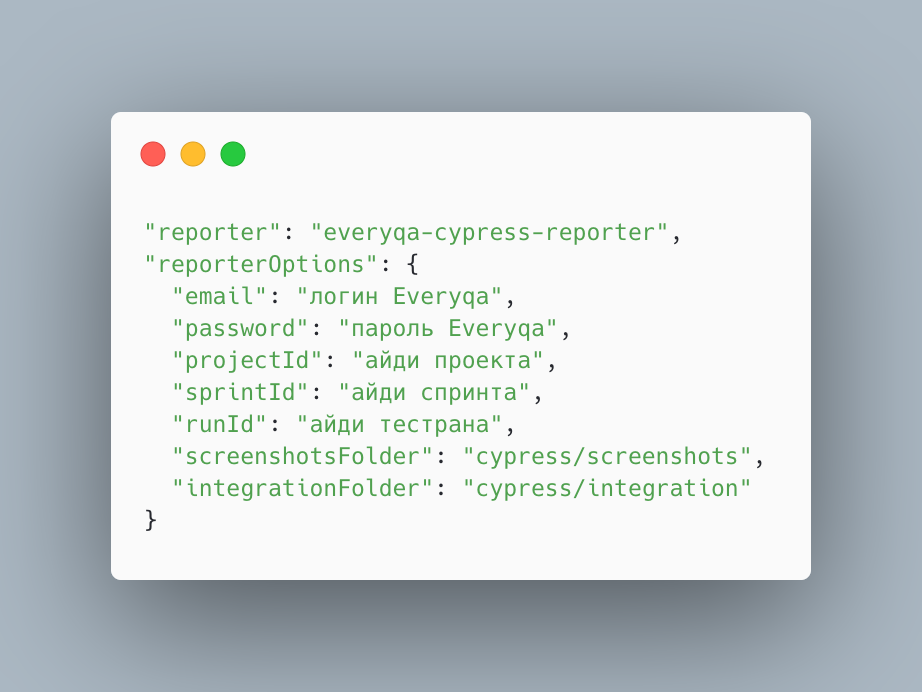
Основными параметрами мы сделали:  Теперь нам нужно синхронизировать наши тесты с тест-кейсами из Everyqa, для этого в названии каждого теста нужно добавить id нужного тест-кейса с префиксом EQ-. Это нужно также сделать и с названиями скриншотов. Id, как и для projectId и sprintId в config.json, мы берем в Everyqa.
Тестирование
Разработка Cypress тестов по умолчанию ведется в папке cypress/integration. Не будем ничего менять и напишем свой тест. Алгоритм разработки screenshot-based теста следующий:
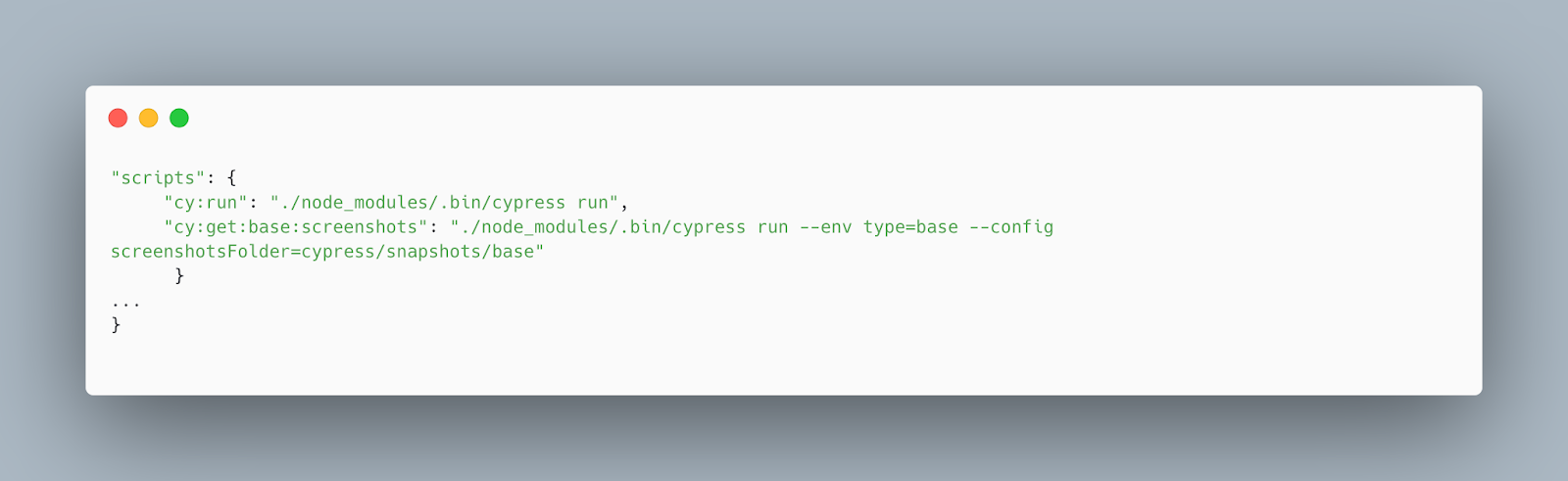
Начнем с эталонного снимка экрана, он нужен нам для проверок Для этого добавим в package.json еще один скрипт и запустим его с помощью команды npm run cy:get:base:screenshots  Теперь в папке cypress/snapshots появилась папка base. Обратите внимание на структуру папок внутри нее – она такая же как и в папке integrations.
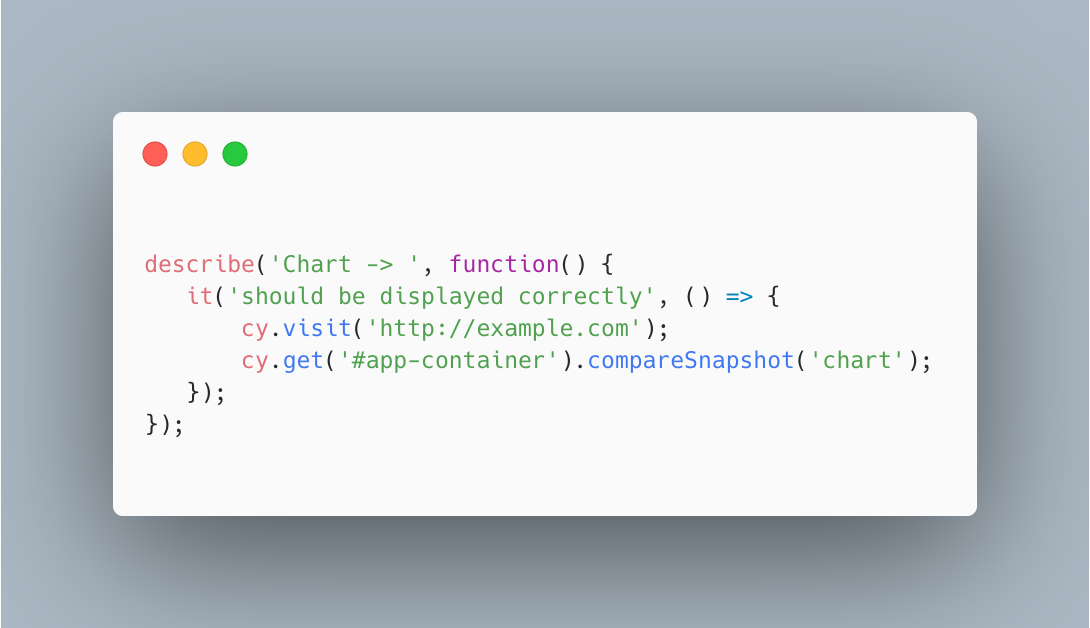
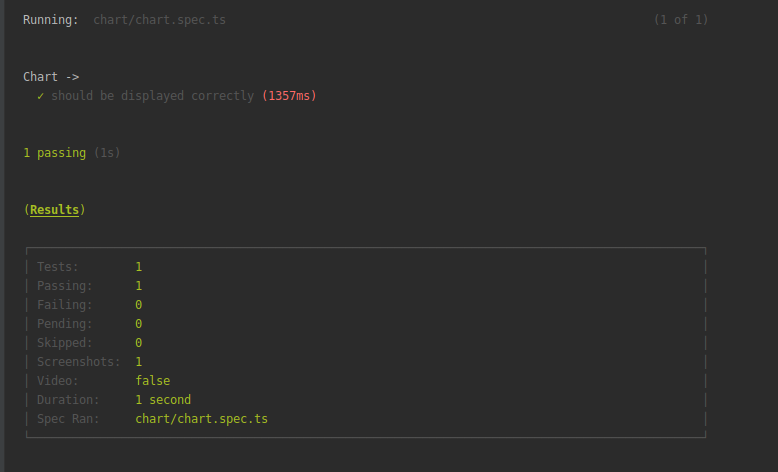
Теперь проверим работает ли все как ожидалось. Напишем свой первый, простой тест:  Запускаем команду npm run cy:run и получаем результат
 Все работает так как и ожидалось.
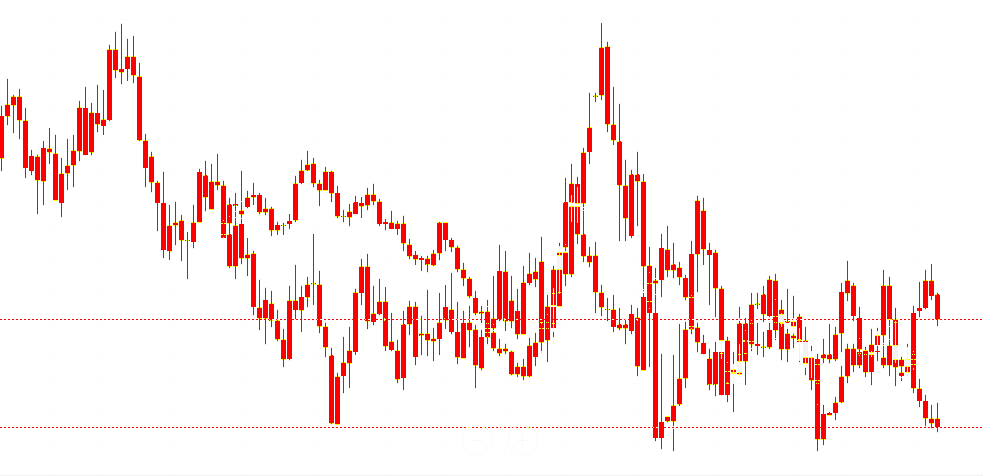
Теперь в папке cypress/snapshots появились еще две папки actual и diff. Папка diff содержит в себе результат наложения актуального и эталонного снимка экранов. Структура папок base, actual и diff идентична. Посмотрим результаты теста на снимках экрана. Мы ожидали, что график будет иметь следующий вид:  Эталонный снимок соответствует ожидаемому, и мы получаем следующий diff:
 Cypress ничего не выделил, и мы можем сделать вывод, что изображения идентичны.
А что будет, если заменить эталонный снимок экрана на любой другой? Тест завершиться с отрицательным результатом! Cypress возьмет заведомо неверный снимок экрана, сравнит его с актуальным и придет к выводу, что изображения разные. На следующем изображении хорошо видна разница между ожидаемым и актуальным результатом:  EveryQA
Пришло время посмотреть на плоды нашей работы. И так у нас есть система отправки и обработки отчетов и сами тесты. Осталось дело за визуализацией. В этой задаче нам помогла Everyqa.io с простым и понятным интерфейсом. После того, как тесты завершили свое выполнение, мы можем увидеть отчет в Everyqa.
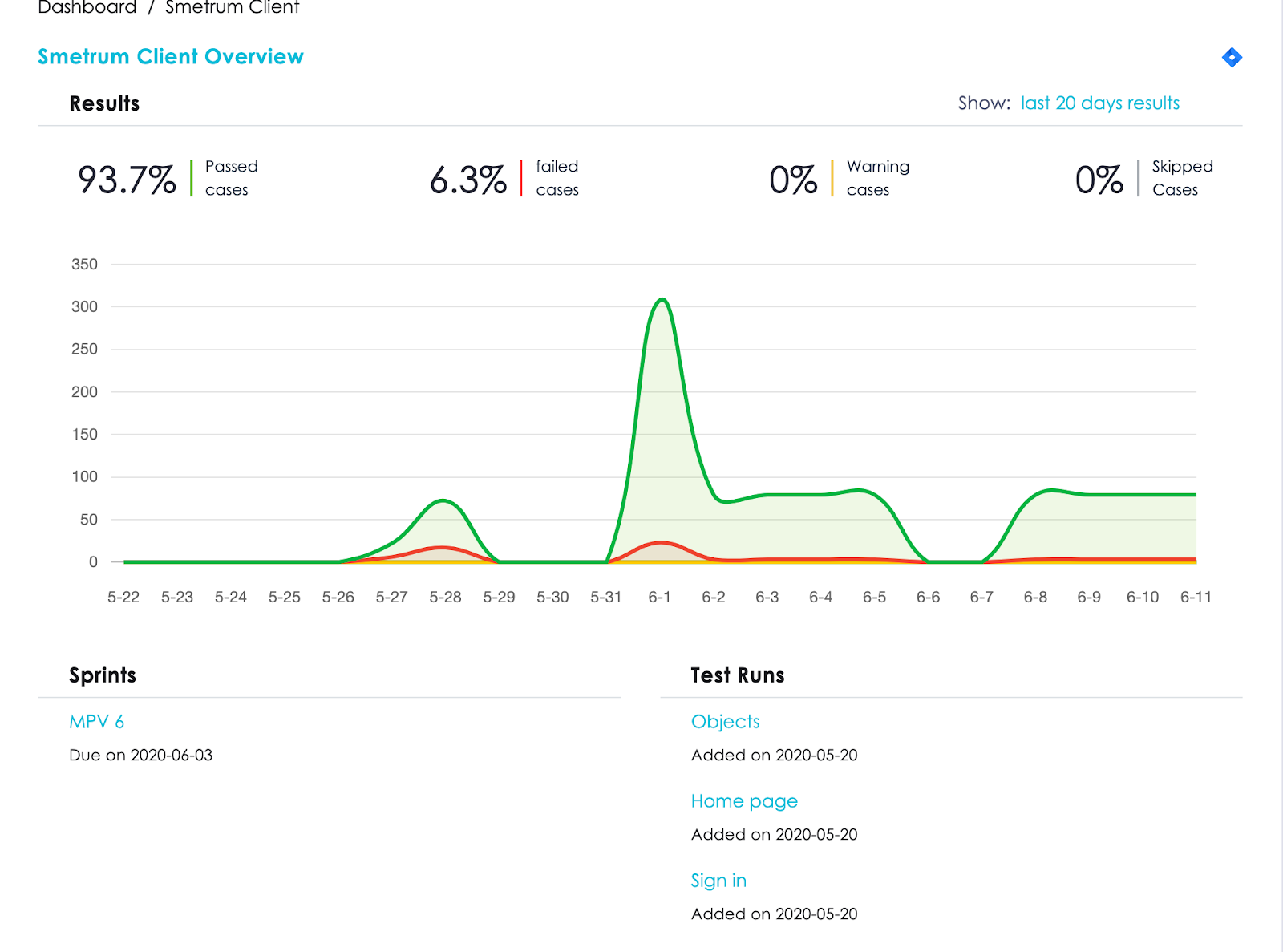
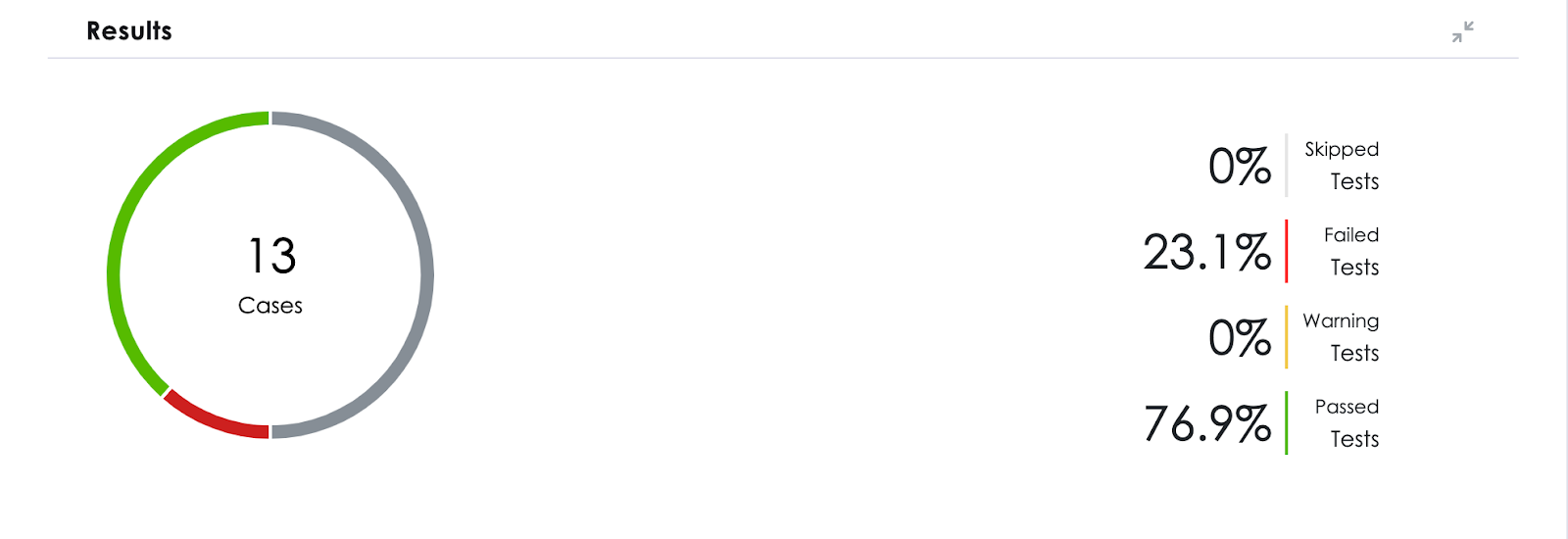
Вот так выглядит Dashboard проекта:  Выполнив переход в Test Runs мы можем посмотреть детальную статистику по Test Run и Test
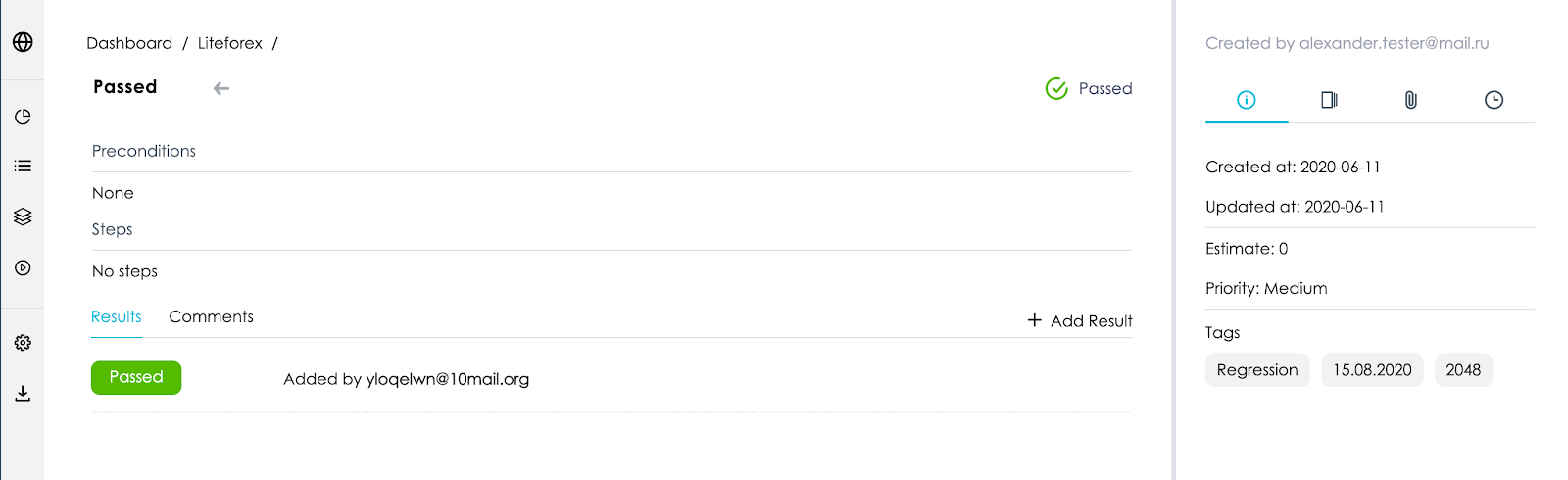
 Экран теста:
 Результат
После пройденного пути мы получили инструмент, который совмещает в себе screenshot-based тестирование и наглядные "ручные" отчеты в Everyqa. Таким образом мы обнаружили несколько багов, которые невозможно найти при ручном тестировании. Например, после обновления в репорте мы обнаружили несколько красных тестов, а Unit tests прошли без проблем. Оказалось, что на фронт части сломалось применение настроек нескольких индикаторов (индикатор - это дополнительный график для анализа рынка), то есть при выборе одной настройки применялась другая. Заметить это "вручную" просто невозможно. Но благодаря сравнению изображений мы обнаружили этот баг.
При прогоне тестов используется заглушка для истории котировок, и основной график при каждом прогоне одинаковый. Индикаторы рассчитываются, исходя из данных основного графика, а это значит, что в такой ситуации мы можем сделать эталонный скриншот. При ручном тестировании график каждый раз отличается, соответственно, в этом случае ни о каком эталонном скриншоте и речи быть не может. А когда не с чем сравнить, то невозможно и точно определить, отображается ли линия корректно для выбранного пула настроек. В итоге по подсчетам на 20 индикаторов, у каждого в среднем по 5 настроек, не считая косметических, – получается 120 минут. А это далеко не весь функционал графика. После внедрения автотестов и отчетов в Everyqa нам удалось сократить время на тестирование более чем 10 раз. Попробовать EveryQA можно по ссылке
Все вопросы и пожелания будем рады принять на почту
Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript
|



