Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Структура, содержание и процесс написания проверок |
| 08.09.2021 00:00 |
|
Статья взята из блога компании Surf Фундаментальной базы по тестированию много: есть информация, что такое проверки и какие они бывают, когда лучше использовать чек-листы, когда тест-кейсы, а когда не обойтись без обоих видов. Но всё это не отвечает на вопрос: как писать правильно, чтобы извлечь из проверок максимум пользы? Меня зовут Мария Лещинская, я QA-специалист в Surf. Наша компания разрабатывает мобильные приложения с 2011 года. За это время мы создали структуру и содержание проверок, которые помогли улучшить процесс тестирования приложений. Новый подход помог нам решить проблемы с ведением проектов как разными людьми, так и при командной работе в одном проекте. Мы смогли ускорить ревью проверок, сделать актуализацию проверок и онбординг в проект удобнее и понятнее. Обеспечили прозрачность в работе и уверенность в качестве приложения.
Польза собственной структуры проверок Очень важный инструмент при тестировании — тест-кейсы и чек-листы (далее — проверки), покрывающие приложение. Без них невозможно поддерживать качество на необходимом уровне. Хорошая проверка: 1. Понятна и информативна Тестировщик, пришедший с другого проекта или из другой компании, должен понимать, что и как ему проверять. В идеале ему не обязательно искать дополнительную информацию: всё есть в тестах. 2. Единообразна для любого проекта: имеет общую структуру внутри одной компании Когда структура и содержание проверок не сильно отличаются от проекта к проекту, тестировщик тратит меньше времени на разбор и онбординг. Он заранее понимает, какие шаги уже покрыты тестами и что нужно добавить для полного тестирования фичи. 3. Покрывает необходимый процент фич Чтобы обеспечивать определенный процент покрытия фичи, нужно:
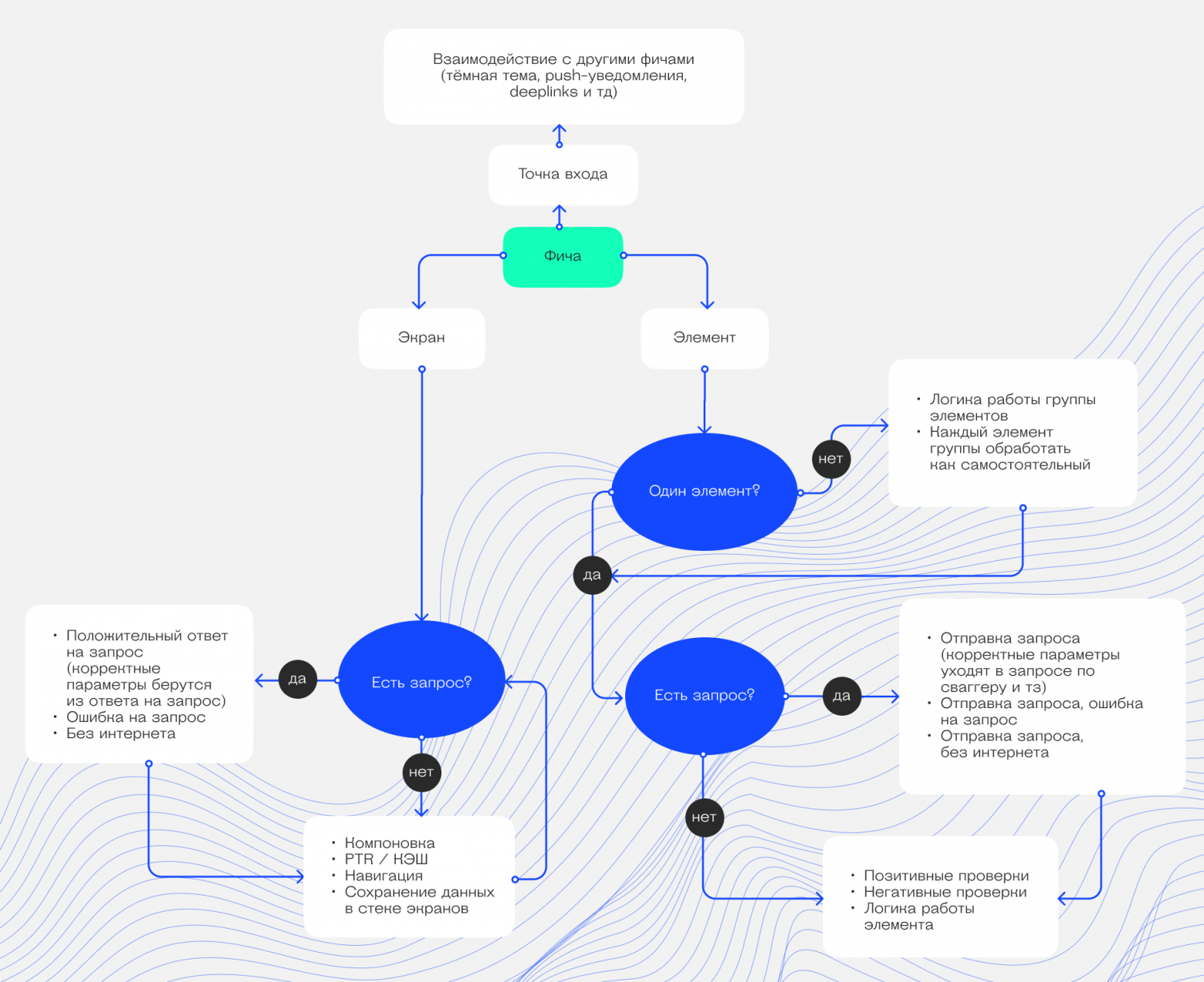
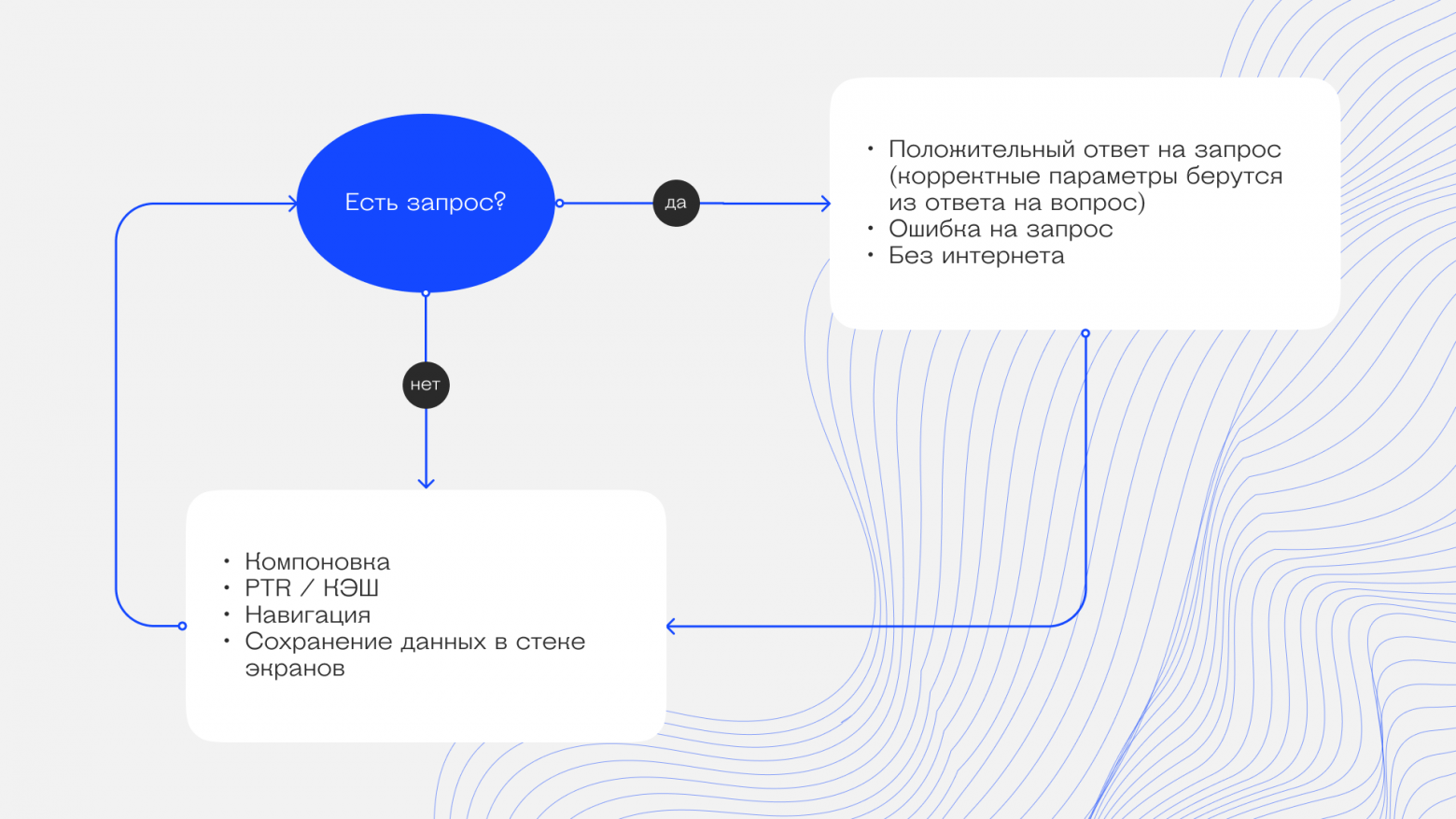
При хаотичном написании проверок это ресурсозатратно и сложно. 4. Обеспечивает прозрачность работы QA Разработчики имеют доступ к проверкам, могут заранее просмотреть фичу на этапе разработки: очевидные баги не попадут в сборку. 5. Обеспечивает возможность быстро и удобно модифицировать проверки Творчество в проверках нужно на том же уровне, что и системность. Должна быть возможность легко модифицировать тесты, если поменялось ТЗ и изменилась логика фичи. Также важно периодически изменять и расширять набор проверок, если фича давно тестируется по одному и тому же сценарию. Не забываем про парадокс пестицида: каждый метод для предотвращения или поиска ошибки оставляет часть ошибок, против которых он уже неэффективен. Если часто проходить одни и те же тесты, со временем они перестанут находить ошибки. Эти критерии побудили нас организовать одну общую структуру, чтобы писать в прямом смысле одинаково. Но, что важно, одинаково только в рамках общей структуры: свобода «творчества» внутри каждой проверки остаётся. Почему важно делать проверки одинаковыми по структуреОсталось ответить на вопрос: почему писать «одинаково» настолько важно? 1. Большое количество проектов На одном проекте может быть несколько тестировщиков: им необходимо понимать проверки друг друга, иначе они будут тратить лишнее время на дополнительную коммуникацию. Бывает и наоборот: один тестировщик находится на нескольких проектах одновременно. Может быть тяжело, если на одном проекте проверки написаны по структуре Х, а на другом — Y. На переключение между разными структурами уйдут время и силы: ведь нужно актуализировать старые проверки, писать новые... 2. Мы разные У каждого своё мировоззрение, опыт и видение «как правильно»: это делает нас сильнее, но придаёт свои особенности в работе. Каждый из нас говорит на своем языке. Чтобы успешно взаимодействовать, нужно знать ещё один — общий. 3. Высокий темп разработки Быстрая скорость разработки проектов не позволяет тратить много времени на онбординги и активности по написанию. Общая структура написания помогает уменьшить время на понимание проекта. 4. Стремление делать качественно Хочется вовремя актуализировать сценарии, модифицировать шаги, быстро собирать регресс и экономить время, если проверки на похожую фичу уже писались на другом проекте. Общая структура поможет быстро понять, как думал другой человек, как думал ты сам вчера, чего не хватает сегодня и что изменить завтра. Всё это делает необходимым переход к единообразному написанию проверок с долей свободы. Содержание структурыПриложения состоят из экранов, шторок, попапов, полей ввода, кнопок, чек-боксов, свитчеров и так далее… Мы решили разбить все составляющие на элементы и места, где они находятся. А далее — углубиться в клиент-серверную архитектуру приложения (без неё сегодня никуда). Данные на экране почти всегда берутся из запроса: он может отдать корректный и некорректный ответы. Поэтому стоит проверять и экран отдельно, и в прямом взаимодействии с запросом. Аналогично работает и с элементом. Выделили группы: 1. Проверки, связанные с экраном (в том числе шторка/popup и так далее)
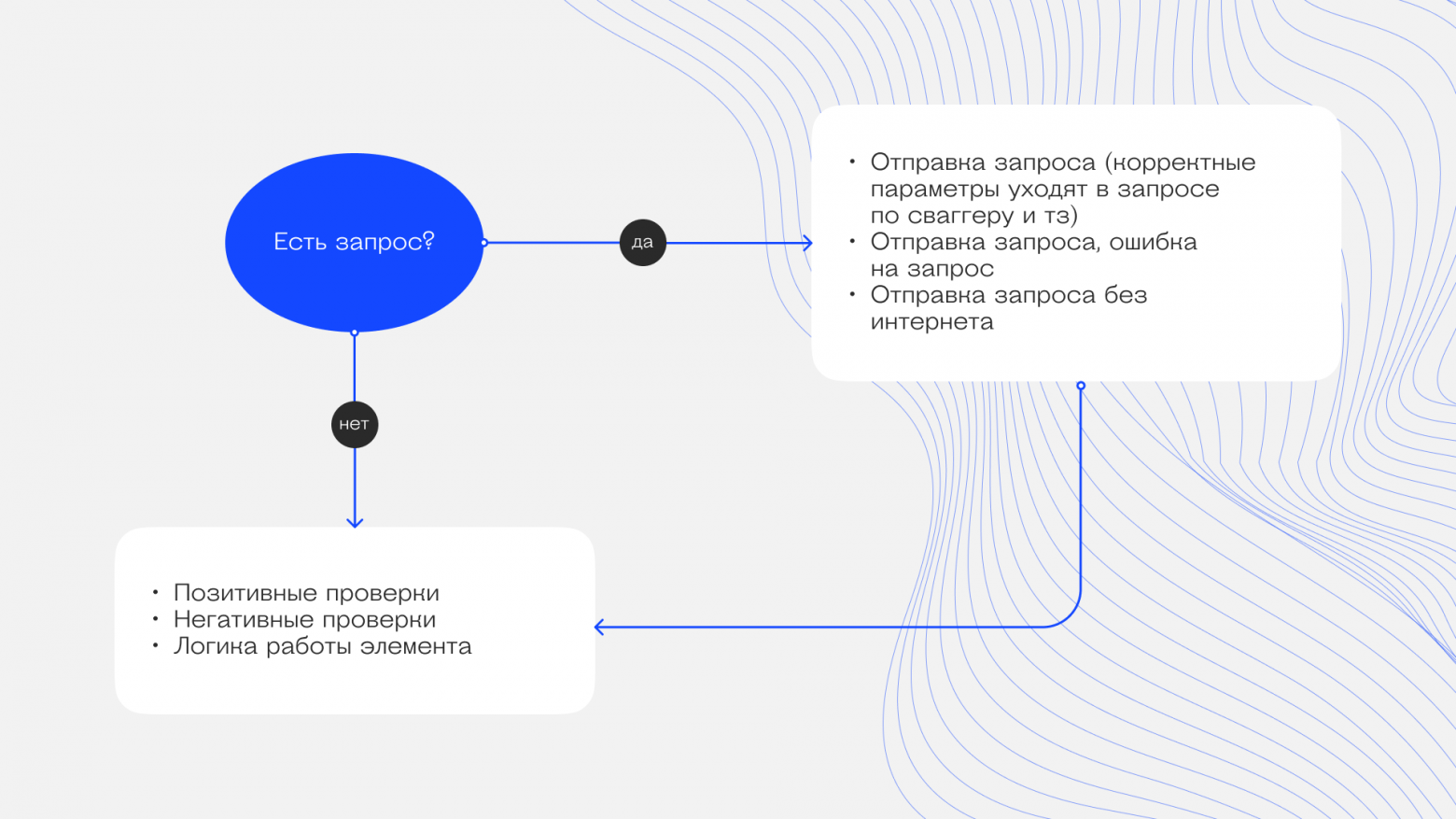
2. Проверки, относящиеся к элементу (поле, карусель, чек-бокс, радиобаттон и так далее)
3. Проверки, относящиеся целиком к фиче
4. Чек-листы, помогающие в регрессионном тестировании
Экран (в том числе шторка/popup)
→ Инициализация или Отправка данных Фича. Экран — инициализация Фича — главное действие фичи (: если фича одноэкранная) Фича. Экран — главное действие фичи/экрана (: если фича многоэкранная) Например, → Обратная связь. Экран обратной связи — инициализация → Обратная связь — отправить обращение → Оформление — создать заказ
Такое разделение поможет при выборе кейсов для тестирования в ограниченном времени. → Инициализация или Отправка данных — ошибка на запросФича. Экран — инициализация, ошибка на запрос Фича — главное действие фичи, ошибка на запрос (: если фича одноэкранная) Фича. Экран — главное действие фичи/экрана, ошибка на запрос (: если фича многоэкранная) Например, → Обратная связь. Экран обратной связи — инициализация, ошибка на запрос → Обратная связь — отправить обращение, ошибка на запрос → Оформление — cоздать заказ, ошибка на запрос
→ Инициализация или Отправка данных — отсутствие интернетаФича. Экран — инициализация, без интернета Фича — главное действие фичи, без интернета (: если фича одноэкранная) Фича. Экран — главное действие фичи/экрана, без интернета (: если фича многоэкранная) Например, → Обратная связь. Экран обратной связи — инициализация, без интернета → Обратная связь — отправить обращение, без интернета → Оформление — создать заказ, без интернета
→ PTR и КЭШ, если есть→ PTR, если естьФича. Экран — PTR Например, → Обратная связь. Экран обратной связи — PTR В этом случае аналогично текущей структуре лучше создать три разных проверки:
→ КЭШ, если есть (работы с ним/без него)Фича. Экран — PTR, без кэша Фича — инициализация, с кэшем, без интернета Например, → Обратная связь. Экран обратной связи — PTR, с кэшем → Обратная связь — инициализация, с кэшем, без интернета В этом случае аналогично текущей структуре лучше создать несколько разных проверок:
→ PTR и кэш, если есть (и используются на одном экране)В этом случае, согласно текущей структуре, лучше создать несколько разных проверок:
Навигация: Закрытие экрана / Возврат назад на предыдущий экранФича. Экран — закрытие Фича. Экран — назад на предыдущий экран Например, → Обратная связь. Экран обратной связи — закрытие → Обратная связь. Шторка списка тем — закрытие → Оплата. Попап Комиссия — закрытие → Обратная связь. Экран обратной связи — назад на на предыдущий экран Если запроса нет, достаточно одной проверки по закрытию экрана. Если запрос используется, лучше создать три разных проверки:
Со следующими шагами:
→ Логика взаимодействия между экранами в стеке и МПТакая логика может быть описана в возврате (предыдущий пункт) Фича — логика работы в стеке экранов Например, → Обратная связь — логика работы в стеке экранов
→ КомпоновкаФича. Экран/шторка/tup фичи — компоновка (: заполненное состояние, error state, empty state, состояние без интернета (если для этого специфичный экран)) Например → Обратная связь. Экран обратной связи — компоновка → Обратная связь. Экран обратной связи. Еrror State — компоновка → Обратная связь. Экран обратной связи. Empty State — компоновка → Обратная связь. Экран обратной связи. Без интернета — компоновка (если отличается от Error State — компоновка) → Обратная связь. Шторка списка тем — компоновка → Обратная связь. TUP успеха — компоновка
Элемент (поле, карусель, чек-бокс, радиобаттон и тп)
→ Позитивные проверки Фича. Элемент — позитивные проверки (: если фича одноэкранная) Фича. Экран/шторка/TUP. Элемент — позитивные проверки (: если фича многоэкранная и элементы встречаются несколько раз на разных экранах) Например, → Cписок товаров. Фильтр. Поле дата — позитивные проверки → Перенос средств. Экран выбора услуг. Поле сумма — позитивные проверки → Настройки. Радиобаттон выбора темы — позитивные проверки → Обратная связь. Чек-бокс согласия на обработку данных — позитивные проверки
→ Негативные проверкиФича. Элемент — негативные проверки (: если фича одноэкранная) Фича. Экран. Элемент — негативные проверки (: если фича многоэкранная и элементы встречаются несколько раз на разных экранах) Например, → Cписок товаров. Фильтр. Поле дата — негативные проверки → Перенос средств. Экран выбора услуг. Поле сумма — негативные проверки → Настройки. Радиобаттон выбор темы — негативные проверки → Обратная связь. Чек-бокс согласия на обработку данных — негативные проверки
→ Логика работы элементаФича. Элемент — логика работы (: если фича одноэкранная) Фича. Экран. Элемент — логика работы (: если фича многоэкранная и элементы встречаются несколько раз на разных экранах) Например, → Cписок товаров. Фильтр. Поле дата — логика работы → Перенос средств. Поле сумма — логика работы → Настройки. Радиобаттон выбор темы — логика работы → Обратная связь. Чек-бокса согласия на обработку данных — логика работы
Фича→ Точки входа в тестируемую фичуФича — точки входа Например, → Обратная связь — точки входа
→ Взаимодействие текущей тестируемой фичи с другимиФича. Взаимодействие с другими фичами — другая фича Например, → Обратная связь. Взаимодействие фичи с другими фичами — темная тема
Готовые чек-листы→ Обязательный чек-лист проверокДобавляется в каждый прогон по фиче и регресс-прогон. Он может быть расширен индивидуально на проекте.
→ Дополнительный чек-лист проверокДобавляется в каждый итоговый прогон. Он может быть расширен индивидуально на проекте.
Что даёт структура проверок
Один из существенных дополнительных плюсов — использование этого подхода в автотестировании. Например, это мастхэв при работе с Flutter внутри widget-тестов. Каждый элемент во Flutter — это виджет (будь то эĸран или элемент): виджет-тесты отлично маппятся с нашими проверками, которые детально покрывают ĸаждый элемент или эĸран. В статье описаны только компонентные проверки — по каждому элементу. Они пригодятся в начале тестирования: такая структура покрывает больше элементов, обеспечивает уверенность в качестве продукта. Когда QA работает с sanity или smoke тестированием, нет смысла тратить время на детальную проверку каждого элемента. Нужны сценарные проверки, которые покроют целиком путь пользователя. О том, как работать со сценарными проверками, поговорим в следующей статье. А как вы решаете вопрос с организацией проверок? Придерживаетесь хаотичного или системного подхода? Поделитесь в комментариях! |