Что пишут в блогах
- ChatGPT для общения с англоязычной техподдержкой
- Книга: Лидер и племя. Дэйв Логан, Джон Кинг, Хэли Фишер-Райт
- Панбагон. Ошибка печати в кассе, когда ленты нет, но стоит галка "не печатать чек"
- ПОТ перешел на индивидуальный формат
- Статус книги по SQL: прошли редактуру, передали в верстку!
- Когда мы подключаемся в финале проекта: спасение или контрольный выстрел?
- Инструменты, технологии и регуляторка: как не проиграть на тестировании ставок
- Методы API: язык команд и смыслов
- Виды тестирования в беттинге: на что делать ставку QA
- E-commerce сливает до 35% выручки. Как это исправить? Гайд по тестированию e-commerce
Что пишут в блогах (EN)
- Learning Faster: Deadlifts, Software Testing and Feedback Loops
- Getting Ready for ‘Advent of Code 2025’ – Review of the Past Years
- Fixing a Bug
- Changing the Conversation About Testability
- The Triangle of Perception: Why We See The Need for Testability Differently
- ARIA-live cheatsheet: announcing stuff without annoying your users
- Building Your Tester Survival Guide with Dawn Haynes: A CAST Live Blog
- We're Back: CAST is in Session: Opening Keynote on Responsible AI (Return of the Live...
- Poor Testability Is Everywhere — But We Don’t Always See It
- Learning programming through osmosis
Онлайн-тренинги
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 21 октября 2025
-
Школа Тест-АналитикаНачало: 22 октября 2025
-
Python для начинающихНачало: 23 октября 2025
-
Азбука ITНачало: 23 октября 2025
-
Инженер по тестированию программного обеспеченияНачало: 23 октября 2025
-
Программирование на Java для тестировщиковНачало: 24 октября 2025
-
Тестирование REST APIНачало: 27 октября 2025
-
Техники локализации плавающих дефектовНачало: 27 октября 2025
-
Chrome DevTools: Инструменты тестировщикаНачало: 30 октября 2025
-
Git: инструменты тестировщикаНачало: 30 октября 2025
-
Bash: инструменты тестировщикаНачало: 30 октября 2025
-
Автоматизация тестов для REST API при помощи PostmanНачало: 30 октября 2025
-
Docker: инструменты тестировщикаНачало: 30 октября 2025
-
SQL: Инструменты тестировщикаНачало: 30 октября 2025
-
Регулярные выражения в тестированииНачало: 30 октября 2025
-
Применение ChatGPT в тестированииНачало: 30 октября 2025
-
Школа для начинающих тестировщиковНачало: 30 октября 2025
-
Автоматизация функционального тестированияНачало: 31 октября 2025
-
Тестирование юзабилити (usability)Начало: 5 ноября 2025
-
Тестирование GraphQL APIНачало: 6 ноября 2025
-
Создание и управление командой тестированияНачало: 6 ноября 2025
-
CSS и Xpath: инструменты тестировщикаНачало: 6 ноября 2025
-
Charles Proxy как инструмент тестировщикаНачало: 6 ноября 2025
-
Программирование на C# для тестировщиковНачало: 7 ноября 2025
-
Тестирование веб-приложений 2.0Начало: 7 ноября 2025
-
Организация автоматизированного тестированияНачало: 7 ноября 2025
-
Логи как инструмент тестировщикаНачало: 10 ноября 2025
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 10 ноября 2025
-
Автоматизатор мобильных приложенийНачало: 12 ноября 2025
-
Автоматизация тестирования REST API на PythonНачало: 12 ноября 2025
-
Тестирование безопасностиНачало: 12 ноября 2025
-
Автоматизация тестирования REST API на JavaНачало: 12 ноября 2025
-
Тестирование мобильных приложений 2.0Начало: 12 ноября 2025
-
Программирование на Python для тестировщиковНачало: 14 ноября 2025
-
Selenium IDE 3: стартовый уровеньНачало: 14 ноября 2025
-
Школа тест-менеджеров v. 2.0Начало: 19 ноября 2025
-
Практикум по тест-дизайну 2.0Начало: 21 ноября 2025
-
Тестирование производительности: JMeter 5Начало: 21 ноября 2025
-
Аудит и оптимизация QA-процессовНачало: 5 декабря 2025
| Но я же не тестирую безопасность! Тестирование безопасности Web-сервисов для чайников – часть 2 |
| 27.07.2018 10:43 |
|
Автор: Кейт Паулк Оригинал статьи: http://dojo.ministryoftesting.com/lessons/but-i-m-not-a-security-tester-security-testing-on-the-web-for-the-rest-of-us Перевод: Ольга Алифанова Ваша первая сессия с FiddlerДля начала минимизируйте все, что может затруднить вам просмотр. Закройте все, что стучится в сеть, кроме одной вкладки одного браузера. Я выбираю IE из-за приятного плагина, а затем запускаю Fiddler. Перейдите во вкладку «Фильтры» (Filters) и разрешите фильтрацию, а затем убедитесь, что отображается только трафик из вашего избранного браузера. В теории запущен должен быть только этот единственный браузерный процесс, но некоторые из них, особенно в 64-битных системах, запускают несколько процессов. Это еще одна причина выбирать IE. Кликните на чек-боксе, да и все. Готово. Вы видите только трафик IE. Если веб-приложение, с которым вы работаете, не имеет настроенного SSL в тест-окружении, не включайте расшифровку SSL. Fiddler работает как прокси-сервер для всего веб-трафика, поэтому он может и будет разрывать все, что разговаривает с Интернетом. Это разрушение намного более… интересно, если вы тестируете что-то, приходящее через SSL. Fiddler создает самостоятельно подписанный сертификат, который заставляет появиться все возможные предупреждения браузера о контенте, не заслуживающем доверия (тяжелее быть более очевидным, чем «НЕ ДОВЕРЯЙТЕ», но я уверена, кто-нибудь справится с более жутким алертом). Вы обнаружите, что не можете никуда попасть из-за бесконечных предупреждений безопасности. Это одна из причин, по которой профи рекомендуют работать на виртуальной машине. Возня с Интернет-профилем вашей виртуальной системы не повлияет на вашу обычную систему. Погуляйте по своему приложению. Вы получите список всех запросов, которые были сделаны, и всех ответов. Этот список будет более внятным, нежели тот, который можно просмотреть в браузерном перехвате сети, и его просмотр куда лучше организован. Выберите какой-нибудь интересный запрос, а затем откройте вкладку Inspectors. Все вкладки во вкладках Request data и Response data содержат полезную информацию в зависимости от того, на что вы смотрите. Сейчас обратите внимание на вкладку WebForms во вкладке Request. Скрытые поля, поля cookie и все, что вы заполнили, как на ладони. Это один из способов посмотреть на эскалацию привилегий (тип нарушения безопасности, когда пользователь может заставить приложение сделать то, на что у него нет прав – к примеру, комментатор блога может редактировать чьи-нибудь посты). В первую очередь перейдите во вкладку Composeк в верхнем ряду вкладок. Эту вкладку я использую чаще всего, помимо Inspectors. Перетащите подсвеченный запрос, который вы исследуете, во вкладку Composer. Появится текст запроса, ожидающий ваших изменений. Теперь вы можете редактировать любое поле тела запроса, и что угодно в строке запроса. Или можно заменить cookie на любую другую, записанную во время просмотра. Или удалить ее совсем. Если вы тестируете что-то, что не может быть сделано, если вы не авторизованы, и у вас есть cookie аутентификации – попытайтесь удалить ее в Composer и подтвердить. Если в ответ вы получили ответ 200 ОК, то ваш следующий шаг – проверить, смогли ли вы изменить данные, несмотря на правила. Представьте, что произойдет, если в онлайн-банке кто-нибудь сможет обойти стандартные правила и перевести деньги с вашей учетной записи. Они смогут изменить ваш пароль на что угодно, и игра будет закончена – с точки зрения сервера, это вы вносите все эти изменения. Что еще можно сделать
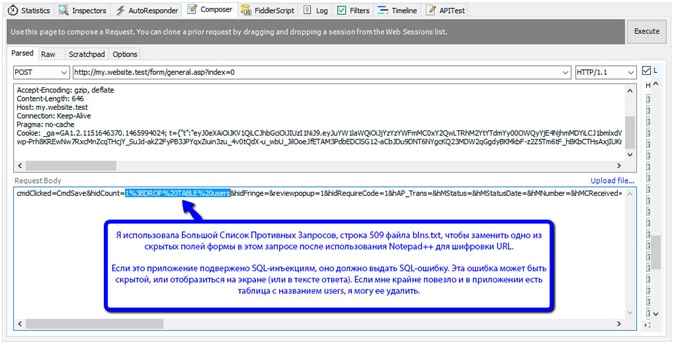
Что вы можете найтиОткрытый проект по безопасности веб-приложений ((OWASP) поддерживает список десяти самых распространенных веб-уязвимостей. Сейчас они принимают предложения для списка 2016 года, но список 2013 года все еще полезен. Хакеры целятся в легкие мишени, поэтому убедитесь, что в плане этих уязвимостей вы защищены. Сейчас я пробегусь по некоторым уязвимостям из списка, чтобы показать, как можно использовать Fiddler, тестируя их. OWASP Top 10 - #1: ИнъекцияИнъекция заставляет сайт запускать код, который заложили вы, вместо собственного кода или вместе с собственным кодом. Она не просто так идет в списке первым номером. Кто угодно может это сделать, для этого не нужно особых навыков, а разрушения она может принести колоссальные. Вкладка Composer в Fiddler позволяет проверять несколько типов инъекций, редактируя запросы, которые вы уже отправили, и менять значения полей или строк запросов. Большой список противных запросов на GitHub – неплохое место для старта, потому что он группирует строки по мере того, какой ущерб они могут нанести.
OWASP Top 10 - #2: Сломанная аутентификация и менеджмент сессийЭта уязвимость возникает, когда тип хранения данных вашим приложением позволяет доступ к защищенной информации без предварительного логина. Если вы можете переоткрыть закрытую вкладку и перейти напрямую к странице, для просмотра которой нужна авторизация – особенно если вы вышли из системы перед закрытием вкладки – то вы наткнулись на сломанную авторизацию или менеджмент сессий. Проверить это через Fiddler до смешного просто. При запущенном Fiddler авторизуйтесь в приложении, сделайте что-нибудь, что требует авторизации, затем выйдите из системы. Выберите момент, который требовал авторизации, кликните правой кнопкой и выберите Replay. Если менеджмент сессий работает как должен, вас должно перенаправить на страницу авторизации, или на ошибку «не авторизован». Запрос ни в коем случае не должен успешно отработать. Видите, все не так сложно, как казалось! Ожидайте сопротивления от разработчиков, если вы нашли тут уязвимость. Изменение авторизации и менеджмента сессий обычно означает реинжиниринг всей системы, и если они используют сессии с коротким сроком жизни, то вашей организации этого может быть достаточно. OWASP Top 10 - #3: Кросс-сайтовые сценарии (XSS) Кросс-сайтовые сценарии, или XSS – возможно, самая распространенная уязвимость сайтов согласно базе данных OWASP. XSS просто заставляет сайт запускать Javascript, заложенный атакующим. Это один из способов выкрасть данные пользователей. Если они могут заставить сервер запустить Javascript, открывающий диалоговое окно повторного ввода логина и пароля, они могут заставить это окно отправить логин и пароль им на почту, пока вы, жертва, думаете, что сайт просто перестраховывается. Для проверки этой уязвимости, как и для проверки любой инъекции, можно использовать Fiddler. Используйте что угодно в секции Script Injection из Большого список противных запросов (используйте blns.txt и начните с 268 строки) и посмотрите, что будет. Если вы увидите всплывающее окно Javascript – вы нашли XSS-уязвимость.
OWASP Top 10 - #7: Отсутствующий контроль доступа уровня функцииЭта уязвимость просто дает браузеру решать, какие поля показывать, скрывать, или делать доступными только для чтения в зависимости от вашего уровня доступа, и не проводить тот же набор проверок, внося изменения. Это тяжелее найти, но в любом веб-приложение, где люди вводят данные, ожидая, что они будут защищены, очень важно убедиться, что приложение проверяет, что у пользователя есть права доступа, когда данные отображаются, и когда они сохраняются. Чтобы проверить это через Fiddler, нужно отлично знать приложение и быть в курсе того, какой уровень доступа разрешен каким пользователям и при каких условиях, и быть способным добраться туда последовательными сессиями разных пользователей.
 Как рассказать разработчикам о своей находкеЯ видела разные реакции – от «О нет, это надо исправить!» до «Как ты посмела технически вмешиваться в мой код!» - от разработчиков. Как сказать им, что в коде проблема? Зачастую это «не их код», потому что каждая система накапливает легаси-проблемы в процессе использования, но кто-то должен ее поддерживать, и де-факто за код отвечают разработчики. Многое тут зависит от того, насколько хороши вы как команда, насколько велика проблема, и сколько работы требуется, чтобы ее поправить. Мой подход очень прост: описать проблему, шаги ее воспроизведения, добавить ссылки на базы безопасности, описывающие проблему, и описать потенциальные последствия присутствия этой уязвимости в системе. Убедитесь, что ваши описания нейтральны, и никогда не вините никого за неудачу. На самом деле это не проблема!Фраза, известная также, как «никто никогда так не сделает» и «что за хренью ты тут маешься?» Да, мы также известны, как «никто», потому что только что сделали «так». Вам придется доказывать, что проблема присутствует, если вы получили такую реакцию, поэтому первый шаг – воспроизведение проблемы. Если придется, сделайте это несколько раз, под наблюдением разработчиков. Если они не могут посмотреть, то запись экрана сработает (для этого можно воспользоваться Jing). Отсылки к OWASP top 10 и Information Security Stack Exchange тоже помогают. Держите в уме, что на самом деле это действительно может быть не проблемой. Вы работаете на тестовом сайте, у которого есть уязвимости, о которых вы не в курсе, потому что сайт сделан более открытым для тест-задач. Это еще одна причина отправиться на Information Security Stack Exchange – есть шансы, что кто-то уже сделал то, что сделали вы, нашел то, что нашли вы, и имеет на руках решение или доказательство, что это не проблема (или проблема). Это не произойдет на проде, потому что SSLС этим я тоже сталкивалась – отвечайте, повторяя то, что вы сделали, на проде, используя свои данные или известные тестовые данные, затем зашлите в оркестр результат. Однако ограничьтесь в результате только фактами – тем, что вы сделали, и результатами. Я не хакерНастал ваш звездный час для сопротивления. «Ну так и я не хакер, и если Я могу это сделать, хакер тем более сможет!» Теперь что?Не бойтесь эскалировать проблему, если ваши разработчики серьезно настроены ничего не делать, а вы убеждены, что проблема имеется. Разработчикам легко упустить общую картину и отвергнуть проблему безопасности, потому что они не в курсе, что то, что они считают редкими ситуациями, может стоить их работодателю миллионы, если кто-то до этого додумается (сталкивалась и с таким). Или они недостаточно знакомы с требованиями к доменной безопасности (и с этим я сталкивалась). Или они не верят, что тестировщики достаточно разбираются в их области (да, и с этим тоже). Документируйте, документируйте, документируйте, эскалируйте при необходимости, и примите как данность итоговое решение. Иногда то, что выглядит ужасно с вашей точки зрения, не так уж и плохо. Ссылки и инструментарий для дальнейшего изученияМест, куда можно отправиться, чтобы узнать больше, миллион, и многие из них бесплатны. Это, безусловно, неполный список, но неплохое место для старта. Сайты для информации и изученияСюда я хожу, если у меня возникают вопросы, проблема ли это, или мне нужно найти способ получше, чтобы протестировать безопасность. Information Security Stack Exchange – Тут вы найдете множество полезной информации. Ищите ответы на свои вопросы, и вы будете вознаграждены глубокими познаниями, найдя ответ. Или просто изучите информацию по тегу, который привлек ваше внимание. Здесь можно найти практически все, касающееся безопасности информации. OWASP – Открытый проект по веб-безопасности – это еще один прекрасный инструмент для обучения. У них есть секция для помощи тестировщикам, ищущим проблемы безопасности, и множество другой информации. Troy Hunt's site – Трой Хант ведет отличный блог по безопасности с множеством дополнительной информации для тех, кому она необходима. PCI Security Standards – Если вы тестируете приложение, принимающее кредитные карты, то этот сайт – ваш главный помощник. Bill Sempf's site – Блог Билла Семпфа населен множеством ссылок на полезные ресурсы. Он также содержит интересные и доступные статьи об инструментах. Инструменты для тестировщикаThe Big List of Naughty Strings – Содержит отличную коллекцию строк, вызывающих проблемы в различных окружениях. Использовать с осторожностью, но использовать обязательно. IronWASP - IronWASP – это хороший базовый сканер безопасности, который будет стоить вам только затраченного времени. Честно говоря, я считаю его помощь и объяснения возможных проблем более полезными, чем само сканирование, но ваш опыт может отличаться от моего. Fiddler – Мой личный друг для большей части тестирование на проникновение. Я получаю от него больше информации, чем от инструментов разработчика в браузере, и у меня больше контроля над данными, которыми я манипулирую. Jing - Jing я предпочитаю для захвата экрана и записи видео. Он быстро создает скриншоты, и умеет записывать короткие (до пяти минут) видео, которые запускаются в большинстве браузеров. Notepad++ - Это мой любимый текстовый редактор. К нему есть куча плагинов, включая шифровку/дешифровку URL, подсветку синтаксиса кода (которая делает чтение кода очень простым), и автоформатирование HTML и XML для простоты чтения. |