Что пишут в блогах
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Азбука ITНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Python для начинающихНачало: 22 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
| Введение в тестирование производительности |
| 22.07.2019 00:00 |
|
Тестирование производительности, как и ряд другой терминологии тестирования ПО, может интерпретироваться по-разному разными людьми. Некоторые объединяют под этим термином все типы тестов, замеряющих поведение приложения, и включают в него нагрузку и стресс-тестирование. Прочие используют его, говоря об отклике приложения при обычных условиях. Я буду пользоваться вторым вариантом определения. Тестирование производительности замеряет, как ведет себя приложение в процессе использования. Это подразумевает надежность:
и скорость:
В зависимости от размеров вашей организации у вас в команде могут быть тестировщики производительности или DevOps-профессионалы, которые уже отслеживают подобные метрики. Однако в маленьких компаниях или в случаях, когда вы хотите протестировать по-максимуму, имеет смысл уметь получать такие данные, чтобы выяснить, насколько хорошо функционирует ваше приложение в реальности. Как-то раз я бросила пользоваться приложением только потому, что оно было чересчур медленным. Вы же не хотите, чтобы так поступили ваши пользователи? Вот пять способов, при помощи которых можно следить за здоровьем вашего приложения: Ожидание (пинг)- это время, требующееся запросу на то, чтобы добраться до сервера и вернуть ответ. Самый простой способ измерить его – команда "ping". Тест пинга можно запустить через командную строку ноутбука, просто введя слово ping, а затем – адрес сайта или IP. К примеру, это может выглядеть так: ping www.google.com А ответ будет примерно таким:
(чтобы остановить пинг-тест, просто нажмите CTRL+C) Давайте посмотрим на время ответа. Каждый результат показывает, сколько миллисекунд понадобилось, чтобы добраться до сервера и вернуть ответ. В самом конце результатов можно увидеть минимальное, среднее, максимальное время ответа, а также среднее отклонение. В примере выше наиболее медленный ответ занял 23,557 миллисекунд. Время отклика API – очень полезная метрика, потому что множество приложений, как веб, так и мобильных, используют API для запроса и публикации данных. Postman, мой любимый инструмент для API-тестирования, имеет встроенную функцию замера времени ответа. Когда вы прогоняете запрос, вы увидите отметку Time прямо рядом со статусом ответа:
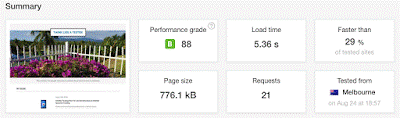
Как можно видеть, ответ на мой GET-запрос занял 13 миллисекунд. Вы можете добавить тест прямо в Postman, проверяющий, что запрос уложился в желаемые временные рамки – например, 200 миллисекунд. Тест будет выглядеть так: pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); }); Другой отличный инструмент для замера времени отклика API – это Runscope. Им легко пользоваться, и хоть он и не предоставляет бесплатной версии, у него есть очень полезная функция: вы можете запускать API-запросы из любой точки мира и убедиться, что время отклика приемлемое вне зависимости от того, где находятся ваши пользователи. В нем легко запустить автоматические проверки, запускающиеся ежечасно или ежедневно, и удостовериться, что API жив и функционирует. Runscope также предлагает мониторинг вашего API в режиме реального времени – если ваше приложение внезапно начнет возвращать ошибки 500 некоторым пользователям, вам сообщат. Время отклика сети. Даже если ваш API блестяще справляется с задачей, нужно еще убедиться, что сама страница быстро загружается. Нет ничего более раздражающего, чем сидеть и ждать, пока все загрузится. Для таких проверок есть несколько бесплатных инструментов, замеряющих время рендера страницы. Например, это Pingdom – там можно ввести URL своего сайта, и инструмент пройдет по вашему приложению, замеряя время отклика. Вот результаты, которые я получила, тестируя свой сайт и имитируя доступ из австралийского Мельбурна:
Pingdom также предлагает советы по улучшению производительности сайта – например, добавление кэширования в браузере и минимизацию редиректов. Платные пользователи могут также настроить мониторинг и предупреждения – вас уведомят, если время загрузки ваших страниц увеличилось. Мониторинг мобильного приложения – если у вас нативное приложение, то неплохо бы убедиться, что оно отвечает правильно и быстро. Crashlytics – бесплатный продукт, который можно добавить к приложению, чтобы получать статистику и информацию о причинах его падений. New Relic предлагает платный мониторинг мобильных приложений, позволяя просматривать данные о том, какие устройства хорошо взаимодействуют с приложением, а у каких, возможно, есть с ним проблемы. Инструменты мониторинга производительности приложений (APM). Для более продвинутого мониторинга можно использовать APM-инструменты – например, ElasticSearch или Sharepath. Эти инструменты отслеживают каждую транзакцию в приложении и могут предоставлять информацию об использовании процессорных ресурсов, времени отклика сервера и ошибках запросов. Неважно, работаете ли вы в большой компании с веб-приложением, у которого миллионы пользователей, или же в маленьком стартапе над крошечной мобилкой – тестировать производительность важно. Производительность может как подарить вам счастливых постоянных пользователей, так и наградить разочарованными, которые быстро его удалят. |