|
Перевод: Комендантов Илья, компания "Lohika" (г. Одесса)
Оригинал
В статье описаны типовые решения проблем, с которыми может столкнуться пользователь Ajax TruClient – протокола для записи Web2.0 сайтов, появившегося в 11-й версии HP LoadRunner. А также приведены примеры и советы по использованию тех или иных возможностей нового протокола.
Содержание
- Проблемы идентификации объектов
- Разработка скрипта
- Нагрузка и подготовка к ней
- Настройки скрипта
- Разное
Проблемы идентификации объектов
Идентификация объектов. Основные проблемы
Идентификация объекта - одна из самых больших проблем при записи Web2.0 приложений. В таких приложениях свойства объекта могут менять динамически, что, естественно, создаёт трудности для точной локализации.
Сложный встроенный механизм распознавания объектов Ajax TruClient-а довольно успешно с этим справляется. В протоколе также предусмотрены возможности ручного улучшения идентификации объектов:
- Раскройте стэп и воспользуйтесь функцией “Highlight”, если Ajax TruClient успешно идентифицирует объект, то проблема скорей всего в pacing и timing. Обратитесь к секции “Object Not Found” данного руководства.
- Если “Highlight” не может найти объект, воспользуйтесь функцией “Improve Object Identification”.

TruClient заново получит свойства объекта и сравнит с записанными. На основе разницы сделает необходимые подстройки.
Проиграйте скрипт и убедитесь, что проблема решена.
Примечание: В зависимости от сложности приложения, возможно, придётся использовать функцию “Improve Object Identification” несколько раз.
- Если не помогает, воспользуйтесь альтернативными стэпами.
- Например, вы можете выбрать значение из выпадающего списка, в котором текст меняется, в зависимости от каких-либо условий.
- Если вы запишите клик на тексте, стэп может не проиграться.
Использование альтернативного стэпа, который выбирает опцию из списка, основываясь на порядковом значении, скорей всего решит проблему.
Прежде чем окончательно выбрать одну из альтернатив, воспользуйтесь функцией “Highlight” и убедитесь, что объект, используемый в альтернативном стэпе успешно локализируется, а сам стэп – проигрывается.
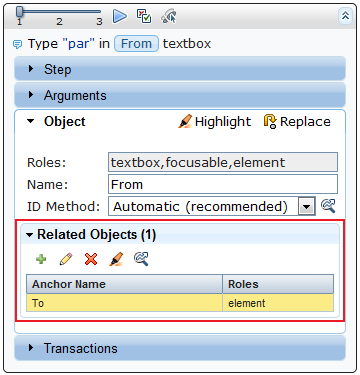
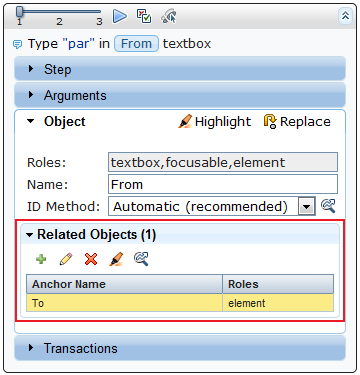
- Если ни функция “Improve Object Identification”, ни альтернативные стэпы не решают проблему, воспользуйтесь опцией – связанные объекты (Related Objects).

- Это дополнительный метод идентификации объектов. Используя его, вы можете связать один или несколько объектов в приложении вместе с искомым.
Примечание: Использование функциональности «связанные объекты» может ухудшить производительность скрипта.
- После внесения изменений, проиграйте одиночный проблемный стэп, и уже после этого – весь скрипт.
- В специфических случаях, если вы знаете XPath или JavaScript функцию, которые помогают идентифицировать объект, вы можете изменить ID метод на XPath или JavaScript соответственно. В большинстве же случаев, рекомендуется оставить ID метод автоматическим.
- В частном случае, когда приложение загружает объекты, только если они появляются в поле зрения (после скроллинга), выберите “Scroll into View”действие в стэпе (на объекте, который всегда существует) или просто воспользуйтесь попиксельным методом “scroll”. Приложение загрузит объект, и TruClient получит к нему доступ.
- Если при проигрывании скрипта появляется ошибка “Object Not Found”.
Выберите проблемный стэп и нажмите “Highlight”.
- Если объект не обнаруживается, возможно, проблема в идентификации и необходимо использовать функцию “Improve Object Identification”.
- Если объект не обнаруживается, возможно, он не успевает загрузиться. Добавьте ожидание перед проблематичным стэпом (“Wait” или “Wait for Object”).
- Также вы можете выбрать альтернативный стэп для решения проблемы.
Функции “Improve Object Identification” и “Replace Object”
Функция “Improve Object Identification” (улучшить идентификацию объекта) заново получает свойства объекта и сравнивает их с полученными во время записи. В зависимости от разницы TruClient делает необходимые подстройки.
Функция “Replace Object” (заменить объект) подразумевает, что объект, на который ссылается скрипт, некорректный. При использовании этой функции полностью удаляются все знания о предыдущем объекте, и TruClient изучает новый с нуля.
Используйте функцию “Replace Object” если записанный объект – неверный. В противном случае лучше использовать “Improve Object Identification”.
Общедоступные объекты в скрипте
Если один и тот же объект в приложении используется в нескольких стэпах, Ajax TruClient делает его общедоступным. Это означает, что изменение имени такого объекта в одном стэпе, изменяет его и в другом. Улучшение идентификации в одном стэпе, также влияет и на другой.
Если воспользоваться функцией “Replace Object” и выбрать другой элемент, то объект перестаёт быть общедоступным.
Различные методы идентификации объектов
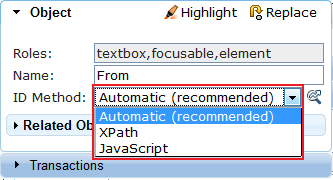
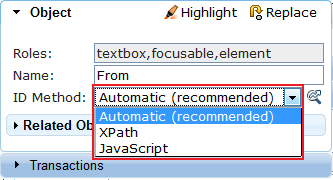
В TruClient 3 метода идентификации объектов:
- Автоматический (рекомендуемый).
- XPath.
- JavaScript.
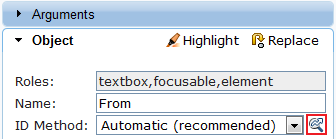
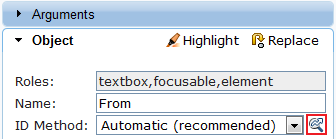
Метод идентификации можно выбрать свойствах стэпа, секция Object:

Автоматический метод. Для локализации объекта используется внутренний продвинутый алгоритм.
Ручные методы XPath и JavaScript. Для локализации объекта используются выражения XPath или JavaScript, введённые вручную. Эти опции замещают внутренний алгоритм TruClient.
Примечание: TruClient автоматически создаёт начальное значение для XPath идентификации. Его можно заменить, используя опцию Regenerate Expression.
В большинстве случаев рекомендуется использовать функцию “Automatic”. Если автоматическому методу не удаётся идентифицировать объект даже после использования функций “Improve Identification” и “Related Objects”, тогда используйте метод “XPath”.
Например, если вам необходимо выбрать первый результат поиска независимо от того, что ищется, XPath может помочь.
Использование связанных объектов при идентификации методами XPath и JavaScript
Методы XPath и JavaScript могут возвращать несколько элементов в зависимости от используемого выражения.
Например, если значение XPath – //button, и веб-страница включает несколько элементов типа button, результат будет – несколько объектов.
Можете добавить Related Object, который поможет точнее идентифицировать искомый объект.
“Object Not Found” при интерактивном проигрывании
- Если проигрывание прерывается с ошибкой “Object Not Found”, попробуйте следующее:
- Воспользуйтесь функцией “Hightlight” в проблемном стэпе. Если корректный объект не подсвечивается, значит, проблема в его идентификации. Используйте функцию “Improve Object Identification”.
- Если объект подсвечивается, возможно, стэп был вызван раньше, чем необходимый объект появился в приложении. Добавьте функции “Wait” и “Wait for Object” перед проблемным стэпом.
- Иногда, для решения проблемы, необходимо будет воспользоваться альтернативными стэпами.
Например, вы можете выбрать опцию из выпадающего списка, где текст изменяется, основываясь на некотором значении.
Если вы запишите клик на тексте, стэп может не проиграться.
Если же вы используете альтернативу, которая выбирает опцию из списка, основываясь на оригинальном значении, то стэп проиграется правильно.
“Object Not Found” при успешной отработке функции «Highlight»
Стэп не проигрывается, даже если функция “Highlight” находит корректный объект. Возможно проблема в следующем: стэп выполняется быстрее, чем загружается объект. Поэтому при отладке скрипта, объект находится, а при проигрывании – нет.
В таком случае рекомендуется “замедлить” выполнение скрипта:
- Измените “Step Timeout” в проблемном стэпе. Опция доступна в секции “Step”.
- Добавьте “Wait” или “Wait for Object” перед проблемным скриптом.
Связанные объекты. Подсказки
- Используйте эту функцию в случае, когда остальные методы идентификации не работают, так как она влияет на производительность.
- Используйте минимальную область поиска для улучшения производительности.
- Имейте в виду, что функция чувствительна к размеру окна, изменение которого может повлиять на позицию искомого объекта и связи с ним.
- Каждый метод идентификации (Automatic, XPath и JavaScript) содержит собственный набор связанных объектов. Они доступны только своему методу.
- Если существует несколько связей, они все должны быть найдены, для успешной идентификации (AND связи).
Использование JavaScript для нахождения объекта
Используя метод JavaScript идентификации, вы можете написать JavaScript код, который ссылается на тестируемую веб-страницу, может использовать CSS селекторы и стандартные функции.
Например, сервер вернул страницу, содержащую несколько ссылок с одинаковым атрибутом “title” (результаты поиска), и мы хотим, чтобы скрипт эмулировал случайный клик на одну из них.
В данном случае идентификация на основе JavaScript может выглядеть так:
var my_results = document.querySelectorAll('a[title="SearchResult"]');
my_results[Math.floor(Math.random() * my_results.length)];
При проигрывании не удаётся выбрать значение в списке
Чаще всего это значит, что имя значения в списке – динамическое.
Например, список может включать названия городов, основанные на вводимом тексте (auto-complete). Значения в списке изменяются по мере ввода.
Решить проблему можно двумя способами:
- Использовать альтернативный стэп, который работает с порядковым номером элемента в списке, а не текстовым значением.
- Если изменяется только часть текста, используйте регулярное выражение для выбора требуемого значения в списке по частичному совпадению текста.
Разработка скрипта
Выбор объекта, для отображения которого необходимы дополнительные действия
Highlight, Improve Identification, Replace, Related Objects и другие, все эти функции требуют, чтобы пользователь выбрал объект в приложении.
Бывают ситуации, когда необходимо выполнить несколько действий, чтобы объект стал видимым (mouse over, mouse click и т.д.).
В таких ситуациях используйте комбинацию CTRL+ALT+F4, чтобы приостановить выбор объекта. Сделайте все необходимые операции, чтобы требуемый объект появился в приложении, и снова нажмите CTRL+ALT+F4.
Немного о параметрах
Как и в любом другом протоколе, параметры добавляются через VuGen. Их можно использовать с помощью функций LR.getParam и LR.setParam.
Также, для корректной работы с параметрами вам может понадобиться изменить способ проигрывания стэпа, чтобы он выполнялся вне зависимости от значения параметра.
Пример:
Предположим, у нас есть список с функцией авто-завершения (auto-complete), в котором набор элементов изменяется в зависимости от вводимого текста.
Вам не удастся выбрать элемент списка, основываясь на текстовом значении, если оно определено как параметр. Элементы списка изменятся каждый раз, после обновления значения параметра. В таких случаях лучше использовать альтернативный стэп, который работает с порядковым значением элемента списка.
Параметры не работают при проигрывании одиночного стэпа
Параметры работают, только если скрипт проигрывается полностью.
Поиск специфического текста
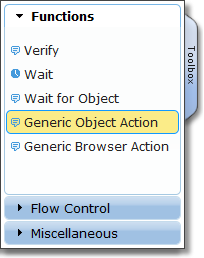
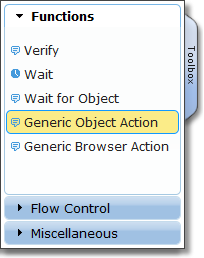
Чтобы выбирать различные параметры проверок в скрипте: объект, искомый текст и др. добавьте стэп “Verify” из меню “Toolbox” секции “Functions”.
Если необходимо выполнить определённые действия, основываясь на результате проверки (успех/неудача) используйте стэп “Catch Error” из меню “Toolbox” секции “Flow Control”. Данный стэп гарантирует, что скрипт продолжит выполняться, даже если результат проверки – неудача. В группе “Catch Error” вы можете определить набор действий, который выполнится, если проверка провалилась.
Если вы знакомы с программированием, можете использовать JavaScript для доступа к DOM и проверить любое свойство. Затем добавить “Break” или “Exit” стэп (доступные в секции “Flow Control” меню Toolbox), основываясь на этой проверке.
Также, можете проверить требуемый текст напрямую в операторе “IF”. “Условный” аргумент оператора “IF” – простой JavaScript код. Можете использовать JavaScript код, который обращается к основному объекту “window” тестируемого приложения.
Пример:
В приложении один frame, тогда можно написать что-то типа:
window.document.body.textContent.indexOf("Off") == -1
где “Off” – текст, который вы ищете, а “-1” означает, что текст не найден.
Рассмотренный код зависит от приложения. Если вы знакомы с внутренним устройством приложения, его можно оптимизировать (получая конкретный элемент).
Поиск текста без учёта регистра
По умолчанию, стэп “Verify” учитывает регистр. Например, поиск текста “Search” вернёт “false” если найдёт “search”.
Чтобы искать текст без учёта регистра, сделайте следующее:
- В стэпе “Verify” установите аргумент поля “Condition” как “Regular Expression”.
- Чтобы искать текст “search” без учёта регистра, впишите в поле “Value”:
RegExp(“search”, “i”).
Выбор случайного значения в списке
Установите аргумент поля “Ordinal” в 0. TruClient будет автоматически выбирать случайное значение из списка.
Например, допустим у нас “auto-complete” поле, которое показывает список городов, основываясь на введённом тексте. Вы выбрали второй элемент и стэп сейчас:
Select option #2 в City autocomplete.
Всё, что вам нужно сделать – открыть секцию “Arguments” и изменить аргумент поля “Ordinal” на 0. Теперь стэп:
Select a random option from City autocomplete.
Возможность выбрать случайное значение из списка важна, если введённый текст – параметр, так как нет простого способа узнать заранее какие значения в списке и сколько их там.
Использование внешних функций в скрипте
Добавьте ваши JavaScript и C функции в файлы JS-Function.js и C-functions.c. Они создаются вместе со скриптом и появляются в левой навигационной панели VuGen-а.
JavaScript функции могут вызываться в скрипте из всех аргументов и параметров, которые поддерживают JavaScript. Также, можно добавить стэп “Evaluate JavaScript” из меню “Toolbox”.
Для вызова С функций, добавьте стэп “Evaluate C” из меню “Toolbox”.
Некоторые события и действия пользователя не отображаются в скрипте
Попробуйте следующее:
- Ajax TruClient записывает все события в приложении. Событие, которое вы пытаетесь найти, может находиться на другом уровне записи скрипта.
- Не последовательная нумерация стэпов – первый показатель, что в скрипте есть события на других уровнях.
- Текущий уровень скрипта установлен в слайдере
 . .
Попробуйте найти пропущенные события и стэпы на других уровнях, изменив значение слайдера.
- Вы можете изменить уровень пропущенного стэпа и сделать его частью уровня 1.
- Верните значение уровня скрипта к 1 и проиграйте.
- Более детальное объяснение концепции уровней можно найти в документации к Ajax TruClient.
- Вы можете вручную добавить стэп в скрипт.
- Выберите “Generic Object Action” из меню “Toolbox” и настройте стэп для выполнения требуемых действий:

Проблемы с “перетягиванием” объектов (ползунок слайдера и др.) при проигрывании
Если “перетягивание” не работает (ползунок слайдера, перетягивание карты) и в результате скрипт сбивается, попробуйте следующее:
- Используйте альтернативные стэпы.
- Установите требуемое значение вручную (например, точное количество пикселей, которые вы хотите переместить в соответствующих направлениях).
- Воспользуйтесь операцией “Drag to” (для этого измените значение поля Action на “Drag to” в секции “Step”, свойства стэпа). Таким образом, вы можете “перетянуть” объект в необходимую позицию относительно другого объекта.
“Опрашивание” объекта
Создайте цикл, который включает следующие шаги:
- Действие с объектом.
- Секция “Catch Error” с шагом “Continue”.
- Стэп “Break”.
Секция “Catch Error” создаст цикл, продолжающийся до тех пор, пока объект не будет найден.
Пример:

Защита от ботов (CAPTCHA) в бизнес процессе
Множество сайтов используют анти-бот проверки (CAPTCHA). Пользователь должен ввести слово (чаще всего) с картинки в специально поле.
Обычно это выглядит так:

Такие проверки специально разработаны, чтобы блокировать программы типа LoadRunner-а.
Чтобы бизнес процесс был автоматическим, вы должны отключить CAPTCHA на сайте, который собираетесь нагружать.
Нагрузка и подготовка к ней
Как сделать максимально стабильный скрипт
Одна из характеристик Web2.0 приложений – объекты с динамическими атрибутами. Например, у объекта может изменяться ID каждый раз, когда происходит обращение к приложению.
Поэтому, чтобы убедиться в стабильности скрипта рекомендуется сделать следующее:
- После успешного проигрывания скрипта, проиграйте его ещё несколько раз в интерактивном режиме (нажмите “Run” в Ajax TruClinet toolbar).
- Если в каком-то из проигрываний появилась ошибка, используйте различные методы для улучшения идентификации объектов (например, “Improve Identification”, “Related Objects” и “Alternative Steps”).
- Если объекты приложения изменяются при определённых событиях (например, перезагрузка сервера IIS), создайте такие события между проигрываниями, чтобы убедиться в стабильности скрипта.
- Запустите скрипт в режиме нагрузки (опция “Run” во VuGen-е) и убедитесь в его работоспособности.
Проблемы скрипта в режиме нагрузки, при успешном интерактивном проигрывании
Рекомендуется протестировать скрипт в режиме нагрузки (опция “Run” во VuGen-е) перед использованием в нагрузочном тесте. Функция “Run” проигрывает скрипт таким же образом, как и в основном нагрузочном тесте (в контроллере) и позволяет проверить его работоспособность.
Если скрипт не проигрывается во VuGen-е или в Controller-е, но работает в интерактивном режиме, попробуйте следующее:
- Посмотрите в лог проигрывания, чтобы определить ошибку.
- Если ошибка “Object Not Found” – возможно дело в скорости выполнения скрипта. Режим нагрузки отрабатывает быстрее, чем интерактивный, и некоторые объекты могут не успевать загружаться.
- Для решения проблемы, воспользуйтесь следующими методами:
- Измените значение “Inter-step interval” в Run-Time Settings это позволит установить время (в мс) ожидания между стэпами. Эта настройка применяется ко ВСЕМ стэпам в скрипте.
- Добавьте функцию “Wait” или “Wait for Object” перед проблемным стэпом. Это замедлит проигрывание.
- Некоторые приложения чувствительны к размерам браузера. Когда скрипт проигрывается в режиме нагрузки, используется окно предопределённого размера, что может вызывать ошибку локализации объекта.
- Чтобы избежать этого, добавьте стэп, изменяющий размер окна или установите значения высоты и ширины браузера для не интерактивного режима проигрывания. Для этого воспользуйтесь настройкой “Non-interactive window size” (секция “Other Settings” в Run-Time Settings).
Отладка скрипта в режиме нагрузки
Просмотрите лог, чтобы определить ошибку.
Чтобы увидеть состояние приложения в момент ошибки, установите значение опции “Replay snapshots generation” в “On Error” (Run-Time settings -> Other Settings) и проиграйте скрипт. В момент ошибки сгенерируется “снимок” состояния приложения, и будет сохранён в папку с результатами (Results > Load > [Action-Name] >[Iteration-Number]).
Вы также можете добавить дополнительные сообщения в лог, используя функцию LR.log внутри скрипта.
Для более детальной информации обратитесь к документации по LoadRunner Ajax TruClient-у.
Максимальное количество Ajax TruClient Vusers на одном генераторе нагрузки
Количество Ajax TruClient Vusers на одном генераторе нагрузки зависит от приложения под нагрузкой и параметров “железа”.
Внутренние тесты HP показывают, что для различных приложений под нагрузкой один Ajax TruClient Vuser занимает около 60-120MB памяти и 3-30% одного ядра CPU.
Мы рекомендуем оценивать параметры использования ресурсов для каждого приложения, чтобы получить реальный “размер” нагрузочного теста.
Настройки скрипта
Как настроить “Recording Options” (например Proxy)
Run-Time Settings используются как для записи, так и проигрывания скрипта.
Установка значения Proxy для всех Ajax TruClient скриптов
LoadRunner запускает FireFox с временным профайлом каждый раз, когда открывает скрипт для разработки.
Чтобы сделать настройки proxy доступными во всех скриптах используйте глобальные настройки профайла.
Для этого:
- Откройте VuGen.
- Создайте Ajax TruClient скрипт.
- Откройте Tools -> Ajax TruClient General Settings…
- В появившимся окне (Ajax TruClient General Settings), найдите секцию “Proxy selection” (вкладка “Browsing Settings”) и настройте соответствующим образом.
- В скрипте, откройте диалог Run-Time Settings и выберите узел General -> Other Settings.
- В секции “Proxy selection” выберите “Use global proxy settings”. Теперь настройки proxy каждого созданного скрипта будут копироваться из Ajax TruClient General Settings.
Run-Time Settings также позволяют указать определённые настройки proxy для конкретного скрипта.
Добавление Plug-Ins и Bookmarks ко всем профайлам скриптов
LoadRunner запускает FireFox с временным профайлом каждый раз, когда открывает скрипт для разработки.
Чтобы сделать Plug-Ins и Bookmarksдоступными во всех скриптах используйте глобальные настройки профайла.
Для этого:
- Откройте VuGen.
- Создайте Ajax TruClient скрипт.
- Откройте Tools -> Ajax TruClient General Settings…
- В появившимся окне (Ajax TruClient General Settings), добавьте необходимые Plug-Ins на вкладке “Extensions” и Bookmarks на вкладке “Bookmarks”.
Ajax TruClient FireFox не может просмотреть страницу, которая в обычном FireFox открывается без проблем
LoadRunner запускает FireFox с временным профайлом каждый раз, когда открывает скрипт для разработки.
Возможно, Ajax TruClient FireFox не может просмотреть страницу из-за некорректных настроек proxy.
Проверьте настройки proxy в вашем обычном FireFox, а затем обновите их в Ajax TruClient General Settings и Run-Time Settings.
Для более детальной информации обращайтесь к разделу: Установка значения Proxy для всех Ajax TruClient скриптов.
Разное
Поддержка JavaScript
Аргументы, перечисленные в секции “Arguments” каждого стэпа – поддерживают JavaScript выражения.
Помните, чтобы ввести строковое значение, необходимы кавычки.
Пример:
City – будет восприниматься как переменная, в то время как “City” или ‘City’ – как строка.
Все другие секции (например, “Step”, “Object”, “Transactions”) не JavaScript ориентированы, не вычисляют и не поддерживают JavaScript выражения.
Примеры: идентификация по XPath, имена объектов, настройки таймаута и др.
Где можно больше узнать о JavaScript
JavaScript – скриптовый язык Web. Он используется на миллионах Web страниц для проверки форм, добавления функциональности, определения браузеров и много, много другого.
В Интернете множество ресурсов, посвящённых JavaScript, и вы можете легко их найти, если воспользуетесь поиском.
Пример некоторых учебников:
Советы по отладке скрипта
Так как все аргументы в Ajax TruClient скрипте поддерживают JavaScript, используйте функцию Alert для отображения информации при отладке скрипта.
Можно применять к любому элементу DOM стандартные функции, такие как “location”.
Для улучшения возможностей отладки, установите plug-ins, такие как DOM Inspector и FireBug, они помогут получить дополнительную информацию о свойствах объектов в приложении.
Советы по интерактивному проигрыванию
- Не изменяйте размер браузера между записью и проигрыванием, а также во время проигрывания. Местоположение объектов может измениться, что усложнит локализацию.
Примечание: Это особенно важно при использовании функции “Related Objects”, так как изменение размера окна может повлиять на взаимное положение объектов.
- Не переключайтесь между приложениями. Оставьте FireFox в фокусе и не работайте с браузером.
Советы по записи скрипта
- При записи не используйте клавиши стрелок, табуляции, Esc или среднюю кнопку мыши. Старайтесь заменить их эквивалентными кнопками мыши.
- Не изменяйте размер окна при записи.
Таймаут стэпов. Решения
Несколько причин таймаута стэпа:
- Приложение отвечает медленно, возможно, из-за нагрузки. Это, собственно, важный результат теста.
- Некорректный “Step Timeout”. Нужно изменить в секции “Step” данного стэпа.
- Некорректное событие окончания стэпа, TruClient ждёт события, которое никогда не наступит. Событие окончания стэпа можно изменить в секции “Step”.
Более детальную информацию о Событиях окончания стэпа смотрите в документации по LoadRunner.
Использование регулярных выражений
Регулярные выражения можно использовать двумя способами:
- Используйте “/” нотацию: Замените кавычки в строке, слэшом.
Например, /LoadRunner/ – регулярное выражение, результат которого любая строка содержащая “LoadRunner”.
- Если необходимо создать регулярное выражение динамически (например, используя параметр), вы можете использовать конструктор регулярных выражений и необходимую строку. Пример выше может быть записан как: RegExp(“LoadRunner”).
Список поддерживаемых регулярных выражений можно найти здесь:
https://developer.mozilla.org/en/JavaScript/Reference/Global_Objects/RegExp |







 .
.