Что пишут в блогах
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Python для начинающихНачало: 22 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Азбука ITНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
| TruClient. Первый скрипт. |
| 09.04.2011 23:45 | ||||||||||||||||||||
|
Автор: Комендантов Илья В предыдущей статье мы начали теоретическое знакомство с новым членом семейства веб-протоколов HP LoadRunner – TruClient. Закончилось оно хвалебной одой в его адрес: быстрое и лёгкое создание скриптов и богатые возможности настройки знаменуют полную и безоговорочную победу светлого будущего нагрузочного тестирования! Восторженные крики, овации, занавес. Однако не стоит, конечно, делать выводы, основанные только на теоретическом обзоре. «Теория без практики мертва» – утверждал Александр Васильевич Суворов.Поэтому давайте попробуем посмотреть на конкретном примере, как происходит запись скрипта в TruClient. В качестве подопытного кролика возьмём сайт http://www.signappnow.com/sheet/create . На странице несколько текстовых полей, календарик jQuery, кнопка и простенькая система защиты от автоматических регистраций на основе арифметического выражения. «Вооружение» – HP LoadRunner 11.0 Patch 2 (на момент написания статьи самая свежая версия). Что ж, с исходными данными ознакомились, приступим-с. TruClient использует механизм записи на основе Firefox, встраиваясь в него в качестве расширения (add-on). Следующая вкладка тулбара – Edit, здесь собраны основные операции редактирования: копирование, вставка, удаление шагов и так далее. Вкладка Window позволяет выбрать другое окно браузера и проиграть скрипт в нём. Немножко освоились, пора приступать к экспериментам. Вставляем URL тестируемой странички и жмём кнопку записи. Далее заполняем все поля, особое внимание уделяем календарику: именно с ним не справился предшественник – Ajax (Click & Script). Должно получиться так: Давайте теперь рассмотрим поближе полученные шаги (для этого их можно развернуть):
Для каждого шага TruClient прописывает соответствующие параметры, например аргументы при нажатии на кнопку: Button (“Left”, “Right”, “Middle”) Ещё одно замечательное отличие от предшественников – в любом изменяемом поле шага можно использовать JavaScript.
Целевой элемент Label с “for” = “с”и значением “What is X + Y ?”. var labels = document.getElementsByTagName('label');
for (var i in labels) {
if (labels.item(i).htmlFor == 'c')
var str = labels.item(i).innerHTML;
}
Для второго и третьего пункта проще: LR.setParam("answer", eval(str.slice(8, -2)));
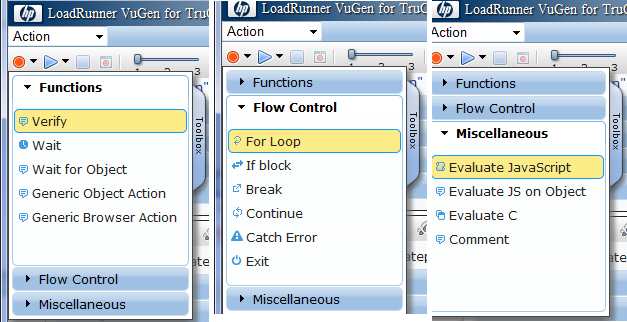
Четвёртый, совсем простой: LR.getParam(“answer”); Добавим функцию «Evaluate JavaScript» в скрипт и пропишем в аргументе первую и вторую часть кода. В аргумент шага «Type “11” in “What is 3 + 8 ?” textbox» добавляем код получения значения параметра. Должно получиться примерно так: В дальнейшем мы исследуем поведение TruClient на более сложных сайтах, ну и конечно же проведём нагрузочный тест, для чего собственно LoadRunner и предназначен. |





 – Записать;
– Записать;  – Вставить Точку Останова;
– Вставить Точку Останова;  – Уровень Скрипта;
– Уровень Скрипта; – Вставить Начало Транзакции;
– Вставить Начало Транзакции;  – Открыть Редактор Транзакций;
– Открыть Редактор Транзакций;  – Открыть Окно Настроек;
– Открыть Окно Настроек;  – Активировать Просмотр Снэпшотов.
– Активировать Просмотр Снэпшотов.