Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Какие существуют сервисы для нефункционального ручного тестирования для новичков? |
| 06.06.2022 00:00 |
|
Автор: Александр Молодцов, Старший специалист по тестированию ГК Юзтех “Доступность” или ещё один малоизвестный вид нефункционального тестированияПод проведением функционального тестирования чаще всего мы понимаем деятельность в оценке качества бизнес-алгоритмов работы программы, которые изначально в общем виде были сформулированы заказчиком. Затем их переработали в техническое задание аналитики, по которому было реализовано ПО программистами в программном коде приложения. Да, к функциональному тестированию также можно отнести и тестирование безопасности использования программного продукта. Но в мире контроля качества программного обеспечения есть и другие интересные грани, о которых многие даже и не слышали — не только джуны, но и даже тестировщики со стажем. Среди таких популярных видов тестирования, как проведение нагрузки на систему, оценки надёжности работы программы, проверки локализации на разные языки внутренней лингвистики, в рамках которой у пользователя есть возможность использования программного продукта, и даже исследование юзабилити интерфейсов, есть не такой популярный вид тестирования как доступность. Да-да, есть и такое в мире контроля качества программного обеспечения. И хотя в большинстве требований к ПО вы их не увидите, но доступность тоже бывает очень важной и полезной.
Если в двух словах, то это возможность использования контента и механик сайта широким кругом людей с разными возможностями. В действительности стоит больше задуматься над вопросом «невозможностей»: начиная от обычной невозможности использования различного аудио-контента, заканчивая сложной восприимчивостью визуальной составляющей. В зону ответственности данного вида тестирования могут относиться:
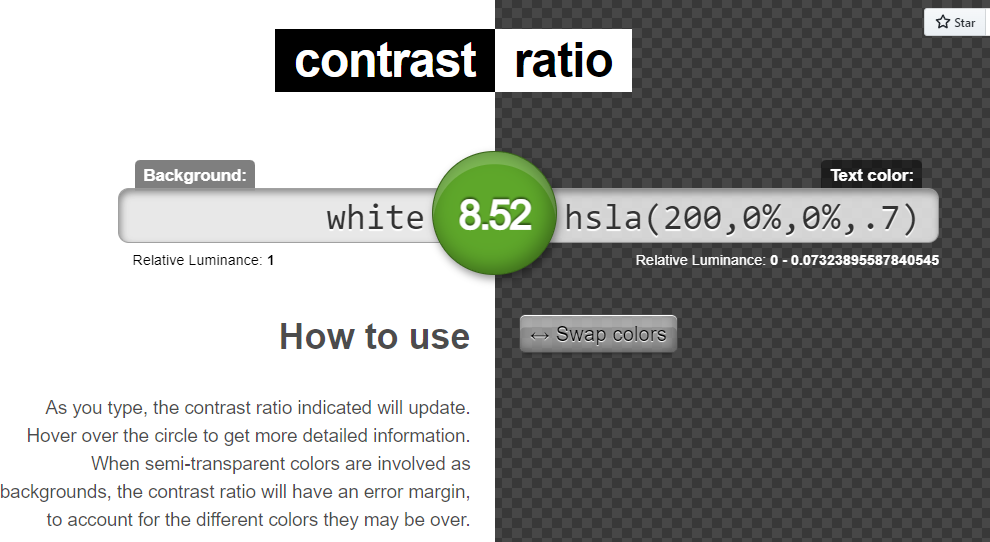
Всё это очень важно в повседневной жизни людей. Со всеми рекомендациями по улучшению доступности веб-контента можно ознакомиться на официальной странице с руководствами Web Content Accessibility Guidelines (WCAG), опубликованными Инициативой группой доступности веб-сайтов (WAI) Консорциума всемирной паутины (W3C) – основной международной организацией по стандартизации Интернета. Они состоят из набора рекомендаций по обеспечению доступности контента, в первую очередь для людей с ограниченными возможностями. Для контроля качества всё перечисленное выше можно протестировать вручную — такое более чем возможно, в том числе с применением специальных инструментов. Например, для проверки контрастности текста и фона (а рекомендуемое соотношение 4.5 к 1) можно применить онлайн инструмент Contrast Ratio, или сделать это вручную с помощью инструментов разработчика — во вкладке Elements есть раздел Accessibility.
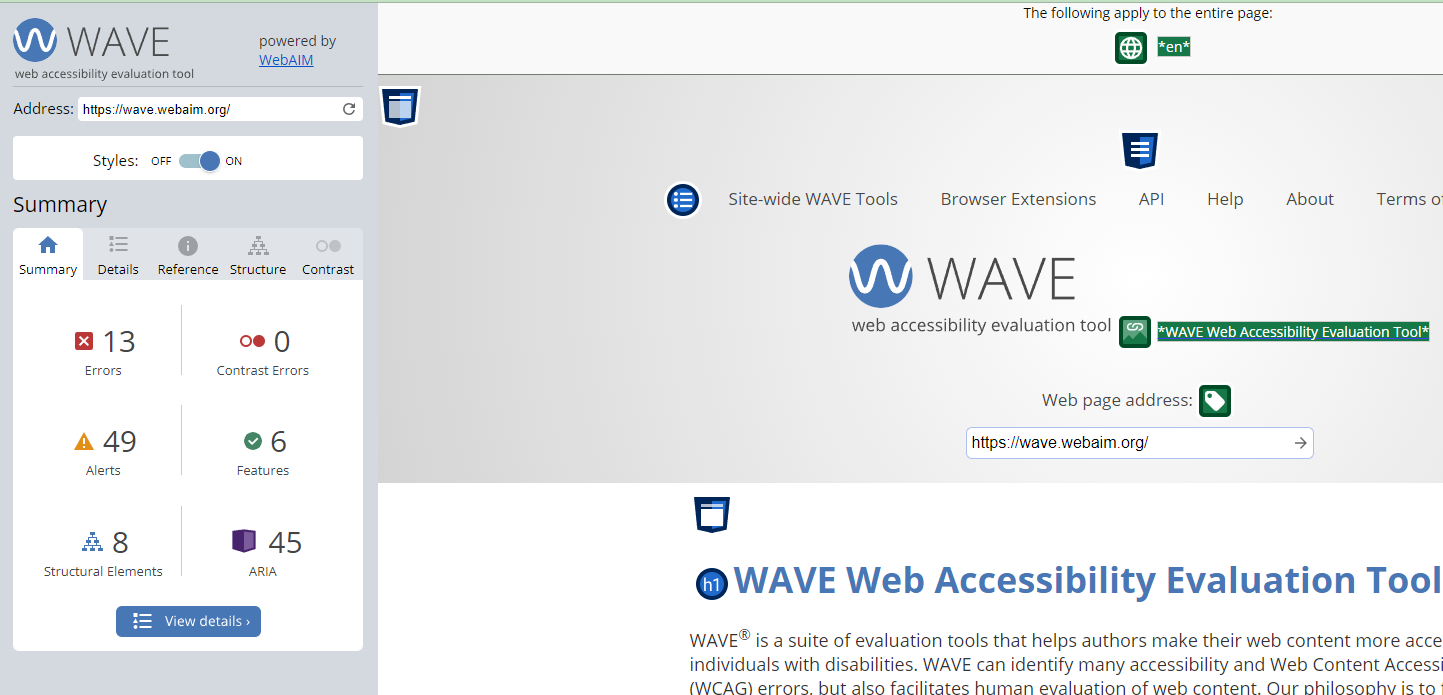
Ещё можно вручную использовать десктопный скринридер для оценки доступности контента сайта с применением данного инструмента. Для Windows есть бесплатная программа, которую можно скачать с сайта NVDA. Но есть и автоматизированные онлайн инструменты, которые могут помочь в исследовании доступности веб-программ. Они потребуют определённых навыков и квалификации специалиста контроля качества программного обеспечения (в частности, небольшой навык перевода с английского). Для их использования нужна только ссылка на сайт — дальше инструмент сам поможет вам разобраться в некоторых тонкостях доступности открываемой страницы. Например, WAVE Web Accessibility Evaluation Tool поможет просканировать страницу на возможные проблемные места в восприятии и проставит маркеры в таких местах.
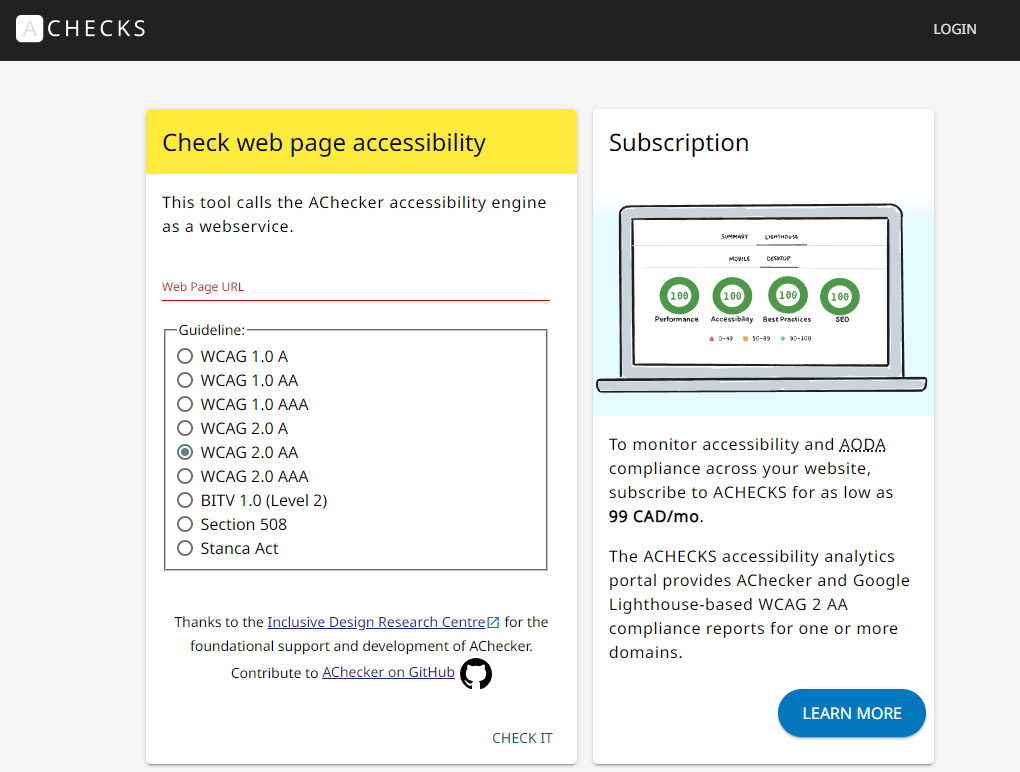
Также есть инструмент Checks, который проанализирует код страницы. Да, по своей логике работы он очень похож на обычный валидатор страницы в соответствии со стандартами написания кода (на наличие ошибок кода html), но он работает в соответствии с выбранным стандартом доступности (подскажет проблемные места с комментариями по их исправлению). Перед проведением сканирования можно выбрать стандарт, по которому необходимо выработать рекомендацию по улучшению страницы, вставить ссылку на неё и нажать CHECK IT.
После этого вы получите список с ошибками и предупреждениями с подробными объяснениями, почему именно это стоит исправить. К сожалению, оба вышеперечисленных инструмента имеют только англоязычную версию продукта, но вам на помощь может прийти любой экранный или браузерный переводчик, благо их сейчас очень много. Можно протестировать Accessibility как вручную, так и с применением автоматизированных инструментов. Выбирать подход к тестированию доступности необходимо только вам. Да, не везде такой вид тестирования применим, но специалисты контроля качества также трудятся в данном направлении по реализации программ доступности информационной среды. Не забывайте, что в жизни людей могут возникать ограничения, обусловленные окружающей средой. Проводя такой вид тестирования, мы делаем мир лучше. |