Что пишут в блогах
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Тестируем кроссбраузерную совместимость — на что важно обратить внимание |
| 24.03.2017 14:07 |
|
Автор: Татьяна Бирюкова Оригинальная публикация: http://quality-lab.ru/cross-browser-compatibility-testing/ Как часто заказчики ПО хотят, чтобы их детище работало у любого пользователя, в любых условиях и окружениях? Здесь будет уместен ответ — всегда. Что же скрывается за этой фразой? Что именно требуется для проверки от тестировщика? И как он будет воплощать требования в жизнь?
Сколько существует браузеровЕсли вас спросят, сколько браузеров вы знаете, думаю, вы с уверенностью назовете не меньше пяти. А если вас спросить, сколько вообще существует браузеров — возможно, вы задумаетесь.
А если спросить об этом у Гугла? Ответ будет неоднозначный. Количество более-менее известных браузеров сейчас превышает 50 наименований. И возможно, прямо сейчас кто-то выпускает в сеть еще один, свой собственный. А давайте представим, что уже завтра этот “кто-то” выпустит обновление своего браузера. Как же в таких непростых условиях проверить всё? Какие есть стандарты для создания браузеровЕсть радостная новость! Типовых движков, с помощью которых работают браузеры, гораздо меньше. Кроме того, существуют язык разметки и протоколы, которые объединяют все наши разнообразные и разношерстные браузеры. Я говорю о таких вещах, как HTML, CSS и HTTP. Любой уважающий себя и своих потенциальных пользователей создатель браузера будет соблюдать эти правила и сделает браузер, адаптированным под общепринятые стандарты. Отдельно почитать об этом можно на сайте w3.org.
Но и тут есть подводные камни. Стандарты совершенствуются; новые версии браузеров, по крайней мере, стараются совершенствоваться. А старые версии? Мало кто занимается доработкой старых версий. Да вообще никто не занимается. Выпустили новую — и все счастливы. А пользователи, думаете, каждый день проверяют наличие обновлений своего браузера? Тоже вряд ли. К тому же, не стоит забывать про разработчиков, которые пишут само приложение. Они тоже люди, могут ошибиться в коде, могут не посмотреть в стандарт — бывает всякое. Поэтому, к сожалению, стандарты — не панацея. Как выбрать браузеры под ваше приложениеТеперь о тестировании. Прежде чем начать непосредственно тестировать то или иное web-приложение, тестировщик должен ознакомиться с требованиями, которые выдвигает заказчик. Бывает так, что в требованиях изначально прописано: “Наш продукт должен работать в браузерах Chrome, начиная с версии 43, и IE, начиная с версии 9”. Или же сам заказчик не может определиться и, конечно же, ему хочется охватить всё и всех. Ну а вдруг, его самый важный потенциальный клиент использует браузер Uran? И что тогда? Он не увидит его приложение вовсе? Прежде чем тестировщик начнет устанавливать себе все браузеры мира на один компьютер или, наоборот, удалять ненужные 48, можно предложить заказчику провести исследование. Таким образом, тестирование пройдет быстрее и более углубленно. Приложение выйдет в свет раньше. Ну а сам заказчик потратит меньше денежных средств.
Для начала надо определить целевую аудиторию будущего приложения. Кто эти люди, где они живут? Исходя из этих данных в сети можно увидеть статистику использования браузеров — например, самые популярные браузеры Азии. Благодаря таким запросам можно увидеть очень интересные и даже неожиданные результаты. Ну а если приложение в каком-то виде уже существует, можно воспользоваться удобной статистикой от ГуглАналитикс и иметь свои конкретные данные.
Хочу показать вам некоторые сервисы по просмотру статистики:
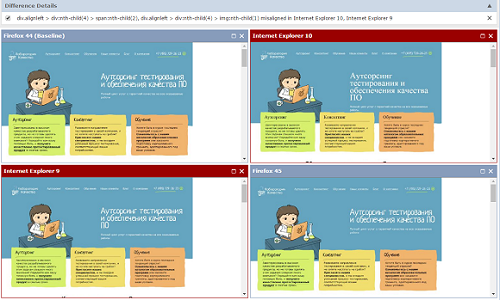
Как проводить кроссбраузерное тестированиеКогда выбор браузеров завершен, начинается полноценное тестирование. Допустим, вы выбрали три версии IE, три версии Chrome, две версии FireFox и две версии Safari. Если с разными браузерами один тестировщик справиться сможет, то с разными версиями одного и того же браузера может возникнуть заминка. Тут на помощь приходят эмуляторы. Их тоже существует немало. С помощью одних, например, Browsershots, можно получить скриншоты реальных пользователей с нужных нам браузеров и их версий. С помощью других можно самому выполнять нужные нам действия в самом эмуляторе.
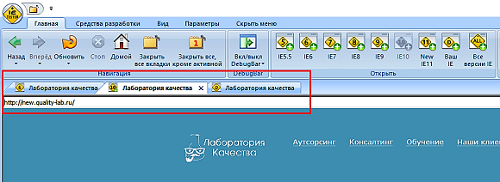
Я хочу рассказать про два из них, которые лично использовала в ходе своей работы.
Однако, есть мнения, что отображение в этом эмуляторе не соответствует действительности. Как быть в этой ситуации? Есть решение! Проверить в самом браузере. Если какой-то момент “прям смущает-смущает”, открывайте реальный браузер и смотрите. Если, например, надо проверить в IE 10, а на компьютере уже есть IE 11? Удалять, переустанавливать, проверять — это неверное решение. Тут на помощь приходят виртуальные машины. Это как компьютер в компьютере.
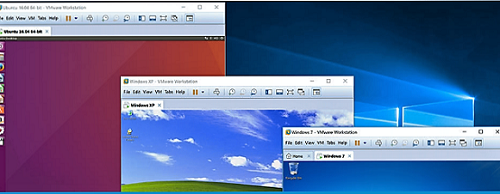
Например, можно воспользоваться Vmware workstation. И иметь на рабочем компьютере одни версии браузеров, а на виртуальной машине — другие. Можно даже установить несколько таких машин на один компьютер, и после этого иметь под рукой много разного софта. Стоит заметить, что виртуальные машины тоже различаются:
Другой эмулятор — Spoon. Им также можно пользоваться абсолютно бесплатно. Он включает в себя широкий выбор браузеров: Firefox, Chrome, Opera, Safari и их разные версии. Тоже довольно удобная программа, которая позволяет в разных окошках на одной странице сравнить разные браузеры.
Разнообразие инструментов для тестирования кроссбраузерностиКонечно, этими двумя программами выбор эмуляторов не ограничивается:
Каждый тестировщик знает и любит какие-то свои программки.
Кроме программ, устанавливаемых локально, тестирования в облаке и получения скриншотов хочется также выделить сервис Crossbrowsertesting.com. В нем можно:
Кроме записи данный сервис может похвастаться полноценной работой в ОС: т.е., можно в рамках одного теста переключаться между браузерами, задавать разные адреса и даже открывать инструмент разработки.
На что важно обращать внимание при кроссбраузерном тестированииА зачем вообще тестировщики проводят такое тестирование, что именно они хотят проверить? Как я уже говорила, браузеры — разные, движки, на которых они работают, тоже разные. А это значит, что одни и те же элементы могут отображаться по-разному. Ведь разработчикам во время написания приложения довольно сложно подстроиться сразу под все браузеры и учесть все их особенности. WEB-приложения по-другому называют клиент-серверные приложения. Здесь клиентом выступает браузер, а сервером — веб-сервер. Браузер принимает от пользователя запрос, отправляет его на сервер. WEB-сервер обрабатывает запрос и передает ответ обратно в виде HTML-страницы. Браузер отрисовывает полученный код в страницу, которую мы с Вами в итоге и видим. То есть, непосредственно от браузера будет зависеть то, какой мы увидим страницу. Тестировщики при таком виде проверок отслеживают отображение форм, полей, чекбоксов, шрифтов, но наибольшее внимание, конечно же, уделяется интерфейсу: ведь это то, что в первую очередь оценивают пользователи вашего приложения. |