Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- The Coming Productless Revolution
- Bucket of trouble, if you don't keep an eye on AI
- Professional Versus Hobby Code in the AI Age: What’s the Difference?
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- Looking Back at 2025
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Про тестирование мобильных приложений. Часть 3. Cквозное (UI, e2e) тестирование |
| 29.05.2023 00:00 |
|
Автор: Виталий Никоноров
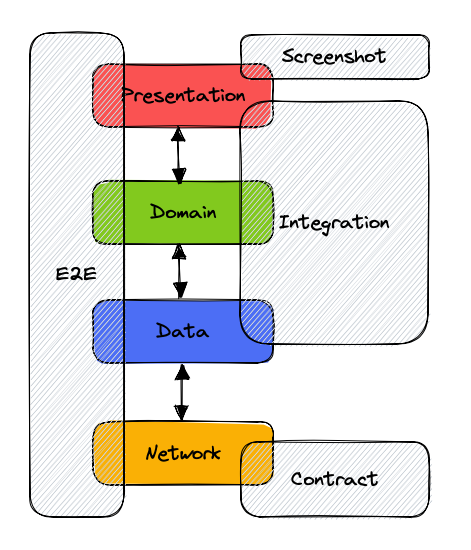
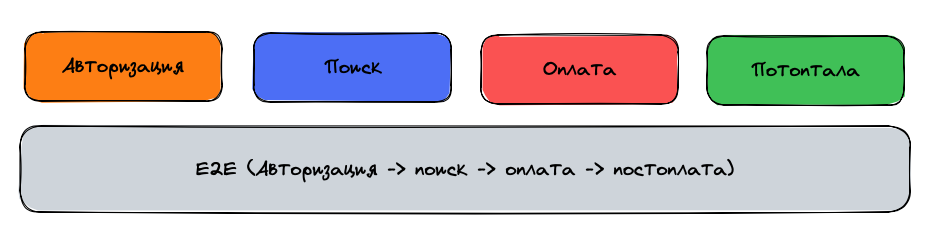
Ранее мы с вами познакомились с пирамидой тестирования и ее основанием. В данной же статье предлагаю перейти к сразу к вершине пирамиды. На вершине пирамиды, представленной в статье 1, расположены сквозные тесты. В контексте сквозных тестов, речь может идти об e2e (end-to-end), UI, системных, тестах пользовательского интерфейса... Иными словами в данной статье речь пойдет о тестах, которые проводятся над системой, как над единым целым. Основная задача этой группы тестов - проверка того, удовлетворяет ли вся система, как единое целое, представленным и заявленным требованиям. В разработке мобильных приложений в целом, как и в разработке приложений под android в частности, понятие e2e тесты часто используется как синоним понятий тесты пользовательского интерфейса (UI тесты) и инструментальные тесты. Однако следует помнить, что в общем случае это не совсем так, поскольку они не всегда означают одно и то же, так как все может зависеть от контекста. Инструментальные тесты – это тесты, для выполнения которых требуется специальная среда – либо физически подключенное устройство (смартфон, планшет и т.п.), либо эмулятор (симулятор). Данная группа может не ограничиваться привычными UI тестами, но может также включать в себя большое множество других видов тестирования - например тестирование работы с базой данных или диском, в которых UI вовсе не нужен, screenshot тесты и т.д. E2E (сквозные) тесты, в свою очередь могут включать в себя:
Таким образом, при использовании данных терминов всегда следует помнить о контексте. Далее в данной статье в основном речь пойдет об инструментальных UI тестах. Итак, UI тесты, как подмножество инструментальных тестов, выполняются на устройствах с операционной системой таргетируемой платформы (реальной или эмулированной), благодаря чему в них может использоваться практически все, что предоставляет API платформы. UI тесты для мобильных приложений - это автотесты, симулирующие взаимодействие пользователя с приложением. Эта группа тестов позволяет проконтролировать, что элементы пользовательского интерфейса работают так, как предполагает сценарий. Чаще всего такие тесты пишутся с использованием фреймворков. Для Android в основном это Espresso и UI Automator. Однако так же бывают и свои проприетарные решения с использованием сторонних технологий (например Jest). API фреймворков может быть не всегда удобным и читаемым в силу ряда причин, и к ним зачастую пишутся свои обертки и библиотеки для более удобной работы (например Kakao, Kaspresso). Наиболее распространенной практикой при написании UI тестов является применение паттерна Page Object. Основная идея подхода заключается в создании объектно-ориентированного представления экрана/страницы (изначально паттерн применялся при тестировании web-страниц), с которой и взаимодействует тест. Такое представление позволяет отвязать тесты от деталей реализации страницы и писать более качественные тесты, которые намного проще писать и поддерживать. Пример такого представления для приложения, описанного в статье 1: Пример самого теста: Пример запуска:
Пользу данного подхода невозможно переоценить, в случае изменения интерфейса экрана. В таком случае будет необходимо лишь изменить один page object вместо переписывания всех существующих тестов. Как видим, сам тест не привязан к конкретной реализации экрана: К тому же, если такие представления будут написаны аналогичным образом на других платформах (iOS/Web) можно прибегнуть к автоконвертации кода, что позволит QA-инженеру переиспользовать тесты между платформами и многократно повысят их продуктивность. Как можно заметить, в противоположность к unit-тестам, тесты пользовательского интерфейса, и тем более e2e тесты, включают в себя большое количество компонентов и систем. Что с одной стороны также позволяет нам протестировать все эти системы и их взаимодействие написав лишь один тест. Однако из этого также вытекает и их основной недостаток - из-за наличия большого количества компонентов, которые могут влиять на результат выполнения – такие тесты не всегда стабильны. Подобными вопросами занимается такая область науки как Теория надёжности, которая определяет надежность, как свойство объекта (системы) сохранять во времени в установленных пределах значения всех параметров, характеризующих способность выполнять требуемые функции в заданных условиях применения, технического обслуживания, хранения и транспортирования. Если для простоты принять, что каждая команда в нашей системе проходит по системе с последовательным соединением (в реальности все конечно же намного сложнее): эмулирование нажатия на экран, обработка нажатия операционной системой, обработка нажатия кодом приложения, сетевой запрос/ответ, обработка ответа приложением, выработка команды обновления пользовательского интерфейса приложения, обработка OS полученной команды, аппаратное обновление интерфейса, обработка измененного состояния интерфейса тестовым фреймворком… То можно применить формулу [1] умножения вероятностей: То есть надежность нашей системы есть произведение надежностей элементов ее составляющих. Идеальных же компонентов не существует, и если предположить что наша система состоит из 10 элементов, надежность каждого из которых 99%, получим Что можно трактовать так, что каждый десятый запуск теста будет заканчиваться неудачей. Из-за чего команде придется часто проверять, реально ли что-то сломалось, либо же результат ложноотрицательный. Что, согласитесь, весьма плохо и будет невероятно сильно тормозить разработку и демотивировать команду (мы ведь все хотим писать новые фичи, которые мы можем добавить в наше performance review, а не править фантомные баги). Помимо нашего кода, на результат выполнения теста также сильное влияние может оказывать его окружение – состояние эмулятора, либо устройства, состояние сети (если она используется). Также выполнение UI тестов невероятно медленное и ресурсоемкое. К примеру выполнение теста приведенного выше на моем устройстве заняло 2 секунды, в то время как прогон unit тестов занимает доли секунды.
Как можно заметить, проблем с данным видом тестирования хватает, но не стоит спешить списывать их со счетов. Существуют способы и решения, позволяющие минимизировать упомянутые проблемы. Предположим стабильность теста составляет 90%, тогда в среднем 1 запуск из 10 будет давать ложноотрицательный результат. Данный результат не выглядит таким уж радужным. Качество такого сигнала будет довольно низким, и в какой-то момент команда может просто перестать обращать на это внимание или вовсе отключить его. На помощь опять может прийти формула [1]. Если тест падает в 10% случаев и эти события не связаны между собой - можно перезапускать его после первого падения и учитывать результат 2 запусков. Если для нас достаточно чтобы тест прошел хотя бы 1 раз, то в таком случае мы увидим Как видно, UI тесты - довольно мощный инструмент, однако пользоваться им следует очень аккуратно. За время работы с ними, накопился следующий список замечаний:
Подытожим, тесты пользовательского интерфейса:
Надеюсь, удалось остаться до конца объективным и раскрыть как положительные, так и отрицательные моменты тестов, относящихся к верхнему уровню пирамиды. Остались еще моменты и наблюдения, относящиеся UI тестам, которые планирую раскрыть в последующих статьях про интеграционные и контрактные тесты. |