|
Автор: Светлана Скребнёва, телеграмм автора: @DigitalCityQA В крупной компании джун-тестировщик с этим вопросом столкнется разве что на собеседовании. Можно рассказать общие принципы:
- составление таблицы на 5-10 критериев отбора,
- выбор, учитывая особенности приложения, характеристики реальных устройств и бюджет,
- упомянуть, что девайс на руках — не единственный вариант, частично можно протестировать эмуляторами и симуляторами и про фермы тоже не забыть.
В компании поменьше, оказавшись в начале пути перед выбором реальным, а не теоретическим, будет заметно сложнее. На практике все не так просто как в теории. Но и не совсем страшно.
Дорогу осилит идущий: анализировать, искать, думать, записывать.

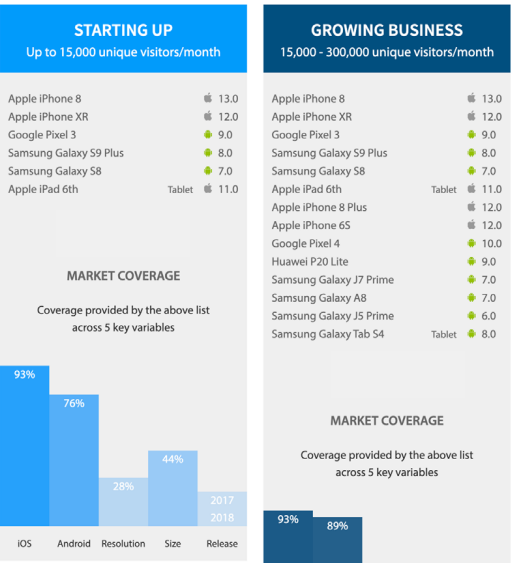
Самый простой и быстрый вариант, взять готовый усредненный список предлагаемый BrowserStack
Хорошее распределение, но не забываем что во-первых это далеко не РФ, а во-вторых это бизнес проект и они предлагают те устройства которые есть у них. При разбросе в 2020 iPhone c 6 по 11, варианты 8 и XR «очень близко», по Android слабовато с Huawei, не говоря уже про Xiaomi.
Если не ищете легких путей – идем дальше.
-
Первым делом запросите статистику у командыЕсли вдруг она есть, да еще и подробная — вы счастливчик и сюда заглянули скорее из любопытства. Если вам сказали что ее нет, не отступайте так сразу, может оказаться что таки есть, допустим, статистика сайта, но про это или не подумали, или решили что она не годится, или прошлая версия приложения, или был проект близкой тематики, но не взлетел. Любая статистика лучше ее полного отсутствия, даже если это не достоверные данные на конкретное приложение, а срез аудитории в вашей теме. Но рассматривайте эти варианты только как подсказку, а не как готовый список.
-
Изучите целевую аудиторию (ЦА)Часто этим пунктом пренебрегают. Но он может быть важен. Приложение элитного Барбершопа нацелит вас на новые модели смартфонов, флагманы с большим экраном; в женском салоне предположительно увеличится процент айфонов и уменьшится любовь к формату Plus (модели iOS увеличенного размера с приставками Max, Plus). А если ваша ЦА средний класс в регионах – тут будет большой разброс по производителям/устройствам, заметный процент старых моделей и Android в приоритете.
-
Особенности самого приложения тоже могут влиять на выборПообщайтесь с менеджером или разработчиками (как вариант редкий, но существующий – изучите документацию), чтобы потом не оказалось, что в приложении графическом вы не можете протестировать поведение Pencil 2, потому что купили девайсы только с первым. Или ваше мобильное приложение сильно зависит от железа, а вы этот момент не учли и у всех ваших девайсов схожие характеристики. Узнайте и выпишите отдельно требования. Погуглите могут ли быть нюансы на разных устройствах при использовании «ваших» технологий (NFS, Fingerprint etc.).
-
Готовим шаблонПри наличии своей статистики таблицу можно заполнить сразу в чистовую. Иначе накидать рыбу с которой вы потом будете работать, уточняя и редактируя. Например так:

Содержание таблицы для примера, в вашем конкретном случае, оно будет другим.
В ходе работы выделяйте цветом/начертанием те параметры, которые важны (на примере оранжевый), либо обязательны (красный). Помечайте вопросами те пункты, которые надо обсудить с командой.
Производители. С них начинаем. На Android довольно высока девайсозависимость, производители стремятся привлечь покупателя фишечками «только у нас», добавляя проблем разработчикам, поэтому важно протестировать приложения на устройствах разных вендоров.
Напоминаю, что выше не готовый шаблон, вам будет необходимо актуализировать список во время выбора, исходя из статистики на тот момент времени (актуальной считается статистика не старше полугода), в идеале на вашу аудиторию.
Для порядка записан Apple, но помните, что тестировать вы будете отдельно для каждой из платформ (iOS/Android), учитывайте это при дальнейшем выборе.
Что тут делает Google и OnePlus будет во второй части.
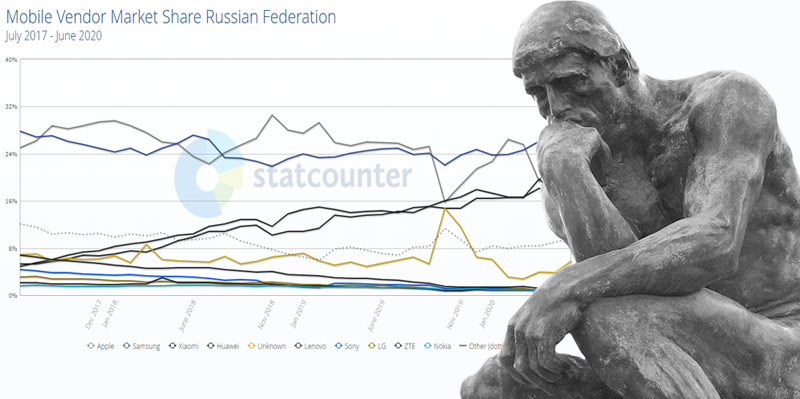
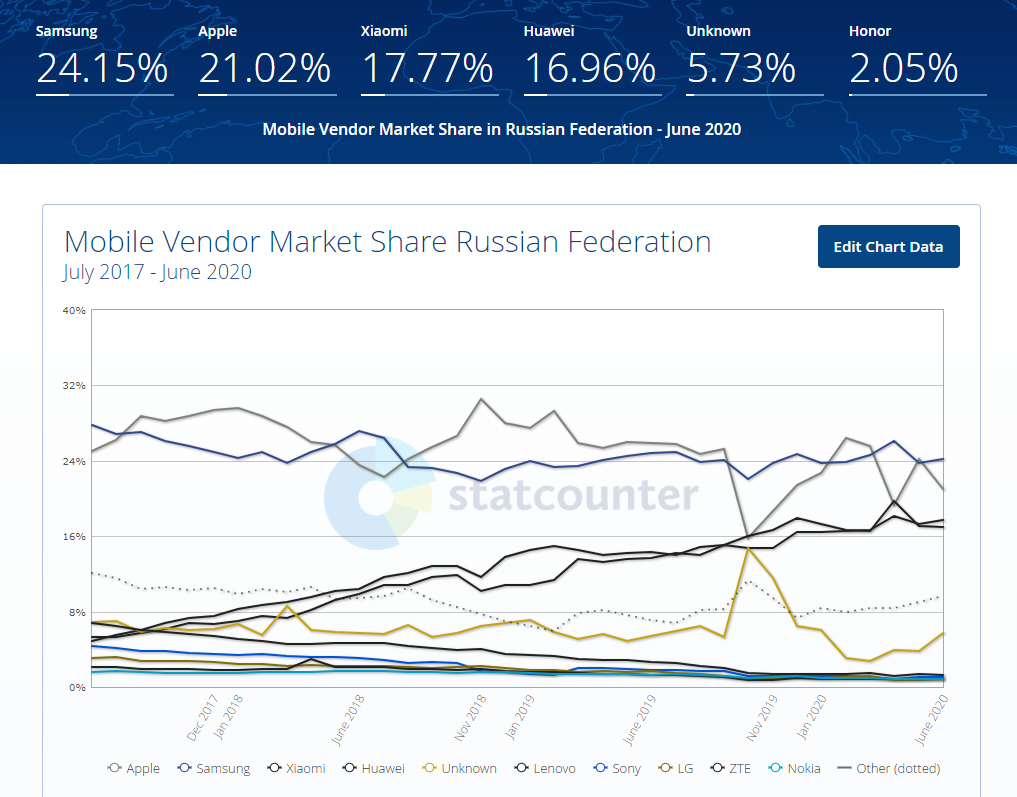
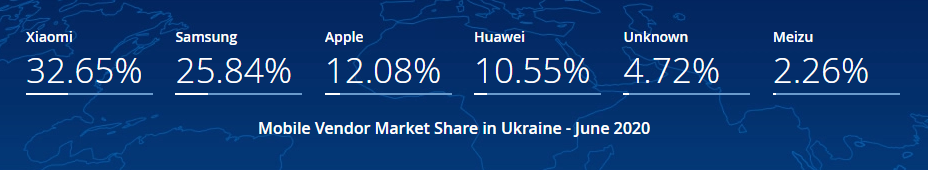
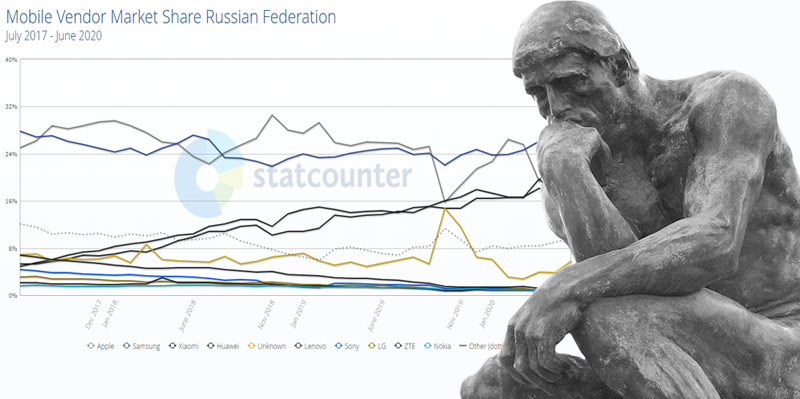
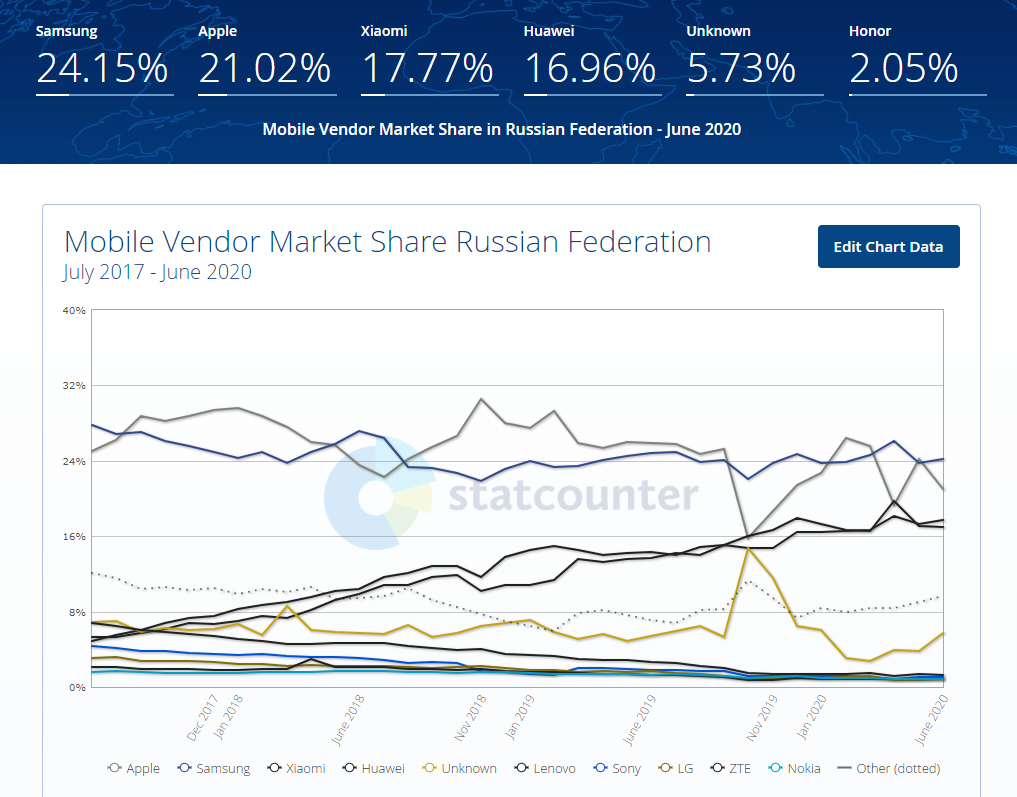
Посмотреть лидирующих (по трафику) вендоров можно на Statcounter

Вверху мы видим актуальные данные за предшествующий месяц по выбранному региону, возможны варианты мир/Европа/Страна. На первом скриншоте РФ.
Данные таблицы можно редактировать. Я выбрала длительный период, чтобы видна была динамика роста одних (Xiaomi c 4-х до 18%) и снижения процента присутствия у других (Lenovo c 7% до 1%, LG, Sony, Nokia). У Samsung незначительное снижение, с 28 до 24%.
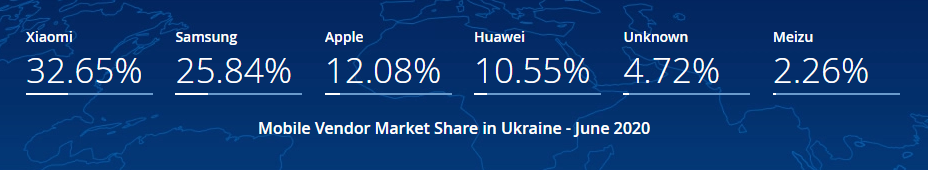
В РФ лидирует Samsung, у соседей впереди уже Xiaomi.


В США заметное отличие: большой отрыв у Apple, заметная доля Samsung, далее LG, Motorola, Google, Huawei.

Очевидно, что гео приложения важно.
Мы (условно) выбираем девайсы для русскоязычного приложения на три страны: Россия (~2/3 аудитории), Украина, Беларусь.
Samsung и Xiaomi включаем как обязательные.
Huawei упорно не сдает позиции, обсудите с командой, поддерживаете ли (если не в теме, погуглите «Huawei поддержка Google Play»). Сюда же идет и Honor, по сути это тот же Huawei с маркетингом на молодежную аудиторию.
Дополнительно зафиксируем Lenovo, LG, Sony, Nokia. У них примерно равные доли, скорее всего в первую выборку устройств они не попадут, но может сыграть какой-то из моментов описанных выше в пунктах 1-3.
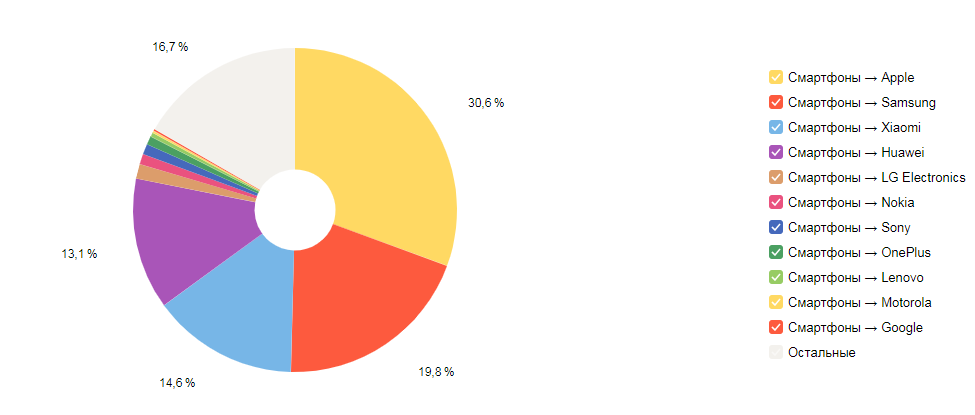
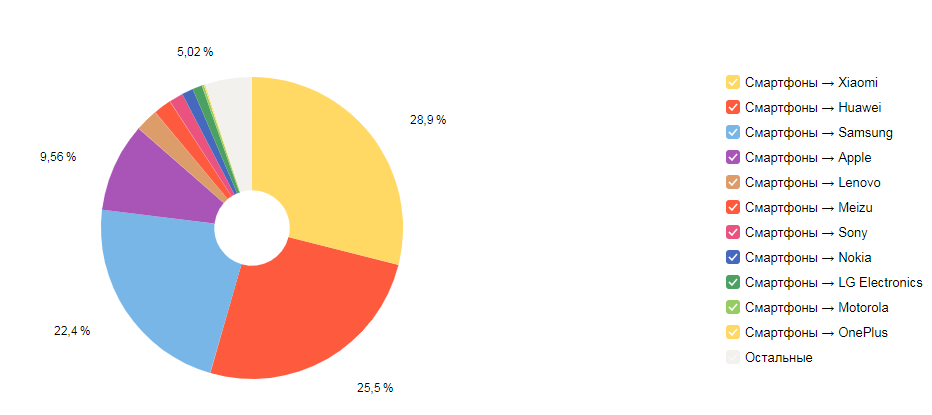
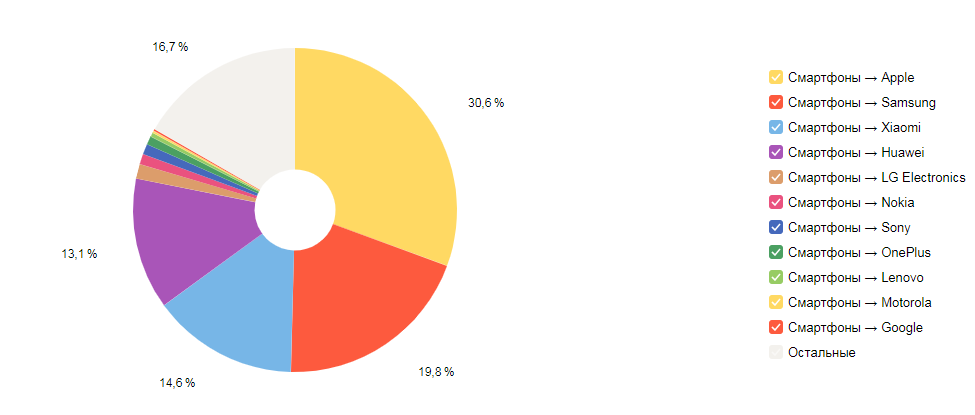
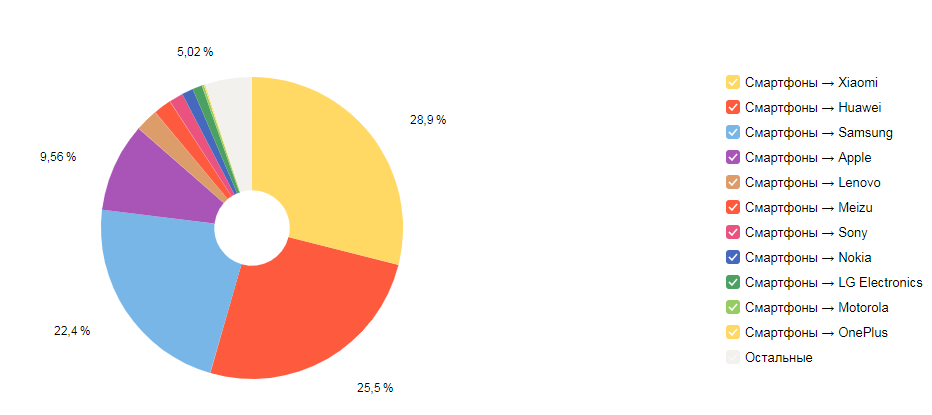
В качестве наглядной иллюстрации три диаграммы (Яндекс.Метрика) по мобильному трафику за полгода на трех русскоязычных сайтах с разной ЦА.
Однозначно везде заметный охват у главной четверки: Apply, Samsung, Xiaomi, Huawei.
А вот пятый игрок уже зависит от ЦА, у всех трех он различен: Sony, LG, Lenovo



При этом пятый вариант производителя везде столь незначителен, что в «среднем по палате», при ограниченном бюджете и человеко-часах на тестирование, его можно оставить на потом.
Соотношение сторон экрана. Важный параметр, про который иногда забывают, привязываясь по старой памяти в первую очередь к разрешению экрана, где сейчас уже зашкаливающее многообразие (Android).
При этом проверять надо обязательно. На GUI тут живет много багов, и не редкость когда кнопка ставшая «не там» может в итоге привести к криту, заблокировав возможность использовать функционал приложения.
Обратите внимание, в столбце первые три значения для планшетов, далее для смартфонов.
При выборе параметров для смартфона постарайтесь захватить оба значения ближе к краю (из используемых) и среднее. В таблицу внесены соотношения сторон актуальные на середину 2020.
На сегодня Sony выпускает новые смартфоны с вытянутыми экранами 21:9, пока это крайнее значение, но уже ходят разговоры про 23:9 …
Размер. В этом столбце у нас три блока.
Для начала мы тут отметили «Планшет» с вопросиком (обсудим позже).
Далее идут отдельно варианты для Android и для iOS, т.к. у них немного отличается и подход и обозначение.
Ценовой сегмент. Можете прописать конкретные цифры. Премиальным обычно считается сегмент выше $500, с учетом нынешних цен уже можно добавить и премиум + для устройств дороже $1000.
Базовый сегмент $300-$500, бюджетный $150-300, то что дешевле — из нижнего ценового сегмента.
Новизна. За +++ принимаем современные устройства только что вышедшие на рынок, или ожидаемые к моменту утверждения бюджета и покупки, либо устройства вышедшие в текущем году. Для примера возьмем Apple. В эту категорию попадет премиум iPhone 12 во всех модификациях и базовый iPhone SE (2020).
Под ++ идут устройства прошлого (2019) года – iPhone 11 во всех 3-х модификациях. Один плюс для устройств трех предыдущих лет (2016-2018) — это от семерки до 10-ки. К минусу отнесем то что младше. Да, 6-ки выпущенные шесть лет назад еще живы и вполне используемы. Вот статистика использования от DavidSmith .

Привязка по годам зависит от конкретного производителя и поддержки устройствами новых технологий. Не всякое устройство вышедшее на рынок в текущем году может получить +++.
Разбивку по моделям/годам удобно смотреть на DeviceSpecifications.
Но это мы уже немного забежали вперед. Про конкретные модели поговорим во второй части.
Дополнительно. В примере этот столбец будет пустым, начертила чтобы вы не забыли, то о чем было в третьем пункте, вполне возможно что у тестируемого приложения есть особые запросы.
Особенности. На iOS могут быть нюансы работы нативной «Назад» у моделей с монобровью/челкой, хотя физически она и расположена в зоне статус-бара. Любое приложение с ландшафтной ориентацией и полным использованием экрана (например плеер) так же желательно посмотреть на моделях с бровью. Если приложение использует камеру, обязательно проверять и на фронтальной, но этот пункт пойдет в столбец «Дополнительно».
Обратите внимание, чтобы в список попали устройства как с отсутствием на передней панели аппаратных кнопок так и с наличием. Для iOS это кнопка Home, для Android три сенсорных: Назад, Домой, Меню.
Если у вас не веб, а приложение, рассчитанное не на премиум-сегмент, да еще и с записью данных на устройство — работа с SD-картой иногда вызывает вопросы, включаем в список.
Таблица шаблона можно считать готова.
Только в отличие от выбора окружения на десктоп (ОС, браузеры), ее нельзя прогнать через pairwise.
Но перед переходом к выбору конкретных устройств, давайте снимем знак вопроса с одного важного пункта.
Планшеты
Обсуждаем с командой. Возможно у вас нативное приложение, которое вовсе не поддерживает этот тип устройств, тогда удаляем все «лишнее» в таблице и идем дальше.
Или ваше приложение активно поддерживает работу на планшете, и тогда однозначно планшеты нужны.
В среднестатистическом варианте придется решать. Если бюджет ограничен, лучше взять несколько смартфонов, нежели планшет. Но если ваша аудитория планшетами пользуется — хотя бы один планшет крайне желателен. Различий между двумя разными смартфонами и между смартфоном и планшетом, существенно больше и вероятность отловить баги выше. Хотя, скорее всего, это будет не функционал, а поехавшая верстка, на которую для небольшого стартапа без огромных амбиций пока можно призакрыть глаза (при этом помнить что имидж тоже важен). Выбор непростой.
Плохо, что если у вас своей статистики нет, по планшетам особо то и подсмотреть негде, особенно касательно РФ.
По миру вот свежие красивые цифры от Statista, процент имеющих планшет по странам. Если работаете на их рынок – без планшета пожалуй не обойтись.

По России, ещё месяц назад я бы уверенно отправила вас в Топ сайтов Яндекс.Радара. Там была неочевидная, но вполне информативная возможность посчитать процент планшетов по конкретным сайтам близкой тематики (искались по ключевым). И результаты порой были неожиданные.
Однако в июне проект закрыли.
Если кто знает достойную замену – подскажите в комментариях.
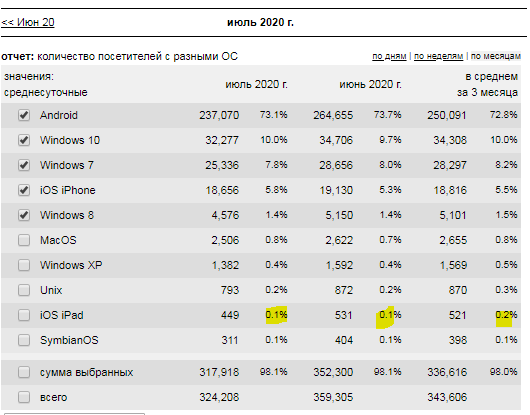
Со своей стороны сейчас могу предложить лишь LiveInternet. Система статистики родом из нулевых, там вас встретит такой рудимент как «статистика на PDA», но при этом пока еще немало живых сайтов, которые либо оставили эту статистику, либо предпочли её за «легкость». Какую-то информацию можно найти, просто не забывайте проверять жив ли пациент, если смотрите статистику сайта, а не группы. Ну и учитывать, что заброшенные проекты вносят некоторые искажения в статистику групп, но скорее в сторону уменьшения мобильного трафика и использования планшетов.
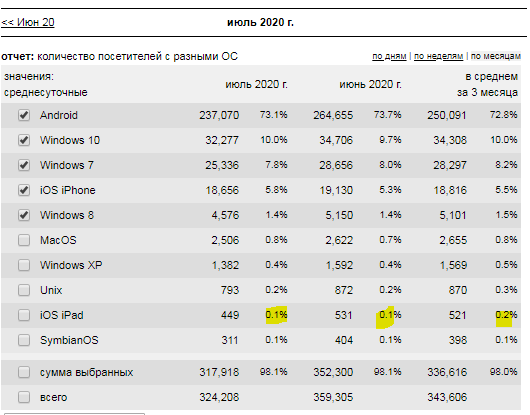
Нет, в отличие от Радара, тут нет конкретного выбора «планшеты». Но зато есть OS и это дает возможность посмотреть процент использования iOS iPad.
При этом, мы знаем, что iPad однозначный лидер среди планшетов.
По данным Statcounter у Apple 58% в мире, 50 в России, 40 в Украине и Беларуси.
По данным Statista на первое полугодие 2020 в мире 29,8% использования среди всех планшетов.

Т.е. цифру из статистики нам надо умножить то ли на 2 то ли на 3, чтобы оценить весь планшетный трафик.
Заглянем для начала в группу mp3 – всего 0.1%. Вполне ожидаемо, тут с планшетом делать нечего.

Теперь посмотрим Дом и семья — уже 1,1 %.
Зайдем в раздел Литература – ожидаемый рост, 1,6%.
Проверим по живым сайтам, вот например открыта статистика у «Lib.ru: Классика» – среднее 2,2% в выходные больше 3-х, и это не все планшеты, а только iPad.

Анализируйте свою тему.
Только не забываем, что мы смотрим статистику сайтов, далеко не всегда ее можно спроецировать на приложение. Допустим вот тут мы видим всего 0,1%. Перейдя на сайт, во-первых подмечаем кнопки установки приложений, во-вторых копирайт 2015 года. Приложение на Play Маркет — более 5 млн установок, на App Store — 38-ое в категории, поддерживает iPad и некогда было популярно. А по цифрам статы одного этого сайта можно было вынести вердикт «планшет не нужен».
Обратите внимание что важно смотреть не на сегодня, а выбирать период месяц, квартал, полгода, т.к. при малых цифрах выборка не репрезентативна.
Расписываю подробно, чтобы еще раз подчеркнуть: если у вас нет ни своей статистики, ни объема данных достаточного для анализа – всегда надо смотреть, думать, анализировать, используя внешнюю статистику лишь как подсказку.
На этом можно заканчивать часть первую. Во второй мы подготовим еще одну таблицу, уже непосредственно с претендентами на покупку и немного ссылок: что еще почитать.
Обсудить в форуме |