Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Субъективное руководство по тестированию доступности |
| 10.03.2021 00:00 |
|
Выявление (и исправление) проблем доступности – важная часть навыков любого фронтэнд-разработчика, но зачастую сложно отделить полезные инструменты и техники от менее полезных. К тому же существует множество ложных представлений, поэтому я решил написать статью о тех инструментах и техниках, которыми пользуюсь сам, тестируя веб-доступность. Дабы извлечь из статьи максимум пользы, проделайте все это самостоятельно. Начнем с начала: выберите сайт для тестирования. Если у вас есть свой сайт, или сайт вашей компании – можете использовать их, а если вы ищете что-то совсем ужасное – множество примеров можно найти на Awwwards и Product Hunt. 0. Первые впечатления Я называю это нулевым шагом, потому что он выполняется по желанию – вы не найдете тут ничего, что нельзя найти другими способами. Мы не будем смотреть в код или инструменты разработчика: речь исключительно о чувствах, которые вызываются первым посещением сайта. Это займет всего минуту. Этот шаг основан на допущении, что определить, ценит ли сайт свою доступность, можно, рассмотрев его дизайн. Дизайн решает проблемы, и если решение забывает об определенной группе людей – это зачастую результат эйблистской культуры компании. Если вам кажется, что навигация по сайту неприятна или раздражает – вы, скорее всего, не одиноки. Вот на что я смотрю:
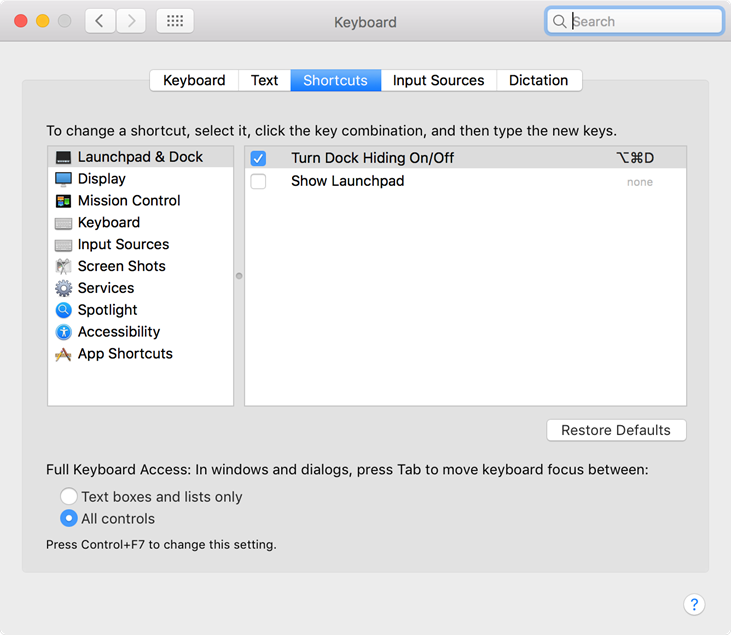
Это ранние симптомы того, что доступность не учитывалась при разработке сайта. Далее мы применим более научный подход и начнем выявлять распространенные проблемы. 1. Клавиша TAB Далее я нажму клавишу Tab. Не все пользуются страницей при помощи мыши, трекпада или тачскрина – некоторые используют клавиатуру. HTML поддерживает навигацию с клавиатуры по умолчанию, если она верно сделана, и так повелось с зарождения Интернета. Однако где-то по дороге значительное количество разработчиков или забыли об этом, или никогда об этом и не узнавали. Важно отметить, что не все браузеры ведут себя одинаково. В Google Chrome и Microsoft Edge на MacOs, и во всех самых распространенных браузерах Windows клавиша Tab курсирует через все интерактивные элементы – ссылки, кнопки, поля форм. На MacOS есть два исключения: Firefox на MacOS В Firefox фокус получают только поля ввода и кнопки, но не ссылки. Перейдите в System Preferences → Keyboard, кликните на панель Shortcuts, и внизу будет или радиопереключатель All controls, или чекбокс "Use keyboard navigation to move focus between controls", в зависимости от версии MacOS. Выберите эту опцию (возможно, понадобится перезапустить Firefox). В более старых версиях MacOS у вас есть вариант выбора между "только текстовые поля и списки" и "всеми элементами". Выберите все элементы. Safari на MacOS В Safari все так же, как и в Firefox – ссылки автоматически не подсвечиваются. Вам нужно перейти в меню Safari в верхнем меню, выбрать Preferences, перейти на вкладку Advanced, и в разделе Accessibility выбрать чекбокс "Press Tab to highlight each item on a web page" Вернемся к навигации. Первый элемент в Tab на Gov.UK – это ссылка перехода к основному содержимому – обычно хороший индикатор того, что про доступность все же не совсем забыли. Используя клавиатуру для навигации по сайту, вы не ограничены клавишей Tab. Можно также воспользоваться комбинацией Shift+Tab, чтобы вернуться к предыдущему элементу, Enter для открытия ссылок, Space для скролла экрана вниз (или взаимодействия с выбранной кнопкой), и клавишами курсора (↑ / ↓ / → / ←) для переключения между вариантами радиокнопок и чекбоксов. Если вы тянетесь за мышью или трекпадом, перетащите эту закладку на панель закладок. Ее нажатие полностью скроет курсор. Мануэль Матушович написал отличное руководство по всему, что можно проверить при помощи клавиши Tab. Вот три момента, которые я считаю наиболее важными:
Учитывая, что первые две проблемы легко решить, следуя двум простым правилам – а) не удаляйте стиль фокуса и б) используйте семантически верный HTML-элемент, прямо-таки поразительно, как часто эти проблемы возникают. В статье I Used The Web For A Day With Just A Keyboard Крис Эштон приводит такой пример span, который должен быть ссылкой. <span onclick="window.location = 'https://google.com'">Click here</span> Этот элемент может выглядеть в точности как ссылка, но пользователь клавиатуры не сможет его использовать – на span нельзя навести фокус. "Пользователи клавиатуры опираются на стандарты, в то время как зрячее и здоровое население достаточно привилегировано, чтобы взаимодействовать с элементом, несмотря на его несоответствие правилам". 2. Автоматизированные тест-инструменты Главное достоинство автоматизированных инструментов – это удобство: они дают быстрый, воспроизводимый результат. Они отлично подходят для поиска лежащих на поверхности проблем, которые легче всего исправляются. Если вы воспользуетесь только одним шагом из этой статьи, то этот шаг даст максимум результатов при минимуме затрат. Если у меня уже есть представление о том, что могло пойти не так, то первым делом я кликаю на закладку tota11y. Она вызывает оверлей с различными опциями для подсветки отдельных элементов, вызывающих проблемы доступности:
На этом моменте я обычно запускаю Lighthouse. Если вы пользуетесь Google Chrome, это можно найти в инструментах разработчика. Для других браузеров его можно запускать из закладки или использовать сервис вроде Lighthouse Metrics. Lighthouse замеряет не только доступность: у него есть разделы для производительности, лучших практик и SEO. Не игнорируйте эти метрики – плохая производительность тоже влияет на доступность, а медленный сайт выведет из себя кого угодно. Lighthouse ловит множество распространенных нарушений доступности, но вы обнаружите, что разные инструменты находят разные проблемы. Инициатива веб-доступности (WAI) перечисляет 155 различных инструментов оценки веб-доступности. Вот что стоит попробовать:
Автоматизированные инструменты не могут найти все проблемы – их количество варьирует от 25-35 до 71%, если сравнивать результаты работы разных инструментов. Для поиска оставшихся проблем нужно задуматься о том, как люди с ограниченными возможностями пользуются сетью. В следующем шаге мы разберемся со вспомогательными технологиями и начнем пользоваться одной из них. 3. Тестирование экранного диктора Вспомогательная технология – это устройство или система, поддерживающая и помогающая людям с ограниченными возможностями выполнять задачи, которые невозможно или сложно выполнить другим образом. Сегодня мы сконцентрируемся на экранном дикторе – программах, которые вслух читают содержимое экрана. Среди примеров – VoiceOver для Mac и iOS, JAWS и NVDA для Windows, и TalkBack для Android. Не все пользователи с ограниченным зрением используют экранные дикторы – некоторые пользуются экранной лупой вроде 'Zoom' для MacOS или Magnifier для Windows. Существуют также Обновляемые дисплеи Брайля, которые автоматически поднимают и опускают различные комбинации шпилек для динамического создания символов Брайля (так как они стоят от $3,500 to $15,000, я не буду сердиться, если вы еще не побежали в магазин). Все экранные дикторы работают немного по-разному, поэтому имеет смысл проверить максимум возможных программ как на десктопе, так и на мобильных устройствах. Для удобства ознакомьтесь с экранным диктором на вашей машине. Я добавил несколько кратких руководств для старта – одно для Windows, второе для Mac. NVDA для Windows В Windows есть встроенный диктор экрана – Narrator, но большая часть пользователей экранных дикторов для Windows устанавливает другие приложения – наиболее популярны NVDA и JAWS. JAWS стоит $90 в год, а NVDA бесплатна и с открытым исходным кодом – начните с нее. Скачав и установив NVDA, вы сможете открыть ее в любой момент, нажав Ctrl + Alt + N. При первом запуске NVDA вы увидите диалоговое окно опций, включая настройку раскладки клавиатуры: большая часть руководств предпочитает десктоп, поэтому выбирайте эту опцию, даже если у вас нет цифровой панели – если только вы не планируете пользоваться более продвинутыми функциями. Теперь, если вы вернетесь в браузер (рекомендую использовать Firefox или Chrome), вы сможете путешествовать по странице при помощи клавиш из шага 1, но теперь NVDA будет озвучивать содержимое каждого элемента в фокусе (это называется "режим фокуса"). Если вы хотите услышать озвучку нефокусируемых элементов, воспользуйтесь кнопками курсора "вверх" и "вниз" (это называется "режим браузинга"). NVDA также озвучивает содержимое элементов, если вы навели на них курсор. Большинство специфичных для NVDA команд клавиатуры используют клавишу-модификатор, которая нажимается вместе с другими клавишами. По умолчанию это Insert, но программу можно настроить и для использования Caps Lock (что делает ряд комбинаций выполнимыми одной рукой – гораздо проще). Я буду далее называть клавишу-модификатор просто NVDA. У NVDA множество команд, расскажу о самых полезных:
Дополнительная информация: VoiceOver для MacOS Если вы пользуетесь Mac, то VoiceOver уже установлен. Для старта (или остановки) VoiceOver нажмите Cmd + F5, а если у вас Mac с Touch Bar, зажмите Cmd + тапните Touch ID / кнопку включения трижды. При использовании VoiceOver лучший браузер – это Safari. Для навигации при помощи VoiceOver используются клавиши-модификаторы (в дальнейшем помечены как VO) в комбинации с другими клавишами. Клавиши VO по умолчанию – это или Ctrl + Option (alt), или ⇪ Caps Lock. Помните об этом, потому что они используются во всех остальных сочетаниях. Вы можете нажать Ctrl в любое время, чтобы поставить VoiceOver на паузу. Для возобновления снова нажмите эту клавишу. VoiceOver рисует темную рамку вокруг области фокуса. Эта рамка называется "курсор VoiceOver". Для навигации можно пользоваться клавишами из шага 1, переходя между фокусируемыми элементами (ссылками, кнопками, полями), и курсор VoiceOver будет следовать за вами. Для передвижения курсора через все элементы, а не только фокусируемые, используйте VO + → / ←. VoiceOver озвучит текст каждого элемента, а если элемент интерактивен, сообщит, как с ним взаимодействовать. Иногда, путешествуя по странице, вы наткнетесь на интерактивный элемент, содержащий другие элементы – например, панель инструментов, список, таблицу. Нажмите VO + Shift + ↓, чтобы начать взаимодействовать с элементом – думайте об этом как о перемещении курсора внутрь элемента. Затем можно взаимодействовать с его дочерними элементами, используя VO + → / ←; курсор VoiceOver останется на родительском элементе. Нажмите VO + Shift + ↑, чтобы выйти из элемента. В любой момент можно вывести меню помощи VoiceOver при помощи сочетания VO + H. Дополнительная информация: Вернемся к тестированию. Вот что нужно проверять, тестируя экранный диктор:
Если вы хотите разобраться, как пользователи экранных дикторов пользуются Интернетом, то рекомендую посмотреть видео How A Screen Reader User Surfs The Web с Леони Уотсон. 4. Дальнейшие шаги К этому моменту вы должны были найти большинство проблем на вашем сайте, но когда речь идет о доступности, всегда можно сделать больше. Я делаю на этом особое ударение: не ждите, пока пользователи сообщат вам о проблемах – большая часть пользователей, для которых сайт неудобен, не свяжется с вами и не пожалуется – они уйдут и не вернутся. Доступность – не то, что можно сделать и забыть, это постоянная работа. Проактивный подход к доступности всегда лучше реактивного:
Заключение Как все прошло? Если вы не нашли никаких проблем, мои поздравления! Сайты без проблем доступности – большая редкость: при опросе миллиона сайтов WebAIM выявил, что проблемы есть у 98,1% из них (исследование использовало автоматизированный инструмент – упомянутый выше WAVE). Думаю, что реальный шанс найти сайт без проблем доступности близок к нулю. Если вы нашли крупные проблемы доступности, то они обычно вызваны или недостатком знаний, или победой эстетики над доступностью, или тем, что на разработчиков надавил другой отдел (к примеру, маркетинг). Если вы еще нуждаетесь в убеждении, или вам надо убедить кого-то еще в важности доступности, то рекомендую a11y.coffee в качестве введения. Если это не ваш сайт, обратитесь к ним публично – игнорирование доступности противоречит закону, и в 2019 году в США было подано 2256 исков о доступности. Надеюсь, что это было полезное введение в тестирование веб-доступности. Пробуйте различные инструменты и технологии, соберите набор для тестирования доступности, который подходит вам наилучшим образом. Думаю, что автоматизированные инструменты вроде Lighthouse будут важной частью этого набора, но они не всемогущи – рано или поздно вам придется закатать рукава и заняться ручным тестированием. |