Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- AI and Testing: Personal Marketability
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- The Box and The Arrow.
- The people who lift you - Why mentors matter more than we admit
- AI and Testing: Refactoring Tests
- The Coming Productless Revolution
- Foundation of Taking Testing Seriously
- AI and Testing: Refining Tests
Онлайн-тренинги
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| О записи багов, или Найди кота |
| 21.08.2019 00:00 |
|
Автор: Андрей Кулешов, Developer Soft
Эта статья родилась из поста на внутреннем форуме нашей конторы, немножко пообсуждалась, слегка дополнилась, а потом я решил выложить её в итоговом виде тут, чтобы ссылаться было удобнее. Введение: найди кота В продуктах, которые мы разрабатываем, есть баги.
Мы их иногда находим. Иногда даже записываем.
Тот, кто записал баг, точно знает, где кот. Он его уже нашёл. Он уже не может его развидеть. А я должен сидеть, пыриться в монитор и искать грёбаного кота. Часто к багу прикладывают видео. Ведь на видео всё видно!
Там всё то же самое, только ещё травка колышется (двигается мышка) и ворота открываются (открывают не относящиеся к делу диалоги). Мои личные правила записи багов1) Ключевые слова в заголовке бага Чтобы можно было быстро понять, к чьей области компетенции относится баг. 2) Шаги для воспроизведения
И это очень очень важно. И да, их составление занимает самую большую часть времени при записи. 3) «ожидаемое поведение» vs «наблюдаемое поведение» в тех шагах, где, собственно, баг. Это критично. Потому что не всегда то, что человек ожидает увидеть, соответствует тому, как оно есть на самом деле. Тогда искать кота можно бесконечно. 4) Скриншоты – это хорошо Картинки дают визуальный контекст, показывают разработчику части продукта с проблемами, и он сразу понимет необходимую область знаний. Картинка в этом плане работает в паре с ключевыми словами (см. п. 1) 5) Видео – это хорошо, но только когда показываем баг на анимацию
И – видео это то, с чем можно в принципе жить, когда автор бага не может написать шаги для воспроизведения. 6) Стэк трейс / ошибки в консоли при явном эксепшене Ну, это и так почти все понимают и прикладывают, пишу только для завершённости списка. 7) Пример для воспроизведения.
Если мы говорим о какой-то десктоп системе — то нужен архив, на котором воспроизводится проблема. На этом в первом приближении всё. Я делюсь этим с другими людьми – и часто они мне верят и начинают делать так же. Дальше примеры и 20% деталей, которые занимают 80% статьи :) Примеры Пример бага – как я их записываю, и который более-менее :) dxTreeView creates redundant loading indicators in Virtual mode
Ещё тикеты (просто некоторая случайная подборка из списка публичных тикетов, записанных нашей командой)
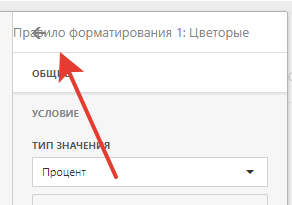
И др. Философствования и мелкие определяющие деталиПодготовка скриншотов Картинки должны быть с большими красными стрелками или даже с подписями.
Скриншот должен быть частью тела бага, прямо в тексте. Почему нельзя просто дать ссылку на картинку? Потому что происходит потеря контекста. Если ты смотришь на картинку, ты не видишь текст. Если ты видишь текст, то ты не видишь картинку. Если ты видишь и то и то — вероятность, что в мозгу что-то щёлкнет, значительно выше. Минутка профессиональной деформации Размер скриншота – всегда компромисс. Примеры скриншотов, от малого к большому:
Показано, какой элемент я имею в виду (плюсик… ну, идите переведите extend button лучше :)), виден контекст (экран нового визарда)
Давайте ещё раз подчеркнём. При нормальных инструментах, время подготовки каждого из этих скриншотов составляет от 5 до 30 секунд. Это не плод долгой художественной работы. Это быстро и эффективно. Можно упороться и довести каджый из них до совершенства… но как правило это не требуется. Программы для снятия скриншотов
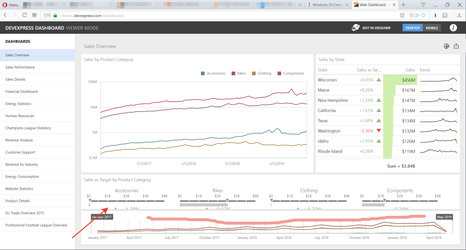
Записываем проблему, а не решение Этот пункт возник в результате внутренней дискуссии. Очень неожиданно он оказался не всем ясен, поэтому – пример. Вот например тестирую я дашбоард дизайнер и вижу такую штуку: И пишу баг:
"Отсутствует горизонтальный скролл" Баг оформлен нормально, но это не помешает разработчику посчитать меня дебилом. И он окажется прав :) Есть проблемы: "текст не виден целиком; текст накладывается на иконку"
Но вместо записи этой проблемы я записал своё решение этой проблемы. Одно из многих, и точно не самое лучшее. Про пример для воспроизведения В desktop-разработке этот пункт является дискуссионным. С одной стороны, полезность выполняющегося примера кода, воспроизводящего проблему, всем понятна.
С другой, создание примера уже значительно увеличивает срок записи бага, до порядка. Сюда же в копилку добавлю десятилетней давности статью CTO нашей конторы, где он объясняет, почему мы наших кастомеров просим о примерах. A request for simple example programs 10 by Julian А ещё есть такой момент с упрощёнными примерами, цитата: Сильно упрощенный пример это конечно хорошо, но и плохо. Неоднократно были случаи, что упрощенный пример: Теперь вы знаете, что:
Время записи багаПолучилось очень много букв. Может показаться сложной, долгой и нудной бюрократической процедурой.
Так вот, это не должно быть сложно и долго. ОппозицияЧто мне говорят, когда я делюсь своим видением: баг же очевиден Он очевиден тому, кто уже нашёл кота. видео достаточно, там всё видно Во-первых, для читающего баг это долго. Намного дольше, чем прочитать список шагов, просканировать его на ключевые слова. Во-вторых, чтобы выяснить мельчайшие детали, нужно его пересматривать по многу раз, пытаясь остановить, поймать паузу именно на критичных моментах. В-третьих, часто на плохо подготовленных видео очень много лишних деталей. И ты не знаешь, что из этого вправду лишнее, а что нет. Необходимо ли для воспроизводимости бага закрывать нотификацию из вконтакта?.. Нет ли там взаимодействия с операционной системой, которое и вызвало баг отрисовки?.. Можно ли вместо вконтакта использовать телеграмм?... (Справедливости ради, бывало в моей практике, что на прикреплённом видео автор функционала находил другие баги) записывать так баги очень долго Записать баг с шагами занимает больше времени, это правда. Список литературыСписок требований к записи багов родился у меня на основе:
если выкинуть форумно-мэйллистовую-опенсорсную специфику, то ценно почти всё. Включая мои любимые “Describe the problem’s symptoms, not your guesses” и “Be explicit about your question”;
Конец Этим своим мнением по поводу записи багов я делился со своими командами. Сейчас решил выйти уже на более широкую аудиторию. Спасибо дочитавшим. Вот тут отгадка картинки с котом (взято тут).
Кстати, картинка не моя, но подготовлена неплохо – есть стрелка, и есть увеличение области с |