Что пишут в блогах
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
- Как яндекс диск сдох при одновременном перемещении папки
- ChatGPT для общения с англоязычной техподдержкой
- Книга: Лидер и племя. Дэйв Логан, Джон Кинг, Хэли Фишер-Райт
- Панбагон. Ошибка печати в кассе, когда ленты нет, но стоит галка "не печатать чек"
- ПОТ перешел на индивидуальный формат
Что пишут в блогах (EN)
- “Slop Coding” and Responsible Testers
- Guarding Quality From Drift to Discipline
- The Book is Here
- Report on Testival Meetup #76, qa in the era of ai and vibe coding
- Serious Data From Testing LLMs
- 10 Tips for Writing Playwright Tests with Cursor
- Seriously Testing LLMs
- Using Narratives to Sharpen Testing Skills
- 2FA testing with Playwright and Mailosaur
- Lessons from nature to improve how we work
Онлайн-тренинги
-
Программирование на Java для тестировщиковНачало: 28 ноября 2025
-
Автоматизация функционального тестированияНачало: 28 ноября 2025
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 2 декабря 2025
-
Charles Proxy как инструмент тестировщикаНачало: 4 декабря 2025
-
CSS и Xpath: инструменты тестировщикаНачало: 4 декабря 2025
-
Python для начинающихНачало: 4 декабря 2025
-
Азбука ITНачало: 4 декабря 2025
-
Тестирование GraphQL APIНачало: 4 декабря 2025
-
Инженер по тестированию программного обеспеченияНачало: 4 декабря 2025
-
Аудит и оптимизация QA-процессовНачало: 5 декабря 2025
-
Тестирование веб-приложений 2.0Начало: 5 декабря 2025
-
Логи как инструмент тестировщикаНачало: 8 декабря 2025
-
Тестирование REST APIНачало: 8 декабря 2025
-
Автоматизатор мобильных приложенийНачало: 10 декабря 2025
-
Автоматизация тестирования REST API на JavaНачало: 10 декабря 2025
-
Автоматизация тестирования REST API на PythonНачало: 10 декабря 2025
-
Тестирование безопасностиНачало: 10 декабря 2025
-
Тестирование мобильных приложений 2.0Начало: 10 декабря 2025
-
Применение ChatGPT в тестированииНачало: 11 декабря 2025
-
Школа для начинающих тестировщиковНачало: 11 декабря 2025
-
Автоматизация тестов для REST API при помощи PostmanНачало: 11 декабря 2025
-
Программирование на C# для тестировщиковНачало: 12 декабря 2025
-
Школа Тест-АналитикаНачало: 17 декабря 2025
-
Школа тест-менеджеров v. 2.0Начало: 17 декабря 2025
-
Selenium IDE 3: стартовый уровеньНачало: 19 декабря 2025
-
Программирование на Python для тестировщиковНачало: 19 декабря 2025
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
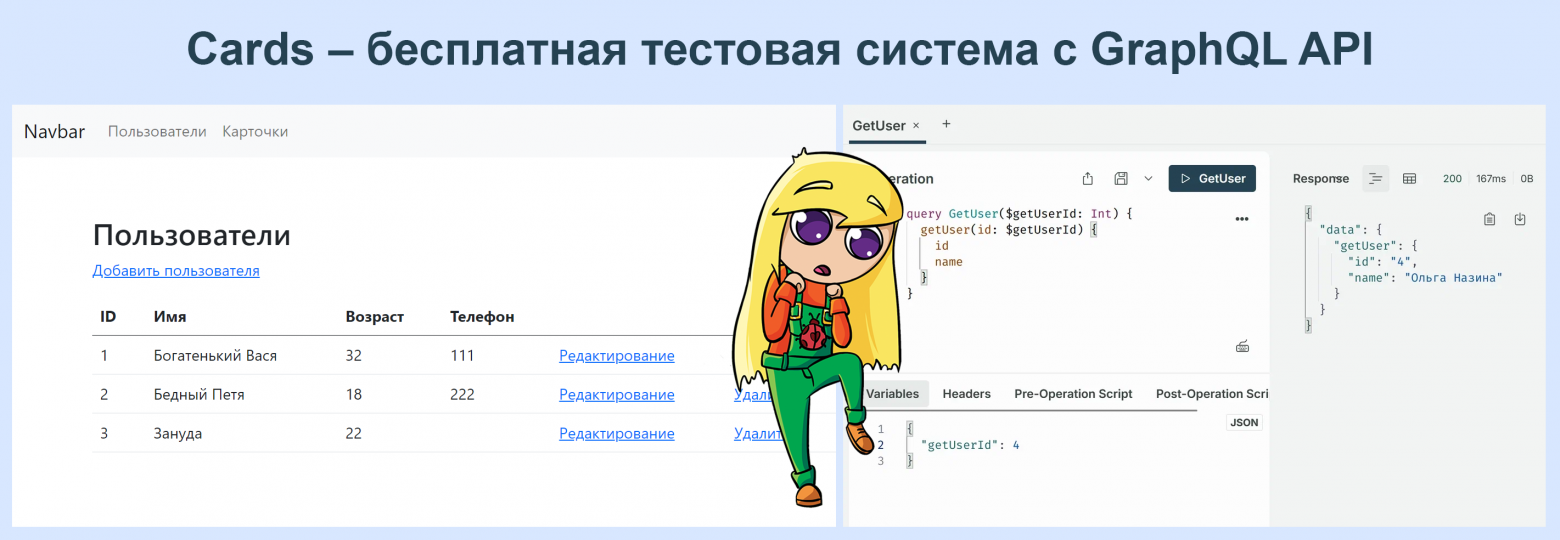
| Cards — бесплатная песочница с GraphQL API |
| 30.09.2024 00:00 |
|
Автор: Ольга Назина (Киселёва)
Если вы хотите пощупать GraphQL API с ТЗ на русском языке, то добро пожаловать в мою песочницу — систему Cards. Тут есть пользователи и их банковские карты. Можно пополнить баланс банковской карты, можно переводить деньги с одной карты на другую. Есть графический интерфейс и API. Есть даже ролевая модель! И даже ТЗ есть, хоть и не супер подробное =) Ссылки на GUI и API Каждую ночь база дропается и пересоздается с нуля! Так что сохранить тестовые данные и обращаться к ним через время не получится, учтите это! GUI API GraphQL IDE (Apollo) — https://cards.bugred.ru/online (как вызвать запрос в Аполло, см ниже в блоке «Полезные материалы») URL API — https://cards.bugred.ru/graphql/default (в Аполло именно этот урл и зашит) Обязательный заголовок (Headers), без него работать не будет:
ТЗ https://testbase.atlassian.net/wiki/spaces/GraphQL/pages/4427939842/Cards (Я очень надеюсь, что удастся оставить анонимный доступ в конфлюенс, так как аналогов ему, увы, пока нет — Яга ещё не вышла в релиз, у Яндекса нет гостевого доступа... Ну если что, добавлю в статью данные для авторизации и буду думать где продублировать ТЗ) Полезные материалыВидео: Как вызвать запрос GraphQL API за 10 минут (Apollo) — продублировано в ВК Статьи: Откуда это и зачемСистемы создавались для моих курсов по тестированию. Так уж повелось, что я сразу делаю две системы:
Так было в прошлый раз (и так появилась система Users), и так осталось сейчас. Система простенькая, в ней очень мало бизнес-логики, сделана на основе повседневных задач, поэтому её легко "понять". Пополнить баланс, перекинуть деньги на другой счет — вполне логичные действия, которые можно тестировать без подробного ТЗ. Да, в студентах (вторая система, для домашек) логики чуть больше и она местами закручивается в такие узлы, что ух! Но надо признать, что для знакомства с API это и не нужно. Скорее, задел на будущее, чтобы рассматривать разные ситуации с точки зрения тест-дизайна. Так что кто знает, может я и вторую систему когда-нибудь «открою»... При работе с GraphQL очень важна ролевая модель и разделение прав доступа. Обычно это делается через LDAP и всё такое, но у нас же тестовая система, так что мы пошли по простому пути и эмулировали роли через заголовки. Этого вполне достаточно, чтобы пощупать возможные ограничения, которые могут накладываться на систему в коде. Ну и надо понимать, что ТЗ у нас — из реальной жизни. Именно в таком виде я отдавала ТЗ разработчику (только вместо конфлюенса гуглодока была). Обычно начинающие тестировщики не верят, что ТЗ может не быть, или написанное на коленке. Пока не начнут работать)) ТЗ достаточно часто бывает невнятное, поэтому моё лишь отражает реальность. Ну и по нему тоже можно работать, разработчик ведь всё сделал! И тестировать можно по такой скудной информации. Поэтому я буду потихоньку причесывать ТЗ, чтобы выглядело симпатичнее, но в целом и такого вполне хватает для разработки / тестирования. Ну вроде всё рассказала, остальное см в ТЗ. А ещё ждите статей по GraphQL, ведь для этого карты и выпущены в общий доступ — чтобы писать по ним обучающие материалы! PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале |