Что пишут в блогах
- Бесплатный курс на stepik. Postman-ниндзя: c нуля до автотестов
- Как правильно задавать вопросы к требованиям?
- Мои 12 недель в году. Часть 26 (Лицензия на ИП и 3-я книжка!)
- Как войти в новый проект: взаимоотношения с командой и пользователями, тестовая лаборатория
- Баги - отдельные задачи или комментарии?
- Митап от Тинькофф “Техтолк инженеров по тестированию” 20 марта 2024
- Опрос: поделитесь мнением про техдолг
- Если вы стали QA-менеджером
- Книга "Баг-трекинг: локализация и оформление дефектов" уже в продаже!
- Топ 30 вопросов на собеседовании на тестировщика ПО (Junior QA)
Что пишут в блогах (EN)
- Automation State – Answer Me, These Questions Three
- System 1 and System 2 in testing – part 1
- Five for Friday – April 26, 2024
- Testing ChatGPT’s Programming “Skills”
- Worlds First AI for Software Testing
- Test coverage and trusting your instincts
- Navigating the Future of Software Development: Embracing Collaborative modelling
- Learning the hard way, experience
- Inevitability of Bugs: An Example
- AI-Assisted Software Testing | Hands-On
Онлайн-тренинги
-
Азбука ITНачало: 9 мая 2024
-
Python для начинающихНачало: 9 мая 2024
-
Английский для тестировщиковНачало: 13 мая 2024
-
Тестирование REST APIНачало: 13 мая 2024
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 13 мая 2024
-
Тестировщик ПО: интенсивный курс со стажировкой (ПОИНТ)Начало: 14 мая 2024
-
Тестирование юзабилити (usability)Начало: 15 мая 2024
-
Charles Proxy как инструмент тестировщикаНачало: 16 мая 2024
-
Docker: инструменты тестировщикаНачало: 16 мая 2024
-
Bash: инструменты тестировщикаНачало: 16 мая 2024
-
Chrome DevTools: Инструменты тестировщикаНачало: 16 мая 2024
-
Git: инструменты тестировщикаНачало: 16 мая 2024
-
Автоматизация тестов для REST API при помощи PostmanНачало: 16 мая 2024
-
Регулярные выражения в тестированииНачало: 16 мая 2024
-
SQL: Инструменты тестировщикаНачало: 16 мая 2024
-
Школа для начинающих тестировщиковНачало: 16 мая 2024
-
Консольные утилиты Android: инструменты тестировщикаНачало: 16 мая 2024
-
Организация автоматизированного тестированияНачало: 17 мая 2024
-
Тестирование веб-приложений 2.0Начало: 17 мая 2024
-
Логи как инструмент тестировщикаНачало: 20 мая 2024
-
Школа тест-менеджеров v. 2.0Начало: 22 мая 2024
-
Создание и управление командой тестированияНачало: 23 мая 2024
-
Инженер по тестированию программного обеспеченияНачало: 23 мая 2024
-
Автоматизация функционального тестированияНачало: 24 мая 2024
-
SQL для тестировщиковНачало: 27 мая 2024
-
Автоматизатор мобильных приложенийНачало: 29 мая 2024
-
Автоматизация тестирования REST API на JavaНачало: 29 мая 2024
-
Автоматизация тестирования REST API на PythonНачало: 29 мая 2024
-
Тестирование мобильных приложенийНачало: 29 мая 2024
-
Школа Тест-АналитикаНачало: 29 мая 2024
-
Тестирование безопасностиНачало: 29 мая 2024
-
Selenium IDE 3: стартовый уровеньНачало: 31 мая 2024
-
Программирование на Java для тестировщиковНачало: 31 мая 2024
-
Техники локализации плавающих дефектовНачало: 3 июня 2024
-
Погружение в тестирование. Jedi pointНачало: 3 июня 2024
-
Аудит и оптимизация QA-процессовНачало: 7 июня 2024
-
Программирование на C# для тестировщиковНачало: 7 июня 2024
-
Комплексная система подготовки тестировщиков по программе ISTQB FLНачало: 17 июня 2024
-
Selenium WebDriver: полное руководствоНачало: 28 июня 2024
-
Программирование на Python для тестировщиковНачало: 28 июня 2024
| Создание плагина конфигурации в Cypress |
| 04.08.2022 00:00 |
|
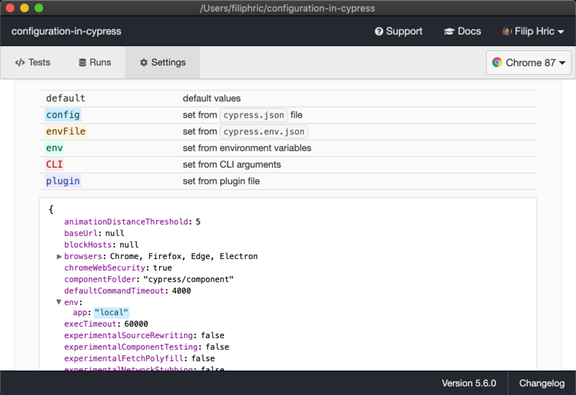
Недавно я разбирался с конфигурацией Cypress. Я обнаружил, что особенно трудно настраивать разные окружения, особенно для новичков. В этой статье я разобью конфигурацию на последовательность небольших шагов, и это поможет вам ориентироваться в теме. Основы конфигурации У любого проекта Cypress есть файл cypress.json. В этом файле есть атрибут env, который обычно заполняется переменными окружения. Допустим, я добавил в этот атрибут переменную app: cypress.json Если открыть Cypress в GUI-режиме, то во вкладке настроек я увижу, что мой конфигурационный файл прочитан и подсвечен голубым.
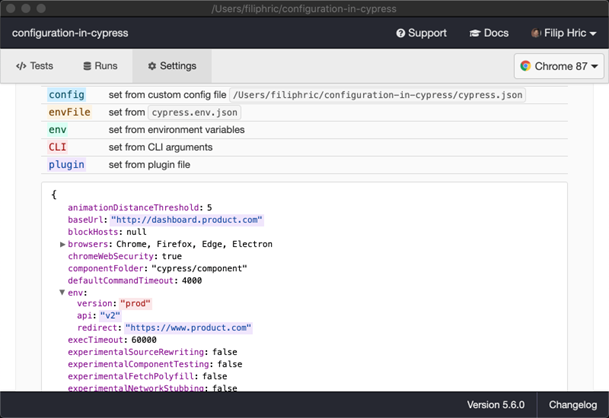
Как можно видеть на скриншоте, существует несколько способов добавлять переменные окружений. Их можно выделить в файл cypress.env.json, добавить их с префиксом CYPRESS_ в свое окружение или передавать через CLI, как аргументы. Взгляните на документацию – там есть примеры для всех этих подходов. Создание плагина При более сложной настройке эти подходы имеет смысл комбинировать. Допустим, у вас несколько окружений – local, staging, preprod, prod. У каждого из них есть свой домашний URL, своя версия API, своя страница перенаправления. Такие конфигурации могут выглядеть как-то так: // local Как можно видеть, это немного бестолково, но часто случается в реальной жизни. У вас разные комбинации API и URL, отличающиеся для разных окружений. Более того, вам могут понадобиться ключи или секретные данные, которых не должно быть в базе кода. Разберемся, как это сделать. Для начала посмотрим, как работает конфигурация. Когда вы добавите этот код в файл cypress/plugins/index.ts, то увидите логирование переменных вашего окружения. Если бы у меня все еще был мой старый cypress.json, то я бы увидел в терминале { app: 'local' }, открыв Cypress через npx cypress open. cypress/plugins/index.js Очистим наш cypress.json и вместо этого передадим флаг версии в окружение через CLI, примерно так: npx cypress open --env version="prod" Открыв Cypress, вы увидите лог { version: 'prod' } в терминале. Теперь воспользуемся этой информацией и изменим конфигурационный файл согласно тому, что мы передаем во флаге version. cypress/plugins/index.js } Теперь, используя наш плагин, мы добавляем другие переменные в нашу env. Если посмотреть на настройки в Cypress SLI, то мы увидим, что переменные добавлены.
Это помогает продемонстрировать, как работает плагин конфигурации. Предположим теперь, что пути нашей конфигурации хранятся в отдельных json-файлах, для которых мы создали специальную папку "config" в нашем проекте Cypress: cypress/ Теперь допустим, что для каждого флага version необходимо загружать разные файлы и передавать их в Cypress как конфигурацию и окружение. Чтобы это сделать, можно переписать файл плагина так: cypress/plugins/index.js В этом случае мы можем загружать какой угодно файл, и даже добавить дополнительные json-файлы для разных конфигураций. Прочитан будет любой переданный в CLI файл. Теперь подвинемся еще дальше и вместо использования флага CLI задействуем переменную окружения Cypress: cypress_version=preprod npx cypress open Как уже упоминалось, все, что передано в CLI с префиксом cypress_ будет добавлено в качестве переменной окружения. Обратите внимание, как я передаю их до того, как ввожу npx cypress open – в отличие от флага –env, который передается после. Хранение секретов Возможно, у вас есть ключи и иная секретная информация, которую нежелательно хранить в базе кода. Обычно вы держите это в файлах .bashrc или .zshrc, в зависимости от используемой оболочки. Или же вы пользуетесь плагином dotenv для хранения переменных проекта. Это тоже рабочий вариант. Чтобы прочитать эти переменные и задействовать их в тестах, добавим следующий код в конфигурацию: There are probably couple of keys or secrets that you don’t want to keep in your code base. You usually keep them in your .bashrc or .zshrc file, depending on what shell you use. Or you may use dotenv plugin to store your variables per project. This works too. To read these variables and use them in your tests, you can add following to your configuration: cypress/plugins/index.js Теперь, когда вы откроете ваши тесты, в настройках проекта отобразится SECRET_KEY.
|