Что пишут в блогах
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Руководство по Katalon Studio: бесплатному инструменту для автоматизации тестирования |
| 13.06.2017 15:27 |
|
Автоматизация тестирования — сфера, в которой идет постоянная работа над улучшениями, увеличением надежности и простоты использования. Некоторые инструменты могут помочь создать лёгкие, надежные и легко поддерживаемые скрипты, но сами тяжелы в использовании. Другие — более просты в использовании, но на выходе вы получаете тест скрипты которые тяжело поддерживать. Каждый раз мы сталкиваемся с выбором, при котором мы где-то выигрываем, а где-то проигрываем. Учитывая эту ситуацию, когда мне говорят про то, что некий инструмент обещает решить данную проблему — мне автоматически становится довольно интересно. На протяжении прошлой недели я работал с простым, но мощным софтом — Katalon Studio. Он вмещает в себя UI возможности, которых мне так не хватает в Selenium WebDriver и гибкость, которой не может похвастаться UFT. И да, он абсолютно бесплатный. => Если вам интересно узнать больше, мы уже сделали один обзор этого бесплатного инструмента: Katalon Studio review. В данном туториале я решил, что неплохо было бы перейти от теории к практике. Что вы узнаете
Шаг №1: создание нового проекта Шаг №2: добавление объектов в репозиторий Шаг №3: создание тест-кейса Шаг №4: добавление шагов тестирования Шаг №5: запуск теста Шаг №6: для закрепления
Установка и запуск Katalon Studio Скажу сразу — установка очень простая. И так… пошагово: 1) Перейдите по ссылке: Katalon Studio и нажмите на “Download”. (Внимание: Кликните на любую картинку чтобы приблизить)
Нажмите на картинку, чтобы увеличить изображение Вам понадобится валидный email чтобы активировать Katalon Studio аккаунт. Я использовал свой Gmail. Нажмите на картинку, чтобы увеличить изображение 2) Выберите вашу операционную систему Нажмите на картинку, чтобы увеличить изображение 3) Как только загрузка завершится — перейдите в соответствующую папку и запустите Katalon.exe (Я использую Windows) 4) Начнётся установка:
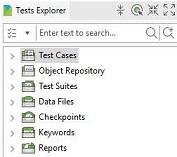
5) Введите данные вашего аккаунта: Нажмите на картинку, чтобы увеличить изображение Готово. Katalon Studio запускается, и вы готовы автоматизировать! Первый взгляд на пользовательский интерфейс Katalon Studio Я могу указать на каждый элемент и значок, который вы увидите в интерфейсе, но я не буду этого делать — это уже реализовано в руководстве пользователя Katalon Studio. Вот скриншот из документации Katalon Studio, которая создана для ознакомления с интерфейсом: Нажмите на картинку, чтобы увеличить изображение Давайте создадим наш первый тест Ну что, раз мы зашли — давайте пробовать Шаг #1: Создайте новый проект Перейдите в меню File-> New -> Create Project и введите название проекта в появившемся ниже окне: Нажмите на картинку, чтобы увеличить изображение Ваш проект откроется, и вы увидите следующие элементы, доступные в Test Explorer: Нажмите на картинку, чтобы увеличить изображение Шаг #2: добавление объектов в репозиторий Существует много подходов к созданию тест-кейса. Это может быть как запись вашего теста, так и генерация строк кода после добавления объекта. Давайте рассмотрим второй подход. Вот что нужно сделать: Перейдите на вкладку «Object Repository», и для работы над веб-приложением, нажмите «Spy Web». Нажмите на картинку, чтобы увеличить изображение Появится окно Object Spy. Введите стартовый URL и выберите, в каком браузере его открыть. Нажмите на картинку, чтобы увеличить изображение Это запустит URL в выбранном браузере. Я перехожу по «http://carguruji.com/shop» используя chrome. Как вы можете видеть, каждый раз, когда вы наводите курсор мыши на объект на странице, он показывает способ захвата объекта: Нажмите на картинку, чтобы увеличить изображение Захватите все объекты, необходимые для теста, нажав «Alt + ~», теперь объекты будут отображаться в окне репозитория объектов под “Captured Objects”: Нажмите на картинку, чтобы увеличить изображение Затем нажмите на “Add to Object Repository”
В итоге все необходимые для вашего теста объекты должны быть у вас в “Object Repository” структурированными по вашему выбору: Нажмите на картинку, чтобы увеличить изображение Теперь мы готовы добавить шаги к тесту. Шаг #3: Создаем тест-кейс Я хочу, чтобы мой тест-кейс выполнял следующее:
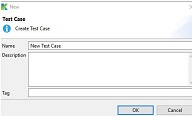
Возможно, это не идеальный тест, но он подойдёт для демо-целей Итак, давайте создадим шаги в Katalon Studio. Перейдите к Test Cases в Test Explorer. Щелкните правой кнопкой мыши и выберите ‘New ->Test Case’. Введите имя тест-кейса и описание ниже. Я назову его «ViewProductPrice». Нажмите на картинку, чтобы увеличить изображение Откроется новый табличный формат: Нажмите на картинку, чтобы увеличить изображение Пользователям Selenium IDE покажется это довольно знакомым, так как выглядит оно очень похоже. Тем не менее, я нахожу это более близким по функционалу к HP UFT/QTP keyword view из-за возможности добавлять output variables, looping statements и т.д. Нажмите на картинку, чтобы увеличить изображение Шаг #4: добавляем шаги тестирования Чтобы добавить шаги тестирования нажмите «Add», и в создавшейся строке щелкните столбец «item», чтобы добавить ключевое слово / метод / действие, которое вы намереваетесь выполнить. Например: Первое, что я хочу сделать, это «Открыть браузер» и перейти к определенному URL-адресу. Вот как вы можете это сделать: Нажмите на картинку, чтобы увеличить изображение
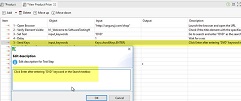
Итак, кликаем для выполнения соответствующих задач: Item: выбрать, что делать Object: где-на каком объекте Input: что подавать на шаг Output: где хранить возвращаемое значение Аналогичным образом, продолжаем добавлять все шаги. Хорошая идея — добавить некоторое описание на каждый шаг, чтобы при будущем использовании тест-кейса чётко понимать, что тут и зачем. Для этого щелкните столбец описания и введите описание, как показано ниже: Нажмите на картинку, чтобы увеличить изображение Вот так будет выглядеть ваш тест: Нажмите на картинку, чтобы увеличить изображение Как только готово — можете запускать. Но сначала давайте я вам быстро покажу “Script view” данного скрипта. Нажмите на “Script” вкладку внизу страницы для активации. Нажмите на картинку, чтобы увеличить изображение Пользователи, которым намного комфортнее работать с этим модом, могут использовать его вместо manual мода. Шаг #5: Запускаем ваш тест Для запуска вашего теста нажмите на “Run” в меню, так же вы тут можете выбрать браузер, в котором будет запускаться тест. Нажмите на картинку, чтобы увеличить изображение Нажмите на картинку, чтобы увеличить изображение Результаты теста будут показаны как на примере ниже: Нажмите на картинку, чтобы увеличить изображение Шаг #6: для закрепления Теперь, когда вы выполнили свой первый тест, выполните следующие действия:
Новые возможности Katalon Studio Я использовал версию Katalon Studio 4.5. На данный момент – это самая свежая версия которая доступна для загрузки. Поскольку я пробовал более ранние версии, я не могу сказать что именно было улучшено. После просмотра документации оказалось, что часть из добавленного функционала – это именно то, чем меня порадовал Katalon Studio. 1) In-module помощь: когда вы нажимаете на «?» в модуле тест-кейса, вы получаете страницу справки по документации, в которой отображается информация о ручном режиме тест-кейса. Аналогично, каждый модуль имеет удобную помощь в виде встроенного значка справки. Нажмите на картинку, чтобы увеличить изображение 2) Поддержка содержимого в режиме сценария: я честно не знаю, что бы я делал, если бы IDE перестала подсказывать имена объектов и вызовы/синтаксис методов. 3) Переименование тест-репортов: если у нас нет сверхчеловеческой памяти, то узнать, какой тест прошел в какое время и какого числа будет довольно проблематично. В версии Katalon Studio 4.5 вы можете переименовать отчет о выполнении теста во что-то более человеческое и понятное. Полный список улучшений можно найти здесь: https://docs.katalon.com/display/KD/Version+4.5 Что хорошего в Katalon? 1) Простота установки. Работает c большинством операционных систем и браузеров: https://docs.katalon.com/display/KD/System+Requirements 2) Web, Mobile, and Web Service тестирование — все в одном 3) Абсолютно бесплатное решение 4) Подходит как для опытных тестировщиков, так и для новичков 5) Отсутствует сложность установки и определения структуры как, например, в Selenium 6)Включает в себя надежное QTP-like UI/Object распознавание. Вы можете добавить несколько свойств для распознавания объекта, вместо того чтобы выбирать/угадывать, какой локатор работает лучше всего. Нажмите на картинку, чтобы увеличить изображение 7) Тестовые данные могут быть созданы в самом инструменте или могут быть извлечены из Excel или базы данных. Нажмите на картинку, чтобы увеличить изображение Поддерживает следующие базы данных: Нажмите на картинку, чтобы увеличить изображение 8) Интегрируется с инструментами менеджмента требований и тестирования такими как JIRA и qTest. Отпадает нужда в тех. тул администраторах, так как интегрироваться довольно легко с помощью мастера быстрой настройки. Нажмите на картинку, чтобы увеличить изображение 9) Выполнение нескольких тестов одновременно (как тест-сьют) 10) Интеграция с Git для управления исходным кодом и совместного использования 11) Надежная отладка и отчетность 12) Встроенная обработка ошибок. Больше никаких “try and catch” блоков, никаких сложных функций, чтобы аккуратно выйти из зафейленного скрипта. Определите, что должно произойти, когда ваш тест завершится с ошибкой в настройках проекта: Нажмите на картинку, чтобы увеличить изображение Что можно было бы улучшить? Пожалуйста, обратите внимание:
Вывод И так..., «Соответствует ли Katalon Studio обещанному?» — я бы сказал, ДА! Хотя я еще не пробовал web-service и mobile часть, мне понравился функционал и возможности этого решения для web-тестирования. Если вам нужен бесплатный инструмент автоматизации, который не требует глубоких технических знаний и настроек, этот может вам вполне пригодиться. Вы также можете изучить Katalon Studio более детально при помощи этих видеоуроков. Katalon Studio v4.6 уже доступна. В ней реализован новый функционал и улучшения, сфокусированные на “Record” и “Playback” для тестирования мобильных приложений. Более детально вы можете ознакомиться, перейдя по ссылке. Оригинал статьи вы можете найти, перейдя по ссылке |