Что пишут в блогах
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Три способа тестирования на межсайтовый скриптинг |
| 27.02.2019 14:39 |
|
В прошлый раз мы говорили о том, что такое межсайтовый скриптинг (XSS) и приводили несколько примеров. Однако недостаточно просто знать, что это такое – нам нужно уметь убедиться, что наше приложение не подвержено XSS-атакам! Сегодня мы обсудим три стратегии тестирования на XSS-уязвимости. Первая стратегия: ручное тестирование черного ящикаЭту стратегию стоит использовать, если у вас нет доступа к коду приложения, и вы хотите попробовать устроить XSS-атаку вручную. Для реализации этой стратегии подумайте о местах приложения, в которые можно вставить скрипт.
Подумайте также над тем, какие атаки вы будете использовать. Можно взять существующий список, например, этот: https://www.owasp.org/index.php/XSS_Filter_Evasion_Cheat_Sheet В этот чит-лист входит множество способов протащить скрипты через фильтры валидации:
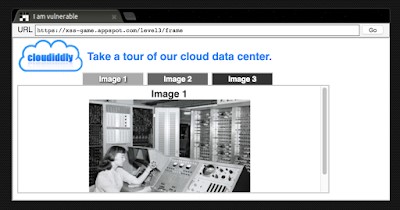
Если вы тестируете вручную, системный подход – ваш выбор. Найдите все участки, в которые можно вставить скрипт, выберите атаки, которые хотите попробовать, и прогоните их на каждом участке. Тестируя, вы можете обдумать, как изменить атаку в зависимости от того, какой ответ на нее вы получаете. К примеру, если тег вашего скрипта обрезается валидацией, его можно попробовать закодировать. Вторая стратегия: посмотреть в кодЕе стоит применять, если вы хотите тестировать вручную и имеете доступ к коду приложения. Смотря в код, вы можете определить наилучший способ создания атакующего скрипта. Это также неплохо работает для тестирования загрузки файлов. К примеру, если код перечисляет запрещенные типы файлов, можно найти те, которые не запрещены явно, и посмотреть, можно ли загрузить скрипт, используя такие файлы. Давайте разберемся, как использовать код приложения, чтобы создать атаку. Мы снова воспользуемся XSS Game, и выполним третье упражнение. Для доступа к нему нужно выполнить предыдущие два – почитайте предыдущую статью, чтобы узнать, как это сделать. Посмотрите на сайт третьего упражнения. Вы увидите три разные вкладки, каждая из которых по клику отображает различные изображения. Взгляните, что происходит с URL после того, как вы кликаете на вкладку. Когда вы переходите на вкладку Image 2, к URL доабвляется #2. При переходе на вкладку Image 3 к URL добавится #3. А что произойдет, если вместо клика по вкладке мы просто допишем #2 к URL? Неудивительно – мы перейдем на вторую вкладку. А что будет, если дописать туда #5? Вкладки Image 5 не существует, но вы увидите, что страница отобразит слова "Image 5". А если дописать туда #FOO? Тогда на странице появится текст "Image NaN" (сокращение для "Not a Number", не число). Возможно, вы уже догадались, что окончание URL – это то самое место, куда мы будем вставлять наш зловредный скрипт. Теперь давайте посмотрим в код! Кликните по ссылке "toggle" рядом со словами "Target code". В результате появится код веб-страницы. Взгляните на строку 17, которая показывает, как создается URL для картинки: "<img src='/static/level3/cloud" + num + ".jpg' />"; Часть "num" тега изображения – это переменная. Значение этой переменной берется из того, что мы отправляем в URL. Если отправить URL с #3, то тег будет таким: cloud3.jpg Если отправить URL c #FOO, то тег станет таким: cloudFOO.jpg Теперь наша задача – разобраться, как вставить скрипт, используя переменную "num". Помните, в прошлый раз мы создавали межсайтовые атаки, имитируя загрузку изображения и включая туда всплывающее предупреждение, которое должно отображаться при ошибке загрузки? Мы настроили все так, что ошибка выдавалась всегда, потому что на самом деле мы ничегошеньки не грузили. Здесь мы займемся тем же самым. Давайте создадим наш URL. Начнем с этого: https://xss-game.appspot.com/level3/frame потому что так URL начинается всегда. Затем добавим в него кое-что: https://xss-game.appspot.com/level3/frame#3 (потому что мы хотим, чтобы все выглядело так, как будто мы следуем шаблону выбора номера изображения). А теперь добавим вот что: https://xss-game.appspot.com/level3/frame#3 ' (потому что мы хотим обмануть код, заставить его думать, что URL картинки завершен. Это значит, что код будет пытаться загрузить изображение "cloud3" вместо "cloud3.jpg" и выдаст ошибку). Теперь добавим скрипт ошибки: https://xss-game.appspot.com/level3/frame#3 ' onerror='alert("Hacked!")' Когда предупреждение об ошибке сработает, выскочит всплывающее окно с сообщением "Hacked!". Попробуем запустить атаку! Возьмем наш URL: https://xss-game.appspot.com/level3/frame#3 ' onerror='alert("Hacked!")' Вставьте его в окно URL и нажмите кнопку "Go". Вы должны увидеть всплывающее окно. Ура, вы справились с упражнением! Третья стратегия: использование инструмента для тестирования безопасностиКак можно видеть из примера выше, создание XSS-атаки отнимает время. В приложении может быть множество участков, нуждающихся в проверке на XSS, а времени на это, как всегда, мало. Здесь вам помогут автоматизированные инструменты! С их помощью вы можете отправлять сотни XSS-атак в минуту. В следующий раз мы разберемся, как использовать инструмент Burp Suite для автоматизации XSS-атак. |