Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- The Coming Productless Revolution
- Foundation of Taking Testing Seriously
- Chapter 1 recap of Build LLM from Scratch
- Building a large language model
- Bucket of trouble, if you don't keep an eye on AI
- Professional Versus Hobby Code in the AI Age: What’s the Difference?
- A Closer Look at the GPT Architecture
- Utilizing Large Datasets
- Introduction to Transformer Architecture
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Тестирование кнопок |
| 29.04.2019 00:00 |
|
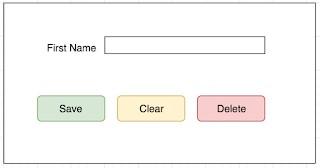
Про кнопки, как правило, легко забыть. Кнопка "Сохранить" настолько универсальна, что кажется, что она просто не может не сработать. Однако игнорирование тестирования кнопок на странице может привести к игнорированию багов. Недавно мне рассказали о тестировании функциональности существующей веб-страницы. Новая фича отлично работала, но команда забыла проверить кнопку "Удалить". Оказалось, что разработчики забыли добавить действие удаления, и кнопка делала ничего!
Вот о чем стоит помнить, тестируя кнопки!
Если вы никогда не редактировали html веб-страницы во время тестирования, вот небольшая инструкция для Chrome:
Кнопки – один из самых важных элементов для тестирования. Представьте, как взбесится пользователь, если кнопка, которой он пытается воспользоваться, неактивна, или не делает того, что должна. Внимательно тестируя, мы убедимся, что пользователям захочется продолжать работу с нашим приложением. Тестирование кнопки "Назад" Эта кнопка встречается так часто, что про нее легко забыть, тестируя приложения. Первое, что нужно знать, приступая к тестированию такой кнопки – это то, что они бывают разных типов. Две основные категории – это нативные кнопки и кнопки приложения.
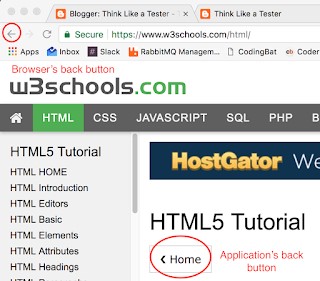
Нативные кнопки – это кнопки, встроенные в браузер, мобильную операционную систему, и в мобильный телефон физически. На фотографии выше стрелочка "назад" – это кнопка Хрома. В Андроиде, как правило, есть кнопка "назад" внизу экрана, которую можно использовать в любом приложении. У iPhone эта кнопка находится наверху страницы. Кнопки в приложении добавляются, когда дизайнер хочет сильнее контролировать пользовательскую навигацию. В примере выше кнопка "Home" используется для перехода на главную страницу W3Schools (тут стоит отметить, что W3Schools – отличный способ изучить HTML, CSS, JavaScript и многое другое - https://www.w3schools.com/default.asp). Тестируя сайты и приложения, важно проверить поведение ВСЕХ кнопок "Назад", даже тех, которые добавлены не вашей командой. Первое, что стоит сделать – это подумать, куда эти кнопки должны вести. Это кажется очевидным, но иногда простой переход на предыдущую страницу – не самая удачная мысль. К примеру, пользователь редактирует свои данные на странице редактирования. Закончив редактировать и перейдя к сохраненной информации, пользователь не должен попадать на окно редактирования по кнопке "Назад" – он может решить, что ему нужно заново редактировать данные. Вместо этого лучше направлять его на страницу, которая была до страницы редактирования. Еще нужно разобраться, как эти кнопки должны себя вести, если пользователь разлогинился. В этом случае пользователь не должен возвращаться к авторизованному состоянию, потому что это уязвимость безопасности. Что, если он пользуется публичным компьютером? Следующий пользователь может получить доступ к защищенной информации. Что касается кнопок мобильных устройств, подумайте, как они должны работать в вашем приложении. Пользователь будет раздражаться в случае, когда он ожидает, что кнопка вернет его в какой-то раздел приложения, а на самом деле она полностью это приложение закрывает. Если в ваше приложение встроены свои кнопки перехода назад, проверьте их, создав максимально длинную последовательность переходов. Ищите проблемы логики, когда приложение переправляет вас в неожиданное место, и ошибки памяти, вызванные сохранением большого количества страниц в пути приложения. Можно также проверить, что кнопка "назад" активна и заблокирована в правильных ситуациях. Мы же не хотим, чтобы пользователь нажимал на активную кнопку "Назад", которая никуда не ведет? Если вкратце, то при тестировании веб-сайта или приложения отмечайте все кнопки "назад" и все сценарии, соответствующие им. Затем проверьте эти сценарии и убедитесь, что эти кнопки понятны и полезны вашим пользователям. |