Что пишут в блогах
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- Bucket of trouble, if you don't keep an eye on AI
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
Онлайн-тренинги
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Разные подходы к тестированию: в чем их суть и какой выбирать для своих проектов |
| 20.06.2022 00:00 |
|
Автор: Костуров Георгий, СберМаркет
Какие бывают тесты Существуют различные классификации видов тестирования: по объекту, знанию внутреннего строения, степени автоматизации, степени изоляции и т. д. Юнит-тестированиеЮнит-тестирование представляет собой полностью изолированные тесты, которые покрывают классы или отдельные функции. С утилитами и чистыми функциями всё просто: подаем тестовые данные на вход, получаем результат и сравниваем с ожиданиями. Как писать юнит-тестыШаг 1. Заменяем моками и стабами всё, что не относится к тестируемому компоненту. Это можно сделать через dependency injection или используя инструменты типа jest.mock.
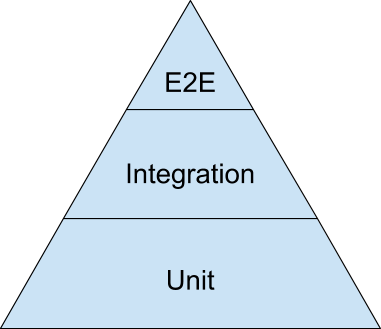
Юнит тестирует публичные методы класса/компонента. Важное уточнение: тестировать надо только открытый интерфейс, поскольку внутренности в дальнейшем могут быть отрефакторены. Кроме того, если завязываться на внутреннее устройство, легко погрязнуть в тавтологических тестах, которые говорят только то, что код работает ровно так, как написан. Интеграционное тестированиеВ интеграционных тестах мы проверяем работу нескольких компонентов или классов в связке. Моками и стабами в нём закрывают только межсервисное взаимодействие, например обращение по API к бэкенду или между микросервисами. На фронте удобно мокать запросы API, используя MSW. End-to-end (e2e), или Сквозное тестированиеEnd-to-end-тестирование эмулирует действия пользователей в среде, идентичной проду. Если речь идёт про клиент-серверное веб-приложение, то для его тестирования нужно поднимать полноценные фронт и бэк и писать бота, повторяющего поведение пользователя. Он будет заходить на сайт, нажимать кнопки, пытаться авторизоваться и т. д. Как выбрать тесты для кодаС видами тестов разобрались, теперь нужно соотнести их друг с другом. На данный момент популярна концепция пирамиды тестирования, получившая мировую известность в 2009 году после публикации книги Майка Коэна «Succeeding with Agile». Эта концепция подразумевает, что больше всего должно быть юнит-тестов, меньше интеграционных и совсем мало e2e. Подробно об этом соотношении автор рассказывает в статье The Forgotten Layer of the Test Automation Pyramid. 
Что учитывать при выборе соотношения тестовТестировать всё не имеет смысла, это очень затратно:
В конечном итоге мы приходим к тому, что количество тестов зависит от бюджета и этапа разработки продукта.
Логичным кажется идти путём баланса. Но возникает вопрос: как локализовать баг, если покраснело сразу несколько тестов? На самом деле, просто: настроить всё так, чтобы сначала запускались тесты компонентов низких уровней и только потом — уровней выше. Альтернатива пирамиде: трофей тестированияИдею трофея тестирования предложил Кент Дотс несколько лет назад. Тесты в этом подходе представлены в виде кубка и разделены на четыре уровня:
В подходе «трофея тестирования» был добавлен ещё один тип теста — статическое тестирование. Это всевозможные линтеры, статические проверки типов и прочие инструменты, зачастую работающие в фоновом режиме. Они отлавливают ошибки во время написания кода, еще до запуска тестов. На самом деле, очень полезная вещь, особенно во время рефакторинга. 
Ключевые правила при составлении тестов
Как видите, в тестировании нет однозначных решений. Я поделился своим видением, а вы делитесь тем, что применяете в своих проектах, и задавайте вопросы. Если материал понравится, напишу продолжение с конкретными примерами/ошибками из личного опыта. |