Что пишут в блогах
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
- Как яндекс диск сдох при одновременном перемещении папки
- ChatGPT для общения с англоязычной техподдержкой
Что пишут в блогах (EN)
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
- On finding clients as an independent consultant
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Оптимизируй тесты |
| 07.05.2019 00:00 |
|
Прежде всего давайте разделим всё тестирование по степени автоматизации, чтобы в дальнейшем рассматривать каждый тип более детально. По степени автоматизации тесты делятся на:
Подход к оптимизации тестов напрямую зависит от степени их автоматизации. Оптимизации, применимые ко всем видам тестовТестирование включает в себя этапы:
Считается, что больше всего времени у тестировщиков отнимает ручная регрессия. Однако, в большинстве случаев это не так. Как минимум, не стоит это утверждать, пока проблема не измерена и не доказана. Рассмотрим решения типичных проблем. Многие советы могут показаться вам крайне очевидными, но как показывает опыт конференций и выступлений коллег из других компаний, данные советы всё же актуальны и доказали свою применимость и полезность. Проблемы:1. Долгая подготовка тестируемой системыВопросы, которые важно задать до внедрения оптимизаций:
Чтобы найти причину этой проблемы, важно задать правильный вопрос. Рассмотрим примеры: Долгая компиляция всех модулей системы Правильный вопрос: нужна ли компиляция всех модулей? Долгий ручной процесс обновления всей системы по разным «виртуалкам» на тестовом стенде
Правильный вопрос: в какой момент обновления требуется участие человека, а в какой нет? Долгий процесс «разлития» исходников по «виртуалкам» на тестовом стенде для дальнейшей компиляции и раскатки
Вероятная проблема: сетевое взаимодействие. С этой проблемой я сталкивалась в работе, когда решили сменить тестовую площадку в Екатеринбурге на московскую. И в процессе проб “выкладки” сайта мы быстро заметили, что обновление стенда стало занимать уже не 3 минуты, а почти 15 минут. Причина оказалась в том, что исходный код с большим количеством мелких файлов находился в Екатеринбурге, а стенд в Москве. Процесс выкладки “уперся” в сетевую передачу мелких файлов для дальнейшей компиляции и “выкладки” на стенд. В результате код тоже “уехал” в Москву :) 2. Долгий сбор и анализ результатовВопросы, которые важно задать до внедрения оптимизаций:
Например: Результаты тестирования оформляются по шаблону, оформление по шаблону отнимает большУю часть времени при тестировании. Решение (спасибо, Кэп!): отказаться от заполнения результатов по шаблону либо создать более легкий для заполнения шаблон. Потребуется договориться с командой и узнать у тех, кто читает эти результаты (а читают ли их?), действительно ли есть потребность именно в таком шаблоне (риск – писать «в стол» результаты тестирования). Оптимизации, применимые к ручным тестам Эти тесты можно разделить на два больших класса:
Если регресс проводится часто и вручную, то имеет смысл задуматься об автоматизации и окупаемости автоматизации, но в рамках данной статьи мы не будем рассматривать ROI автоматизации. Для тестов проводимых вручную (не регрессионных) следует говорить не об автоматизации тестирования, а об инструментальной поддержке тестирования (как советовал Алексей Баранцев на тренинге, который проводил у нас в компании). В этом случае автотесты будут выступать в роли инструмента. В данном контексте изменится логика и взгляд на автотесты в целом. При тестировании, проводимом вручную, прежде всего требуется искать рутинные задачи (задачи, а не тесты!), и уже оптимизировать их (с использованием автоматизации либо перераспределением человеческих ресурсов). Например, рутинной задачей для тестов является подготовка тестовых данных. Есть разные способы проводить эту самую подготовку:
Если вы никогда не задумывались, сколько времени у вас занимает ручная подготовка тестовых данных, то может пора это измерить? И окажется, что гораздо эффективнее использовать, как минимум второй, а лучше 3-й и 4-й подходы. Оптимизации, применимые к автоматизированным тестамПроблема подготовки тестовых данных здесь стоит острее, нежели при ручном тестировании. Подготовка тестовых данных должна быть:
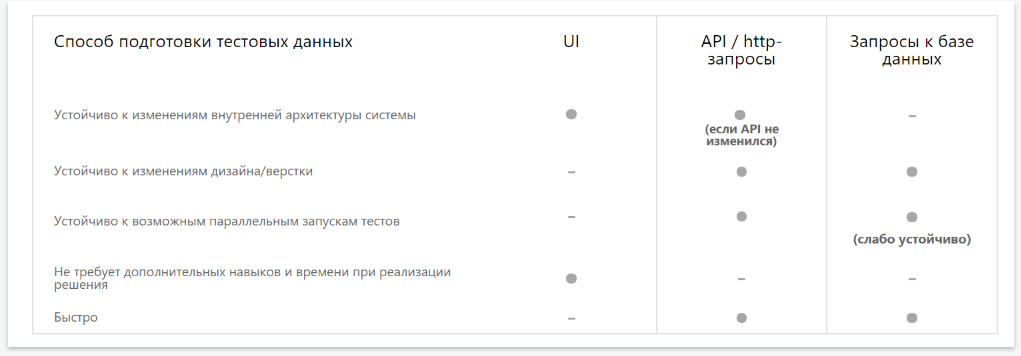
Желательно, чтобы подготовка данных не требовала дополнительных навыков и времени при реализации решения. Тестовые данные автоматизированно можно подготовить:
Рассмотрим плюсы и минусы этих подходов подробнее в таблице:
Подготовка тестовых данных через API или HTTP-запросы по совокупности плюсов и минусов является самой оптимальной. Есть ряд наиболее распространенных оптимизаций, применимых к тестам, проводимым автоматизированно: Параллельность тестов Если одной из проблем тестов является именно время их прохождения, при этом есть вычислительные ресурсы, можно распараллелить и выполнять их в одном из трех режимов параллельности:
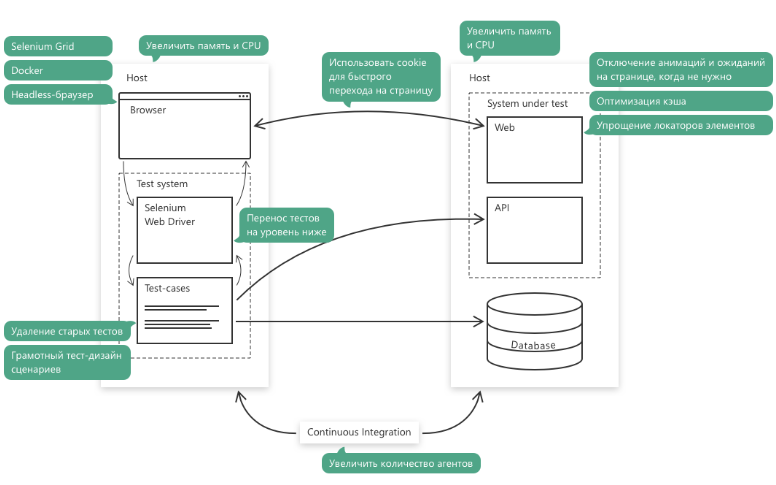
Удаление старых тестовЕсли тесты написаны, проходят, но уже толком не проверяют ничего (например, раньше была бизнес-логика, теперь ее нет и тесты по сути ничего уже не проверяют), то такие тесты нужно безжалостно удалять, ведь по сути они не несут никакой смысловой нагрузки, отнимая лишнее время от прогона. Также стоит удалить тесты, результат прохождения которых никак не влияет на принятие решения о возможности релиза. Применение техник тест-дизайна для оптимизации наборов тест-кейсовПри ручном тестировании для оптимизации наборов тест-кейсов требуется применять различные техники тест-дизайна. Для автотестов также следует применять методы разбиения на классы эквивалентности, pairwise, анализ границ и многие другие техники, чтобы оптимизировать набор автотестов. Перенос существующих тестов и проверок на другой уровень Например, есть браузерный тест, который открывает поисковую строку, вводит “яблоко”, “яблоки”, “яблоку”, “яблок” (и так далее), и смотрит, что при совершении поиска ему показалось уведомление о покупке яблок в магазине (тест смотрит на сам факт показа уведомления и не больше). Таким образом, долгий тест на UI по сути своей UI не проверяет, он проверяет логику, которую может проверить модульный тест, поэтому данный тест следует удалить и написать вместо него модульный тест. Правильная декомпозиция тестов по уровням “модульные — интеграционные — системные”Приведу пример. Есть ручной сценарий: выбрать товар в интернет-магазине, положить его в корзину и перейти к оформлению заказа. Что можно сделать (и это будет неправильно): создать ровно один тест, который будет искать товар, добавлять его в корзину и переходить к оформлению. Правильным будет в данном случае разделить сначала тест на три подсценария: выбор товара, добавление товара в корзину, оформление заказа. Каждый сценарий разделим на более атомарные проверки. Например: “открытие магазина — отображение разных категорий товара для выбора” — один тест; “выбор категории из разных категорий товара” — другой тест. Каждую проверку рассматриваем более детально и определяем, какого уровня тесты для нее нужны, предыдущий пример может подсказать, какого типа тесты лучше сразу оформлять как модульные. Популярная схема связей тестируемой и тестирующей систем при автоматизированном тестировании web-приложений: Для оптимизации автоматизированного тестирования web-приложения целесообразно рассматривать оптимизацию каждого взаимодействия в описанной схеме.
Для простоты рассмотрим оптимизации некоторых взаимодействий: 1) Взаимодействие “test-cases — browser — database” Использование API не только для подготовки данных для теста, но и для проведения ряда шагов в тесте. Например, если цель – проверить UI в конце длинной цепочки действий, то вовсе не обязательно все действия проводить через UI. Ведь если посередине цепочки в UI что-то поломалось, тест так и не дойдет до конца и целевой проверки. Тестировщик так и будет гадать, а если починят это сломанное звено цепочки, то всё, что после него работает ли? Если в данном случае на протяжении всей цепочки кроме последнего действия использовать API, то при UI-поломке любого звена тестировщик будет знать, будет ли работать система так, как задумано, если разработчики починят сломавшееся звено. 2) Взаимодействие “test-cases — SeleniumWebDriver — browser”.
В заключение Для любой оптимизации нужно четко для себя определить текущие проблемы в процессе тестирования, по пунктам разложить в чем они заключаются, представить возможные варианты (лучше несколько!) их решения. После этого требуется озвучить их в команде, «продать» свои идеи и предложения по решению, и только лишь после всеобщего одобрения распределить усилия и решить поставленные задачи. Предварительная оценка “До” и оценка “После” помогут рассмотреть все выигрыши от оптимизации процессов. И еще раз хотелось бы повториться: не ищите рутинные тесты, ищите рутинные задачи, и автоматизируйте их! |