Что пишут в блогах
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
Что пишут в блогах (EN)
- The people who lift you - Why mentors matter more than we admit
- The Coming Productless Revolution
- Bucket of trouble, if you don't keep an eye on AI
- Professional Versus Hobby Code in the AI Age: What’s the Difference?
- 2025 in review
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- 2026 – Changing Gears
- How should we test this? Part 6 - Reporting
- Looking Back at 2025
Онлайн-тренинги
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Python для начинающихНачало: 5 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Азбука ITНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Как сохранить нервы тестировщика или ускорить регресс с 8 до 2 часов |
| 10.06.2021 00:00 | ||||||||||||||||||||||||||||
|
Автор статьи: Юлия Колесникова, Mobile QA в компании Vivid Money, телеграм канал — t.me/vivid_tech
Меня зовут Юля, и я Mobile QA в компании Vivid Money. В тестировании уже давно — столько всего интересного видела. Но как показывает практика, проблемы и заботы у всех одинаковые. Разница только в анализе, подходах и реализации решений. В этой статье я расскажу, КАК ОБЛЕГЧИТЬ ЖИЗНЬ ТЕСТИРОВЩИКУ ВО ВРЕМЯ РЕГРЕССА! Расскажу по порядку:
Немного о наших процессахИтак, релиз приложений происходит раз в неделю. Один день закладывается на регрессионное тестирование, второй на smoke. Остальное время на разработку новых фич, исправление дефектов, написание и обновление документации, улучшение процессов.
Практически все позитивные сценарии проверки покрыты тест кейсами, которые ведутся в Allure TestOps.
У каждой платформы (я имею ввиду iOS, Android) своя документация и автотесты, но все хранится в одном месте. Любой QA из команды может посмотреть и отредактировать их. Если добавляются новые кейсы, то они обязательно проходят ревью. Тестировщик Android проводит ревью для iOS, и наоборот. Это актуально для ручных тестов. Про тест план для регрессаДля проведения регрессионного тестирования, составляется тест план с ручными тест кейсами и автотестами, отдельно для Android и iOS. Тестировщик собирает лаунч (запуск тест плана), в котором указывает версию релизной сборки и платформу. После создания лаунча, запускаются автотесты с выбранными кейсами, а ответственный за ручное тестирование назначает мануальные тест кейсы на себя. Каждый проходимый кейс отмечается статусом: Passed, Failed или Skipped. В ходе проверки сразу отображаются результаты.
По окончании проверки лаунч закрывается. А на основании результов выносится решение о готовности к релизу. Вроде все классно и логично, но конечно же есть проблемы из-за которых грустят тестировщики
Определим проблемуУвеличение объема тестируемого функционала при проведении регресса, и выход из временных рамок. Раньше в тест план попадали все кейсы. А с добавлением нового функционала, тест план увеличился до 300 тестов и прохождение его стало занимать больше времени, чем было заложено. Мы перестали укладываться в рабочий день. В связи с этим было решено пересмотреть подход к тестированию, учитывая временные рамки и возможность сохранения качества. Анализ и решениеРучное тестирование перегружено из-за того, что с каждой новой фичей добавляются тест кейсы, они могут быть как простые, так и сложные (состоящие из переходов между экранами). Также приходилось проводить тестирование взаимодействия с бэкендом. Мы тратили много времени на такие проверки, особенно когда возникали баги и приходилось разбираться на чьей стороне проблемы. Расписав слабые места, мы решили доработать подход к автоматизации, а еще воспользовались импакт-анализом для выделения методов решения.
Что же мы решили изменить, чтобы разгрузить ручное тестирование и сократить регресс:
Ниже я расскажу про каждый пункт более подробно и какие результаты были получены после введения. Увеличение количества автотестовЗачастую, когда в процессе тестирования хотят сократить время на регресс, начинают с автоматизации. Но у нас все этапы проходили параллельно. И естественно, часть проверок перешло в автоматизацию. Подробнее о том, как построен процесс автоматизации у нас в компании, будет расписано в другой статье. Чтобы процесс был одинаковым для обеих платформ, была написана инструкция. В ней расписаны критерии перевода, шаги и инструменты. Я коротко распишу как происходит перевод тест кейсов в автоматизацию:
Зачастую это происходит за несколько дней до следующего релиза, и ко дню проведения регресса, часть тест кейсов уже может быть автоматизирована. Результаты:
Backend и frontend отдельноАвтоматизация тестирования у нас разделена для backend и frontend. Но есть E2E тесты, которые тестируют взаимодействие.
Многие сквозные автотесты прогонялись со стороны мобильного тестирования, приходилось писать сложные тест кейсы. Зачастую они не проходили из-за проблем со стороны сервисов или на бэкенде. Поработав в таком формате, мы решили, что много времени уходит на починку автотестов. И тогда E2E тесты приходится проходить вручную. Было принято четко разделить функционал на модули с выделением логики на фронтенде и бэкенде. Оставить минимальное количество Е2Е тестов для ручного тестирования. Остальные сценарии упростить и автоматизировать. И так на бэкенде мы проверяем бизнес логику, а на клиенте корректное отображение данных от бэке и ui элементы. Мы перестали запускать тесты на stable окружении и перевели их полностью на моки. Это позволило нам определить области с наибольшей критичностью, сократить время ручного тестирования, сделать прогон автотестов более стабильным. Для наглядности вот табличка:
РезультатыПосле разделения:
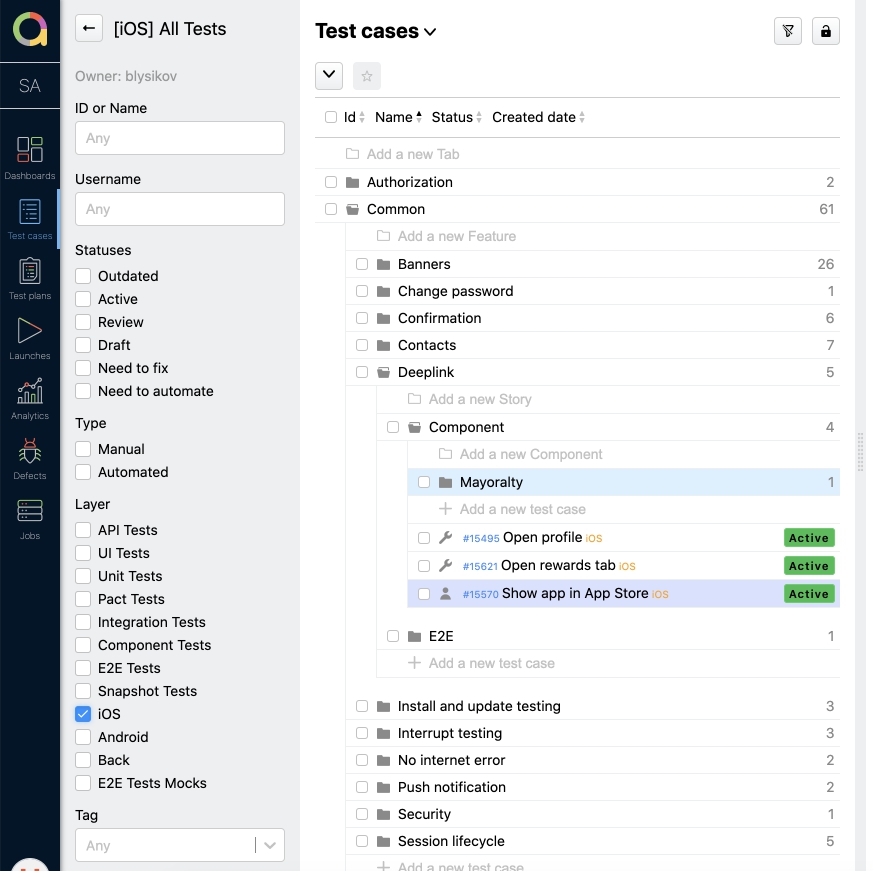
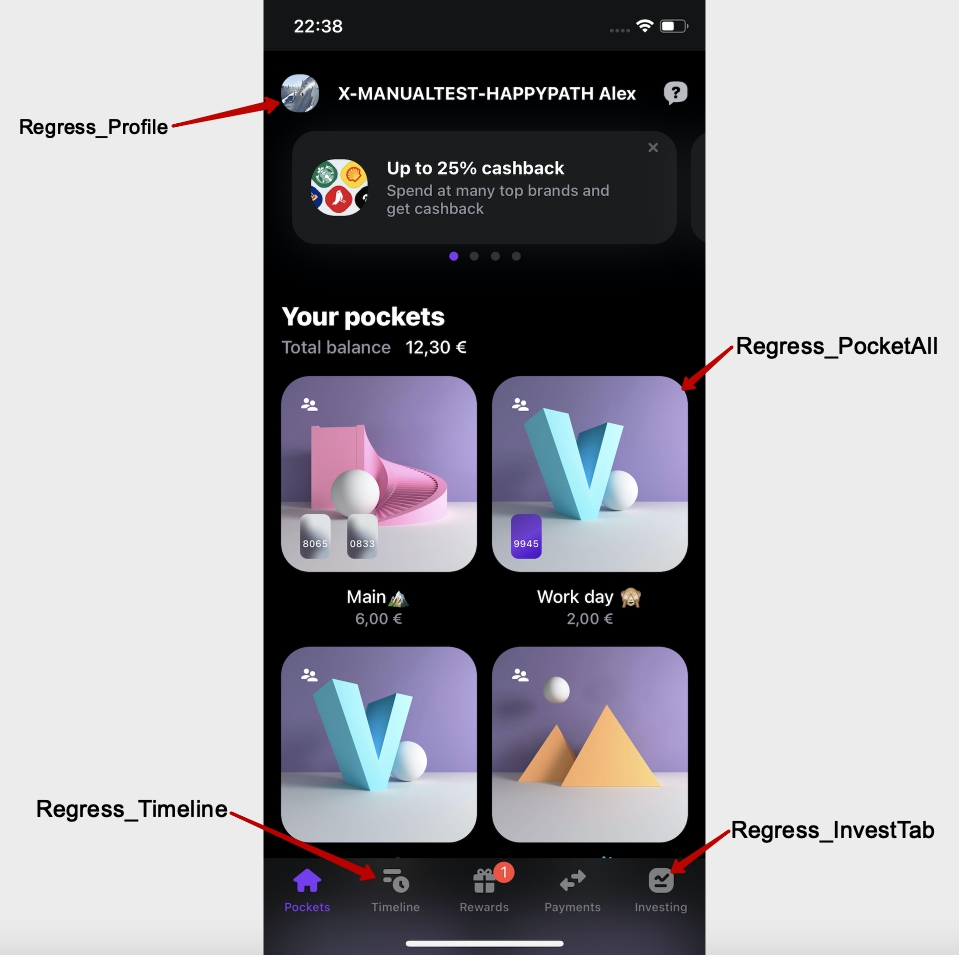
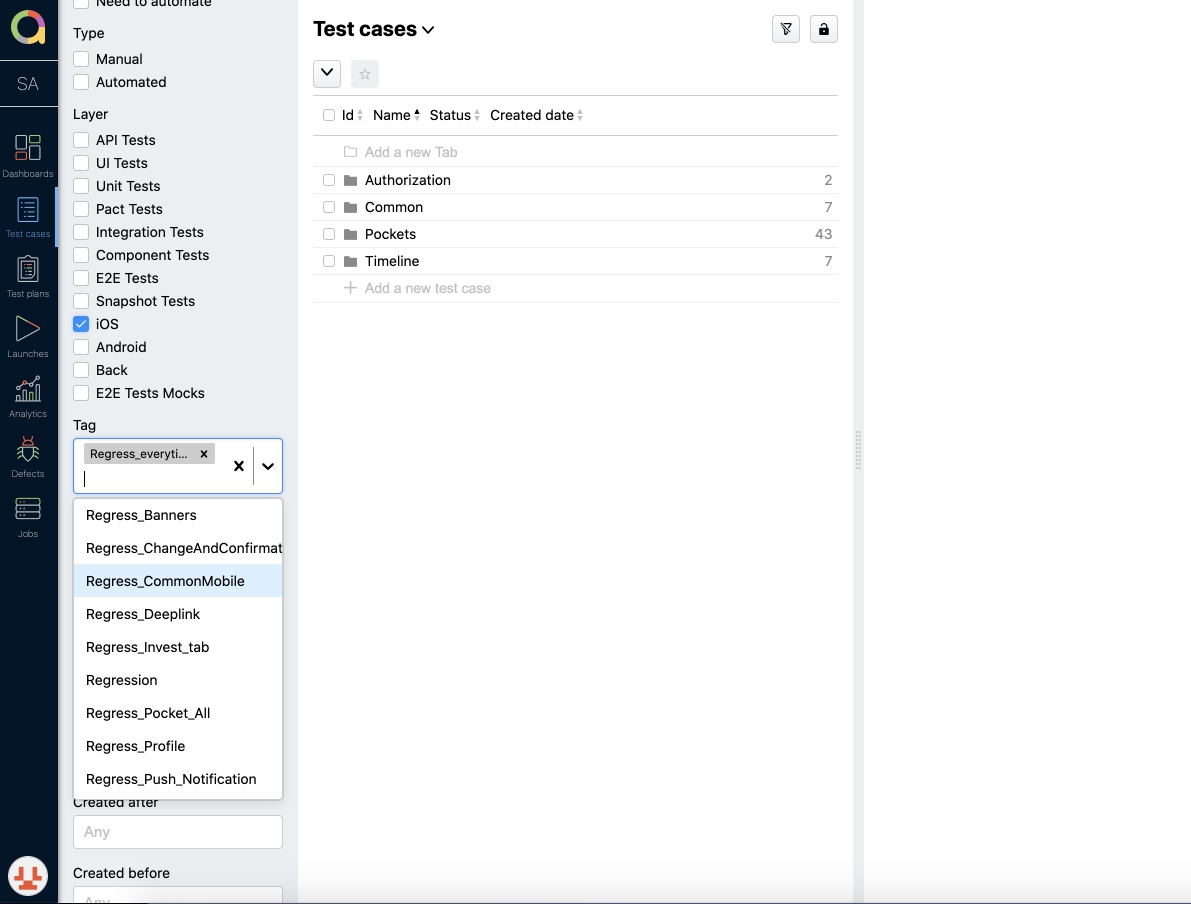
Отфильтровали тест кейсы в тест плане на регрессТест план на регресс формируется исходя из того, в каких блоках были внесены изменения, а также из основных постоянных сценариев проверки. Для того, чтобы проще было формировать план, мы стали использовать теги. Пример: Regress_Deeplink, Regress_Profile, Regress_CommonMobile
Теперь, все тест кейсы у нас поделены на блоки, которые отмечены определённым тегом! Есть также обязательные кейсы, которые входят в каждый тест план на регресс и отдельные тест кейсы для smoke-тестирования на проде.
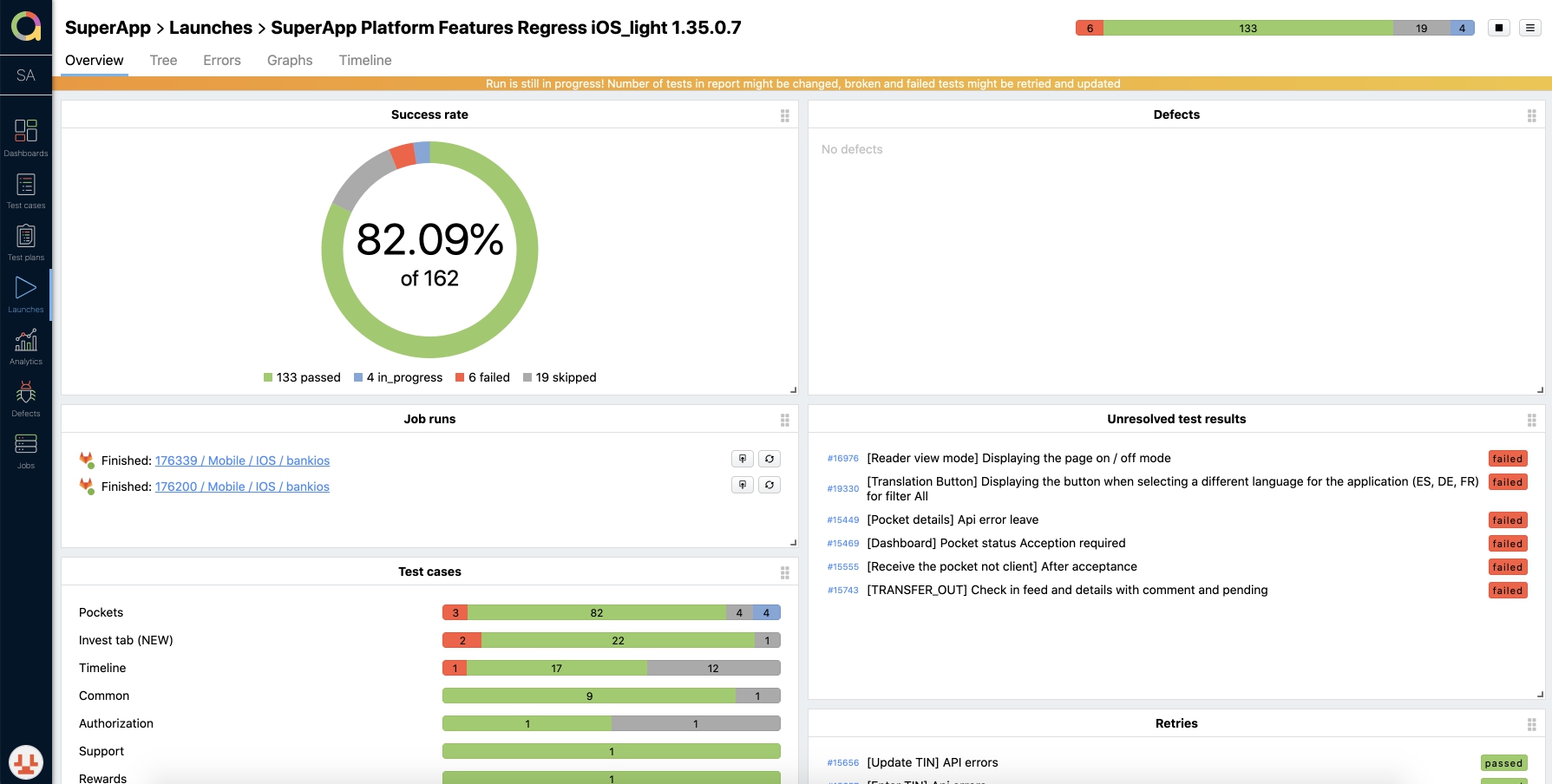
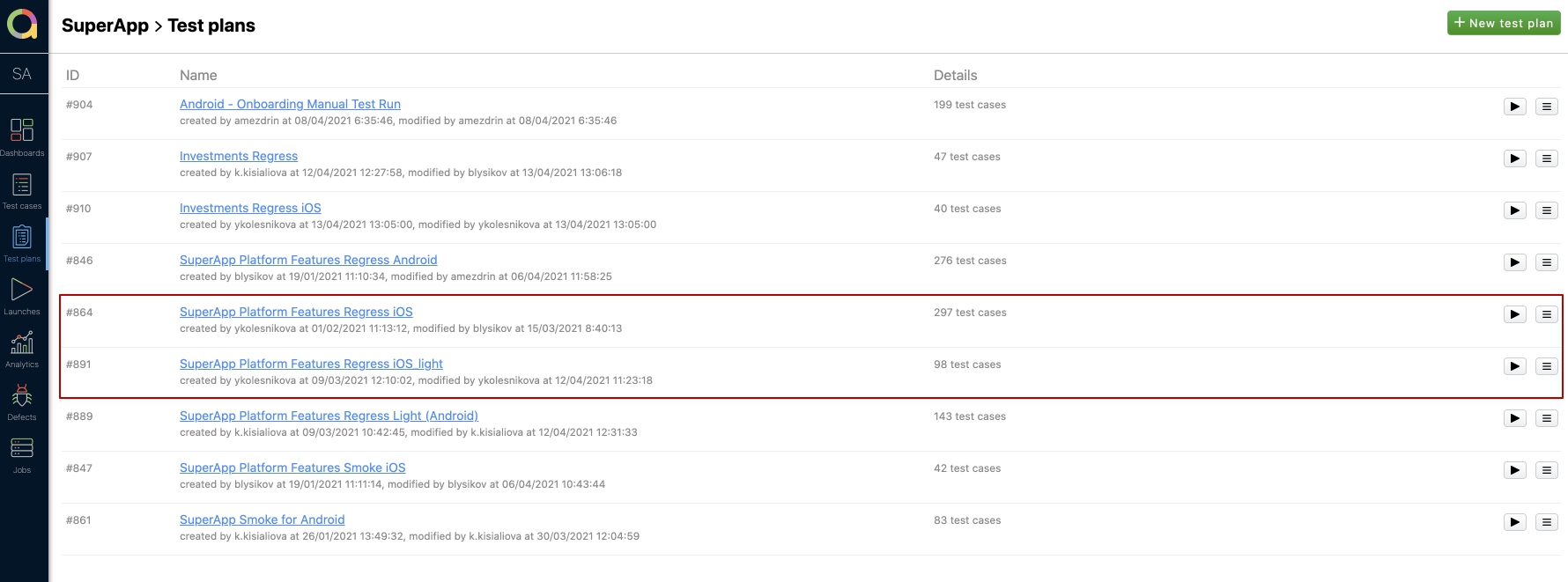
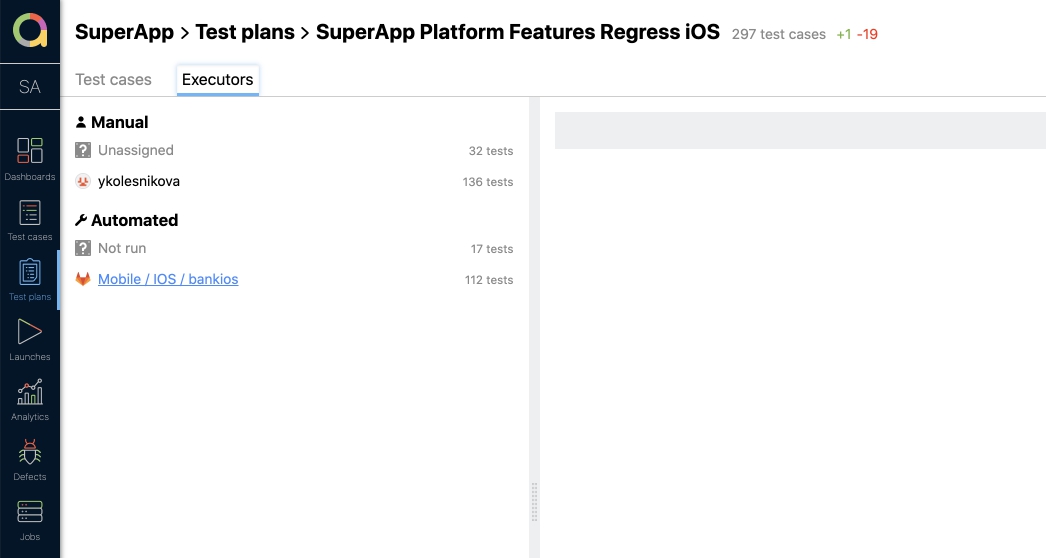
Это позволяет нам оперативно отфильтровать и быстро сформировать определённый план в соответствии с вносимыми изменениями, а не тратить время на проверку того, что не было затронуто. РезультатыВведение дополнительного анализа, при формировании тест планов, помогло сократить общее время прохождения регрессионного тестирования всего до 2 часов с 8ми изначальных. У нас есть несколько тест планов — full и light. Обычно мы проходим light и он состоит из 98 кейсов (автотестов+ручных). Как видно на скрине, полный план регресса состоит из 297 тест кейсов!
Время на прохождение Regress iOS light в среднем составляет около 2 часов, но когда изменения были только в паре модулей, то можно провести регресс и за час. Это большой плюс, потому что остается запас на багофиксы (если понадобится что-то срочно исправить). Также, в будущем, всегда есть возможность посмотреть по отчетам, в какой сборке что проверялось. Разработали скрипт с анализом изменений и оповещением через SlackКачество продукта полностью зависит от всех участников команды. Поэтому, чтобы точно понимать какой модуль был затронут, мы обратились к разработчикам с предложением информировать нас о том, какие изменения были внесены в выпускаемую версию. Первое время нам приходилось напоминать, уточнять и указывать в задачах затрагиваемые блоки. С одной стороны, мы смогли облегчить регресс, выбирая только необходимые кейсы. Но с другой стороны, тратилось достаточно много времени на коммуникацию, и постоянные уточнения. Пропадала ясность, и не было полной уверенности в том, что проверяется всё необходимое. Логически возникло следующее решение - сделать этот процесс автоматическим! Был создан скрипт, который собирает информацию по коммитам. И далее, сформировав отчет о том, какие модули были затронуты, отправляет необходимую информацию в специальный канал Slack. Скрипт работает просто:
РезультатыКакие плюсы мы получили, подключив аналитику по сборкам:
Естественно, было затрачено время на написание скрипта, и интеграцию его работы в Slack. Но, в дальнейшем, всем стало проще отслеживать вышеописанный процесс. Коротко о главном
|