Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Снова в школу: как обучить ручных тестировщиков разбираться с автотестами |
| 14.11.2019 15:35 |
|
Автор: Всеволод Егоров, QA Engineer, Wrike
Четыре из пяти соискателей-QA хотят научиться работать с автотестами. Не все компании могут осуществить такие желания ручных тестировщиков в рабочее время. Wrike провёл школу автоматизации для сотрудников и реализовал это желание для многих. Я в этой школе участвовал именно как ученик-QA. Опыт Wrike в организации школы Когда необходимость в школе автоматизации стала ясна, её организация легла на Стаса Давыдова, технического лида автоматизации. Кто как не он может объяснить, зачем придумали эту инициативу, достигли ли результатов и не жалеют ли о потраченном времени? Дадим ему слово: Советы по организацииШкола была полезной, но, как признал Стас, были некоторые сложности, из-за которых пришлось устраивать дополнительные лекции. И именно как обучившийся недавний студент, сравнивающий себя-в-неведении и себя-сейчас, я сформулировал следующие шаги по созданию идеального, по моему мнению, способа научить тестировщиков разбираться с автотестами. Шаг 0. Создаём словарьКонечно, этот шаг нужен не только для QA. Тем не менее, я хочу его проговорить в явном виде: кодовая база автоматизации должна храниться в читаемом виде. Языки программирования — не в последнюю очередь именно языки, и с этого можно будет начинать погружение. Шаг 1. Повторяем фразыПродолжим параллель с языком. Когда мы учимся говорить в детском возрасте, мы не идём от этимологии и семантики. Мы повторяем «мама», «купи игрушку», но не лезем сразу в праиндоевропейские корни этих слов. Так и тут: нет смысла нырять в самую глубину технических особенностей работы автотестов, не попробовав написать что-то рабочее.
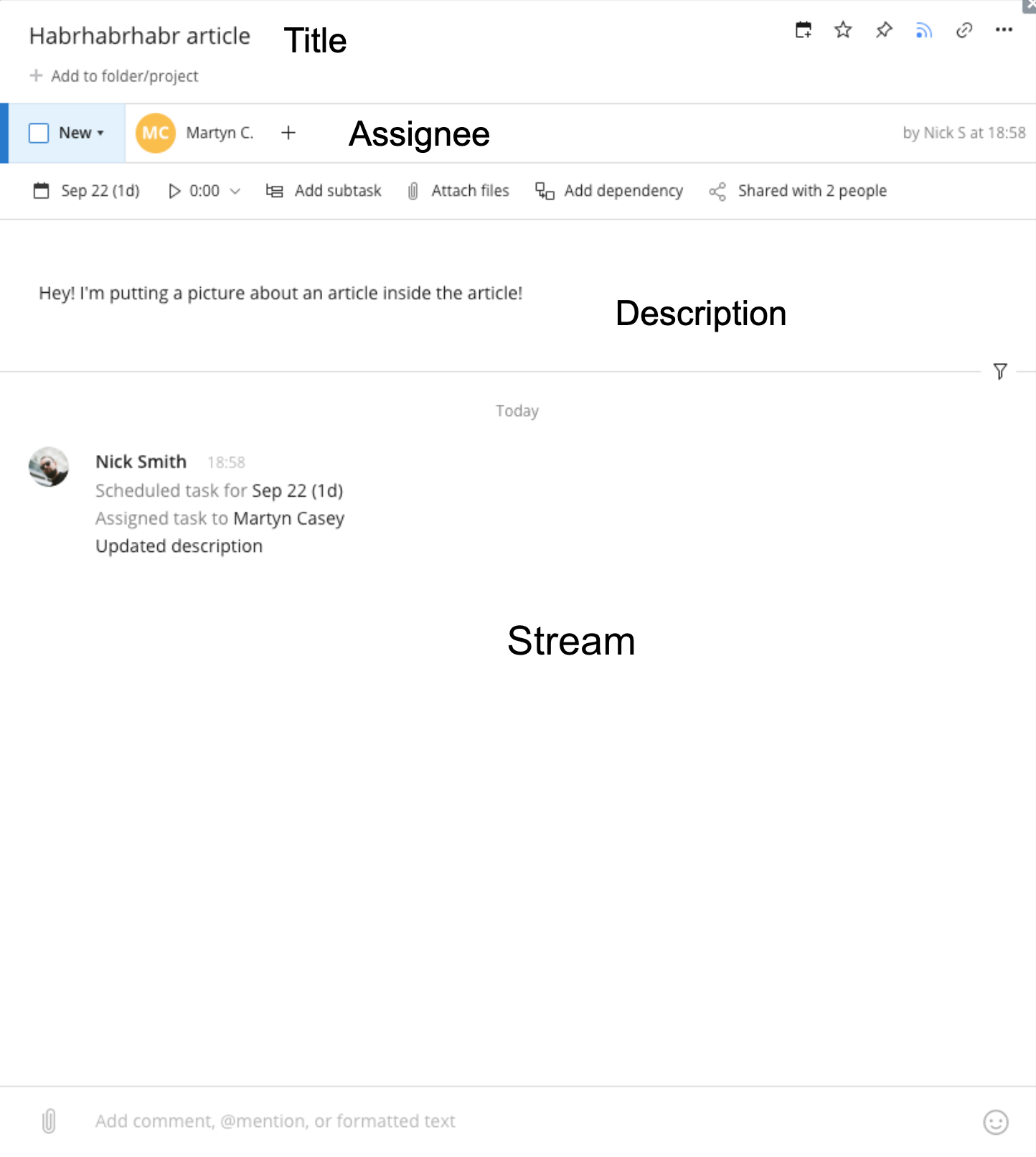
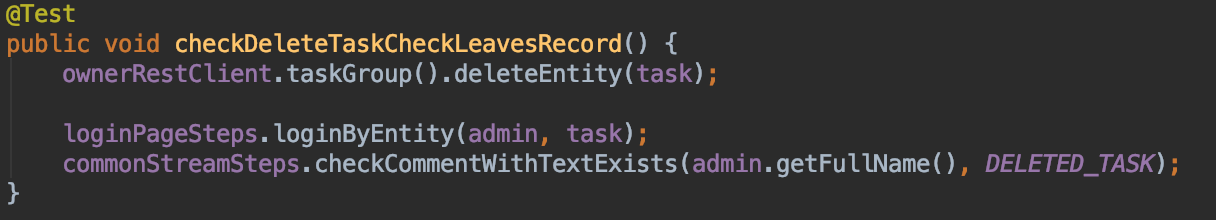
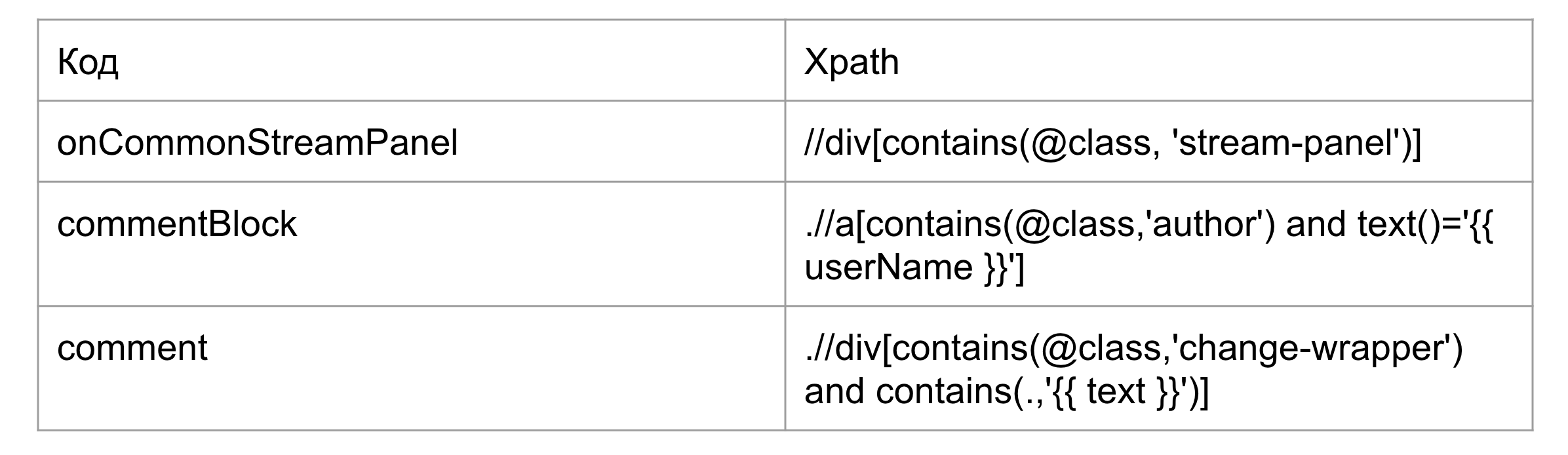
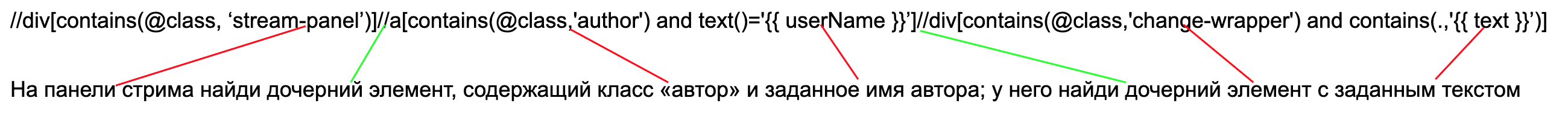
Шаг 2. Присматриваемся к грамматике Давайте вспомним скриншот с тасквью из шага №0. У нас есть степ с названием checkCommentWithTextExists. Наш тестировщик уже понимает, что этот степ делает и можно заглянуть внутрь шага и немного его декомпозировать. Где onCommentBlock — это Теперь учим говорить не «купи игрушку», а «купи игрушку из магазина Детский мир, стоящую в синем шкафу на третьей полке сверху». Нужно объяснить, что мы указываем на элемент последовательно, от более крупных элементов (стрим -> блок с комментариями от определённого человека -> та часть этого блока, где сидит заданный текст). Шаг 3. Полное погружениеНастолько полное, насколько это возможно для тестировщика, который собирается продолжать выполнять свои прямые обязанности. Наконец-то нужно рассказать про xpath. Порядок рассказа очень важен. Сначала берём любой существующий xpath и показываем, как во вкладке elements находится один и только один элемент. Далее, рассказываем про структуру: когда нужно использовать WebElement, а когда нужно создать отдельный файл для нового элемента. Это позволит лучше понять наследование. Почему именно такой путь?Мы не должны перегрузить человека сложными знаниями, но должны объяснить всё и сразу, а это непростая дилемма. Данный путь позволит нам сначала заставить слушателей задаваться вопросами и не понимать что-то и отвечать на них уже в следующий момент. Если рассказать про всю архитектуру, то к моменту разбора темы степов или xpath важнейшие части оной уже забудутся из-за своей непонятности. |