|
Оригинальная публикация Привет, меня зовут Кирилл Семенко, и я уже год работаю в должности AQA инженера в Битрикс, где занимаюсь обеспечением качества нативной части мобильного приложения. До этого я пять лет работал в веб-тестировании, где всё было привычно и понятно. Но со временем захотелось новых возможностей и компетенций и я решил попробовать себя в мобильном тестировании. В тот момент я даже не подозревал, что это совершенно другой мир, не думал, насколько сильно пошатнется мое понимание тестирования в целом. В этой статье я дам советы тем, кто хочет перейти из веб-тестирования в мобильное, поделюсь своим опытом преодоления трудностей при переходе, расскажу, как я справлялся с новыми техническими вызовами и объясню, почему этот шаг стал для меня ключевым в развитии карьеры.
Взгляд изнутри 
Первое, что понимаешь, перейдя в мобильное тестирование — это количество новых технологий и подходов, которые предстоит изучить. В отличие от привычного "F12", консоли браузера, и всего, что было доступно из коробки, здесь мне пришлось осваивать совершенно другие инструменты, а также работать с реальными устройствами и эмуляторами. Для меня основными отличиями между мобильной и веб-автоматизацией стали следующие моменты: специфика работы на разных платформах iOS \ Android совершенно другие методы работы с локаторами структурные особенности приложения
Дальше я буду рассказывать о том, с чем вам придется столкнуться, и что рекомендую изучить, если вы планируете перейти из веб-тестировщиков в мобильные. Разберитесь с концептуальными различиями
Казалось бы, и в веб, и в мобильном тестировании мы работаем с элементами и проверяем их функциональность, но мобильная среда накладывает свою специфику. Прежде всего придется уяснить для себя следующие моменты: Приложение — не браузер: В веб-тестировании мы работаем с DOM и стандартными браузерными API. Мобильные приложения — это нативные программы с собственной архитектурой и системой представлений (View hierarchy), которая различается между iOS и Android, даже если интерфейс выглядит одинаково. Но в нем может быть браузер: Хотя приложение — не браузер, в нём может быть встроенный WebView — своего рода веб-страница внутри приложения. Здесь можно использовать привычные методы веб-тестирования, поскольку реализация и локаторы будут одинаковыми для обеих платформ. Однако основное внимание уделяется тестированию нативных компонентов, что и является сутью моей работы. Поэтому важно понимать, в каком контексте вы находитесь, поскольку выбор контекста играет ключевую роль в смешанных приложениях. Что-то пошло не так... В веб-тестировании обновления происходят одновременно для всех браузеров. В мобильном тестировании мы имеем дело с двумя разными платформами — iOS и Android, которые обновляются независимо. Тесты необходимо запускать на обеих платформах, учитывая, что одинаковые компоненты, такие как календарь или селекторы, могут вести себя по-разному, и это считается нормальным. Кто-то украл id и остальные атрибуты! Мобильные приложения требуют использования разных фреймворков и подходов для автоматизации (например, UIAutomator2 для Android и XCUITest для iOS). Каждый из этих инструментов предоставляет свой набор свойств и методов для поиска элементов, что влияет на стратегию локаторов. Локаторы в мобильной автоматизации часто основаны на специфичных для платформы атрибутах (например, resource-id, content-desc для Android или accessibilityIdentifier для iOS), что отличает их от CSS-селекторов или XPath, привычных в веб-тестировании.
Научитесь настраивать эмуляторы и симуляторыСимуляторы и эмуляторы позволяют быстро запускать тесты и проводить отладку, когда нет доступа к реальным устройствам. Но поведение приложения в разных средах может отличаться. Поэтому вам придется научиться правильно настраивать эмуляторы (для Android) и симуляторы(для iOS). Вот несколько ключевых аспектов подготовки к тестированию: Конфигурация устройства:
При создании эмулятора/симулятора важно точно задать параметры устройства — модель, версию ОС, разрешение экрана и плотность пикселей. Эти настройки помогают воспроизвести условия, близкие к реальным, и в большинстве своем гарантируют, что тесты дадут корректные результаты. Среда исполнения:
Эмуляторы позволяют проверять поведение приложения на различных версиях Android, а симуляторы iOS обычно быстрее стартуют и обеспечивают базовую проверку функциональности. Однако важно учитывать, что эмуляторы могут иметь ограничения по производительности, а симуляторы — по точности воспроизведения аппаратных особенностей, (для iOS например, нельзя проверить пуш-уведомления на симуляторе). Актуальность и обновление:
Регулярное обновление эмуляторов и симуляторов необходимо для соответствия последним версиям операционных систем. Это важно, поскольку мобильные ОС обновляются чаще десктопных, а приложения должны корректно работать как на новых, так и на старых версиях ОС.
Правильная настройка тестовой среды — залог стабильности тестов. Тщательно настроенные эмуляторы и симуляторы помогают минимизировать различия в отображении элементов, что особенно важно при работе с локаторами и последующей автоматизации. Освойте базовый инструмент для автотестов — Appium Inspector
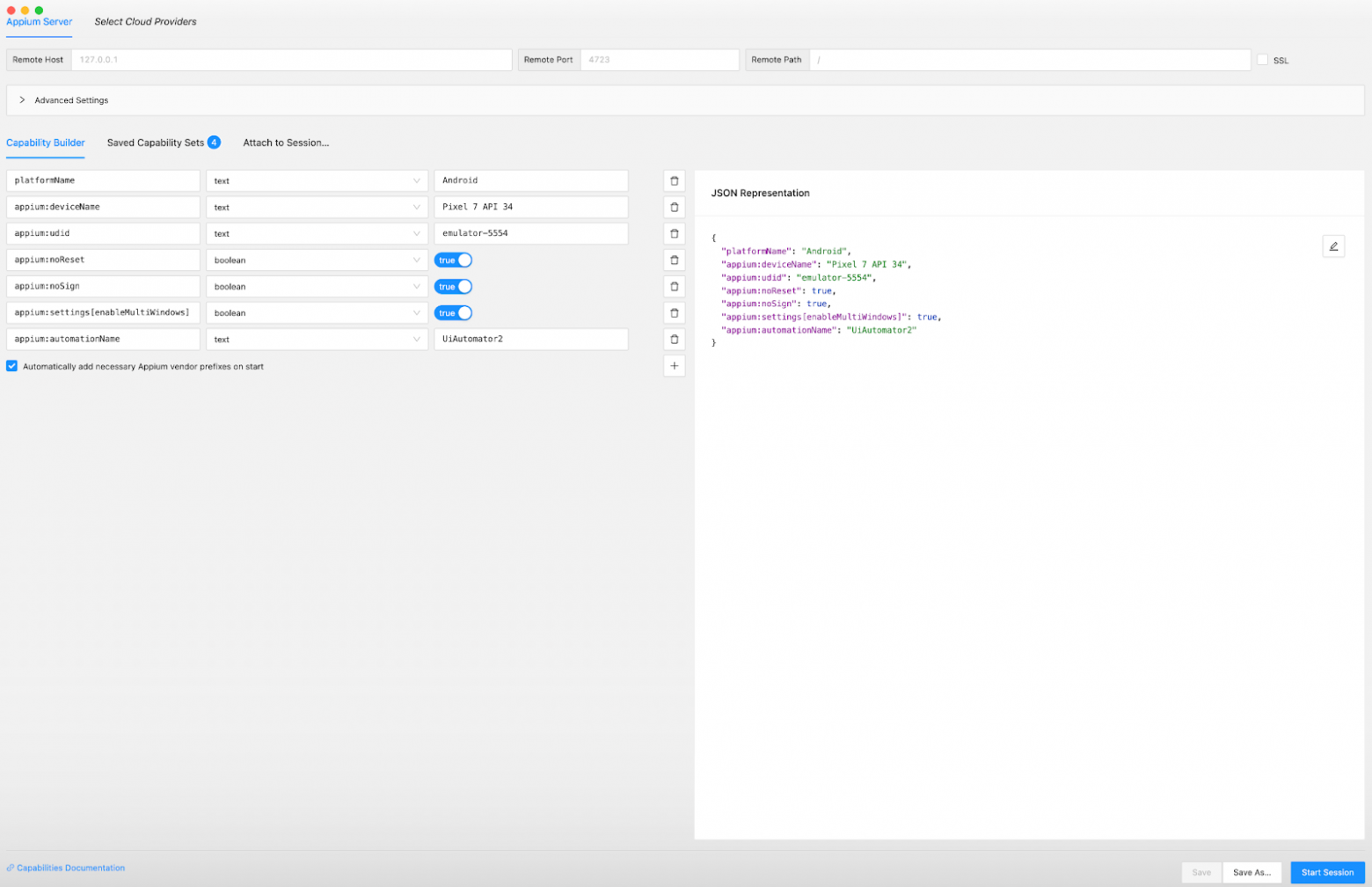
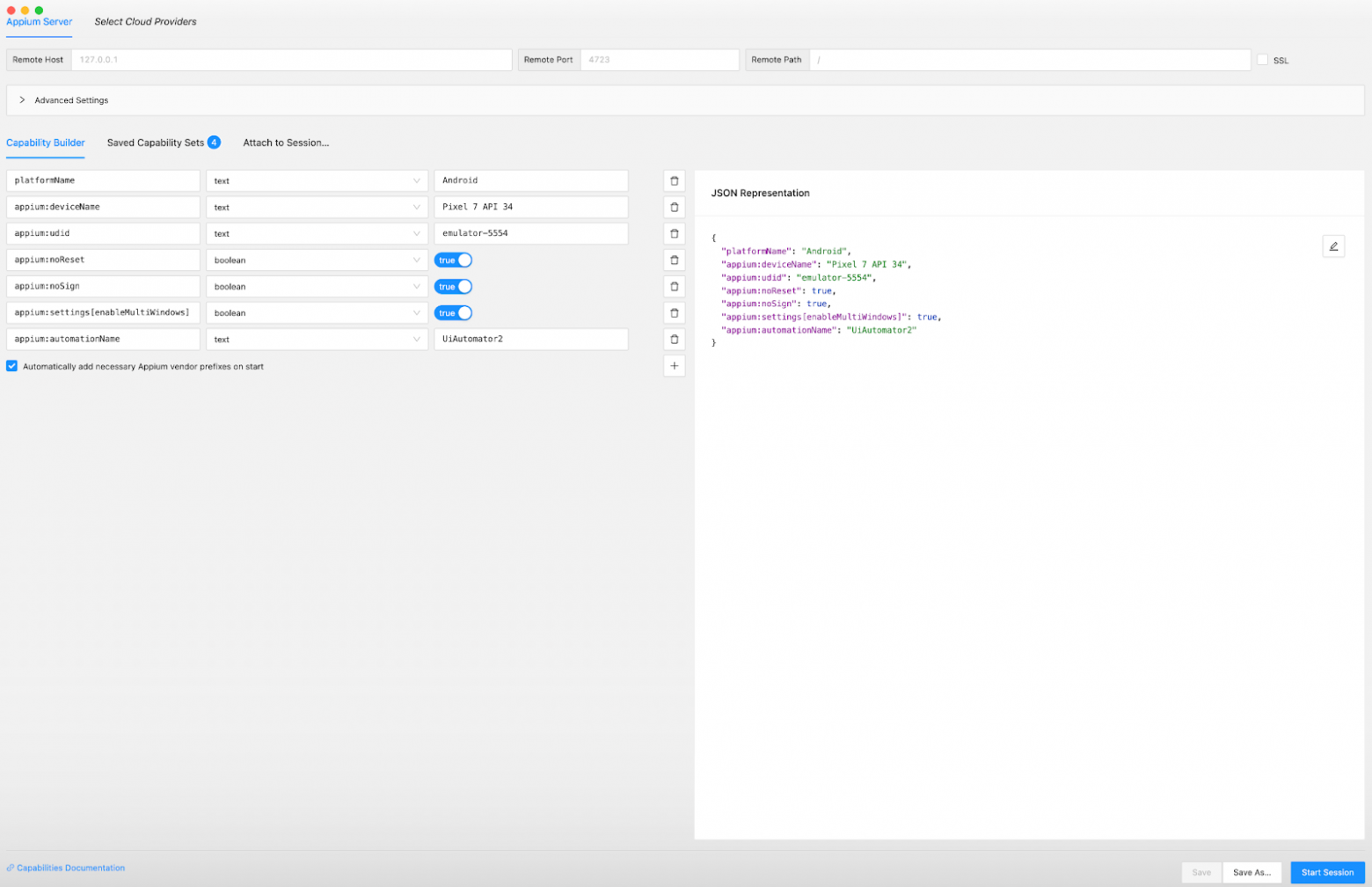
Appium Inspector -один из ключевых инструмент, помогающий в написании автотестов. Это графическая среда, которая взаимодействует с мобильным приложением в режиме реального времени через Appium-сервер. В ней визуально представлена иерархия элементов приложения, их атрибутов и свойств, что делает процесс создания и отладки тестовых сценариев гораздо удобнее. По сути это аналог вкладки Elements, привычной для веб-тестировщиков. Помимо просмотра иерархии элементов с подробной информацией о них, Appium значительно упрощает процесс поиска локаторов и отладки тестовых сценариев: Создает сессии для отладки с подключением к уже созданный локальными и удаленным устройствам, Дает возможность эмулировать простые действия, такие как нажатия, свайпы или ввод текста Автоматически генерирует XPath, CSS-селекторы или другие типы локаторов, основываясь на выбранном элементе.
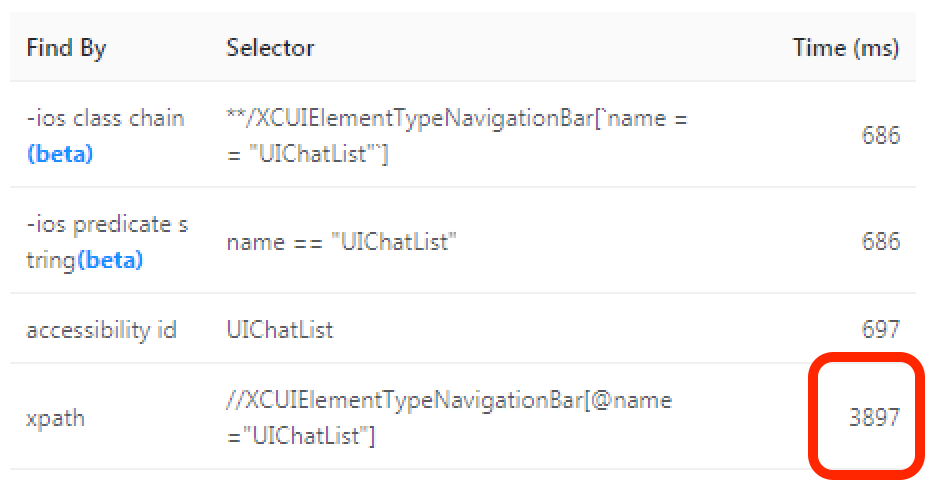
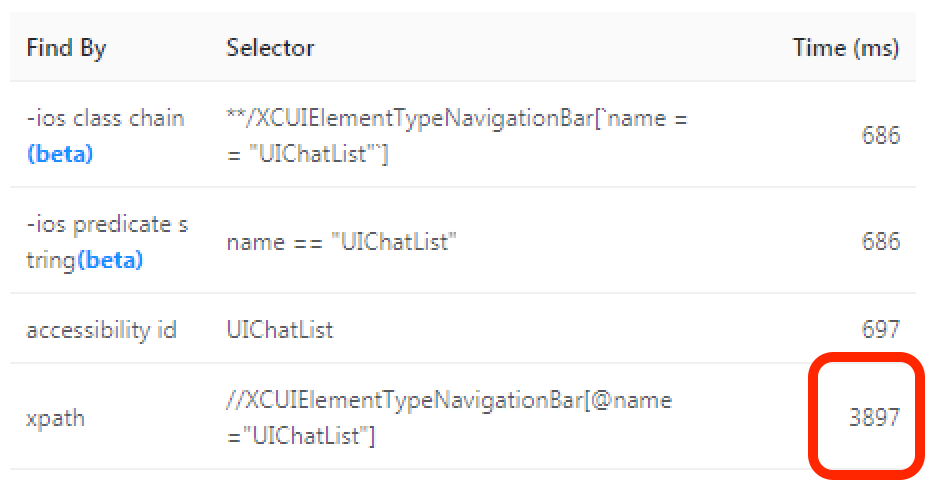
Подробнее про локаторы1. Accessibility ID: Это аналог атрибута id в веб-тестировании. В 99% случаев такие локаторы предусмотрены разработчиками и редко меняются. 2. iOS (ClassChain, NsPredicateString) / Android UIAutomator: 1. ClassChain/NsPredicateString — нативныe iOS-локатор, примеры можно найти здесь, здесь и вот здесь. 2. UIAutomator — нативный Android-локатор, примеры доступны тут. 3. ID / Name / ClassName: Эти типы локаторов подробно описаны в официальной документаци, подробно на них останавливаться не будем. 4. XPath: XPath используется в веб-тестировании, но в мобильной автоматизации его применение не рекомендуется из-за низкой скорости работы. Достаточно взглянуть на производительность различных селекторов, чтобы понять это. 
Изучите инструменты для сбора логов и анализа сетевого трафикаВ веб-тестировании весь сетевой трафик легко доступен через Network-панель браузера, что позволяет быстро анализировать HTTP-запросы, ответы и заголовки. В мобильном тестировании эмуляторы, симуляторы и реальные устройства не предоставляют подобного удобного инструмента "из коробки". Для сбора логов и анализа сетевого трафика приходится применять дополнительные решения, например, Logcat (Android), Xcode Instruments (iOS), а также инструменты вроде Charles Proxy, Fiddler или Wireshark. Эти внешние утилиты помогают перехватывать запросы, отслеживать задержки и выявлять ошибки, немного подробнее что это и для чего нужно Logcat — это инструмент отладки, встроенный в Android, позволяет собирать системные логи, сообщения от ядра и от приложения. Используется для выявления ошибок и анализа поведения приложения в реальном времени, как на эмуляторах, так и на реальных устройствах. С помощью logcat тестировщик может отслеживать ошибки, исключения и другие важные сообщения, которые помогают понять, как приложение взаимодействует с системой и сетью. Xcode Instruments — это набор инструментов отладки iOS-приложений. Он позволяет собирать детальную информацию о производительности, использовании памяти, утечках, активности процессора и работе сети. Суть та же — анализ поведение приложения на уровне системы на симуляторах и реальных устройствах iOS. Charles Proxy, Fiddler, Wireshark — инструменты представляют собой внешние анализаторы сетевого трафика, позволяющие перехватывать и детально исследовать HTTP/HTTPS-запросы и ответы. Они незаменимы для диагностики проблем с сетевыми запросами, контроля задержек и выявления ошибок в интеграции между приложением и бэком. Примите как данность — тестировать визуальную составляющую придется на костыляхПри тестировании нативных мобильных приложений часто возникает забавная, но очень важная проблема: невозможно определить, что кнопка действительно имеет нужный оттенок красного или что обводка элемента соответствует требованиям дизайна. Получить значение класса элемента или определенного атрибута здесь не получится, мир нативного приложения работает по своим правилам. 
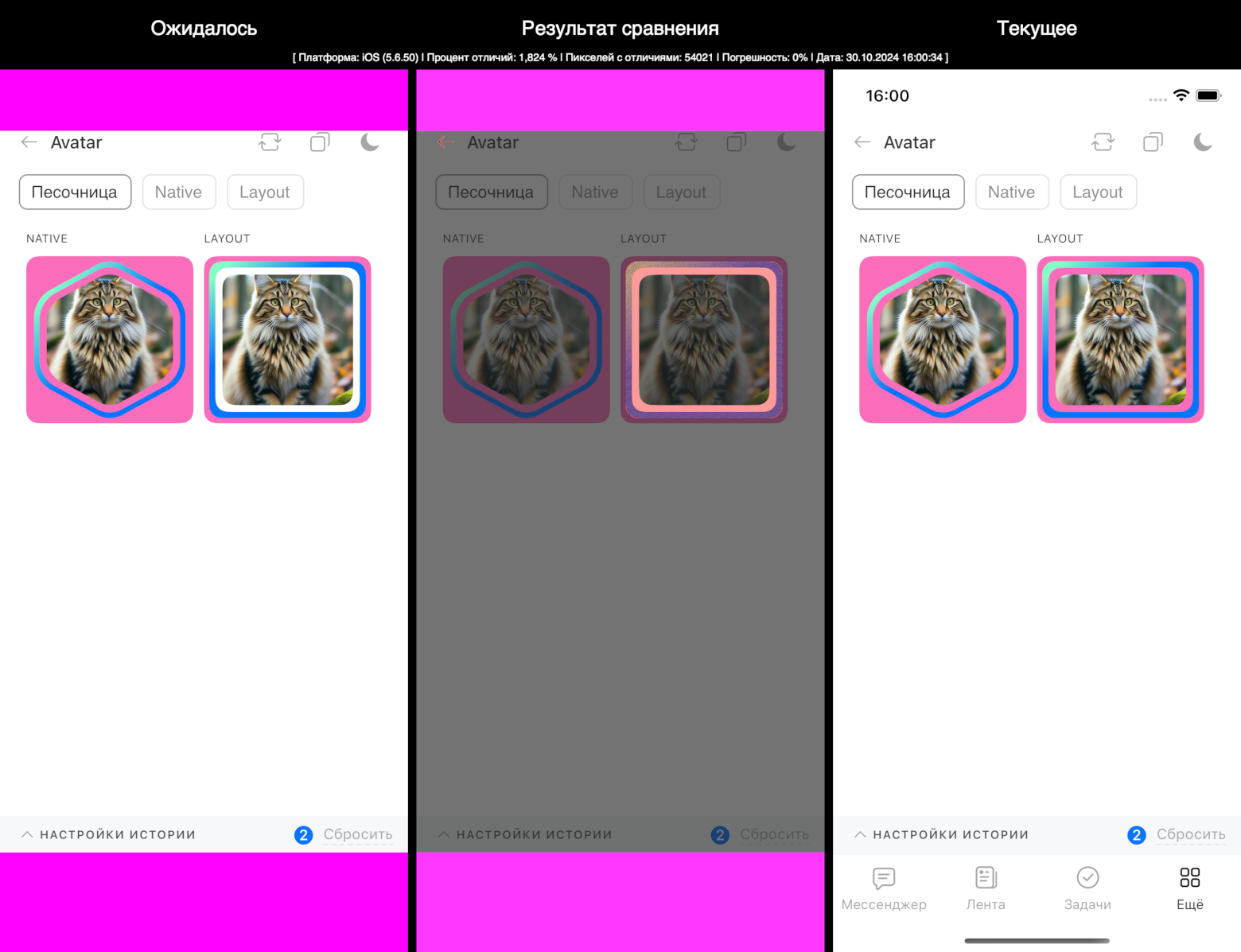
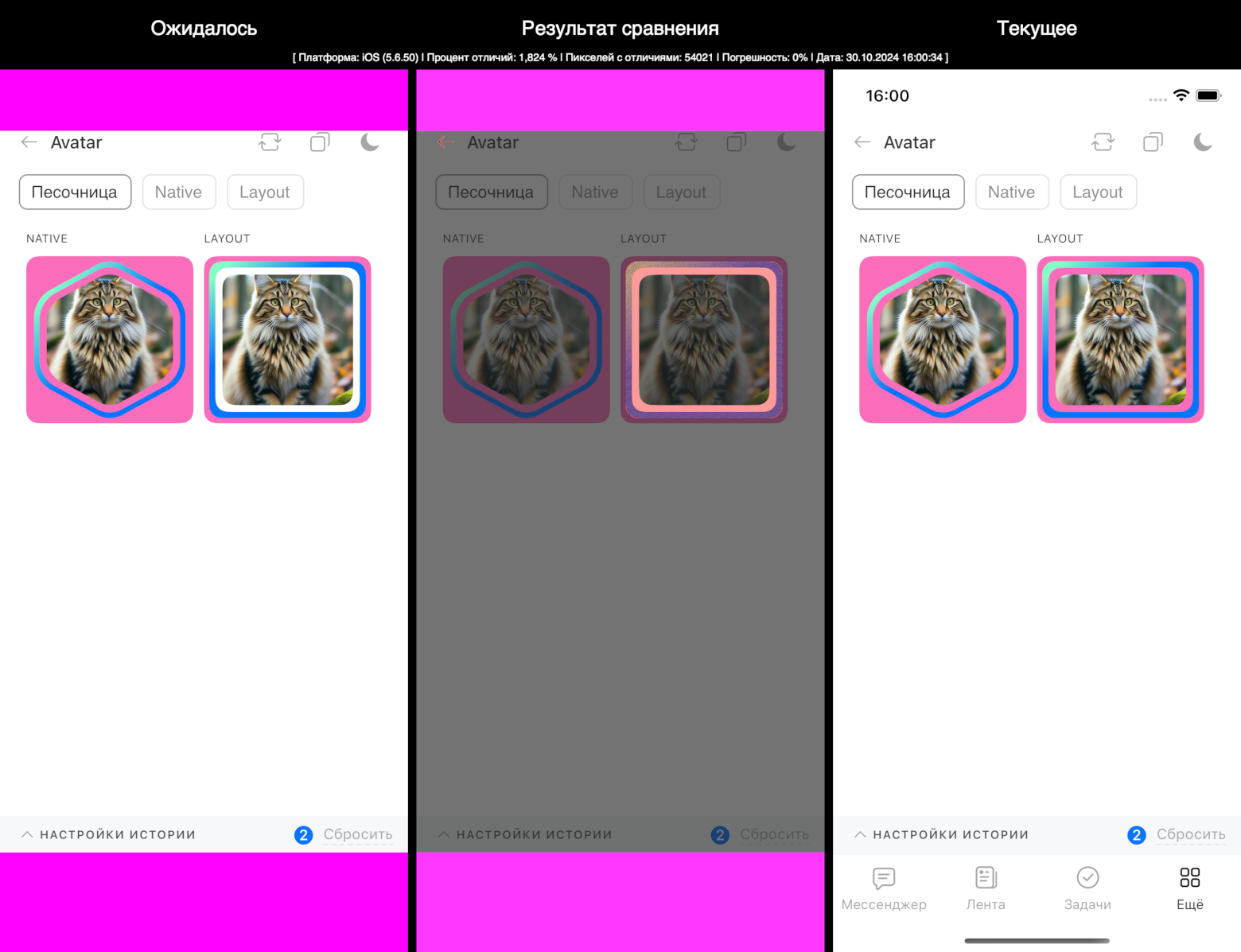
Чтобы справиться с этой задачей, применяем практику визуального сравнения изображений с «эталонными», которые заранее сохраняются на сервере. В Битриксе у нас есть собственный инструмент VisualDiffer, который делает следующее: Захватывает актуальный скриншот элемента или экрана Сравнивает его с сохранённым эталонным изображением При обнаружении отклонений, фиксирует их, позволяя нам увидеть каков процент отличий и отображает результат сравнения.
Этот метод позволяет обнаружить даже небольшие изменения в цвете кнопок, толщине обводки или изменениях в отступах, которые могут негативно сказаться на пользовательском опыте. Ведь иногда важна не только функция кнопки, но и её внешний вид. Все бы хорошо, но есть нюанс. Для того, чтобы сравнение проходило успешно и выдавало релевантные результаты, нужно учитывать несколько факторов при создании скриншотов: Размер скриншотов всегда должен быть одинаковым На эталонном и текущем скриншоте должно соответствовать кол-во пикселей и их плотность Нужно предусматривать время на анимацию и отрисовку деталей, всплывающих окон и т.д., чтобы получить скриншот со всеми нужными элементами страницы
Тестировать визуальную часть приложения лучше не на реальных устройствах, а на симуляторах и эмуляторах, потому что их можно настроить один раз и при каждом нового запуске из кода можно быть уверенным в точности воспроизведения сценариев. Таким образом, VisualDiffer выступает в роли своего рода визуального инспектора, который гарантирует, что элементы интерфейса остаются такими, как задумано дизайнерами, независимо от обновлений или изменений в коде. Практические советыЕсли вы только начинаете работать с мобильными приложениями, важно понимать, что мобильное тестирование – это не просто перенос привычных методов веб-тестирования, а новое осмысление всего "забудьте все, чему вас учили до этого" ???? 
Вот несколько рекомендаций, которые помогут вам уверенно стартовать в этой сфере: Начинайте с небольших задач
Работайте над простыми приложениями или отдельными модулями, чтобы постепенно освоить специфические инструменты и методы мобильного тестирования. Это позволит избежать перегрузки и даст возможность глубже погрузиться в особенности мобильных платформ. Также стоит поисследовать уже написанные тесты, сценарии и в целом код, если такой имеется и начать с исправления каких-то ошибок, так можно быстрее перенять опыт более опытных коллег. Изучайте официальную документацию
Официальные руководства, в нашем случае это — Appium, UIAutomator2 для Android и XCUITest для iOS, но это не эталон, все зависит от проектов и стека технологий. Документация поможет понять, как работают нативные элементы, какие атрибуты доступны для поиска локаторов и как правильно использовать инструменты автоматизации. Практикуйтесь как можно больше
Создавайте простые тестовые сценарии, пробуйте автоматизировать их, экспериментируйте с различными методами поиска элементов. Практика — лучший способ закрепить теорию и научиться находить и устранять ошибки. Постоянно обновляйте знания
Мобильные технологии развиваются стремительно. Следите за новыми релизами инструментов, обновлениями платформ и лучшими практиками в сфере тестирования.
ЗаключениеЕсли вы решили перейти из веб-тестирования в мобильное – мой опыт может служить ориентиром. Постоянное обучение, глубокое погружение в технические детали и освоение новых инструментов повысили мою востребованность как специалиста. Желаю вам успеха в смене направления и уверенности в каждом новом шаге! Обсудить в форуме |