|
14.07.2025 00:00 |
|
Автор: Никита Филонов
Оригинальная публикация
ВступлениеВ этой статье я хочу поделиться взглядом на то, каким может быть оптимальный процесс автоматизации тестирования. Мы разберём, зачем он нужен, почему именно такой подход может считаться эффективным, а также какие плюсы и минусы он несёт. Важной частью статьи станет анализ рисков, к которым может привести нарушение или игнорирование этих процессов. Кроме того, мы ответим на частый вопрос: когда и какие тесты стоит запускать на CI/CD, чтобы это было максимально эффективно и стабильно. Сразу хочу подчеркнуть: в этой статье мы будем говорить исключительно о концепции процесса, а не о технической реализации. Здесь не будет примеров кода, конфигураций CI/CD, или привязки к конкретным инструментам и фреймворкам. Цель статьи — описать качественную архитектуру процесса автоматизации, которая может быть адаптирована под любой технологический стек. Ведь в каждой компании свои инструменты, процессы, команды и особенности CI/CD. Универсального "рецепта" не существует — но существует направление движения и принципы, к которым стоит стремиться. Если же вас интересуют технические детали, реализация автотестов или настройка пайплайнов, рекомендую ознакомиться с другими моими статьями: Также важно отметить, что описанный здесь процесс — это обобщённая концепция. В зависимости от специфики проекта, команды или компании он может меняться. Это не жёсткий шаблон, а скорее ориентир, позволяющий построить стабильную, понятную и эффективную систему автоматизации. Подходите к нему критически и адаптируйте под свои условия — но старайтесь двигаться в этом направлении. |
|
Подробнее...
|
|
10.07.2025 00:00 |
|
Автор: Питер Томас (Peter Thomas)
Оригинал статьи
Перевод: Ольга Алифанова 
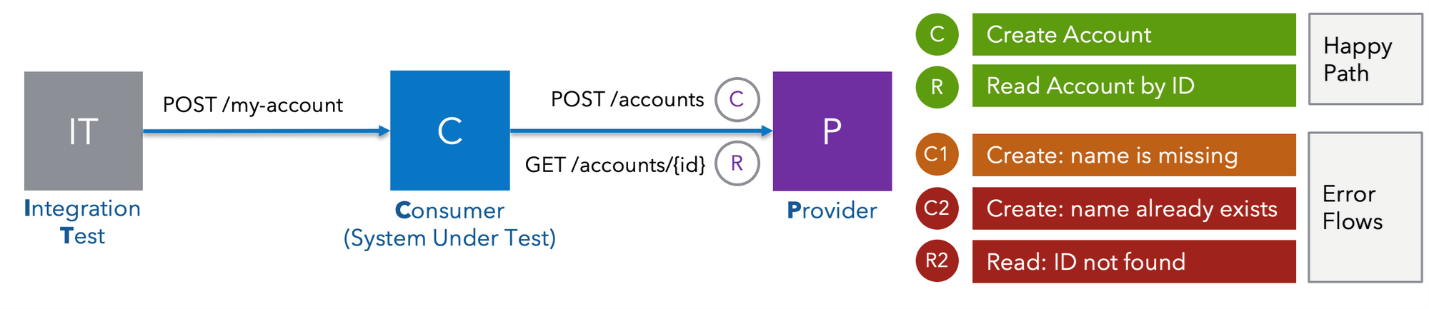
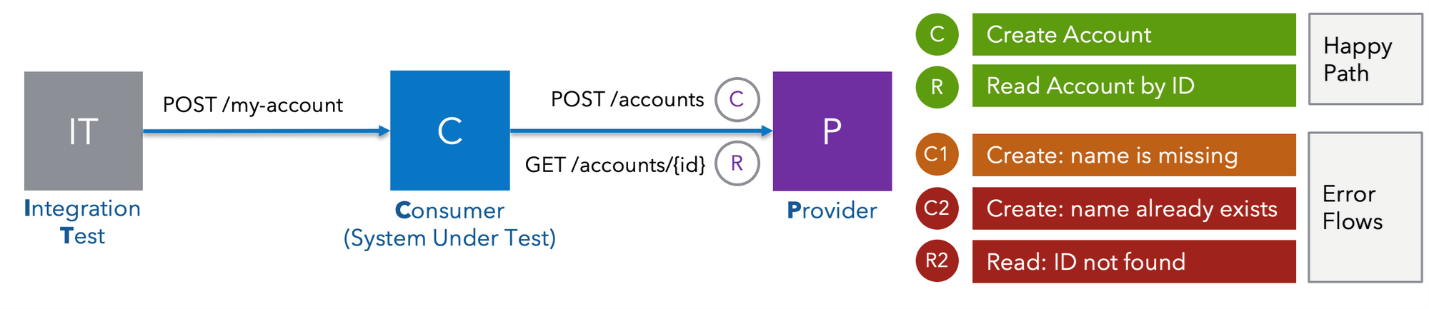
В последнее время интерес к контрактному тестированию растет – появляется все больше и больше инструментов, постов и статей. Но мне всегда казалось, что этот термин несколько недопонят. Такие термины, как «контрактное тестирование, управляемое потребителем», могут сбить с толку новичков тест-автоматизации. К тому же многие материалы, продвигающие контрактное тестирование, упускают ряд важных деталей. Эта статья нацелена на то, чтобы помочь командам понимать и обсуждать ключевые концепции – а также прояснить, что же это такое, и чем оно не является.
Мой опыт говорит мне, что контрактное тестирование – это довольно трудно, и оно требует очень хорошей дисциплины в команде и компании. Команды не должны хвататься за него, не добившись определенного уровня зрелости. |
|
Подробнее...
|
|
09.07.2025 00:00 |
|
Автор: Николай Алешин (Nikolay Aleshin)
2007-й год не вернуть: профессия QA-инженера, которая ещё недавно была престижной и высоко ценилась, сегодня стремительно теряет влияние, превращая опытного эксперта в «универсального бойца», которому можно спихнуть любую работу. Эта статья — моя личная история, в которой я разбираю, почему профессия больше не ценится и что сделать, чтобы она не попала в красную книгу как исчезнувший вид. 
За моим плечами — двенадцатилетний опыт работы в QA, который я начал с должности рядового тестировщика, трансформировавшись по ходу роста компетенции до руководящего QA-лида. Под моим начинанием работала не одна команда, я выстраивал автоматизацию и релизные процессы, улучшая десятки цифровых продуктов как в России, так и в международных компаниях. В какой-то момент мой доход превысил миллион рублей в год, и казалось, что я наконец стал востребованным экспертом. Но, увы, реальность готовила мне не слишком приятный сюрприз.
Даже при наличии опыта, глубокого понимания процессов и бизнес-контекста, квалифицированные QA-инженеры уже не так востребованы, как раньше. Компании по-прежнему нанимают людей на эту должность, но не понимают, зачем она им нужна. Роль QA размыта до предела — теперь это что-то между тестировщиком, аналитиком, DevOps-инженером и ещё бог знает кем. Последний год поиска работы стал для меня настоящим шоком. Я увидел, как QA-индустрия мутировала в нечто неопределённое: требования нереалистичны, зарплаты мизерные, а доверие к профессии почти исчезло. Это заставило меня переосмыслить свой путь и сделать трудное, но необходимое решение — уйти из QA. |
|
Подробнее...
|
|
|
08.07.2025 00:00 |
|
 Автор: Эди Стоукс (Ady Stokes) Автор: Эди Стоукс (Ady Stokes)
Оригинал статьи
Перевод: Ольга Алифанова
Введение
Тестировщики, слыша фразу «пайплайн CI/CD», обычно реагируют двумя способами. Те, кто тесно работал с пайплайнами или занимался автоматизацией, видят в этом возможность. Однако те, кто от автоматизации далек, часто пугается. Я видел, как люди говорили или писали что-то вроде:
- Я не очень в этом разбираюсь, это какая-то автоматизация.
- Я ручной тестировщик и не участвую в пайплайнах.
- Я не пишу код, мне не нужно об этом знать.
- Этим занимаются специально обученные люди – это не ко мне.
Пайплайны CI/CD – это, безусловно, часть автоматизации, но это не только и не столько это. В этой статье я расскажу, что это такое, почему тестировщикам надо понимать, как это работает, и почему это важно для них. Начнем с начала – разберемся, что это. |
|
Подробнее...
|
|
03.07.2025 12:47 |
|
Опубликован выпуск рассылки за 2 квартал 2025 года.
В выпуске собраны ссылки на новые статьи, слайдкасты, отобраны самые интересные публикации в ленте блогов и темы на форуме.
Содержание рассылки доступно по ссылке.
Подписаться на рассылку |
|
02.07.2025 00:00 |
|
Автор: Астапов Святослав, системный инженер
Оригинальная публикация
Привет! В нашей команде возникла задача — развернуть почтовый сервер для удобства тестирования. Цель — проверять, как различные сервисы осуществляют рассылку писем клиентам. В этой статье хочу поделиться нашим опытом, каким решением мы воспользовались и почему оно может быть полезно и вам. |
|
Подробнее...
|
|
01.07.2025 00:00 |
|
 Автор: Дэн Бурлаку (Dan Burlacu) Автор: Дэн Бурлаку (Dan Burlacu)
Оригинал статьи
Перевод: Ольга Алифанова
Зачем тестировать в Kubernetes?
Мне, как инженеру-тестировщику, поставили задачу разработать автоматизированные UI-тесты (пользовательского интерфейса) для сложного веб-приложения с динамически генерируемым содержимым. Это означает, что у веб-элементов, с которыми мне нужно взаимодействовать, зачастую отсутствуют статические атрибуты, на которые можно легко сослаться. В результате нужно использовать более сложные стратегии поиска и взаимодействия с этими элементами. Попрыгав через ряд колец локализации веб-элементов и убедившись, что я кликаю по нужным кнопкам и имею доступ к правильным встроенным фреймам, я закончил работу над тестами.
Веб-приложение запускается, как отдельная K8S (Kubernetes) копия для каждой клиентской компании, на отдельном кластере K8S, где ресурсы этой конкретной копии сгруппированы в пространства. UI-тесты автоматически запускаются перед крупными обновлениями версий веб-приложения, а также сразу после, чтобы проверить, что обновление не повредило работе приложения. Это было достигнуто через контейнеризацию кода UI-тестов в образ Docker, его отправку в репозиторий организации и использование задачи K8S для деплоя тестов в конкретном пространстве копии перед обновлением и сразу после него.
Образ Docker, разворачивающийся на сотнях ресурсов, должен быть легким, поэтому тесты запускались в окружении Linux. Запуск в Linux без поддержки дисплея означал, что тесты не могли открыть обычны браузер и вынуждены были использовать режим без графического интерфейса. Вся разработка и тестирование в компании проводятся в Chrome, и поэтому я, естественно, использовал ChromeDriver для запуска настройки Chromium в деплое контейнера. Сервер, отслеживающий расписание обновлений, использовался для запуска тестов в конкретной копии веб-приложения, а тесты возвращали на сервер JSON-отчет о результатах. |
|
Подробнее...
|
|
30.06.2025 00:00 |
|
Евгений Гусинец, Middle+ QA Engineer, автор телеграмм канала о тестировании
QA❤️Life https://t.me/QA4Life
 На связи Евгений Гусинец — Middle+ QA Engineer из Минска, ментор и автор ТГ‑канала QA❤️4Life. Добро пожаловать в мою небольшую подборку «тестировочной рутины» и советов, как с ней справляться! Наверняка, многие из вас узнают себя в этих ситуациях. А может быть, вы даже сможете поделиться своими «любимыми» повторяющимися задачами в комментариях? В любом случае, надеюсь, этот пост поднимет вам настроение и, возможно, даст пару полезных идей. Ох, рутина… Это такое знакомое слово каждому, кто хоть раз окунался в мир IT, и тестировщики тут, поверьте, не исключение. Казалось бы, каждый день что‑то новенькое, баги выискиваем, приложения ломаем по‑хорошему... Но если копнуть глубже, у каждого тестировщика найдется свой «день сурка» из повторяющихся задач. Давайте вместе посмеемся (или погрустим?) над этими моментами, разбавив это дело мудростью из книжек, которые не раз помогали мне и моей команде. Вот сижу я сейчас, четверг, почти полночь, а в голове крутится не только как бы половчее протестировать вот этот хитрый кейс, но и ворох тех самых рутинных дел. |
|
Подробнее...
|
|
25.06.2025 00:00 |
|
 Автор: Абишек Дюбей (Abhishek Dubey) Автор: Абишек Дюбей (Abhishek Dubey)
Оригинал статьи
Перевод: Ольга Алифанова
Я собираюсь объяснить, как можно измерить производительность Redis. Об этом уже написано множество статей, но я хочу поделиться своим опытом, опытом DevOps-инженера. Я также хочу рассказать о методах, которые внедряются в нашей компании.
Итак, нагрузочное тестирование чего, зачем?
Первое, что приходит в голову – это вопрос, зачем нам нагрузочное тестирование? Наше окружение и так хорошо работает? Или оно хорошо работало с первого же запуска.
Но вот что я вам скажу – все не так просто, потому что у всего есть пределы, и знание этих пределов часто может вам помочь. Если мы не готовы встретить повышенную нагрузку во всеоружии, наше окружение может запросто нас подвести. Как говорится,
«Искры туши до пожара, беду отводи до удара»
Проще говоря, легче предотвратить что-то плохое, чем чинить все после того, как ущерб уже нанесен. |
|
Подробнее...
|
|
24.06.2025 00:00 |
|
Оригинальная публикация
Всем привет! Мы – Саша Королёв и Юля Трусова, инженеры в Design System Авито. Наша команда работает над качеством интерфейсов: актуальностью, предсказуемостью, доступностью. В этой статье рассказываем про наш опыт внедрения edge-to-edge в мобильном приложении Avito для Android. Материал будет особенно вам интересен, если ваше приложение не использовало режим edge-to-edge, но ввиду последних требований от Google по переходу на target SDK 35, появилась в этом необходимость. Ведь данное обновление применяет режим по умолчанию без возможности его отключить. Из статьи вы узнаете, с какими сложностями столкнулись мы как участники большого проекта при интеграции данного режима в масштабный проект с не одной сотней экранов. 
|
|
Подробнее...
|
|
23.06.2025 00:00 |
|
 Автор: Хосе Каррера (Jose Carrera) Автор: Хосе Каррера (Jose Carrera)
Оригинал статьи
Перевод: Ольга Алифанова
Есть ли тут проблема? Почему определенные тесты падают, кажется, всегда
Как тестировщики, мы хотим, чтобы тесты говорили нам, если код продукта ведет себя не так, как мы ожидаем. Во многих окружениях непрерывной интеграции и деплоя (CI/CD) мы привыкли ожидать, что упавшие тесты будут «красными» на дашборде результатов. Красный цвет сообщает, что где-то есть проблема.
Тесты, которые падают время от времени, особенно в областях продукта, подверженных регрессионным дефектам, очень полезны, ЕСЛИ становятся красными по веской причине: когда внедрен дефект, или в тест-окружении произошло что-то неожиданное. |
|
Подробнее...
|
|
|
|