|
25.12.2020 00:00 |
|
 Автор: Кристин Джеквони (KristinJackvony) Автор: Кристин Джеквони (KristinJackvony)
Оригинал статьи
Перевод: ОльгаАлифанова
Если вы работаете на компанию, разрабатывающую ПО для конечных пользователей, то, возможно, вы слышали о пользовательских персонах. Персона – это репрезентация сегмента конечных пользователей вашего приложения. К примеру, если вы делаете сайт для продажи товаров для дома, одной из ваших персон может быть Свежий Домовладелец Ник, который только что купил свой первый дом и не особенно разбирается в починке всяких мелочей. Другой персоной будет Все-Сама-Дора, которая много лет чинит все в доме самостоятельно.
Недавно мне пришло в голову, что в тестировании тоже есть персоны. Однако, в отличие от пользовательских, этих нужно избегать? Читайте дальше, чтобы узнать, применимы ли эти персоны к вам.
|
|
Подробнее...
|
|
24.12.2020 00:00 |
|
Автор: Яковлев Станислав — Team Lead команды тестирования сервиса Юла, телеграмм канал t.me/qa_chillout
У многих начинающих специалистов в области тестирования возникает вопрос: «А как же протестировать мобильное приложение. С чего начать, какие проверки стоит осуществить?» Данный вопрос актуален, когда они приходят в компанию, где нет документации на проекте, либо это только что появившийся стартап. Чтобы ответить на эти вопросы была подготовлена универсальная шпаргалка, которую можно использовать при тестировании практически любого приложения.

|
|
Подробнее...
|
|
23.12.2020 00:00 |
|
 Автор: Тоби Стид (TobySteed) Автор: Тоби Стид (TobySteed)
Оригинал статьи
Перевод: Ольга Алифанова
Представьте – у вас есть команда высокопрофессиональных автоматизаторов, отличные девопсы, инфраструктура и лицензии, о которых можно только мечтать – и, что самое главное, вы убедили высший менеджмент, что автоматизации надо дать дорогу. Что же может пойти не так? Ваш новый план автотестов прямо-таки обречен на успех.
К сожалению, такие компании – редкость, поэтому, обнаружив себя в такой ситуации, легко испытать головокружение от всего, что вы хотите сделать и чего достичь. Однако куда меньшая редкость – это в один прекрасный день открыть бэклог или доску JIRA (или того инструмента, которым вы пользуетесь), и увидеть, что все сложности по запуску новой тест-автоматизации, все ее проблемы и задачи дистиллированы в один-единственный тикет – зачастую с расплывчатым именем вроде "Создание автотестов".
|
|
Подробнее...
|
|
|
22.12.2020 00:00 |
|
 Оригинальная публикация Оригинальная публикация
Автор: Богданов Валерий, руководитель группы тестирования, Мир Plat.Form (НСПК)
Привет! Меня зовут Валерий Богданов, и я отвечаю в Мир Plat.Form за тестирование в команде мобильных платежей. Я уже писал, что в 2018 году мы запустили сервис мобильных платежей и в связи с этим, примерно одновременно, мы начали разрабатывать 2 мобильных платежных приложения:
- наше собственное приложение Mir Pay;
- приложение, разрабатываемое одним из наших партнеров по нашим спецификациям.
|
|
Подробнее...
|
|
21.12.2020 00:00 |
|
 Автор: Майкл Болтон (MichaelBolton) Автор: Майкл Болтон (MichaelBolton)
Оригинал статьи
Перевод: Ольга Алифанова
Тестировщик из "Agile"-команды жалуется на объем регрессионного тестирования, который, по его словам, должен выполняться в конце каждого скрипта.
Почему ряд компаний, разрабатывающих ПО, так зациклен на регрессионном тестировании? Нет, не почему они это делают (это может быть разумным), а почему они зациклены на нем. У меня есть теория на этот счет.
Очевидно, что любое изменение в продукте или системе несет риск проблем, которые могут в какой-то степени ухудшить качество. Это регресс – откат назад к предположительно менее продвинутому состоянию. Регресс – антоним прогресса.
Изменения несут риск регресса, поэтому разумно сосредоточить часть тестирования на этом риске. Но разве тестирование – это безотказный, надежный способ решить вопрос с риском регресса?
|
|
Подробнее...
|
|
18.12.2020 00:00 |
|
 Автор: Джуао Фариас (João Farias) Автор: Джуао Фариас (João Farias)
Оригинал статьи
Перевод: Ольга Алифанова
Во введении в этот цикл статей мы изучили основы тест-плана JMeter, создав серию запросов для получения торговых данных Bitcoin.
В первой части мы устранили дупликацию при помощи переменных.
И, наконец, во второй части мы научились валидировать результаты – метаданные ответа, продолжительность ответа и JSON-содержимое.
В этот раз мы разберемся, как сохранять файлы на Google Drive, используя OAuth для аутентификации запросов.
|
|
Подробнее...
|
|
17.12.2020 00:00 |
|
Автор: Николай Топычканов
Пожалуй сложно объяснить любую абстракцию без материального примера, который легко можно пощупать и убедится в его реальности. Я долго думал что бы могло послужить для меня таким вот материальным воплощением понятий тестирования, контроля качества (quality control) и обеспечения качества (quality assurance) готовясь к собеседованию.
Требовалось что-то хорошо знакомое, в чём я достаточно хорошо разбирался и мог бы сказать что данный предмет является воплощением термина "качество". И придумал, - многопредметные швейцарские армейские ножи, они проверены временем, постоянно конструкция развивается и совершенствуется, при этом сохраняя свою самобытность.
Ниже приведено краткое, достаточно упрощенное и возможно излишне дилетантское понимание разницы между этими тремя направлениями.
|
|
Подробнее...
|
|
16.12.2020 00:00 |
|
 Автор: Кристин Джеквони (KristinJackvony) Автор: Кристин Джеквони (KristinJackvony)
Оригинал статьи
Перевод: Ольга Алифанова
Несколько месяцев назад один из коллег-разработчиков попросил проверить фикс бага. Для проверки мне нужно было сделать HTTP-запрос с методом OPTIONS. Я никогда не слышала о таком методе и задумалась, о каких еще HTTP-методах я ничего не знаю. В этой статье я расскажу о редко используемых методах и том, как их можно применить в тестировании.
|
|
Подробнее...
|
|
14.12.2020 18:11 |
|
Опубликован очередной выпуск рассылки за первую половину декабря.
В выпуске собраны ссылки на новые статьи, слайдкасты, отобраны самые интересные публикации в ленте блогов и темы на форуме.
Содержание рассылки доступно по ссылке.
Подписаться на рассылку |
|
14.12.2020 00:00 |
|
Оригинальная публикация
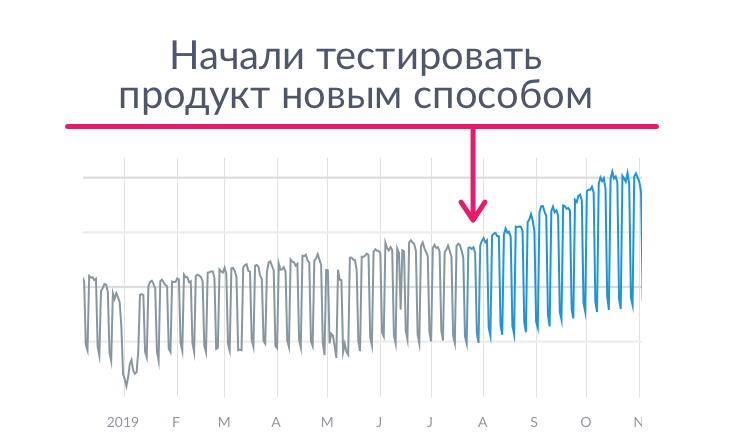
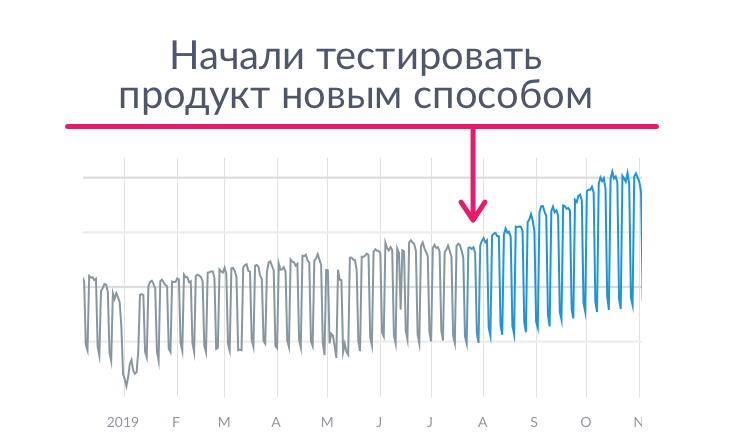
Год назад произошло интересное – придумали необычный способ тестировать наш продукт. Подход повлиял на все процессы в компании и сказался на росте клиентской базы. Сейчас проведено уже более 50 тестов, и есть чем поделиться.
Метод скорее относится к инструментам Customer Development и затягивает в анализ всю команду разработки. Каждый тест с интересом смотрят и программисты, и дизайнеры. Мгновенно разгораются споры и обсуждения, как пофиксить баг или UX-проблему.

График роста числа активных пользователей системы в день
Пробовал рассказать про подход другим продуктовым командам, но без примеров тема остается не раскрытой. Одна команда из четырех попробовала – и тоже получила отличный результат.
Под катом – попробую рассказать подробно о том, как не совсем обычно мы тестируем YouGile, с примерами и деталями.
|
|
Подробнее...
|
|
10.12.2020 00:00 |
|
 Автор: Пол Симан (PaulSeaman) Автор: Пол Симан (PaulSeaman)
Оригинал статьи
Перевод: Ольга Алифанова
В моей прошлой статье "Не все могут тестировать" я отметил важность способности рассказывать о своем тестировании. Если вы хотите, чтобы люди понимали вклад тестировщика и ценность, которую привносят в разработку хорошие тестировщики и тестирования, вам нужно уметь рассказывать ясные, основанные на фактах, увлекательные истории. Если вы хотите возвысить тестирование в восприятии далеких от него людей, убрать слово "ручное" из термина "ручное тестирование", провести четкую грань между тестированием и автоматизацией тестирования – рассказывайте соответствующие истории. Рассказывайте истории с внятным контекстом, внятными сообщениями, истории, нацеленные на вашу аудиторию (да, это значит, что одна и та же история не сработает на разные аудитории). Возможно, кто-то удивится, что я использую термин "истории" вместо того, чтобы просто сказать "расскажите", и это логичный вопрос. Использование этого термина – намеренный выбор, потому что истории – хорошие истории – это мощный способ коммуникации с людьми. См., например, отрывок из Harvard Business Publishing.
|
|
Подробнее...
|
|
|
|




 Автор: Кристин Джеквони (KristinJackvony)
Автор: Кристин Джеквони (KristinJackvony)



 Автор: Джуао Фариас (João Farias)
Автор: Джуао Фариас (João Farias)